angularjs---服务(service / factory / provider)
初angularJs时 常写一些不够优雅的代码 !我总结了一下看看各位有没有中枪的!-----( 这里只针对服务service及其相关! )
以下做法不太优雅
- 兄弟controller 之间的相同的业务逻辑的实现 靠 从父 controller 通过继承实现. ×
- 将大量的不必要的业务逻辑和持久化的数据 堆放在 $scope 和controller中. ×
- ......
其实我们应该把业务逻辑和持久化的数据尽量放在service中
从内存性能的角度来看,只有在需要controller的时候才去加载,一旦不需要就应该抛弃,每次刷新都应该清除controller
而service 是个单例对象,只有在使用的时候才会被创建,在其生命周期内都有效(浏览器关闭之前).而且可以注入到不同controller中
因此service 更适合存放持久化的数据和绝大部分的业务逻辑.
angular 中提供了三种创建服务的方式
- service
- factory
- provider
service --- 实质是使用'new'进行了实例化 然后就可以在controller中调用service中this的方法和数据
var app = angular.module('myApp', []);
app.controller('rainCtrl', ['$scope', 'firstService',function($scope,firstService) {
$scope.name = firstService.name;
}]);
app.service('firstService', function() {
this.name = 'rain_tdk';
})
但是一般人不会直接把数据暴露出来 一般应该是这个样子的
var app = angular.module('myApp', []);
app.controller('rainCtrl', ['$scope', 'firstService',function($scope,firstService) {
$scope.name = firstService.getName();
}]);
app.service('firstService', function() {
var name = 'rain_tdk';
this.getName = function(){
return this.name = name;
}
})
factory --- 返回的一定是一个引用类型
var app = angular.module('myApp', []);
app.controller('rainCtrl', ['$scope', 'secondService',function($scope,secondService) {
$scope.name = secondService.name;
}]);
app.factory('secondService', function(){
return {
name:"rain_tdk"
}
})
provider
provider是唯一一个可以传.config()函数的service. 如果想在service对象启动之前,先进行模块范围的配置,就应该选择provide....
注意:在config函数 里注入 provide时 有特殊的命名规则: provideName+Provider,控制器中要调用的在$get中返回
优点: 可以在可以在Provide 对象传递到应用程序的其他controller 之前在.config()函数中对其进行修改
var app = angular.module('myApp', []);
app.controller('rainCtrl', ['$scope', 'thirdService', function($scope, thirdService) {
$scope.name = thirdService.name;
}]);
app.config(function(thirdServiceProvider) {
thirdServiceProvider.name = 'rain_tdk2';
});
app.provider('thirdService', function() {
this.name = 'rain_tdk1';
this.$get = function() {
var _this = this;
return {
name: _this.name
}
}
})
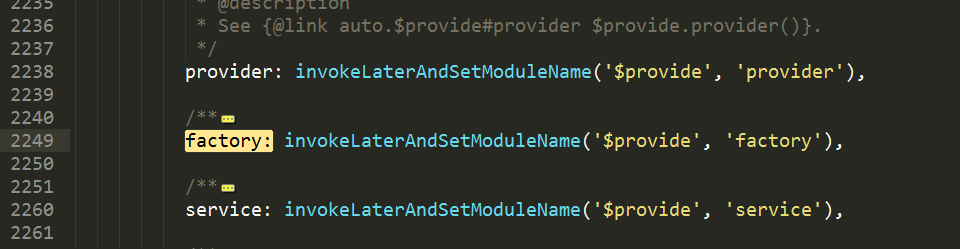
现在看看源码

可以看出什么他们三个方法是一个德行的 哈哈哈哈...
小伞(rain_tdk) 技术有限...如果出现错误请大神指正.如有疑问也欢迎大家一起研讨...
angularjs---服务(service / factory / provider)的更多相关文章
- angular 服务 service factory provider constant value
angular服务 服务是对公共代码的抽象,由于依赖注入的要求,服务都是单例的,这样我们才能到处注入它们,而不用去管理它们的生命周期. angular的服务有以下几种类型: 常量(Constant): ...
- AngularJS 1.x系列:AngularJS服务-Service
1. AngularJS服务 AngularJS可注入类型包括:Service.Factory.Provider.Value及Constant. 2. Service AngularJS Servic ...
- AngularJS 1.x系列:AngularJS服务-Service、Factory、Provider、Value及Constant(5)
1. AngularJS服务 AngularJS可注入类型包括:Service.Factory.Provider.Value及Constant. 2. Service AngularJS Servic ...
- AngularJS服务及注入--Provider
Provider简介 在AngularJS中,app中的大多数对象通过injector服务初始化和连接在一起. Injector创建两种类型的对象,service对象和特别对象. Service对象由 ...
- angularjs model.service vs provider vs factory?
<!DOCTYPE html> <html ng-app="app"> <head> <script src="http://c ...
- AngularJS 服务(Service)
AngularJS 中你可以创建自己的服务,或使用内建服务. 什么是服务? 在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用. AngularJS 内建了30 ...
- 41.AngularJS 服务(Service)
转自:https://www.cnblogs.com/best/tag/Angular/ 什么是服务? 在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用. A ...
- angularjs服务-service
Service 的特性 ①service都是单例的 ②service由$injector 负责实例化 ③service在整个应用的声明周期中存在,可以用来共享数据 ④在需要使用的地方利用依赖注入ser ...
- AngularJS学习之旅—AngularJS 服务(八)
1.AngularJS 服务(Service) AngularJS 中你可以创建自己的服务,或使用内建服务.2.什么是服务? 在 AngularJS 中,服务是一个函数或对象,可在你的 Angular ...
随机推荐
- CF 365 div2 D
http://codeforces.com/contest/703/problem/D 题目大意:给你一个长度为n数组,有q个询问,每次询问一个区间[l,r],这个区间的val就是所有数值为偶数个的数 ...
- 转 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
软件开发的一般流程为工程师开发 -> 测试 -> 上线,因此就涉及到三个不同的环境,开发环境.测试环境以及生产环境,通常 ...
- FusionCharts使用问题及解决方法(四)-FusionCharts常见问题大全
在前3篇文章中,我们总结了FusionCharts图表的一些常见问题(FAQ)及解决方法,本文继续讨论FusionCharts使用者常见的一些复杂的报错及解决方法. 问题描述:使用FusionChar ...
- Android Handler 异步消息处理机制的妙用 创建强大的图片加载类(转)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38476887 ,本文出自[张鸿洋的博客] 最近创建了一个群,方便大家交流,群号: ...
- 线程pthread_create()、pthread_exit()、pthread_join()、pthread_cancel()
- DRAM Memory Rank知识
DRAM的一些知识点,先记录下来再进行整理 1.何为Memory rank? A memory rank is a set of DRAM chips connected to the same ch ...
- Python之路:线程池
版本一 #!/usr/bin/env python # --*--coding:utf-8 --*-- import Queue import threading class ThreadPool( ...
- Windows系统字体与文件对照表
源:Windows系统字体与文件对照表 宋体 (TrueType) = SIMSUN.TTF 黑体 (TrueType) = simhei.ttf 楷体_GB2312 (TrueType) = sim ...
- ural1521 War Games 2
War Games 2 Time limit: 1.0 secondMemory limit: 64 MB Background During the latest war games (this s ...
- PAT (Advanced Level) 1024. Palindromic Number (25)
手动模拟加法高精度. 注意:如果输入数字的就是回文,这个时候输出0步. #include<iostream> #include<cstring> #include<cma ...
