python+appium+真机测试
appium环境搭建
- 操作系统: Windows 10
- 被测平台: Android真机
- appium服务器: appium Desktop
- appium客户端: python-client
- 测试的APP:小米计算器
安装Android SDK
在安装Android开发环境之前,需要先安装JAVA的开发环境!
Android SDK已经不再提供完整的独立下载,需要通过Android Studio安装:
Android Studio下载地址:https://developer.android.google.cn/studio
这里以windows版本为例,下载好了打开安装程序,记得勾选Android Virtual Device,然后选择安装路径并安装
首次启动Android Studio会弹出提示框,如图所示:

提示Android Studio没有检查到Android SDK,因为我们没有单独安装和配置Android SDK,所以单击“Cancel”按钮,继续安装。
勾选【Android SDK】 和【Android SDK Platform】选项,并通过【Android SDK Location】选择SDK的安装路径。
之后点击【Finish】开始下载安装SDK,整个过程比较漫长,需要等待一段时间。
安装完成后,就可以创建Android项目,因为用真机,所以在这就不讲模拟器的设置了。
配置Android 环境变量
在我的电脑右键菜单中选择【属性】→【高级系统设置】→【高级】→【环境变量】→【系统变量】下的【新建】按钮,添加ANDROID_HOME:
变量名: ANDROID_HOME
变量值: D:\Android\SDK # SDK的安装位置
单击【path】变量名,点击【编辑】按钮,追加如下配置:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\tools
%ANDROID_HOME%\build-tools\29.0.3 # 后面的版本自己去目录看下,不要照抄
配置完成后在命令行输入命令adb,能正常执行就好了
安装appium Desktop
appium为c/s架构,Server主要用来监听我们的移动设备,接收Client(客户端)发来的JSON请求,解析后驱动移动设备运行测试脚本。
Github下载地址:https://github.com/appium/appium-desktop
进入网站后,找到标题Download Appium Desktop下,点击Release链接就可以看到各个版本的安装包了。
下载完了后进行傻瓜式安装就好了。
安装python的appium测试库
appium client支持多种编程语言,这里以python为例,通过pip命令安装:
pip install Appium-Python-Client
至此自动化测试环境就完成了。
测试准备和编写脚本
开发者模式
首先USB手机连接电脑,手机进入开发者模式(不同品牌手机操作方法不同),在开发者选项中开启USB调试。
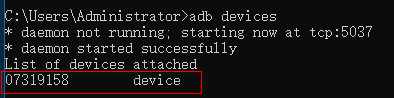
在windows命令行中使用adb devices 查看设备连接情况,在List of devices attached下能看到一个实例ID说明监听成功:

此时windows命令行输入adb install D:\com.miui.calculator.apk可以安装小米计算器APP

注意APK的所在路径和文件名
appium Desktop
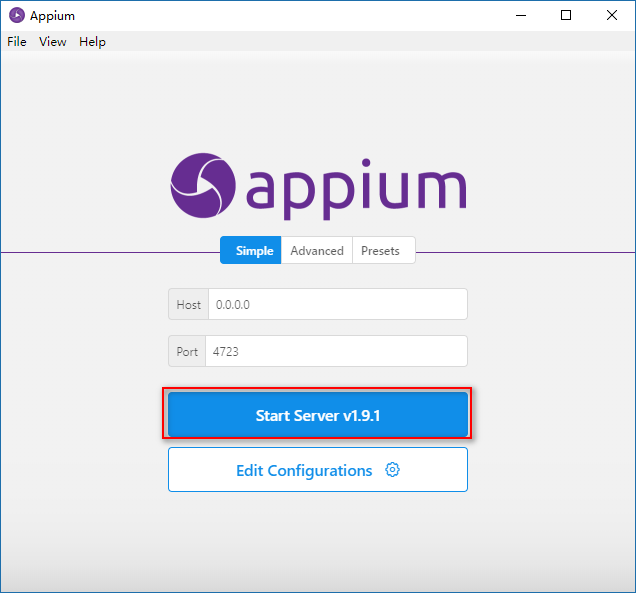
打开appium客户端,点击【start server】启动appium server:

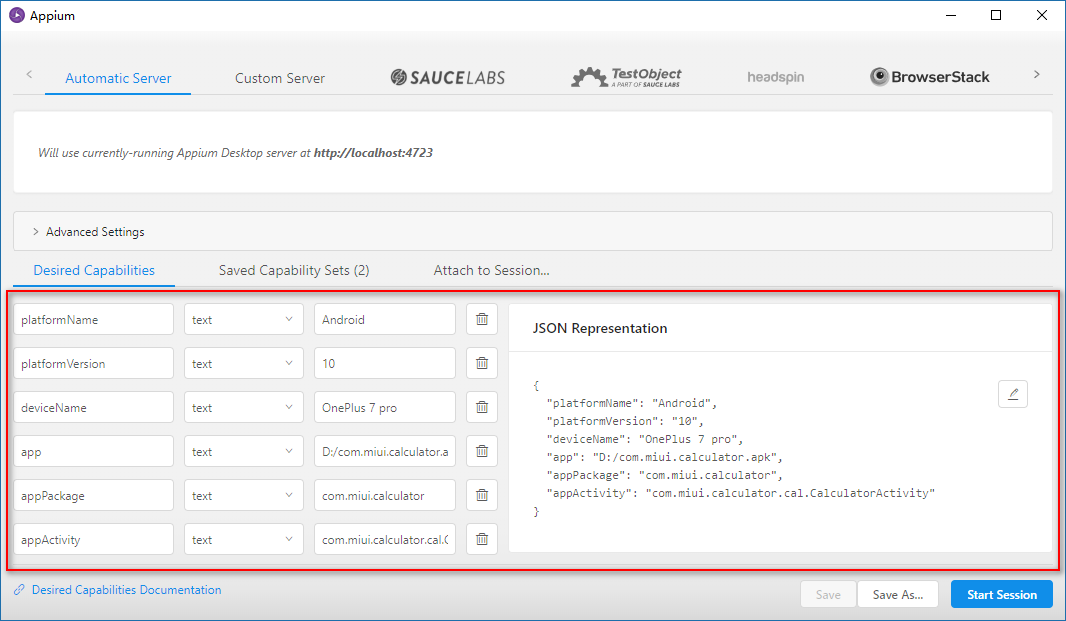
菜单栏选择【File】下的【New Session Window】进行配置:

如何获取app的appPackage名和appActivity名?
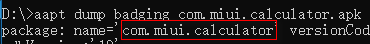
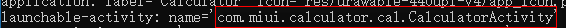
打开windows命令行,输入命令aapt dump badging D:/com.miui.calculator.apk可以获取到,如下图所示
JSON配置信息:
{
"platformName": "Android", # 测试的平台,安卓或者ios
"platformVersion": "10", # 系统版本,此处代表安卓10
"deviceName": "OnePlus 7 pro", # 设备名称,填手机型号就行,随便填也可
"app": "D:/com.miui.calculator.apk", # app的安装包的位置
"appPackage": "com.miui.calculator", # app的包名
"appActivity": "com.miui.calculator.cal.CalculatorActivity" # app的activity名
}
简单配置完成后,点击右下角的【start session】
可以看到测试机打开了小米计算器
元素定位
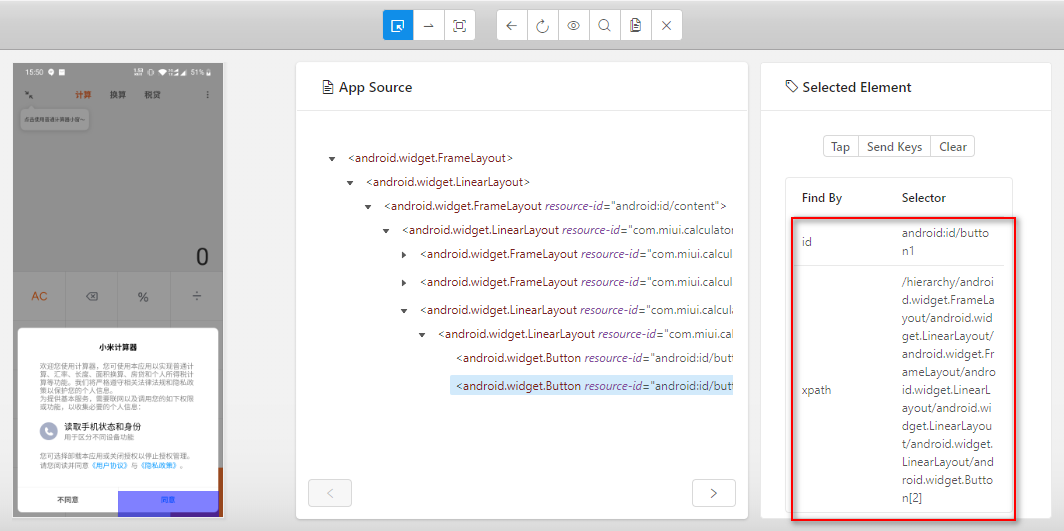
如图,可以看到进入小米计算器的APP画面,并且出现了权限设置的问题。

这些权限按钮什么的都是可以定位到的,现在在appium手机画面预览中点击【同意】按钮,右边会出现元素的各种属性。
可以看到id和xpath定位等,这个操作跟selenium定位一样,优先使用id就好,没有id就使用其他定位方式。
这时候在测试机上点击【同意】按钮,测试机进入了小米计算器,此时appium的画面还没有变,因为需要点击上面的【refresh】按钮来实时获取手机的画面,然后根据需求找出各个按钮的定位就可以编写测试脚本了。
编写脚本
现在来写一个简单的脚本操作一下小米计算器,计算5×9=45是否正确:
from appium import webdriver
from time import sleep
# 配置信息,字典类型,直接复用上面的json就好
desired_caps = {
"platformName": "Android",
"platformVersion": "10",
"deviceName": "OnePlus 7 pro",
"app": "D:/com.miui.calculator.apk",
"appPackage": "com.miui.calculator",
"appActivity": "com.miui.calculator.cal.CalculatorActivity"
}
# 传入appium server的host+path,还有配置信息
driver = webdriver.Remote(command_executor='http://localhost:4723/wd/hub',
desired_capabilities=desired_caps)
sleep(3)
# 同意读取手机状态和身份
driver.find_element_by_id('android:id/button1').click()
# 同意获取电话权限
driver.find_element_by_id('com.android.permissioncontroller:id/permission_allow_button').click()
# 点击5
driver.find_element_by_id('com.miui.calculator:id/btn_5_s').click()
# 点击乘号
driver.find_element_by_id('com.miui.calculator:id/btn_mul_s').click()
# 点击9
driver.find_element_by_id('com.miui.calculator:id/btn_9_s').click()
# 点击等号
driver.find_element_by_id('com.miui.calculator:id/btn_equal_s').click()
# 判断结果是否等于45
result = driver.find_element_by_id('com.miui.calculator:id/result').text
if result == '= 45':
print('正确')
else:
print('错误')
sleep(3)
# 退出测试
driver.quit()
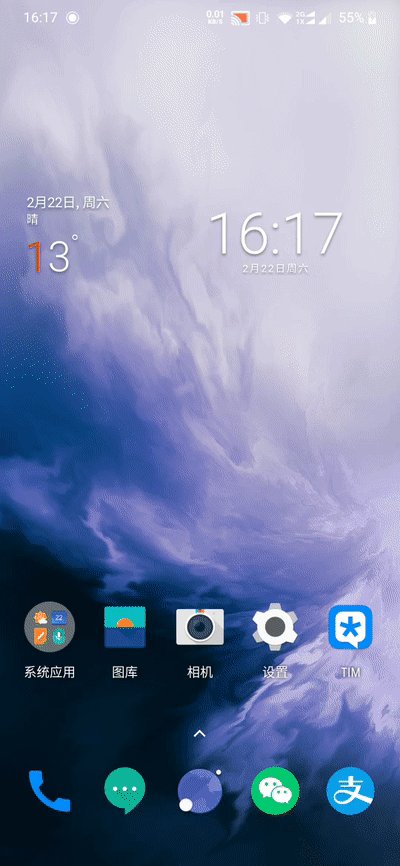
运行脚本的效果:

python+appium+真机测试的更多相关文章
- appium 真机测试问题 出现 instruments crashed on startup
1.appium 真机测试的时候 instruments crashed on startup,必须在真机上打开UI Automation 在设置里: Developer->Enable UI ...
- Appium +Python 连接真机测试
1.数据线连接电脑和手机: 2.用adb获取手机的UUID:cmd-> adb devices 前面的就是你手机的UUID 3.打开appium,选择手机的安卓版本(关于手机中查看),填写手机的 ...
- appium+python自动化测试真机测试时报错“info: [debug] Error: Could not extract PIDs from ps output. PIDS: [], Procs: ["bad pid 'uiautomator'"]”
刚开始启动服务时,弹出授权提示,以为是手机app权限问题,后来debug后,发现了一个警告日志:UiAutomator did not shut down fast enough, calling i ...
- python+appium真机运行登录例子
一.手机USB连接电脑(手机打开调试模式) 验证:cmd -> 输入adb devices,查看手机的UDID.显示如下表示 连接成功 二.启动Appium服务 1. 启动Appium,点击 右 ...
- iOS系列 基础篇 01 构建HelloWorld,剖析并真机测试
iOS基础 01 构建HelloWorld,剖析并真机测试 前言: 从控制台输出HelloWorld是我们学习各种语言的第一步,也是我们人生中非常重要的一步. 多年之后,我希望我们仍能怀有学习上进的心 ...
- 解决Xcode真机测试时ineligible devices的问题
升级了Xcode到6.3,连接真机测试时,出现不能选择设备.如图: 设备系统版本是8.3的,Xcode连接其他低系统版本的设备做真机测试时就不会有这个问题. 有人说这是Xcode6.3的bug. 我的 ...
- iOS—Xcode 7真机测试
Xcode 7真机测试详解 1.准备 注意:一定要让你的真机设备的系统版本和app的系统版本想对应,如果不对应就会出现一个很常见的问题:could not find developer disk im ...
- iOS 真机测试 App installation failed
真机测试的过程中,出现这种Bug This application's application-identifier entitlement does not match that of the in ...
- Xcode真机测试could not find developer disk image解决方法
原文地址:http://my.oschina.net/u/2340880/blog/521700 Xcode真机测试could not find developer disk image解决方法 在使 ...
随机推荐
- Java练习题1
题目1: 编程实现,现在有如下的一个数组: int oldArr[] = {1,3,4,5,0,0,6,6,0,5,4,7,6,7,0,5}; 要求将以上数组中值为0的项去掉,将不为0的值存入一个新的 ...
- springboot中使用Caffeine本地缓存
Caffeine是使用Java8对Guava缓存的重写版本性能有很大提升 一 依赖 <dependency> <groupId>org.springframework.boot ...
- 【学习笔记】Linux基础(二):Linux的基本操作
二.Linux的基本操作 0.正确的开关机操作 开机和登陆: 安全起见,一般不使用最高权限的root账户登入系统,光立系统时再使用 登录时为login程序提供账户名和密码即可,密码不会被显示,登陆后显 ...
- [白话解析] 带你一起梳理Word2vec相关概念
[白话解析] 带你一起梳理Word2vec相关概念 0x00 摘要 本文将尽量使用易懂的方式,尽可能不涉及数学公式,而是从整体的思路上来说,运用感性直觉的思考来帮大家梳理Word2vec相关概念. 0 ...
- RT600 I2S外设介绍及应用
恩智浦的i.MX RT600是跨界处理器产品,同样也是i.MX RTxxx系列的开山之作.不同于i.MX RT1xxx系列单片机,i.MX RT600 采用了双核架构,将新一代Cortex-M33内核 ...
- python 类 --导入类
导入类 1.1.导入单个类 如何导入单个类 以上一节为例,编写一个car.py程序 编写一个新程序my_car.py 希望在my.car.py文件中直接使用car.py中的函数,使用from car ...
- Codeforces_818
A.winners总数为(k+1)diplomas. #include<bits/stdc++.h> using namespace std; long long n,k; int mai ...
- mybaitis的延迟加载
概念:延迟加载:用到的时候才加载 因为我们在多表查询是,效率不如单表快,多个单表查询,然后使用懒加载,完成 多表关联查询 什么情况下使用懒加载 mybaitis中的表关系是一对一或者一对多的时候 我们 ...
- centos 7安装reids
一.reids下载 下载地址: https://redis.io/ 二.解压安装 ① 解压:tar -zxvf redis-5.0.5.tar.gz ② 安装环境:yum install gcc-c ...
- Force removing ActivityRecord no saved state问题的原因分析
关键字,crash Force removing ActivityRecord,app died, no saved state的原因 相机拍摄的过程中断电,拍了一张黑图 I/ActivityMana ...