利用 Hexo 或者 hugo 搭建个人博客
我们无法选择生活的样子,但我们可以记下来。
博客的开始
其实,一切都是为了更好的装逼。好吧,我着相了。
最开始想做一个自己博客,主要是因为看到了很多人都有,觉得自己没有太 Low 了。于是申请了 CSDN 的用户,但是太丑了,于是又申请了博客园,感觉这些都不是我想要的,而做为一个 Emacser 不使用 Github 搭建一个自己的博客,感觉就已经落伍了。
于是就有这最初的一个,相当简陋的利用 Emacs 的 Org-mode 搭建的博客,后来看了 Org-page 这个包,但是,我配置不好啊!为什么为什么!
最后,从 Hugo 和 Hexo 之间,我选择了 Hexo,虽然 Hugo 在 Windows 上使用起来更方便,但是我还是觉得 Hexo 更适合我。
利用 Hexo 的坑
有些插件需要翻墙,有些不用,我也不记得哪个用哪个不用了,实在不行可以使用淘宝的
npm 源进行安装。环境配置好之后,最好更新一下模板,把一些常用的内容写到 Hexo
的模板里,这样在后续的使用中,可以快速的增加标签、分类和简介等内容。学习 Markdown , 这个并不是一个坑,而是一个忠告,作为一个常年游荡在
GitHub 的好同志来说,但是对于一个 Emacser 来说,我更喜欢 Org-mode
,但是 Org-mode 并不能直接用来发布 Hexo
博客,有些人会说可以利用一些工具,但是与其增加一些工具,不如学习一下
Markdown, 这根本用不了几分钟,虽然 Org-mode
很强大(忍不住安利一波),但是 Markdown
作为一个大众的标记语言,简单的语法还是需要我们掌握的。记住常用的命令
hexo new markdown_file新建文章hexo new page html_file新建页面hexo generate生成静态页面到 public 目录hexo server开启预览访问端口,4000,Ctrl+c关闭 serverhexo deploy将 .deploy 目录部署到 GitHub
这里需要配置 deploy 的项目地址并安装了
hexo-deployer-git插件,才能使用这个功能
最后一个坑,挑选一个合适的主题,好吧,我选择了很久——大概四天吧,可能很多人能非常快的决定,但是对于我来说,把所有好看的主题都看一遍,才是我想做的事,最后我选择了 Next 主题,简单美观,还有非常齐全的配置说明
部署使用的命令有三个
hexo clean/hexo generate/hexo deploy
,这三个命令之后,就可以登录你的静态博客页面去查看了。
博客的生活
我很喜欢调试自己的博客,但是写博客就不是那么喜欢了,但是我希望能养成一个定期写博客的习惯。
所以,我需要博客,主要是用来装...咳,主要是用来记录我们的生活、工作的内容,这样在下次使用的时候,就能更好的做到了。
Hexo 相关安装
在几次试验之后,Node.js 环境还是使用 nvm
管理比较好用,下载的时候可以使用 npm --registry=https://registry.npm.taobao.org install 进行安装下面的模块。
npm install -g hexo-cli
npm install hexo-deployer-git --save
npm install hexo-generator-search --save
npm install hexo-generator-feed --save
npm install -g tern
npm install -g js-beautify
npm install -g jshint
npm install -g js-yaml
npm install hexo-renderer-jade --save
npm install hexo-renderer-sass --save
hugo
Hugo 是由 Go 语言实现的一个 Static Site Generator 工具,特点就是快,而且默认是支持 Org mode 这种文本的。
虽然对于 hexo 而言少了许多好看的主题,但是对于 Org mode 的默认支持让我有了决心一用的冲动。
在使用了一段时间之后,发现这个工具完美的解决了我所有的问题,并能让我专心于博客写作本身而不是工具,虽然有一些不方便,但最后还是决定继续使用,而且要减少对工具本身的使用,而加强写作本身。
在长时间的使用之后,发现 Hugo 对 Org mode 的支持也比较一般,对于一些比较好用的特性,功能都不支持,最好的方案还是从 Org 转成 Markdown ,所以在最终使用 ox-hugo 工具配合 Hugo 使用,然后通过 capture 功能直接生成对应的博客文章,方便快捷。
ox-hugo 配置
使用 ox-hugo 主要需要配置两个内容,一是将 ox-hugo 增加到配置中,然后是在 启动 org-capture 的时候,增加一个新的选项,可以将自动新增一篇文章。
(use-package ox-hugo
:after ox)
(with-eval-after-load 'org-capture
(defun org-hugo-new-subtree-post-capture-template ()
"Return `org-capture' template string for new Hugo post."
(let* ((date (format-time-string (org-time-stamp-format :long :inactive) (org-current-time)))
(title (read-from-minibuffer "Post Title: "))
(file-name (read-from-minibuffer "File Name: "))
(fname (org-hugo-slug file-name)))
(mapconcat #'identity
`(
,(concat "* TODO " title)
":PROPERTIES:"
,(concat ":EXPORT_FILE_NAME: " fname)
,(concat ":EXPORT_DATE: " date)
":END:"
"%?\n")
"\n")))
(add-to-list 'org-capture-templates
'("h"
"Hugo post"
entry
(file "~/workspace/blog/hugo-posts.org")
(function org-hugo-new-subtree-post-capture-template))))
在这里,我是将所有的文章写到对应的一个文件中,然后将文件中的所有内容生成到对应的 hugo 文件夹中。
文件头配置如下:
#+HUGO_BASE_DIR: ~/workspace/blog/content/
#+SEQ_TODO: TODO DRAFT DONE
#+OPTIONS: ^:{}
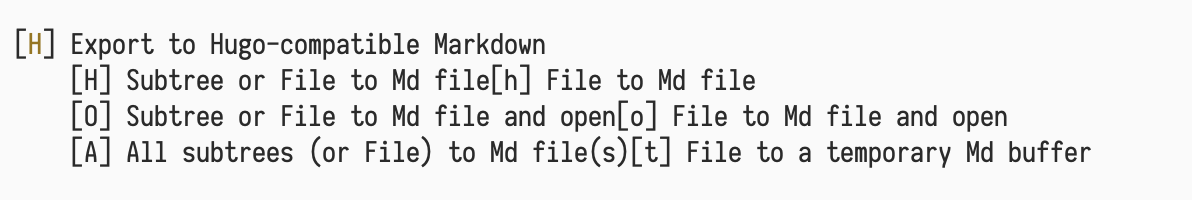
然后在这个文件中使用导出的快捷键,就可以看到对应的选项了,将 org-export-dispatch 命令绑定到自己的快捷键上就可以看到对应的输出命令。

利用 Hexo 或者 hugo 搭建个人博客的更多相关文章
- 利用hexo+github+nodejs搭建自我博客的一天
放一张比较喜欢的背景图镇楼,伪文艺一波.因为刚刚抱着四个快递从公司大门走到宿舍,快递都比我高,坐电梯的时候电梯里面的灯一闪一闪,电梯还摇晃,上演了一波鬼吹灯,惊魂未定... 说正题:我喜欢的博客应该是 ...
- 记自己利用hexo和github搭建个人博客的过程
--------------------------------------可能我书写的方式跟别人顺序不一样,但这是我的成功经验------------------------------------ ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- 用hugo搭建个人博客
这几天研究了用hugo搭建个人博客. 简单的整理了一下. 1.安装hugo(windows 请查看官网介绍 https://gohugo.io/getting-started/installing/) ...
- 如何用hugo搭建个人博客
如何用hugo搭建个人博客 1. 安装 Hugo 点击跳转 Hugo Releases win10 步骤: 下载解压 , 然后添加环境变量 测试: #命令行测试 hugo version 2. 创建站 ...
- Hexo和github搭建个人博客 - 朱晨
GitHub账号 mac/pc 环境 12 node.jsgit 创建GitHub仓库 登陆GitHub,创建一个新的Respository Repository name叫做{username}.g ...
随机推荐
- 【codeforces 777E】Hanoi Factory
[题目链接]:http://codeforces.com/problemset/problem/777/E [题意] 让你摆汉诺塔片; 要求在上面的片的外圈大于在下面的片的内圈,且小于下面的片的外圈; ...
- C# Dapper 基本使用 增删改查事务
来源:https://blog.csdn.net/Tomato2313/article/details/78880969 using DapperTest.Models; using System.C ...
- 命名实体识别视频51cto
https://edu.51cto.com/center/course/lesson/index?id=402918 https://edu.51cto.com/course/18466.html
- border写一个直角三角形
文章地址 https://www.cnblogs.com/sandraryan/ border的四条边是平分的.你可以放大试试 .box1 { width:;; border: 100px solid ...
- springmvc单Redis实例实现分布式锁(解决锁超时问题)
一.前言 关于redis分布式锁, 查了很多资料, 发现很多只是实现了最基础的功能, 但是, 并没有解决当锁已超时而业务逻辑还未执行完的问题, 这样会导致: A线程超时时间设为10s(为了解决死锁问题 ...
- win2d 画出好看的图形
本文告诉大家,win2d 不需要从零开始做,以前做出来的很多库其实只需要做很小修改就可以做出好看的效果,而且用在 UWP 上.本文修改原先 大神写的 GDI 图形到 win2d 上,而且可以运行起来 ...
- H5 拖拽元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 1471 - Defense Lines
After the last war devastated your country, you - as the king of the land of Ardenia - decided it wa ...
- P1077 子串乘积正负分类
题目描述 给你一个序列包含 \(n\) 个元素的序列 \(a_1, a_2, \dots , a_n\) (每个元素 \(a_i \ne 0\)). 你需要计算如下两个值: 有多少对数 \((l, r ...
- 机器学习——EM
整理自: https://blog.csdn.net/woaidapaopao/article/details/77806273?locationnum=9&fps=1 EM算法是用于含有隐变 ...
