js--冒泡排序[由小到大]

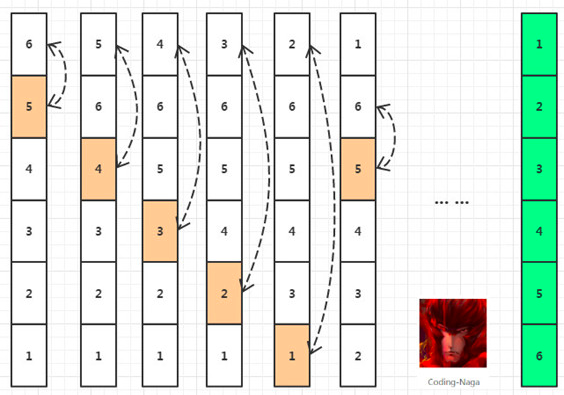
冒泡流程写法 (小的往左冒)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>hello world</title>
</head>
<body>
<script>
let arr=[8,7,9,1,3];
let temp;
for(let i=0; i<arr.length-1; i++){
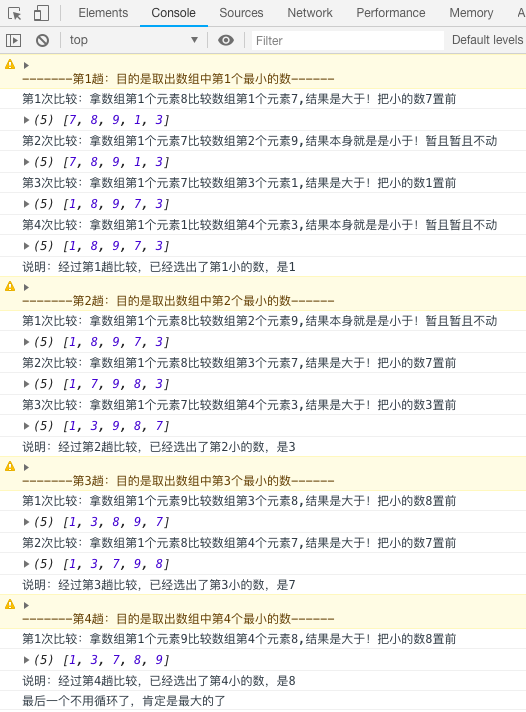
console.warn(`\n-------第${i+1}趟:目的是取出数组中第${i+1}个最小的数------`)
for (let j=i+1; j<arr.length; j++) {
let result=arr[i]>arr[j];
console.log(`第${j-i}次比较:拿数组第1个元素${arr[i]}比较数组第${j}个元素${arr[j]},结果${result?'是大于!':'本身就是是小于!'}${result?'把小的数'+arr[j]+'置前':'暂且暂且不动'}`)
if(result){
temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
console.log(arr)
}
console.log(`说明:经过第${i+1}趟比较,已经选出了第${i+1}小的数,是${arr[i]}`)
}
console.log('最后一个不用循环了,肯定是最大的了')
</script>
</body>
</html>

还有另一种冒泡排序(大的往右冒)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>hello world</title>
</head>
<body>
<script>
function sortAry(ary){
for(let i=0;i<ary.length-1;i++){
console.warn(`--第${i+1}趟:目的是取出数组中第${i+1}个最大的数--`)
for(let j=0;j<ary.length-1-i;j++){
let result=ary[j]>ary[j+1]
console.log(`第${j+1}次比较:拿数组第${j}个元素(${ary[j]})与${j+1}个元素(${ary[j+1]})做比较,${result?'是大于,调换两者位置':'保持不动'}`); if(result){
let temp=ary[j];
ary[j]=ary[j+1];
ary[j+1]=temp;
}
console.log(ary)
}
console.log(`说明:经过第${i+1}趟比较,已经选出了第${i+1}大的数,是${ary[ary.length-1-i]}`)
}
console.log('最后一个不用循环了,肯定是最小的了') }
let arr=[8,7,9,1,3];
sortAry(arr)
</script>
</body>
</html>

var a=[6,2,4,1,5,9],t;
for(var i=0;i<a.length;i++){
for(var j=0;j<a.length-1;j++){
if(a[j]>a[j+1]){
t=a[j];
a[j]=a[j+1];
a[j+1]=t;
}
}
}
console.log(a)
这两种都是冒泡啦
当然,如果是数组排序的话,还有js内置的sort方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>hello world</title>
</head>
<body>
<script type="text/javascript">
function sortNumber1(a, b){return a - b}
function sortNumber2(a, b){return b - a} var arr = [10,5,40,25,100,1];
document.write(arr.sort()+'<br/>')//默认
document.write(arr.sort(sortNumber1)+'<br/>')//从小到大
document.write(arr.sort(sortNumber2))//从大到小
</script>
</body>
</html>

出自w3c

js--冒泡排序[由小到大]的更多相关文章
- js 冒泡排序与快速排序
刚好今晚看了js的冒泡排序跟快速排序,趁着还没忘记先记下来. 1. 冒泡排序:遍历数组,每个元素都与后一个元素比较,如果大于下一个元素,则两个元素位置调换.否则的话当前元素再与下下个元素比较,一直到 ...
- js冒泡排序
今天面试了家公司,最后要写个js的简单数组排序,很久都写不出来,好尴尬,随着语言的发展,这些简单方法越来越不被重视了... <html> <head> <script t ...
- JS冒泡排序(数组)
冒泡排序是把数组相邻的两个值进行比较,然后根据条件执行相应的命令 var arr = [0,4,8,5,2,7,1,3,6,9]; for(var s = 0;s<arr.length;s++) ...
- js冒泡排序与二分法查找
冒泡排序 var attr=[1,5,7,6,3,9,2,8,4]; var zj=0; //控制比较轮数 for(var i=0;i<attr.length-1;i++) { //控制每轮的比 ...
- js冒泡排序和二分查找
冒泡排序: var arr=[5,0,-56,900,12,9000,-123,-1000]; var flag=false; for(var i=0;i<arr.length-1;i++){ ...
- js冒泡排序及计算其运行时间
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- JS 冒泡排序从学到优化
目的:理解算法 深化算法 冒泡排序: 直接上动图好于文字 一个冒泡实例 45,67,23,88,21,6,99// 第一轮 6次// 45 67 23 88 21 6 99// 45 23 67 88 ...
- js冒泡排序,数组去重
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js 冒泡排序、快速排序、去重、查找字符串最多值(面试常有)
冒泡排序 var bubbleSort = function(arr) { for (var i = 0; i < arr.length-1; i++) { for (var j = i+1; ...
- JS冒泡排序的6种写法(武当雄风)
天下英雄出我辈,一入江湖岁月催.鸿图霸业谈笑间,不胜人生一场醉. 武当山上,一年一度的试道大会又开始了... 众武当弟子摩拳擦掌都想在此次试道大会上一展风采... 张三丰临终前曾留下一句话:试道大会采 ...
随机推荐
- openstack trove,使pylint忽略错误
一.什么是pylint Pylint 是一个 Python 代码分析工具,它分析 Python 代码中的错误,查找不符合代码风格标准和有潜在问题的代码. Pylint 是一个 Python 工具,除了 ...
- Ch2 空间配置器(allocator) ---笔记
2.1 空间配置器的标准接口 allocator的必要接口: allocator::value_type allocator::pointer allocator::const_pointer all ...
- Maven之(八)约定优于配置
maven的配置文件看似很复杂,其实只需要根据项目的实际背景,设置个别的几个配置项而已.maven有自己的一套默认配置,使用者除非必要,并不需要去修改那些约定内容.这就是所谓的"约定优于配置 ...
- hadoop bug 笔记
1.sqoop从mysql导入数据到hdfs的时候,总是在本地运行,而没有运行在集群上 sqoop 配置文件的问题 在 /usr/lib/sqoop/conf 目录下新增文件 sqoop-env.s ...
- CoreJavaE10V1P3.5 第3章 Java的基本编程结构-3.5 操作符
最基本的操作为赋值操作,= 即赋值操作符 基本的算术操作为加.减.乘.除取模.除取余数,其对应操作符为 +.-.*./.% 算术操作与赋值操作联合衍生为:+=:-=:*=:/=:%=: 由于处理器硬件 ...
- 常见的 http 状态码
1~5开头的HTTP状态码分别表示: 1XX 表示消息 2XX 表示成功 3XX 表示重定向 4XX 表示请求错误 5XX 表示服务端错误 常见的HTTP状态码: 200 OK 表示请求成功 一切正常 ...
- YUM变量
有一个简单的python命令可以看到yum的 releaserver.arch.basearch的值 /usr/bin/python -c 'import yum, pprint; yb = yum. ...
- ORACLE 使用sqluldr2和sqlldr进行导入导出
oracle数据导出工具sqluldr2可以将数据以csv.txt等格式导出,适用于大批量数据的导出,导出速度非常快.导出后可以使用oracle loader工具将数据导入. 简介: Sqluldr2 ...
- Python学习笔记——基础篇【第五周】——正在表达式(re.match与re.search的区别)
目录 1.正在表达式 2.正则表达式常用5种操作 3.正则表达式实例 4.re.match与re.search的区别 5.json 和 pickle 1.正则表达式 语法: import re # ...
- 仿qq的条目抽屉动画效果_ViewDragHelper
GitHub地址: https://github.com/OOOOOldZhu/DrawerItemView import android.content.Context; import androi ...
