css3神奇的背景控制属性+使用颜色过渡实现漂亮的渐变效果
css3背景图像相关
兼容性:IE9+
background-clip 背景图片绘制区域
background-clip:border-box; 内容区
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) center;
- padding:50px;
- border:50px solid transparent;
- background-clip:content-box;
- /*background-clip:padding-box;*/
- /*background-clip:border-box;*/
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

background-clip:padding-box; padding区域
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) center;
- padding:50px;
- border:50px solid transparent;
- background-clip:padding-box;
- /*background-clip:border-box;*/
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

background-clip:border-box; border区域
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) center;
- padding:50px;
- border:50px solid transparent;
- background-clip:border-box;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

background-origin: content-box | padding-box | border-box; 背景图片起始位置
背景图片从border-box开始水平垂直向下偏移50px
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) 50px 50px no-repeat;
- padding:50px;
- border:50px solid transparent;
- background-origin:border-box;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

背景图片从padding-box开始水平垂直向下偏移50px
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) 50px 50px no-repeat;
- padding:50px;
- border:50px solid transparent;
- background-origin:padding-box;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

背景图片从content-box开始水平垂直向下偏移50px
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p3.jpg) 50px 50px no-repeat;
- padding:50px;
- border:50px solid transparent;
- background-origin:content-box;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

background-size: 填写数值或者百分比时,如果只填写一个值,另一个值默认为auto
cover 等比缩放填满容器
contain 等比缩放至一边碰到容器边
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:url(source/p2.jpg) 50px 50px no-repeat;
- background-size:100%;/*宽度为容器宽度的100%,高度按图片比例来*/
- background-size:100% 100%;/*宽度为容器宽度的100%,高度为容器高度的100%*/
- background-size:cover;
- background-size:contain;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
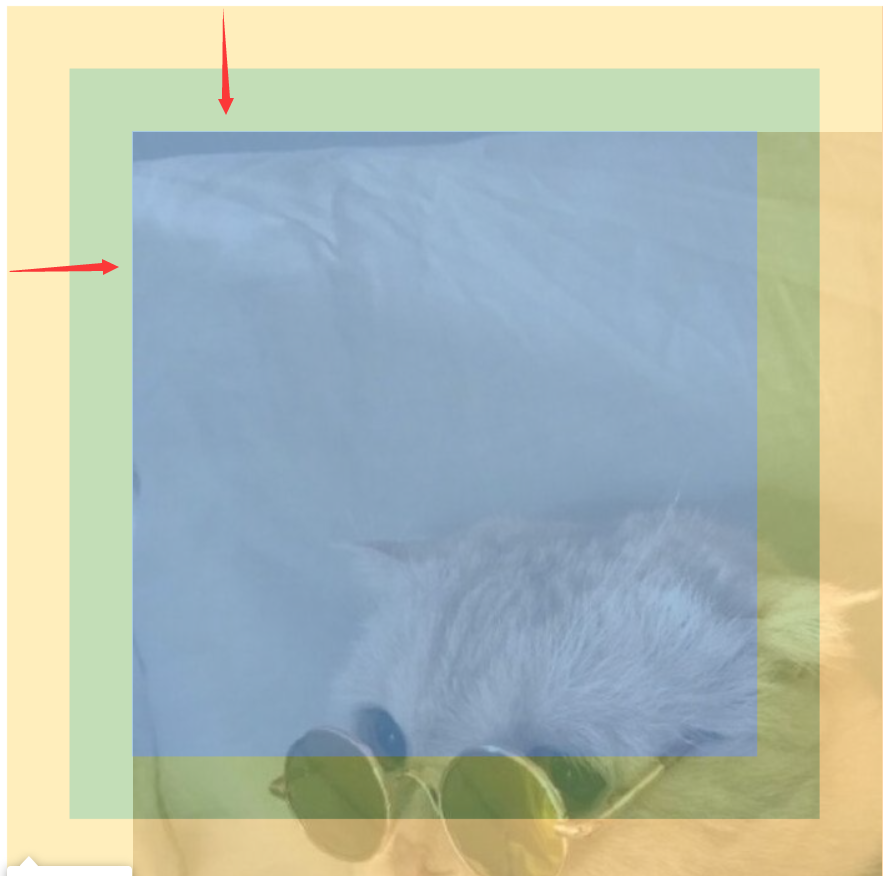
多重背景图片
background-image:url(),url();
前面的图片会覆盖后面的图片
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background-image:url(source/shuiyin.png), url(source/cat.jpg);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

颜色设置为透明:transparent
css3渐变
兼容性:IE10
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:-webkit-linear-gradient(pink, orange, #abcdef);/*默认是垂直方向*/
- background: -moz-linear-gradient(pink, orange, #abcdef);/*默认是垂直方向*/
- background: -o-linear-gradient(pink, orange, #abcdef);/*默认是垂直方向*/
- background: linear-gradient(pink, orange, #abcdef);/*默认是垂直方向*/
- background:-webkit-linear-gradient(left, pink, orange, #abcdef);/*从左到右*/
- background: -moz-linear-gradient(right, pink, orange, #abcdef);
- background: -o-linear-gradient(right, pink, orange, #abcdef);
- background: linear-gradient(to right, pink, orange, #abcdef);
- background:-webkit-linear-gradient(left top, pink, orange, #abcdef);/*从左上到右下*/
- background: -moz-linear-gradient(right bottom, pink, orange, #abcdef);
- background: -o-linear-gradient(right bottom, pink, orange, #abcdef);
- background: linear-gradient(to right bottom, pink, orange, #abcdef);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

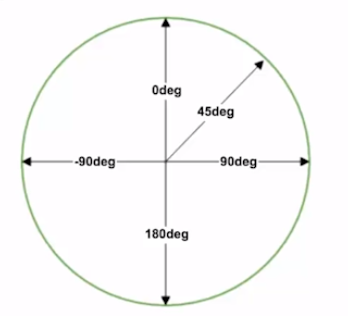
正常情况下线性渐变的角度

webkit内核下线性渐变的角度

解决方法:兼容浏览器的前缀按顺序书写,正常情况下无前缀的放在最后
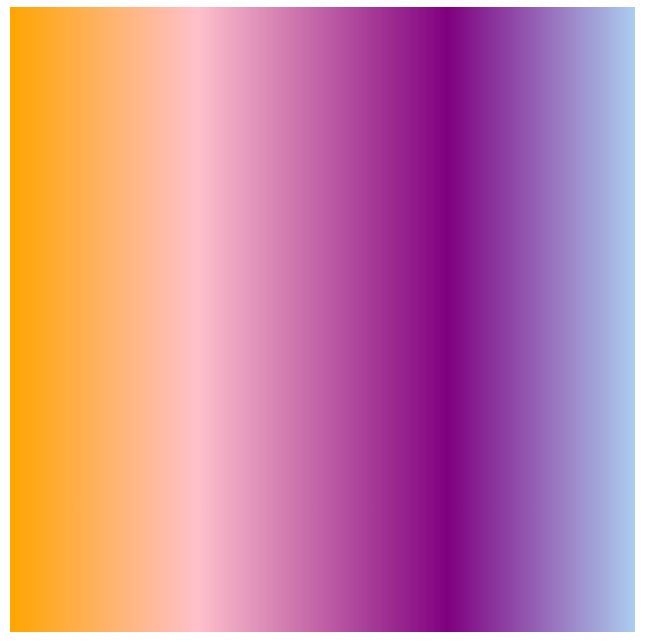
颜色可以具体分配位置
第一个颜色不写默认是0%的位置;最后一个颜色默认是100%的位置
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:-webkit-linear-gradient(45deg, pink, orange, #abcdef);/*具体角度表示*/
- background: -moz-linear-gradient(45deg, pink, orange, #abcdef);
- background: -o-linear-gradient(45deg, pink, orange, #abcdef);
- background: linear-gradient(45deg, pink, orange, #abcdef);
- background:-webkit-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef);
- background: -moz-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef);
- background: -o-linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef);
- background: linear-gradient(90deg, orange, pink 30%, purple 70%, #abcdef);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

rgba() 可以设置带透明色的渐变
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:-webkit-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1));/*具体角度表示*/
- background: -moz-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1));
- background: -o-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1));
- background: linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1));
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

重复渐变
repeating-linear-gradient
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 500px;
- height: 500px;
- background:-webkit-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%);
- background: -moz-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%);
- background: -o-repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%);
- background: repeating-linear-gradient(90deg, rgba(255,0,0,0), rgba(255,0,0,1) 20%);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

径向渐变 radial-gradient
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 400px;
- height: 200px;
- border-radius:50%;
- background:-webkit-radial-gradient(pink, #abcdef);
- background: -moz-radial-gradient(pink, #abcdef);
- background: -o-radial-gradient(pink, #abcdef);
- background: radial-gradient(pink, #abcdef);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

保持圆形渐变
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 400px;
- height: 200px;
- border-radius:50%;
- background:-webkit-radial-gradient(circle, pink, #abcdef);
- background: -moz-radial-gradient(circle, pink, #abcdef);
- background: -o-radial-gradient(circle, pink, #abcdef);
- background: radial-gradient(circle, pink, #abcdef);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

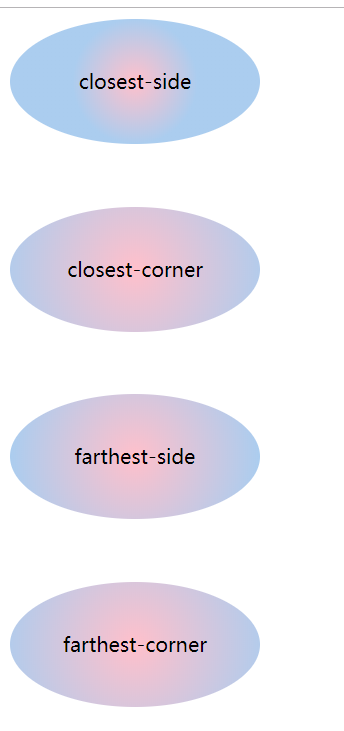
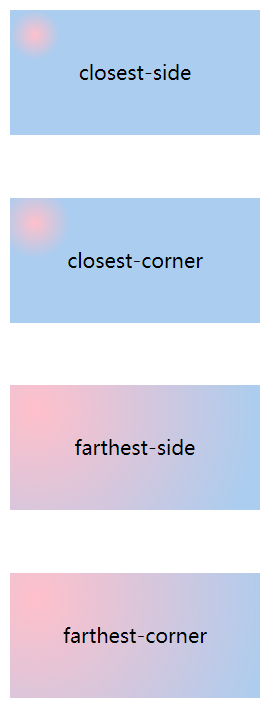
尺寸大小 closest-side closest-corner farthest-side farthest-corner
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 200px;
- height: 100px;
- border-radius:50%;
- margin-bottom:50px;
- line-height: 100px;
- text-align: center;
- /* background:-webkit-radial-gradient(circle, pink, #abcdef);
- background: -moz-radial-gradient(circle, pink, #abcdef);
- background: -o-radial-gradient(circle, pink, #abcdef);
- background: radial-gradient(circle, pink, #abcdef);*/
- }
- div:nth-child(1){
- background:-webkit-radial-gradient(closest-side circle, pink, #abcdef);
- background: -moz-radial-gradient(closest-side circle, pink, #abcdef);
- background: -o-radial-gradient(closest-side circle, pink, #abcdef);
- background: radial-gradient(closest-side circle, pink, #abcdef);
- }
- div:nth-child(2){
- background:-webkit-radial-gradient(closest-corner circle, pink, #abcdef);
- background: -moz-radial-gradient(closest-corner circle, pink, #abcdef);
- background: -o-radial-gradient(closest-corner circle, pink, #abcdef);
- background: radial-gradient(closest-corner circle, pink, #abcdef);
- }
- div:nth-child(3){
- background:-webkit-radial-gradient(farthest-side circle, pink, #abcdef);
- background: -moz-radial-gradient(farthest-side circle, pink, #abcdef);
- background: -o-radial-gradient(farthest-side circle, pink, #abcdef);
- background: radial-gradient(farthest-side circle, pink, #abcdef);
- }
- div:nth-child(4){
- background:-webkit-radial-gradient(farthest-corner circle, pink, #abcdef);
- background: -moz-radial-gradient(farthest-corner circle, pink, #abcdef);
- background: -o-radial-gradient(farthest-corner circle, pink, #abcdef);
- background: radial-gradient(farthest-corner circle, pink, #abcdef);
- }
- </style>
- </head>
- <body>
- <div>closest-side</div>
- <div>closest-corner</div>
- <div>farthest-side</div>
- <div>farthest-corner</div>
- </body>
- </html>

设置渐变的圆心位置
水平方向为宽度的10%,垂直方向为高度的20%
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 200px;
- height: 100px;
- margin-bottom:50px;
- line-height: 100px;
- text-align: center;
- /* background:-webkit-radial-gradient(circle, pink, #abcdef);
- background: -moz-radial-gradient(circle, pink, #abcdef);
- background: -o-radial-gradient(circle, pink, #abcdef);
- background: radial-gradient(circle, pink, #abcdef);*/
- }
- div:nth-child(1){
- background:-webkit-radial-gradient(10% 20%, closest-side circle, pink, #abcdef);
- background: -moz-radial-gradient(10% 20%, closest-side circle, pink, #abcdef);
- background: -o-radial-gradient(10% 20%, closest-side circle, pink, #abcdef);
- background: radial-gradient(10% 20%, closest-side circle, pink, #abcdef);
- }
- div:nth-child(2){
- background:-webkit-radial-gradient(10% 20%, closest-corner circle, pink, #abcdef);
- background: -moz-radial-gradient(10% 20%, closest-corner circle, pink, #abcdef);
- background: -o-radial-gradient(10% 20%, closest-corner circle, pink, #abcdef);
- background: radial-gradient(10% 20%, closest-corner circle, pink, #abcdef);
- }
- div:nth-child(3){
- background:-webkit-radial-gradient(10% 20%, farthest-side circle, pink, #abcdef);
- background: -moz-radial-gradient(10% 20%, farthest-side circle, pink, #abcdef);
- background: -o-radial-gradient(10% 20%, farthest-side circle, pink, #abcdef);
- background: radial-gradient(10% 20%, farthest-side circle, pink, #abcdef);
- }
- div:nth-child(4){
- background:-webkit-radial-gradient(10% 20%, farthest-corner circle, pink, #abcdef);
- background: -moz-radial-gradient(10% 20%, farthest-corner circle, pink, #abcdef);
- background: -o-radial-gradient(10% 20%, farthest-corner circle, pink, #abcdef);
- background: radial-gradient(10% 20%, farthest-corner circle, pink, #abcdef);
- }
- </style>
- </head>
- <body>
- <div>closest-side</div>
- <div>closest-corner</div>
- <div>farthest-side</div>
- <div>farthest-corner</div>
- </body>
- </html>

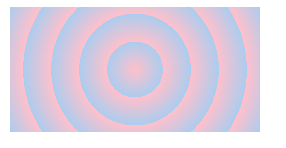
repeating-radial-gradient 重复径向渐变
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 200px;
- height: 100px;
- margin-bottom:50px;
- line-height: 100px;
- text-align: center;
- background:-webkit-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: -moz-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: -o-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: repeating-radial-gradient(circle, pink, #abcdef 20%);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

IE浏览器渐变
IE10+ 支持gradient 渐变
IE6-8 使用filter
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 200px;
- height: 100px;
- margin-bottom:50px;
- line-height: 100px;
- text-align: center;
- background:-webkit-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: -moz-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: -o-repeating-radial-gradient(circle, pink, #abcdef 20%);
- background: repeating-radial-gradient(circle, pink, #abcdef 20%);
- filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=pink,endcolorstr=#abcdef,gradientType=1);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

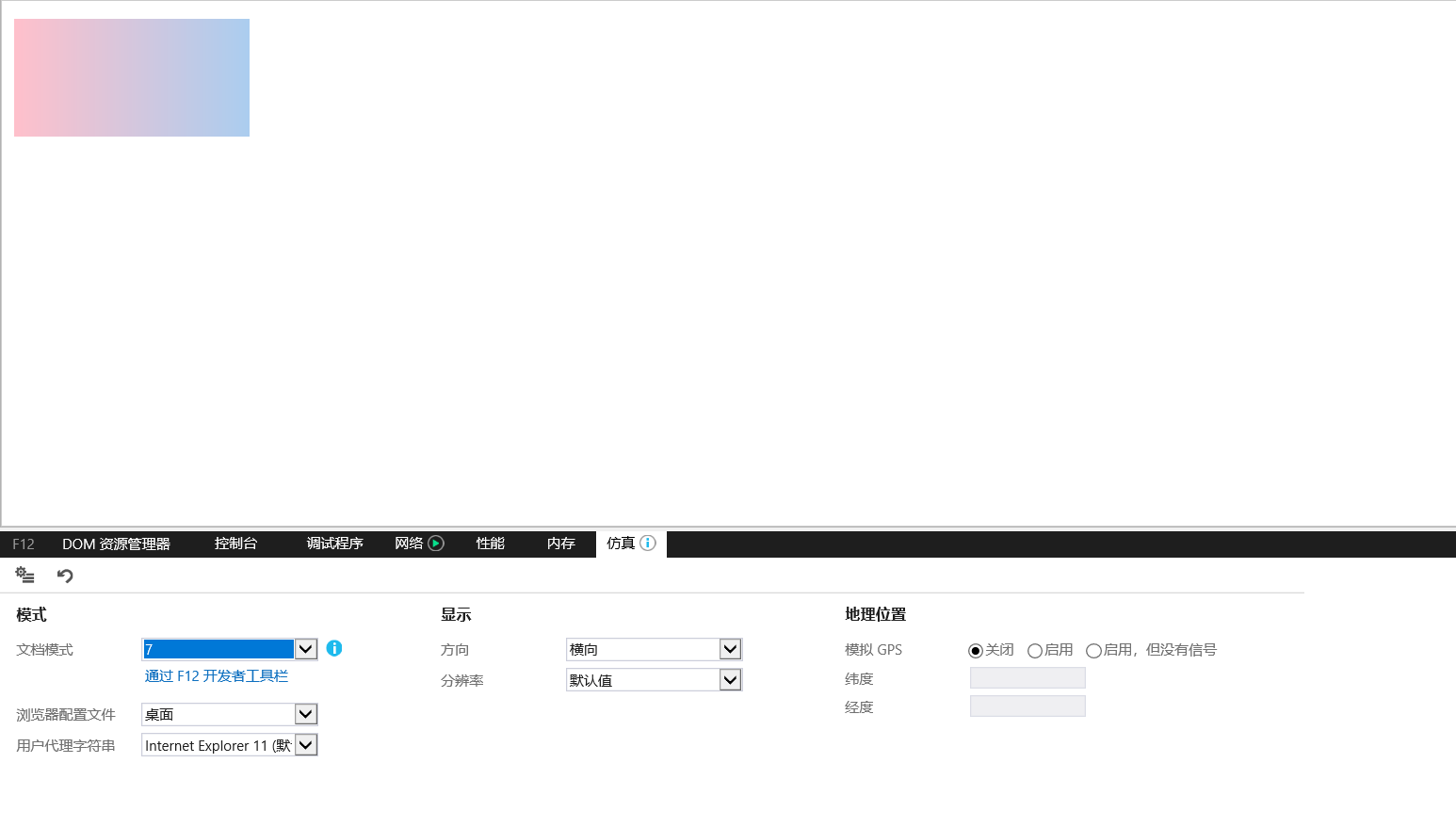
使用IE控制台可切换IE浏览器版本
IE filter
0 从左到右线性渐变
1 从上到下线性渐变
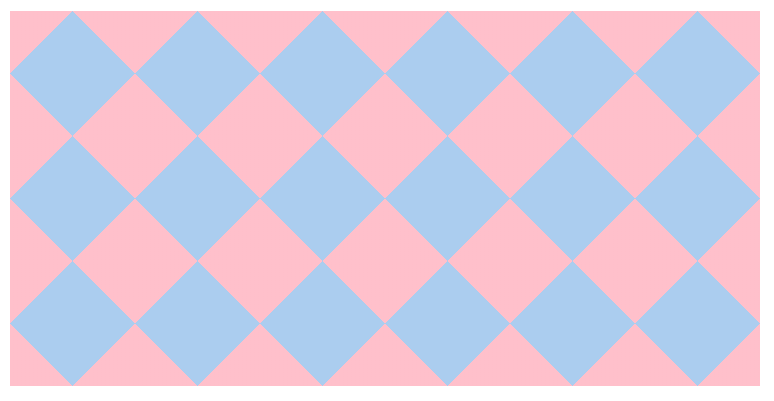
实际案例:
- <!DOCTYPE html>
- <html lang="en" manifest="index.manifest">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- div{
- width: 600px;
- height: 300px;
- background-color:#abcdef;
- background-size:100px 100px;
- background-image:-webkit-linear-gradient(45deg, pink 25%, transparent 25%),
- -webkit-linear-gradient(-45deg, pink 25%, transparent 25%),
- -webkit-linear-gradient(45deg, transparent 75%, pink 75%),
- -webkit-linear-gradient(-45deg, transparent 75%, pink 75%);
- background-image:-moz-linear-gradient(45deg, pink 25%, transparent 25%),
- -moz-linear-gradient(-45deg, pink 25%, transparent 25%),
- -moz-linear-gradient(45deg, transparent 75%, pink 75%),
- -moz-linear-gradient(-45deg, transparent 75%, pink 75%);
- background-image:-o-linear-gradient(45deg, pink 25%, transparent 25%),
- -o-linear-gradient(-45deg, pink 25%, transparent 25%),
- -o-linear-gradient(45deg, transparent 75%, pink 75%),
- -o-linear-gradient(-45deg, transparent 75%, pink 75%);
- background-image:linear-gradient(45deg, pink 25%, transparent 25%),
- linear-gradient(-45deg, pink 25%, transparent 25%),
- linear-gradient(45deg, transparent 75%, pink 75%),
- linear-gradient(-45deg, transparent 75%, pink 75%);
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>

css3神奇的背景控制属性+使用颜色过渡实现漂亮的渐变效果的更多相关文章
- 利用css3的多背景图属性实现幻灯片切换效果
css3里关于背景的属性增加了可以添加多背景图的特性,例如: .box{background: url(img/1.png),url(img/2.png),url(img/3.png);} 这段css ...
- CSS3 边框 圆角 背景
CSS3用于控制网页的样式布局. CSS3是最新的CSS标准. 关于transform: transform:rotate(10deg);//顺时针方向旋转10° 浏览器支持情况:低版本的IE浏览 ...
- css3新增的背景属性
有时候我们需要往边框文字上添加背景与背景图片的时候就有用处了 background的css3有两个新增属性分别是background-clip与background-origin;背景-修剪与背景起点 ...
- HTML连载15-文本属性&颜色控制属性
一.文本装饰的属性 1.格式:text-decoration:underline; 2.取值: (1)underline代表下划线 (2)line-through代表删除线 (3)overline代表 ...
- CSS3文字、背景与列表
一.文本相关属性 1.字体 (1)字体设置 在HTML中,字体通过<font face="字体名称">来设置.在CSS中字体通过font-family属性来控制,里面可 ...
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- css3新增属性有哪些?css3中常用的新增属性总结
css3新增属性有哪些?来提问这个问题的人都应该知道css3是css的升级版本,那么,css3既然是升级版本,自然是会新增一些属性,接下来本篇文章将给大家介绍关于css3中常用的新增属性. 一.css ...
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- css3种引入方式,样式与长度颜色,常用样式,css选择器
# CSS三种引入方式 ## 一.三种方式的书写规范 #### 1.行间式 ```html<div style="width: 100px; height: 100px; backgr ...
随机推荐
- kettle安装部署基本操作及实操文档
一.kettle是什么? Kettle,简称ETL(Extract-Transform-Load的缩写,即数据抽取.转换.装载的过程),是一款国外开源的ETL工具,纯Java编写,可以在Window. ...
- 1240: 函数strcmp的设计
#include <string.h>#include <stdio.h>int mycmp(char*s1,char*s2);int main(){ int sum; cha ...
- Java:线程的六种状态及转化
目录 Java:线程的六种状态及转化 一.新建状态(NEW) 二.运行状态(RUNNABLE) 就绪状态(READY) 运行状态(RUNNING) 三.阻塞状态(BLOCKED) 四.等待状态(WAI ...
- linux系统中的硬链接和软链接
首先我们需要了解linux下硬链接以及软连接的基本概念.硬链接:新建的文件是已经存在的文件的一个别名,当原文件删除时,新建的文件仍然可以使用.软链接:也称为符号链接,新建的文件以“路径”的形式来表示另 ...
- GetModuleFileNameEx遍历获取64bit程序路径失败的一种解决方法(Win7-64-bit)
问题: 32位程序在64位系统上调用GetModuleFileNameEx()遍历获取64位进程的全路径失败,得到的路径都为空. 根据官方的说法: For the best results use t ...
- Java实现多线程下载,支持断点续传
完整代码:https://github.com/iyuanyb/Downloader 多线程下载及断点续传的实现是使用 HTTP/1.1 引入的 Range 请求参数,可以访问Web资源的指定区间的内 ...
- HDU_3652_数位dp
http://acm.hdu.edu.cn/showproblem.php?pid=3652 cal(a,b,c,d),a表示当前位置,b表示是否有13的3种状态,c表示前面的数%13后的剩余,d表示 ...
- HDU 6602 Longest Subarray (线段树)
题意: 1e5的数组,c(1e5)种数字求最长的子串,使得其中每个出现的数字出现的次数为0次或者大于k次 思路: 枚举右端点i,维护当前右端点时,每个左端点的可行元素数量,当且仅当可行元素为c时更新答 ...
- C++解析Json,使用JsonCpp读写Json数据
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式.通常用于数据交换或存储. JsonCpp是一个基于C++语言的开源库,用于C++程序的J ...
- Digital Twin 数字孪生
GE的一个NB视频:http://v.youku.com/v_show/id_XMjk0NTMzODIyNA==.html http://www.gongkong.com/news/201701/35 ...
