vue里使用elementUI里的下拉树表格,如何定义个性化的子表格?
最近项目写到一个业务,首先需要展示各类分组的基本信息,然后需要点击每个分组展示该分组下子的所有具体信息
一开始我是打算用tab来展示就是首先父分组的名称就是各个不同的tab按钮,然后点击按钮再展示不同的子表格信息
but...产品说不行,要一开始就展示一个表格,然后每一行可以点击下拉,再展示一个子表格
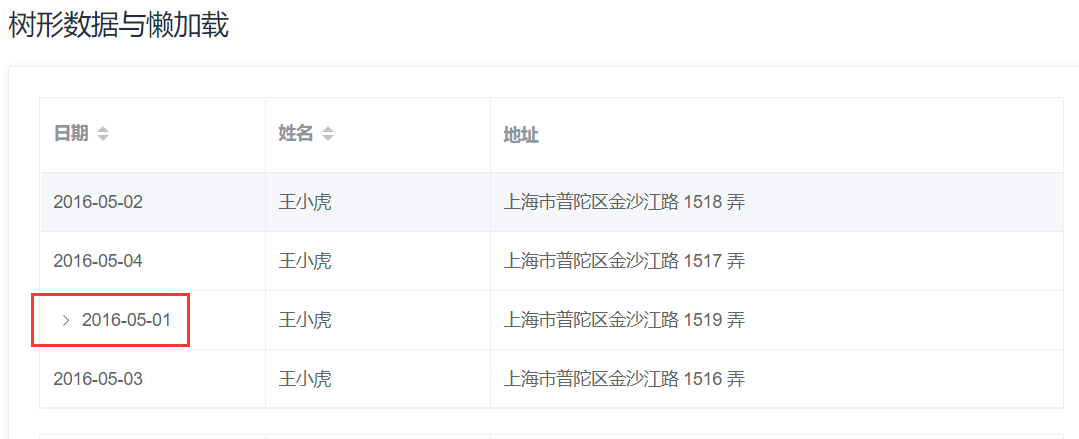
然后我就在饿了么官网寻找有没有对应的组件,当我看见下面这个组件时很开心以为可以直接用了

但是,当我点开始发现并不是我想要的那样

这里的子表格并没有表头,而且和父表格的表头内容一样,并不是自定义的
然后又找了一个,这里也只是展示了每行信息的详情

这时候我们该怎么办呢?自己重新写个组件?还是直接把el的源码拿过来修改源码样式?写出来倒是不难,但是时间不允许啊,同时你还要考虑各种兼容性,以及样式风格
然后又看了一下上面这个代码,这里是个form表单,那我可不可以把它换成一个个性化的表格呢

然后我在代码里这样写
<!-- 展开子表格 -->
<el-table-column type="expand"
align="center">
<template slot-scope="props">
<el-table :data="props.row.dicts">
<el-table-column prop="label"
label="名称">
</el-table-column>
<el-table-column prop="value"
label="值">
</el-table-column>
<el-table-column prop="sort"
label="排序">
</el-table-column>
<el-table-column prop="remarks"
show-overflow-tooltip
label="备注">
</el-table-column>
<!-- 子表格操作列 -->
<el-table-column header-align="center"
align="center"
width="160"
label="操作">
<template slot-scope="scope">
<el-button-group>
<el-button size="mini"
title="编辑"
type="primary"
circle
@click="handleEditDict(scope.row)">
<i class="fa fa-pencil"></i>
</el-button>
<el-button size="mini"
title="删除"
type="danger"
circle
@click="handleDeleteDict(scope.row)">
<i class="fa fa-trash-o"></i>
</el-button>
</el-button-group>
</template>
</el-table-column>
然后运行代码↓perfect

下面就是子表格的数据该怎么渲染呢,这是个很关键的问题,而且我们还要实现那种懒加载,点击后才去请求后台
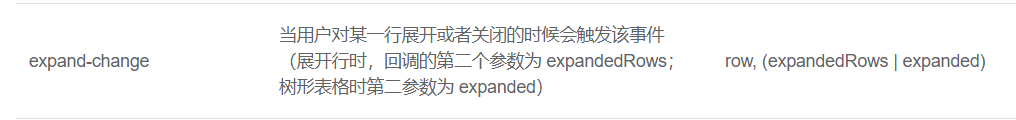
看官网里表格里的事件方法

这时候给父表格加了这个事件
<!-- 数据表格 -->
<el-table row-key="id"
fit
highlight-current-row
:data="pageData.results"
:header-row-class-name="'table-head-th'"
@expand-change="handleExpendRow">
下面就在代码里说明如何进行数据绑定
handleExpendRow(row, expandedRows) { //这里是点击每一行会触发的方法
if (!row.dicts) { //这里做了一个判断,首先判断这一行的数据对象有没有dicts这个属性,如果没说明没有数据我们需要请求后台,相当于懒加载
this.queryDictData(row.id, row.labelType) //关键就是这个方法,row.id是父分组的id需要传给后台查询该子分组的信息
}
},
queryDictData(id, labelType) {
let self = this
labelService.getLabels({ groupCode: labelType }).then(rspData => { //这里是我们项目里封装的ajax请求方法,相当于axios.post()
console.log(rspData)
const index = self.pageData.results.findIndex(data => data.id === id) //首先pageData.results绑定的是父表格的数据,那么我们要把子表格数据塞到对应的父分组,那我们要知道是哪一个分组,这里的findIndex就是通过id去查找对应的父分组在数据数组里的下标
if (rspData.data && rspData.data.length) {
rspData.data.forEach(item => { //这里我是给每个子分组信息里都加上父分组的id,以方便后面操作子表格每一行后,回调函数里刷新数据时需要用到,要知道他的父亲是谁,哈哈
item.labelId = id
})
}
self.$set(self.pageData.results[index], 'dicts', rspData.data) //这里就是给父表格数据数组self.pageData.results第index个对象加上dicts这个属性,然后把rspData.data我们从后台拿到的数据绑定到dicts这个key里
}) }
这时候我们刷新页面就看到如下,成功完成下拉自定义个性自表格

good!(*^_^*)
vue里使用elementUI里的下拉树表格,如何定义个性化的子表格?的更多相关文章
- 在element-ui的select下拉框加上滚动加载
在项目中,我们需要运用到很多来自后端返回的数据.有时是上百条,有时甚至上千条.如果加上后端的多表查询或者数据量过大,这就导致在前端的显示就会及其慢,特别是在网络不好的时候更是如此. 自然,后端就做了一 ...
- vue+element下拉树选择器
项目需求:输入框点击弹出树形下拉结构,可多选或者单选. 解决方案:1.使用layui formSelect多选插件 2.基于vue+elementui 下拉框和树形控件组合成树形下拉结构 <el ...
- Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法: 第一种: Add.html: <select v-model="sysNotice.noticeType" id=&q ...
- vue 模拟下拉树
// 使用vue 做表格部分其他部分暂不修改 var app = new Vue({ el: "#freightTbl", watch: { //监听表格数据的变化[使用 watc ...
- elementUI下拉树组件封装
使用组件:Popover 弹出框.Tree 树形控件 和 input 输入框 用法: 1.新建一个.vue文件,粘贴以下组件封装的代码(完全可以使用) 2.在页面需要使用下拉树的地方调用即可. (1) ...
- 开源框架.netCore DncZeus学习(五)下拉树的实现
千里之行,始于足下,先从一个小功能研究起,在菜单管理页面有一个下拉树,先研究下它怎么实现的 1.先找到menu.vue页面 惯性思维先搜索请选择三个字,原来是动态生成的 再向上找DropDown组件, ...
- zTree开发下拉树
最近,因为工作需要一个树形下拉框的组件,经过查资料一般有两种的实现方法.其一,就是使用zTree实现:其二,就是使用easyUI实现.因为公司的前端不是使用easyUI设计的,故这里我选择了zTree ...
- vue-Treeselect实现组织机构(员工)下拉树的功能
知识点:前端使用vuetree的组件库,调用后台查询组织机构,包括人员的接口 实现下拉树的功能 查考: vue-treeselect官网:https://vue-treeselect.js.org/ ...
- Extjs下拉树代码测试总结
http://blog.csdn.net/kunoy/article/details/8067801 首先主要代码源自网络,对那些无私的奉献者表示感谢! 笔者对这些代码做了二次修改,并总结如下: Ex ...
随机推荐
- 微信小程序入门笔记-小程序创建(2)
1.工具下载 官方链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 我选用的是稳定版 macOS 2 ...
- Python 编程入门(1):基本数据类型
以下所有例子都基于最新版本的 Python,为了便于消化,每一篇都尽量短小精悍,希望你能尽力去掌握 Python 编程的「概念」,可以的话去动手试一下这些例子(就算目前还没完全搞懂),加深理解. 程序 ...
- DAG求最短路--TSP变形--状压dp
DAG状压dp的一种 题目: $m$个城市,$n$张车票,第i张车票上的时间是$t_i$, 求从$a$到$b$的最短时间,如果无法到达则输出“impossible” 解法: 考虑状态:“现在在城市$v ...
- python随用随学20200221-生成器中的send(),throw()和close()方法
send()方法 文档定义 generator.send(value) Resumes the execution and "sends" a value into the gen ...
- k8s强制删除pod
有时候pod一直在Terminating kubectl delete pod xxx --force --grace-period=
- Electron+Vue – 基础学习(1): 创建项目
Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅.下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Ele ...
- mysql必知必会--了解SQL
什么是数据库 数据库这个术语的用法很多,但就本书而言,数据库是一个以某种 有组织的方式存储的数据集合.理解数据库的一种最简单的办法是将其 想象为一个文件柜.此文件柜是一个存放数据的物理位置,不管数据是 ...
- 手把手教你如何构建Vue前端组件库
在前端开发中可能会遇到将相同的功能模板集合成一个组件,供他人调用,这样可以减少重复造轮子,也可以节约人力.财力,更能够提高代码的可维护度:下面将通过详细的步骤教你如何构建一个Vue前端组件. 1.在本 ...
- mysql在node中的一些操作
mysql 服务: a) 安装wamp|xamp 开启 mysql服务 b) 安装mysql 开启服务 库操作: 客户端:软件操作(UI工具) wamp的客户端是phpmyadmin navicat ...
- sql server通过临时存储过程实现使用参数添加文件组脚本复用
create procedure #pr_CreateFileGroup @dbname nvarchar(max), @filegroupname nvarchar(max) as begin /* ...
