用XAML做网页!!—页头

接续上次进度,我们此次来制作页头。
首先要实现两侧边缘的美化,如下图所示:

在边缘处有一层朦胧的亮度反光效果,这也是通过简单的渐变实现的,而且我们在后面的每个区块中都要实现类似的效果,所以现在就将所需的资源一起创建了。
在Grid中创建一个资源标记,并设置4个笔刷资源:
Code
<Grid.Resources> <LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> </Grid.Resources>
LightLeft和LightRight是我们一会用到的,剩下两个会在其它区块中使用。
在Head区块中插入两个矩形,并引用上述两个资源做填充:

<Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/>
<Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/>
两个矩形一左一右贴靠,边缘美化工作就完成了。
然后请你把以下代码保存为logo.xaml,这也是由 Microsoft Expression Design 设计并导出的资源,是我们的页面Logo图形:
Code
<?xml version="1.0" encoding="utf-8"?> <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DrawingBrush x:Key="logo" Stretch="Uniform"> <DrawingBrush.Drawing> <DrawingGroup ClipGeometry="F1 M 0,0L 304,0L 304,76.3411L 0,76.3411L 0,0"> <DrawingGroup.Children> <GeometryDrawing Geometry="F1 M 152,43.3411C 235.947,43.3411 304,50.7284 304,59.8411C 304,68.9538 235.947,76.3411 152,76.3411C 68.0527,76.3411 0,68.9538 0,59.8411C 0,50.7284 68.0528,43.3411 152,43.3411 Z "> <GeometryDrawing.Brush> <RadialGradientBrush RadiusX="0.395377" RadiusY="0.51625" Center="0.5,0.5" GradientOrigin="0.5,0.5"> <RadialGradientBrush.GradientStops> <GradientStop Color="#33FFFCE5" Offset="0"/> <GradientStop Color="#00FFFFFF" Offset="1"/> </RadialGradientBrush.GradientStops> <RadialGradientBrush.RelativeTransform> <TransformGroup/> </RadialGradientBrush.RelativeTransform> </RadialGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 60.8001,55.3412L 49.5681,55.3412L 49.5681,23.145L 42.8991,43.5587L 35.021,43.5587L 28.352,23.145L 28.352,55.3412L 17.744,55.3412L 17.744,4.74565L 31.1308,4.74565L 39.2526,28.5598L 47.4036,4.74565L 60.8001,4.74565L 60.8001,55.3412 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 87.632,45.9628L 87.632,37.3208C 86.6959,37.4797 85.6982,37.6981 84.6387,37.976C 83.5792,38.254 82.7764,38.559 82.2304,38.8911C 81.5869,39.2955 81.0783,39.8892 80.7046,40.6726C 80.3308,41.4559 80.1439,42.4721 80.1439,43.7211C 80.1439,45.129 80.4299,46.2624 81.0019,47.1216C 81.5739,47.9807 82.4937,48.4103 83.7612,48.4103C 84.4047,48.4103 85.0969,48.1973 85.8379,47.7713C 86.5789,47.3454 87.1769,46.7425 87.632,45.9628 Z M 87.632,51.7566C 86.9819,52.4714 86.423,53.0868 85.9549,53.603C 85.4869,54.1192 84.837,54.6445 84.005,55.1788C 83.2964,55.6336 82.4953,56.0054 81.6016,56.2942C 80.7078,56.583 79.6499,56.7274 78.4279,56.7274C 75.9319,56.7274 73.8259,55.6065 72.1099,53.3648C 70.3939,51.1231 69.5359,48.2189 69.5359,44.6524C 69.5359,41.844 69.9568,39.5589 70.7986,37.7973C 71.6403,36.0358 72.8834,34.6171 74.5279,33.5413C 76.1139,32.5162 78.0802,31.7851 80.4267,31.3484C 82.7732,30.9116 85.1944,30.5921 87.6904,30.39L 87.6904,29.8376C 87.6904,27.6862 87.1119,26.2007 85.9549,25.3813C 84.798,24.5618 83.0397,24.1521 80.6802,24.1521C 79.9652,24.1521 79.2437,24.2568 78.5157,24.4662C 77.7877,24.6756 77.0564,24.9283 76.3219,25.2243C 75.6849,25.477 75.0642,25.7712 74.4597,26.1069C 73.8552,26.4426 73.3482,26.7151 72.9387,26.9245L 72.0319,26.9245L 72.0319,17.7952C 72.9939,17.4415 74.536,17.0263 76.6583,16.5498C 78.7806,16.0733 80.9109,15.8351 83.0494,15.8351C 85.5454,15.8351 87.7067,16.0625 89.5332,16.5173C 91.3597,16.9722 92.936,17.7483 94.262,18.8457C 95.549,19.8925 96.5337,21.2607 97.2162,22.9501C 97.8987,24.6395 98.24,26.7259 98.24,29.2095L 98.24,55.3412L 87.632,55.3412L 87.632,51.7566 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 118.208,55.3412L 107.6,55.3412L 107.6,17.2212L 118.208,17.2212L 118.208,55.3412 Z M 118.208,11.6765L 107.6,11.6765L 107.6,2.66634L 118.208,2.66634L 118.208,11.6765 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 138.8,55.3412L 128.192,55.3412L 128.192,2.66634L 138.8,2.66634L 138.8,55.3412 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 192.464,55.3412L 181.232,55.3412L 181.232,23.145L 174.563,43.5587L 166.685,43.5587L 160.016,23.145L 160.016,55.3412L 149.408,55.3412L 149.408,4.74565L 162.794,4.74565L 170.916,28.5598L 179.067,4.74565L 192.464,4.74565L 192.464,55.3412 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 219.295,45.9628L 219.295,37.3208C 218.359,37.4797 217.362,37.6981 216.302,37.976C 215.243,38.254 214.44,38.559 213.894,38.8911C 213.25,39.2955 212.742,39.8892 212.368,40.6726C 211.994,41.4559 211.807,42.4721 211.807,43.7211C 211.807,45.129 212.093,46.2624 212.665,47.1216C 213.237,47.9807 214.157,48.4103 215.425,48.4103C 216.068,48.4103 216.76,48.1973 217.501,47.7713C 218.242,47.3454 218.84,46.7425 219.295,45.9628 Z M 219.295,51.7566C 218.645,52.4714 218.086,53.0868 217.618,53.603C 217.15,54.1192 216.5,54.6445 215.668,55.1788C 214.96,55.6336 214.159,56.0054 213.265,56.2942C 212.371,56.583 211.313,56.7274 210.091,56.7274C 207.595,56.7274 205.489,55.6065 203.773,53.3648C 202.057,51.1231 201.199,48.2189 201.199,44.6524C 201.199,41.844 201.62,39.5589 202.462,37.7973C 203.304,36.0358 204.547,34.6171 206.191,33.5413C 207.777,32.5162 209.744,31.7851 212.09,31.3484C 214.437,30.9116 216.858,30.5921 219.354,30.39L 219.354,29.8376C 219.354,27.6862 218.775,26.2007 217.618,25.3813C 216.461,24.5618 214.703,24.1521 212.344,24.1521C 211.629,24.1521 210.907,24.2568 210.179,24.4662C 209.451,24.6756 208.72,24.9283 207.985,25.2243C 207.348,25.477 206.728,25.7712 206.123,26.1069C 205.519,26.4426 205.012,26.7151 204.602,26.9245L 203.695,26.9245L 203.695,17.7952C 204.657,17.4415 206.2,17.0263 208.322,16.5498C 210.444,16.0733 212.574,15.8351 214.713,15.8351C 217.209,15.8351 219.37,16.0625 221.197,16.5173C 223.023,16.9722 224.599,17.7483 225.925,18.8457C 227.212,19.8925 228.197,21.2607 228.88,22.9501C 229.562,24.6395 229.904,26.7259 229.904,29.2095L 229.904,55.3412L 219.295,55.3412L 219.295,51.7566 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 249.871,55.3412L 239.263,55.3412L 239.263,17.2212L 249.871,17.2212L 249.871,55.3412 Z M 249.871,11.6765L 239.263,11.6765L 239.263,2.66634L 249.871,2.66634L 249.871,11.6765 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 270.463,55.3412L 259.855,55.3412L 259.855,2.66634L 270.463,2.66634L 270.463,55.3412 Z "> <GeometryDrawing.Pen> <Pen Thickness="5.3" LineJoin="Round" Brush="#19000000"/> </GeometryDrawing.Pen> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 59.8001,53.3415L 48.5681,53.3415L 48.5681,21.1453L 41.8991,41.559L 34.0211,41.559L 27.3521,21.1453L 27.3521,53.3415L 16.7441,53.3415L 16.7441,2.74596L 30.1308,2.74596L 38.2526,26.5601L 46.4036,2.74596L 59.8001,2.74596L 59.8001,53.3415 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.5,0.934259" EndPoint="0.5,0.00654256"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 86.632,43.9631L 86.632,35.3212C 85.696,35.48 84.6982,35.6984 83.6387,35.9764C 82.5792,36.2543 81.7765,36.5594 81.2305,36.8914C 80.587,37.2958 80.0783,37.8896 79.7046,38.6729C 79.3308,39.4563 79.144,40.4724 79.144,41.7214C 79.144,43.1293 79.43,44.2628 80.002,45.1219C 80.574,45.981 81.4937,46.4106 82.7612,46.4106C 83.4047,46.4106 84.097,46.1976 84.838,45.7717C 85.579,45.3457 86.177,44.7429 86.632,43.9631 Z M 86.632,49.7569C 85.982,50.4717 85.423,51.0871 84.955,51.6033C 84.487,52.1196 83.837,52.6448 83.005,53.1791C 82.2965,53.6339 81.4954,54.0057 80.6016,54.2945C 79.7079,54.5833 78.65,54.7277 77.428,54.7277C 74.932,54.7277 72.826,53.6069 71.11,51.3651C 69.394,49.1234 68.536,46.2193 68.536,42.6528C 68.536,39.8443 68.9568,37.5593 69.7986,35.7977C 70.6403,34.0361 71.8835,32.6174 73.528,31.5417C 75.114,30.5165 77.0802,29.7855 79.4267,29.3487C 81.7732,28.9119 84.1945,28.5925 86.6905,28.3903L 86.6905,27.838C 86.6905,25.6865 86.112,24.201 84.955,23.3816C 83.798,22.5622 82.0397,22.1525 79.6802,22.1525C 78.9652,22.1525 78.2437,22.2572 77.5157,22.4665C 76.7877,22.6759 76.0565,22.9286 75.322,23.2246C 74.685,23.4773 74.0642,23.7715 73.4597,24.1072C 72.8552,24.4429 72.3482,24.7154 71.9387,24.9249L 71.032,24.9249L 71.032,15.7955C 71.994,15.4418 73.5361,15.0267 75.6583,14.5501C 77.7806,14.0737 79.911,13.8354 82.0495,13.8354C 84.5455,13.8354 86.7067,14.0628 88.5332,14.5177C 90.3597,14.9725 91.936,15.7486 93.262,16.846C 94.549,17.8929 95.5337,19.261 96.2163,20.9504C 96.8988,22.6398 97.24,24.7263 97.24,27.2099L 97.24,53.3415L 86.632,53.3415L 86.632,49.7569 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.5,0.860459" EndPoint="0.5,0.0843556"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 117.208,53.3415L 106.6,53.3415L 106.6,15.2215L 117.208,15.2215L 117.208,53.3415 Z M 117.208,9.67683L 106.6,9.67683L 106.6,0.666672L 117.208,0.666672L 117.208,9.67683 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.500001,0.589712" EndPoint="0.500001,0.351091"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 137.8,53.3415L 127.192,53.3415L 127.192,0.666672L 137.8,0.666672L 137.8,53.3415 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.499995,0.589712" EndPoint="0.499995,0.351091"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 191.464,53.3415L 180.232,53.3415L 180.232,21.1453L 173.563,41.559L 165.685,41.559L 159.016,21.1453L 159.016,53.3415L 148.408,53.3415L 148.408,2.74596L 161.794,2.74596L 169.916,26.5601L 178.067,2.74596L 191.464,2.74596L 191.464,53.3415 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.499999,0.934259" EndPoint="0.499999,0.00654256"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 218.296,43.9631L 218.296,35.3212C 217.36,35.48 216.362,35.6984 215.302,35.9764C 214.243,36.2543 213.44,36.5594 212.894,36.8914C 212.251,37.2958 211.742,37.8896 211.368,38.6729C 210.994,39.4563 210.808,40.4724 210.808,41.7214C 210.808,43.1293 211.094,44.2628 211.666,45.1219C 212.238,45.981 213.157,46.4106 214.425,46.4106C 215.068,46.4106 215.761,46.1976 216.502,45.7717C 217.243,45.3457 217.841,44.7429 218.296,43.9631 Z M 218.296,49.7569C 217.646,50.4717 217.087,51.0871 216.619,51.6033C 216.151,52.1196 215.501,52.6448 214.669,53.1791C 213.96,53.6339 213.159,54.0057 212.265,54.2945C 211.371,54.5833 210.314,54.7277 209.092,54.7277C 206.596,54.7277 204.49,53.6069 202.773,51.3651C 201.057,49.1234 200.2,46.2193 200.2,42.6528C 200.2,39.8443 200.62,37.5593 201.462,35.7977C 202.304,34.0361 203.547,32.6174 205.192,31.5417C 206.778,30.5165 208.744,29.7855 211.09,29.3487C 213.437,28.9119 215.858,28.5925 218.354,28.3903L 218.354,27.838C 218.354,25.6865 217.776,24.201 216.619,23.3816C 215.462,22.5622 213.703,22.1525 211.344,22.1525C 210.629,22.1525 209.907,22.2572 209.179,22.4665C 208.451,22.6759 207.72,22.9286 206.986,23.2246C 206.349,23.4773 205.728,23.7715 205.123,24.1072C 204.519,24.4429 204.012,24.7154 203.602,24.9249L 202.695,24.9249L 202.695,15.7955C 203.658,15.4418 205.2,15.0267 207.322,14.5501C 209.444,14.0737 211.575,13.8354 213.713,13.8354C 216.209,13.8354 218.37,14.0628 220.197,14.5177C 222.023,14.9725 223.6,15.7486 224.926,16.846C 226.213,17.8929 227.197,19.261 227.88,20.9504C 228.562,22.6398 228.904,24.7263 228.904,27.2099L 228.904,53.3415L 218.296,53.3415L 218.296,49.7569 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.499998,0.860459" EndPoint="0.499998,0.0843556"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 248.871,53.3415L 238.263,53.3415L 238.263,15.2215L 248.871,15.2215L 248.871,53.3415 Z M 248.871,9.67683L 238.263,9.67683L 238.263,0.666672L 248.871,0.666672L 248.871,9.67683 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.499997,0.589712" EndPoint="0.499997,0.351091"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> <GeometryDrawing Geometry="F1 M 269.463,53.3415L 258.855,53.3415L 258.855,0.666672L 269.463,0.666672L 269.463,53.3415 Z "> <GeometryDrawing.Pen> <Pen Thickness="1.33333" LineJoin="Round" Brush="#FFCF7200"/> </GeometryDrawing.Pen> <GeometryDrawing.Brush> <LinearGradientBrush StartPoint="0.499996,0.589712" EndPoint="0.499996,0.351091"> <LinearGradientBrush.GradientStops> <GradientStop Color="#FFF8B057" Offset="0"/> <GradientStop Color="#FFFFD68A" Offset="1"/> </LinearGradientBrush.GradientStops> </LinearGradientBrush> </GeometryDrawing.Brush> </GeometryDrawing> </DrawingGroup.Children> </DrawingGroup> </DrawingBrush.Drawing> </DrawingBrush> </ResourceDictionary>
接着在Page的资源中引入这个资源:

<ResourceDictionary Source="logo.xaml"/>
在Head中加入矩形填充该资源:

<Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" />
然后再来加一条纵向分隔线:

<Rectangle Height="75" Width="1" DockPanel.Dock="Left">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#03FFFFFF" Offset="0" />
<GradientStop Color="#5DFFFFFF" Offset="0.5" />
<GradientStop Color="#00FFFFFF" Offset="1" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
这是使用了一个1像素宽的矩形来实现的,其效果如下:

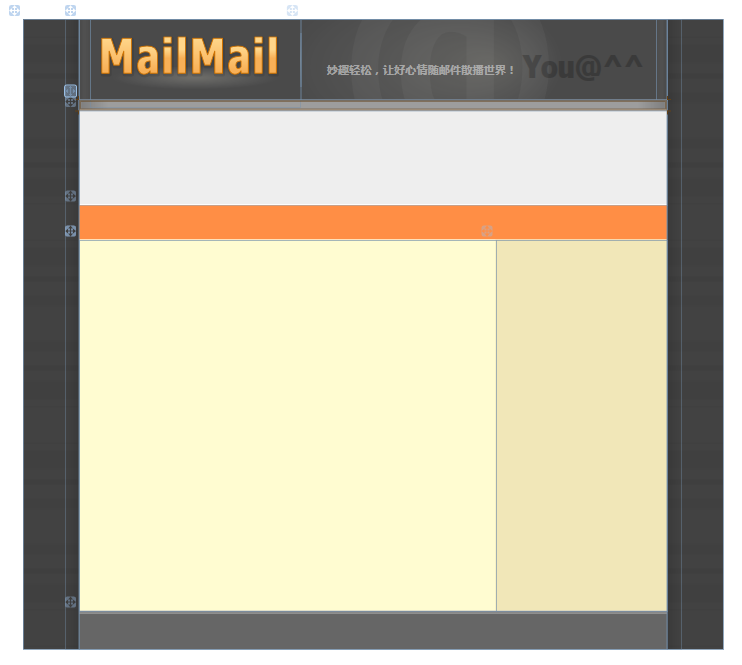
后面要实现的内容是这些:

这实际上就是在一个Canvas容器中放置了几个文本标签来实现的:
Code
<Canvas ClipToBounds="True"> <Canvas.Background> <RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031"> <RadialGradientBrush.GradientStops> <GradientStop Color="#23FFFCE5" Offset="0"/> <GradientStop Color="#00FFFFFF" Offset="1"/> </RadialGradientBrush.GradientStops> <RadialGradientBrush.RelativeTransform> <TransformGroup> <SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0"/> <RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875"/> </TransformGroup> </RadialGradientBrush.RelativeTransform> </RadialGradientBrush> </Canvas.Background> <Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354"> <Label.RenderTransform> <RotateTransform Angle="0" CenterX="172" CenterY="240"/> </Label.RenderTransform> <Label.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)"/> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Label.Triggers> @ </Label> <Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label> <Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16"> 妙趣轻松,让好心情随邮件散播世界! </Label> </Canvas>
Canvas的ClipToBounds属性设为True可以使超出容器范围的内容被剪裁,比如我们这里的那个巨大的@符号。
这个@符号被我设置了动画,它会在那里不停的旋转。
现在,把上面那段代码也插入Head区块,就完成了页面头部的制作:

嗯,对,还有下面这条水平线也要给一块弄出来:

这很简单,我们只使用一个渐变边框和一个渐变背景就可以实现了:
Code
<Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#D81B1B1B" Offset="0" /> <GradientStop Color="#FFF" Offset="1" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FF9D9D9D" Offset="0" /> <GradientStop Color="#FF808080" Offset="0.005" /> <GradientStop Color="#FF9D9D9D" Offset="0.05" /> <GradientStop Color="#FF9D9D9D" Offset="0.95" /> <GradientStop Color="#FF808080" Offset="0.995" /> <GradientStop Color="#FF9D9D9D" Offset="1" /> </LinearGradientBrush> </Border.Background> </Border>
边框为什么也要渐变呢?因为我们这个只有上下有边框线,而且它们是不同颜色的,所以一个渐变就搞定了。
至此全部代码如下:
Code
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" WindowTitle="MailMail" FontFamily="微软雅黑" Background="#FF424242" SnapsToDevicePixels="True"> <Page.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="back.xaml"/> <ResourceDictionary Source="logo.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Page.Resources> <ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> <Grid MinHeight="900" MinWidth="1000" Background="{StaticResource back}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="8*"/> <ColumnDefinition Width="84*"/> <ColumnDefinition Width="8*"/> </Grid.ColumnDefinitions> <Grid.Resources> <LinearGradientBrush x:Key="LightLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="LightRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00FFFFFF" Offset="0.1" /> <GradientStop Color="#08FFFFFF" Offset="0.4" /> <GradientStop Color="#08FFFFFF" Offset="0.6" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowLeft" StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ShadowRight" StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0.1" /> <GradientStop Color="#18000000" Offset="0.4" /> <GradientStop Color="#18000000" Offset="0.6" /> <GradientStop Color="#00000000" Offset="1" /> </LinearGradientBrush> </Grid.Resources> <Rectangle Width="20" Grid.Column="0" HorizontalAlignment="Right" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="1" /> <GradientStop Color="#20000000" Offset="0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="20" Grid.Column="3" HorizontalAlignment="Left" Margin="0,0,0,0"> <Rectangle.Fill> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="#00000000" Offset="0" /> <GradientStop Color="#20000000" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <DockPanel Background="#FFF" Grid.Column="1"> <DockPanel x:Name="Head" DockPanel.Dock="Top" Background="#FF4A4A4A" Height="115"> <Rectangle DockPanel.Dock="Left" Width="16" Fill="{StaticResource LightLeft}"/> <Rectangle DockPanel.Dock="Right" Width="16" Fill="{StaticResource LightRight}"/> <Rectangle Fill="{StaticResource logo}" Margin="0" Width="300" Height="125" DockPanel.Dock="Left" /> <Rectangle Height="75" Width="1" DockPanel.Dock="Left"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#03FFFFFF" Offset="0" /> <GradientStop Color="#5DFFFFFF" Offset="0.5" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Canvas ClipToBounds="True"> <Canvas.Background> <RadialGradientBrush RadiusX="0.395548" RadiusY="0.952428" Center="0.343334,0.578031" GradientOrigin="0.543334,0.578031"> <RadialGradientBrush.GradientStops> <GradientStop Color="#23FFFCE5" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush.GradientStops> <RadialGradientBrush.RelativeTransform> <TransformGroup> <SkewTransform CenterX="0.343334" CenterY="0.578031" AngleX="-6.15299" AngleY="0" /> <RotateTransform CenterX="0.343334" CenterY="0.578031" Angle="-6.59875" /> </TransformGroup> </RadialGradientBrush.RelativeTransform> </RadialGradientBrush> </Canvas.Background> <Label Margin="52,-177,0,0" Foreground="#09FFFFFF" FontFamily="Nina" FontWeight="Bold" FontSize="354"> <Label.RenderTransform> <RotateTransform Angle="0" CenterX="172" CenterY="240" /> </Label.RenderTransform> <Label.Triggers> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <EventTrigger.Actions> <BeginStoryboard> <Storyboard> <DoubleAnimation To="360" Duration="0:0:10" RepeatBehavior="Forever" Storyboard.TargetProperty="(Label.RenderTransform).(RotateTransform.Angle)" /> </Storyboard> </BeginStoryboard> </EventTrigger.Actions> </EventTrigger> </Label.Triggers> @ </Label> <Label Margin="312,35,0,0" Foreground="#61000000" FontFamily="Nina" FontWeight="Bold" FontSize="44">You@^^</Label> <Label Margin="32,57,0,0" Foreground="#AFC3C3C3" FontWeight="Bold" FontSize="16"> 妙趣轻松,让好心情随邮件散播世界! </Label> </Canvas> </DockPanel> <Border x:Name="HeadLine" BorderThickness="0,1" DockPanel.Dock="Top" Height="15"> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Color="#D81B1B1B" Offset="0" /> <GradientStop Color="#FFF" Offset="1" /> </LinearGradientBrush> </Border.BorderBrush> <Border.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#FF9D9D9D" Offset="0" /> <GradientStop Color="#FF808080" Offset="0.005" /> <GradientStop Color="#FF9D9D9D" Offset="0.05" /> <GradientStop Color="#FF9D9D9D" Offset="0.95" /> <GradientStop Color="#FF808080" Offset="0.995" /> <GradientStop Color="#FF9D9D9D" Offset="1" /> </LinearGradientBrush> </Border.Background> </Border> <Grid x:Name="Show" Background="#EEE" DockPanel.Dock="Top" Height="135" ClipToBounds="True"></Grid> <Border x:Name="Channel" DockPanel.Dock="Top" Height="50" Background="#FF8E45" BorderThickness="0,1,0,0" BorderBrush="#FFF"></Border> <Border x:Name="Footer" Background="#666" BorderBrush="#888" BorderThickness="0,4,0,0" DockPanel.Dock="Bottom" Height="55"></Border> <DockPanel x:Name="Body" Background="#FFFFFCD1"> <DockPanel x:Name="Side" Background="#1E874900" DockPanel.Dock="Right" Width="245"></DockPanel> <StackPanel x:Name="Content"></StackPanel> </DockPanel> </DockPanel> </Grid> </ScrollViewer> </Page>

用XAML做网页!!—页头的更多相关文章
- 用XAML做网页!!—边栏与页脚
原文:用XAML做网页!!-边栏与页脚 此次我们来设计边栏和页脚,首先从页脚开始,其代码很简单: <Border x:Name="Footer" BorderBrush=&q ...
- 用XAML做网页!!—导航栏
原文:用XAML做网页!!-导航栏 这次要完成的是导航栏,这是页面中比较复杂的区域. 先在 Microsoft Expression Design 中绘制导航栏的背景图案: 导出为barback.xa ...
- 用XAML做网页!!—广告展示区
原文:用XAML做网页!!-广告展示区 此次我们来进行广告展示区块的制作. 首先在Show区块中去掉原来设置的背景色,加入新的渐变背景设定: <Grid.Background> <L ...
- 用XAML做网页!!—框架
原文:用XAML做网页!!-框架 上一篇中我进行了一下效果展示和概述,此篇开始将重现我此次尝试的步骤,我想大家通过阅读这些步骤,可以了解到XAML网页排版的方法. 下面就开始编写XAML,首先来定义一 ...
- 用XAML做网页!!—开篇
原文:用XAML做网页!!-开篇 这几日一直没发表新文章,一来是因为事比较多,二来就是我在研究使用XAML挑战传统HTML来做网页,这很可能是在全球的首次尝试,至少我从未找到任何可供参考的相关资料. ...
- 用XAML做网页!!—终结篇
原文:用XAML做网页!!-终结篇 迄今为止的设计都很顺利,但这次就不得不接触我前面所说的非常糟糕的流文档了,但在此之前先来把标题弄好: <Border BorderBrush="#6 ...
- 网页页头meta详解(科普知识)
1.Content-Type和Content-Language (显示字符集的设定) 说明:设定页面使用的字符集,用以说明主页制作所使用的文字已经语言,浏览器会根据此来调用相应的字符集显示page内 ...
- Bootstrap提示信息(标签、徽章、巨幕和页头)
前面的话 在Bootstrap中,有一些组件用于提示信息,如 标签.徽章.巨幕和页头.本文将详细介绍Bootstrap提示信息 标签 在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比 ...
- 移动端页头推荐配置 出现找不到favicon.ico错误原因和解决方法
favicon 在未指定 favicon 时,大多数浏览器会请求 Web Server 根目录下的 favicon.ico .为了保证 favicon 可访问,避免404,必须遵循以下两种方法之一: ...
随机推荐
- OpenCV Python教程(3、直方图的计算与显示)
转载请详细注明原作者及出处,谢谢! 本篇文章介绍如何用OpenCV Python来计算直方图,并简略介绍用NumPy和Matplotlib计算和绘制直方图 直方图的背景知识.用途什么的就直接略过去了. ...
- Python中的列表解析和生成表达式
摘要:优雅.清晰和务实都是python的核心价值观,如果想通过操作和处理一个序列(或其他的可迭代对象)来创建一个新的列表时可以使用列表解析( List comprehensions)和生成表达式,通过 ...
- 使用OVS
创建节点: 需要在组件上引用OVS组件WDR_OVS:引用后需要更改添加节点属性值如下: 布局如下: 在view中也添加ovs组件 新建事件方法: ON_EVENT 代码如下: METHOD on_e ...
- Window7下安装openssl完整版(亲测实现)
安装环境: 操作系统:window7(64位) C++编译器:VS2010 -------------------------------------------------------------- ...
- Android网络:开发浏览器(五)——功能完善之保存图片实现
最近几天开学,所以没有更新博客.今天开始更新.最近我打算每天抽出一些事件看点Thinkin Java这本书,仔细研究下java,当然也会出这个博客关于Think in java系列的博客,大家可以一起 ...
- Jsoup API解析HTML中input标签
Jsoup官网地址:http://jsoup.org/ 1. 解析单个input元素 String html = "<p><input align=\"t ...
- Perl入门(四)Perl的正則表達式
正則表達式是Perl语言的特色.主要的语法不是非常难,可是编写一个符合需求.高效的正則表達式.还是有一些挑战的. Perl的三种匹配模式 1.查找 语法:m/正則表達式内容/; 作用:查找匹配内容中是 ...
- Linux通配符摘要
参考<鸟哥linux私房菜> * - 通配符,代表随机字符(0对于许多) ? - 通配符,它代表一个字符 # - 凝视 / - 跳转符号,将特殊字符或通配符还原成一般符号 | - 分隔两个 ...
- 【ASP.NET Web API教程】6 格式化与模型绑定
原文:[ASP.NET Web API教程]6 格式化与模型绑定 6 Formats and Model Binding 6 格式化与模型绑定 本文引自:http://www.asp.net/web- ...
- uploadfiy使用
动态加参数:$("#file_upload").uploadify("settings", "formData", { knowledgeI ...
