vue 信使 ------fetch、axios
fetch
1.什么是fetch
相当于promise 必须写两个then 第一个then返回状态码 返回成json格式 第二个then返回json数据
2.使用方法
$ npm install fetch-ie8 --save
fetch的用法
get 请求
ferch("json/1.json").then(res =>{
return res.json() //json格式
// return res.text() 文本格式
}).then(res =>{
console.log(res)
}).catch(err={
console.log(err)
})
//post 请求
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/x-www-form-urlencodeed"
},
body:"name=key&age=100",
}).then(res=>res.json()).then(=>{
console.log(res)
})
//post 请求第二种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/json"
},
body:JSONN.stringfy({
name :"efa",
age :100
})
}).then(res=>res.json()).then(=>{
console.log(res)
})
post 请求
//post 请求第一种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/x-www-form-urlencodeed"
},
body:"name=key&age=100",
}).then(res=>res.json()).then(=>{
console.log(res)
})
//post 请求第二种
ferch("json/1.json",{
method :"post",
header:{
"Content-Type":"application/json"
},
body:JSONN.stringfy({
name :"efa",
age :100
})
}).then(res=>res.json()).then(=>{
console.log(res)
})
fetch的优点和缺点
优点:
- 语法简洁,更加语义化
- 基于标准 Promise 实现,支持 async/await
- 同构方便,更加底层,提供的API丰富(request, response, body , headers)5. 脱离了XHR,是ES规范里新的实现方式
缺点:
1. fetch只对网络请求报错,对400,500都当做成功的请求,服务器返回 400,500 错误码时并不会 reject。
2. fetch默认不会带cookie,需要添加配置项: credentials: 'include'。
3. fetch不支持abort,不支持超时控制,造成了流量的浪费。
4. fetch没有办法原生监测请求的进度,而XHR可以
axios
1、什么是axios
第三方库,专门用来做数据请求
2、使用方法
- 使用 npm:
npm install axios
- 使用cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3、axios使用
get请求
axios.get("json.json").then(res=>{
console.log(res.data)
})
post请求
//post x-www-form-urlencoded
axios.post("json.json","name=key&age=100").then(res=>{
console.log(res.data)
})
//post application/json
axios.post("json.json",{
name:"key",
age:"100"
}).then(res=>{
console.log(res.data)
})
axios几乎完美
- 支持浏览器和node.js
- 支持promise
- 能拦截请求和响应
- 能转换请求和响应数据
- 能取消请求
- 自动转换JSON数据
- 浏览器端支持防止CSRF(跨站请求伪造)
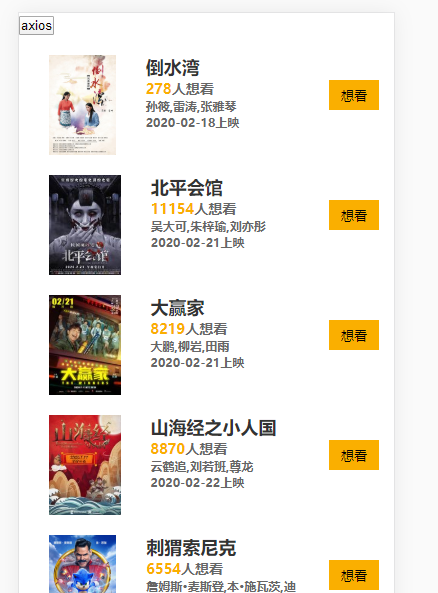
axios练习
<div id="box">
<button @click="handleClick()">axios</button>
<dl v-for="data in dataList" :key="data.id">
<dt><img :src="data.img" alt=""></dt>
<dd>
<h2>{{data.nm}}</h2>
<h3><span>{{data.wish}}</span>人想看</h3>
<h4>{{data.star}}</h4>
<h5>{{data.rt}}上映</h5>
</dd>
<input type="button" value="想看">
</dl>
</div>
new Vue({
el:"#box",
data:{
dataList:[]
},
methods: {
handleClick(){
axios.get("maoyan.json").then(res=>{
console.log(res.data.coming)
this.dataList= res.data.coming
})
}
},
})
效果图

vue 信使 ------fetch、axios的更多相关文章
- VUE系列三:实现跨域请求(fetch/axios/proxytable)
1. 在 config/index.js 配置文件中配置proxyTable 'use strict' // Template version: 1.3.1 // see http://vuejs-t ...
- 05 . Vue前端交互,fetch,axios,以asyncawait方式调用接口使用及案例
目标 /* 1. 说出什么是前后端交互模式 2. 说出Promise的相关概念和用法 3. 使用fetch进行接口调用 4. 使用axios进行接口调用 5. 使用asynnc/await方式调用接口 ...
- vue中的axios封装
import axios from 'axios'; import { Message } from 'element-ui'; axios.defaults.timeout = 5000;axios ...
- vue中使用axios
1.结合vue-axios使用 vue-axios是按照vue插件的方式去写的,那么结合vue-axios就可以使用Vue.use()这个方法import axios from 'axios' imp ...
- vue全局使用axios插件请求ajax
vue全局使用axios插件请求ajax Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方宣布停止更新vue-resource,并推 ...
- vue创建路由,axios前后台交互,element-ui配置使用,django contentType组件
vue中创建路由 每一个vue组件都有三部分组成 template:放html代码 script:放js相关 style:放css相关 vue中创建路由 1.先创建组件 Course.vue 2.ro ...
- vue全局使用axios的方法
在vue项目开发中,我们使用axios的二次封装,很多人一开始使用axios的方式,会当成vue-resoure的使用方式来用,即在主入口文件引入import VueResource from 'vu ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- vue项目对axios的全局配置
标准的vue-cli项目结构(httpConfig文件夹自己建的): api.js: //const apiUrl = 'http://test';//测试域名,自己改成自己的 const apiUr ...
随机推荐
- 键盘优雅弹出与ios光标乱飘解决方案
前言 在移动开发中,会遇到这样的情况,比如说有一个输入框在最底部的时候,我们弹起输入框,输入框不会在输入键盘上. 说明白简单点就是,输入框被键盘挡住了.而且在原生中,输入框应该正好在输入键盘上,但是h ...
- Scala实践6
1 if表达式 Scala中if...else..表达式是有返回值的,如果if和else返回值类型不一样,则返回Any类型. scala> val a3=10 a3: Int = 10 sca ...
- python中方法调用和函数调用的区别
函数调用: 传几个参数,就会有几个实参方法调用: 默认传递一个参数self,至少要定义一个形参
- 安装Mysql 8.0的艰难体验
背景: Mysql 8.0 以后版本,在性能等方面有了很大提升,而且在自动编号.Timestamp等字段的设置上有了很方便的进步,因此在一年前即开始将原有的基于5.5版本的服务器逐渐向8.0转移.但转 ...
- MQ如何解决消息的顺序问题和消息的重复问题?
一.摘要 分布式消息系统作为实现分布式系统可扩展.可伸缩性的关键组件,需要具有高吞吐量.高可用等特点.而谈到消息系统的设计,就回避不了两个问题: 1.消息的顺序问题 2.消息的重复问题 二.关键特性以 ...
- 搞定SpringBoot多数据源(3):参数化变更源
目录 1. 引言 2. 参数化变更源说明 2.1 解决思路 2.2 流程说明 3. 实现参数化变更源 3.1 改造动态数据源 3.1.1 动态数据源添加功能 3.1.2 动态数据源配置 3.2 添加数 ...
- Linux内存管理解析(一) : 分段与分页机制
背景 : 在此文章里会从分页分段机制去解析Linux内存管理系统如何工作的,由于Linux内存管理过于复杂而本人能力有限.会尽量将自己总结归纳的部分写清晰. 从实模式到保护模式的寻址方式的不同 : 1 ...
- 解决python爬虫requests.exceptions.SSLError: HTTPSConnectionPool(host='XXX', port=443)问题
爬虫时报错如下: requests.exceptions.SSLError: HTTPSConnectionPool(host='某某某网站', port=443): Max retries exce ...
- 01Java语言基础
[实验任务四]: 1.程序设计思想 根据RandomStr.java,随机生成6位字母,在对话框中输出,用户根据随机生成的验证码对应输入,程序根据用户输入的内容与系统随机生成的验证码字符比较,若相等, ...
- 做.net的成为 微软mvp 是一个目标吧。
mvp 的评比 需要好多好多 绩效考核 比如博客排名,比如发表的文章数.
