word 发表博客
发表博客大家可采用熟悉的word 编辑排版,然后发布博客。(这里我使用的是word 2013,其他版本大家可以自己测试)
使用word发布博客时,需要先配置一下:
1)单击文件---〉共享---〉发布到博客

2)如果是第一篇博客,需要先注册一下,单击“发布到博客”,弹出“注册博客帐户”对话框,单击“立即注册”。

3)在弹出的“新建博客账户”窗口中,选择博客提供商处选择"其他"。

4)单击下一步,在弹出的“新建帐户”对话框,如下图设置:

图片选项的设置,提供商选择“我的博克提供商”。

5)在弹出的对话框中,选择“是”

6)帐户注册成功

下面就可以通过word2013发布你的博客了。
测试了一下表格(依然有问题),其它功能功能还不错,很顺手。
插入表格:

插入代码
· 先插入一个单元格的表格,然后将代码粘贴到单元格中。
|
# include "stdio.h" int main() { printf("hello world!"); return 0; } |
3. 使用博客园推荐的 windows live writer
http://www.cnblogs.com/liuxianan/archive/2013/04/13/3018732.html
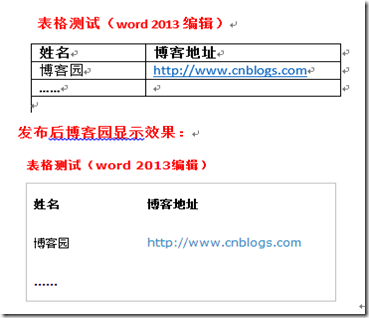
一系列设置之后,依然进行测试表格的插入。
插入表格
| 姓名 | 博客地址 |
| 博客园 | http://www.cnblogs.com |
| …… |
代码的插入,需要安装一个插件,也很方便,请参照 http://www.cnblogs.com/cmt/archive/2012/06/26/live_writer_cnblogs_code_highlight.html
word 发表博客的更多相关文章
- 使用Word发表博客
使用浏览器编辑博客,会让你感到非常不方便,如果在没有网络的时候,就不能打开编辑器页面了,只能先写在word或其他编辑软件中.可以设置word使用word编辑并直接发布到博客. 文件 - 新 ...
- 测试word发表博客
哈哈哈 我测试一下 <ul class="clearfix"> <li> <div><img src="{IMG_PATH}qr ...
- 如何用 Windows Live Writer 和 Word 2013 分别发表博客到Cnblog 和CSDN
ps CSDN 老是505错误,放弃了 为什么会写这篇 最近写博客在 Cnblog 上面写博客, 发现图片不能复制了直接粘贴上,这对于把博客当随手笔记的人来说无疑非常痛苦.求助于博客园,他们让我用 W ...
- 使用word文档直接发表博客 8 )
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 推荐使用Wiz笔记发表博客
一直用Wiz笔记,平时随手记录一些东西,可以自动在多台电脑同步,还支持移动客户端,上下班路上用手机也能看.最近在整理之前工作的一些资料,并把自己觉得可以分享的内容发到博客园上.当然会先在Wiz笔记上编 ...
- windows live writer 尝试登陆时发生意外错误,导致无法发表博客解决方案
刚用windows live writer发表博客, 但是出现如下提示: 尝试登陆时发生意外错误: 网络连接错误--尝试连接到一下日志时出错: http://www.cnblogs.com//xxxx ...
- 用word写博客
都知道word的编辑功能强大,那如何用word写博客呢? 以博客园为例 1.写好word文档后,文件->共享->发送至博客,或者新建博客模板 2. 再博客的界面点击管理账户,新建账户,如果 ...
- 关于如何使用Microsoft Word发博客
关于如何使用Microsoft Word发博客 PS:以Microsoft Word 2010为例作具体操作,实际上Microsoft Word 2007也可以完成该功能,略有差异,但是只能是20 ...
- word 写博客,直接上传
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
随机推荐
- CODE FESTIVAL 2017 qual A B fLIP(补题)
平时没见过这样的题目,看到后很懵逼.没想到. 思路:按下按钮的顺序并不影响结果,一个按钮要么按一次,要么不按,按多了也没用,比如:按3次和按1次没啥区别. 假设这是个M * N的矩阵,我们已经按下了k ...
- hdu 1716 排序2(dfs)
排列2 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- Js中“==”和“===”的区别
从字面上来讲,‘==’代表相等,‘===’代表严格相等. 具体来讲,比较过程如下: 比较过程: ‘==’: 1. 首先判断两个值的类型是否相同,如果相同,进行‘===’判断. 2. ...
- 2018-2-13-win10-uwp-InkCanvas控件数据绑定
title author date CreateTime categories win10 uwp InkCanvas控件数据绑定 lindexi 2018-2-13 17:23:3 +0800 20 ...
- H3C 端口隔离基本配置
- vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)
在写vue的项目中时,虽然vue会自动更新页面,但是切换页面切来切去也很麻烦,有时候我们还要在公司另一台电脑或者手机上调试,这时候利用browser-sync插件,无需改动vue的代码即可实现: 1. ...
- Python的驻留机制(仅对数字,字母,下划线有效)
Python的驻留机制及为在同一运行空间内,当两变量的值相同,则地址也相同. 举例: a = 'abc' b = 'abc' print(id(a)) print(id(b)) 以上示例为驻留机制有效 ...
- vue面试的一些总结
vue中组件的data为什么是一个函数? 组件是可复用的vue实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件中的data数据都应该是相互隔离,互不影响的,基于这一理念 ...
- 【49.23%】【hdu 1828】Picture
Time Limit: 6000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submission(s) ...
- Vue.js provide / inject 踩坑
最近学习JavaScript,并且使用vuejs,第一次使用依赖注入,结果踩坑,差点把屏幕摔了..始终获取不到如组件的属性,provide中的this对象始终是子组件的this对象 慢慢也摸索到了些v ...
