vue-learning:12-vue获取模板内容的方式
vue获取模板内容的方式
目录
- outerHTML获取内容
- template属性获取内容
- ES6的字符串模板
<template>标签<srcipt type="text/x-template></script>
- render()函数
render(createElement => createdElement(标签名称,数据对象,子节点列表))- JSX语法:
render(() => {return (JSX)})
vue遵循数据驱动的理念,在视图层通过模板处理数据在页面的显示。所以vue至少要获取到数据和模板内容。数据在VUE实例化时通过配置项的options对象的data属性传入,即options.data,那模板内容即页面HTML内容如何获取到呢?
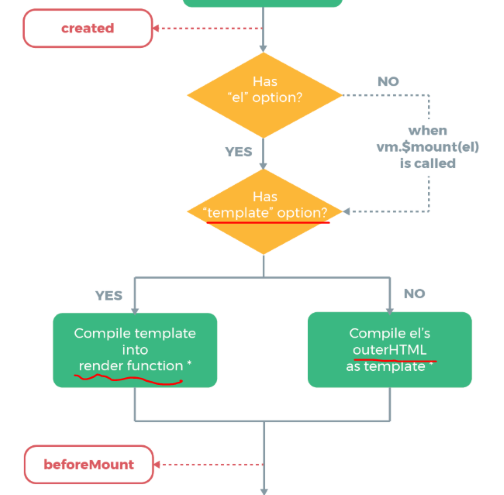
我们先看下官方文档中,VUE的生命周期图解:

在vue实例化过程中,会先判断配置对象options是否有提供template属性值,如果没有就使用原生DOM方法el.outerHTML()获取挂载元素中的DOM内容作为模板内容,如果有提供template属性值,就直接使用其值,并覆盖el元素中的内容。
另外,vue所获取到的template内容最终都需要传入render()渲染,所以vue 2.0之后,也直接将render方法暴露出来,可以直接使用。
所以,最终vue获取HTML内容有三种方式:outerHTML() / template / render(),其中每种方法又有一些各自的写法。
html写法
<div id="example_outerHTML">
<div>{{ msg }}</div>
</div>
<script>
new Vue({
el: "#example_outerHTML",
data: {
msg: "HELLO VUE by outerHTML"
}
})
</script>
template 属性写法
<div id="example_template_string"></div>
<script>
new Vue({
el: "#example_template_string",
data: {
msg: "HELLO VUE by template string"
},
// 简单HTML直接使用字符串拼接,也可以使用ES6模板字符串换行书写,更直观
// template: "<div>{{ msg }}</div>",
template: `<div>
<span>{{ msg }}</span>
</div>`,
})
<script>
template 标签写法
<div id="example_template_tag"></div>
<template id="temp_tag">
<div>{{ msg }}</div>
</template>
<script>
new Vue({
el: "#example_template_tag",
data: {
msg: "HELLO VUE by template tag"
},
// 使用<template>标签写法
template: "#temp_tag",
})
</script>
script x-template类型
<div id="example_script"></div>
<script id="temp_script" type="text/x-template">
<div>{{ msg }}</div>
</script>
<script>
new Vue({
el: "#example_script",
data: {
msg: "HELLO VUE by template script"
},
template: "#temp_script"
})
</script>
render(createElement)
<div id="example_render_createElement"></div>
<script>
new Vue({
el: "#example_render_createElement",
data: {
msg: "HELLO VUE by render createElement"
},
// 写法一:
// render: function (createElement) {
// return createElement("div", this.msg)
// },
// 写法二: 约定 const h = this.$createElement,所以简写
render: function (h) {
return h("div", this.msg)
},
// 写法三:使用ES6语法,同名对象的简写
// render: h => h("div", this.msg)
})
</script>
JSX
<div id="example_render_JSX"></div>
<script>
// JSX语法需要安装插件
// npm install @vue/babel-preset-jsx @vue/babel-helper-vue-jsx-merge-props
new Vue({
el: "#example_render_JSX",
data: {
msg: "HELLO VUE by render JSX"
},
render: function () {
return (
<div>{{ msg }}</div>
)
}
})
</script>
在实际开发中,都采用.vue的单文件组件写法,所以HTML内容固定写法是在<template></tempate>标签内,但此类文件需要安装vue-loader解析插件。
在main.js中new Vue()实例化时,获取全局的APP.vue组件时都采用render()形式。
延伸扩展知识(点击查看)
vue的render(tagName, data, childNode)详解
JSX语法详解
HTML5的template元素:内容模板元素
原生DOM的方法:outerHTML/innerHTML/outerText/innerText/textContent区别
vue-learning:12-vue获取模板内容的方式的更多相关文章
- Apache HttpComponents 获取页面内容String方式
/* * ==================================================================== * Licensed to the Apache S ...
- Vue Learning Paths
Vue Learning Paths Vue Expert refs https://vueschool.io/articles/vuejs-tutorials/exciting-new-featur ...
- Vue模板内容
前面的话 如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用.本文将详细介绍Vue模板内容 概述 Vue.js使用了基于HTML的模板语法,允许声明式地将DOM绑定至底 ...
- Vue(4)- 获取原生的DOM的方式、DIY脚手架、vue-cli的使用
一.获取原生的DOM的方式 在js中,我们可以通过id.class或者标签获取DOM元素,vue中也为我们提供了获取原生DOM的方法,就是给标签或者组件添加ref属性,通过this.$refs获取,如 ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- vue 钩子函数中获取不到DOM节点
原文链接:https://jingyan.baidu.com/article/f96699bbfe9c9d894f3c1b4b.html 两种解决方案: 1:官方解决方案: 受到 HTML 本身的一些 ...
- vue新建移动端项目模板
vue移动端模板 tip: 1.ui我们使用的是vux,庆幸的是,解决了打包过大的问题, 2.这里使用的是rem布局,移动端还是要使用ipad和不同尺寸的手机 3.版本:webpack:3.6.0 ...
- vue简介、入门、模板语法
在菜鸟教程上面学习的vue.js.同时结合vue中文文档网站,便于自己记录. vueAPI网站:API 1. 简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框 ...
- legend3---10、vue与lavarel的blade模板加jquery页面开发方式比较
legend3---10.vue与lavarel的blade模板加jquery页面开发方式比较 一.总结 一句话总结: lavarel的blade模板加jquery:速度快一点:速度快一点,页面加载数 ...
随机推荐
- Effective Modern C++:05右值引用、移动语义和完美转发
移动语义使得编译器得以使用成本较低的移动操作,来代替成本较高的复制操作:完美转发使得人们可以撰写接收任意实参的函数模板,并将其转发到目标函数,目标函数会接收到与转发函数所接收到的完全相同的实参.右值引 ...
- PHP进阶与redis锁限制并发访问功能示例
<?php /** * Redis锁操作类 * Date: 2017-06-30 * Author: fdipzone * Ver: 1.0 * * Func: * public lock 获取 ...
- innerHTML属性的内存和性能问题
使用innerHTML替换子节点可能会导致浏览器的内存占用问题,尤其是在IE中,问题更加明显.在删除带有时间处理程序或引用了其他js对象子树是,就有可能导致内存占用问题.假设某个元素有一个事件处理程序 ...
- 高可用Kubernetes集群原理介绍
■ 文/ 天云软件 云平台开发工程师 张伟 1. 背景 Kubernetes作为容器应用的管理中心,对集群内部所有容器的生命周期进行管理,结合自身的健康检查及错误恢复机制,实现了集群内部应用层的高可用 ...
- Skiing 2017 ACM-ICPC 亚洲区(乌鲁木齐赛区)网络赛H题(拓扑序求有向图最长路)
参考博客(感谢博主):http://blog.csdn.net/yo_bc/article/details/77917288 题意: 给定一个有向无环图,求该图的最长路. 思路: 由于是有向无环图,所 ...
- 2019-8-31-cmd-如何跨驱动器移动文件夹
title author date CreateTime categories cmd 如何跨驱动器移动文件夹 lindexi 2019-08-31 16:55:58 +0800 2019-02-27 ...
- @atcoder - AGC036D@ Negative Cycle
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 N 个点的有向带权图,从 0 编号到 N - 1.一开 ...
- oracle函数 CHR(n1)
[功能]:将ASCII 码转换为字符. [参数]:n1,为0 ~ 255,整数 [返回]:字符型 [示例] SQL> select chr(54740) zhao,chr(65) chr65 f ...
- Python的unittest拓展和HTMLReport SKIP报表扩展
C:\Python27\Lib中修改unittest内容 unittest 在init中添加Myskip代码: __all__ = ['TestResult', 'TestCase', 'TestSu ...
- selenium webdriver学习(七)------------如何处理alert、confirm、prompt对话框( 转)
selenium webdriver学习(七)------------如何处理alert.confirm.prompt对话框 博客分类: Selenium-webdriver alertpromptc ...
