第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
html5+css3pc端固定布局,搜索区,插入大图,搜索框
设置一个div作为搜索区域
1.宽度为百分之百
2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小宽度设置为1263后,当缩小低于1263时,就是1263的宽度不破坏布局
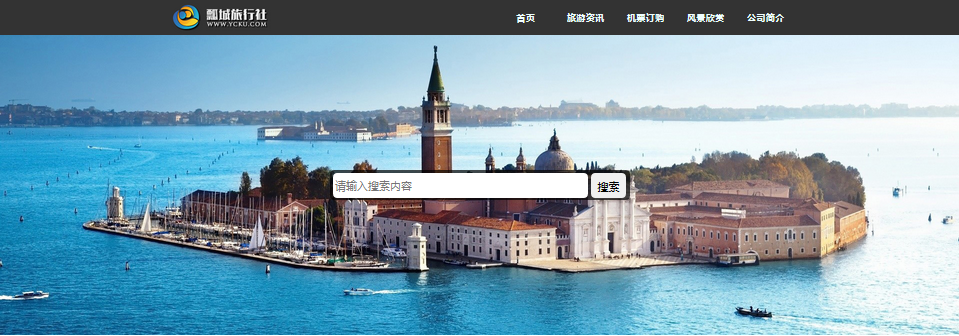
插入大图
将图片作为背景插入div区域,背景显示一次,背景居中显示
搜索框
在插入背景的div做搜索框,用定位方式居中
完成

html代码
<!--搜索区域-->
<div class="sou-suo">
<h2>搜索</h2>
<div class="sou-suo2"></div>
<div class="sou-suo3">
<input type="text" placeholder="请输入搜索内容">
<button>搜索</button>
</div>
</div>
css代码
/*搜索区域*/
.sou-suo{
width: 100%;
min-width:1263px;
height: 600px;
background: url("../img/search.jpg") no-repeat center;
position: relative;
}
.sou-suo h2{
display: none;
}
.sou-suo .sou-suo2{
width: 600px;
height: 60px;
background-color: #000000;
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -30px;
border-radius: 8px;
opacity: 0.7;
}
.sou-suo .sou-suo3{
width: 600px;
height: 60px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -30px;
border-radius: 8px;
}
.sou-suo .sou-suo3 input{
width: 500px;
height: 50px;
border: none;
border-radius: 8px;
margin: 5px 0 5px 5px;
padding: 0 5px 0 5px;
font-size: 22px;
line-height: 50px;
}
.sou-suo .sou-suo3 button{
width: 70px;
height: 50px;
border: none;
border-radius: 8px;
float: right;
margin: 5px 8px 5px 0;
font-size: 22px;
line-height: 50px;
cursor: pointer;
}
.sou-suo .sou-suo3 button:hover{
background-color: #C6C6C6;
}
第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框的更多相关文章
- 第八十九节,html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区 样式: html代码: <!--主体--> <section class="zhu-ti" ...
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- 第八十七节,html5+css3pc端固定布局,大纲算法,section和div,结构分析
html5+css3pc端固定布局,大纲算法,section和div,结构分析 一.大纲算法 在HTML5中有一个很重要的概念,叫做HTML5 大纲算法(HTML5Outliner),它的用途是为用户 ...
- 第九十一节,html5+css3pc端固定布局,完成首页
html5+css3pc端固定布局,完成首页 此时我们的首页就完成了 首页效果 其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可 大纲算法 我们看看大纲算法比较清晰,说明符合规则 h ...
- 第九十节,html5+css3pc端固定布局,底部区域,说明区域,版权区域
html5+css3pc端固定布局,底部区域,说明区域,版权区域 完成: HTML代码: <!--尾部--> <footer class="wei-bu"> ...
- 第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页
第三百八十八节,Django+Xadmin打造上线标准的在线教育平台—网站列表分页 分页可以用一个第三方分页模块django-pure-pagination 下载地址:https://github.c ...
- 第 31 章 项目实战-PC 端固定布局[5]
学习要点: 1.底部区域 2.说明区域 3.版权及证件区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.底部区 ...
- 第 31 章 项目实战-PC 端固定布局[4]
学习要点: 1.热门旅游区 2.标题介绍区 3.旅游项目区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.热门 ...
- 第 31 章 项目实战-PC 端固定布局[3]
学习要点: 1.搜索区 2.插入大图 3.搜索框 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.搜索区 本节课 ...
随机推荐
- JS 处理十六进制颜色渐变算法-输入颜色,输出渐变rgb数组
html颜色有几种表示方式: 英文单词颜色值:background-color:Blue:十六进制颜色值:background-color:#FFFFFF: RGB颜色值三元数字:backgroun ...
- iOS之上架打包时报错:ERROR ITMS-90086: "Missing 64-bit support.
根据错误信息在网上基本找到的解决方法是设置targets中build settings中的architectures中的内容 这是因为现在提交的app必须支持64位.
- C#中yield关键字理解
yield关键字之前用得较少,但是在做项目开发的过程中也遇到了,当时有点迷惑,就顺便研究学习了一下,以下是个人理解,不到之处欢迎拍砖!废话就到这,上代码: class Program { static ...
- JS-兼容
[个人汇总] 1.JS判断是否点击回车键/enter键 $(document).keypress(function(event){ var keycode = (event.keyCode ? eve ...
- 如何用Postman组装Request并且查看Response
Postman安装好之后,我们先打开Postman,可以看到界面分成左右两个部分,右边是我们后头要讲的collection,左边是现在要讲的request builder.在request build ...
- C# 语言规范_版本5.0 (第20章 附录B_语法)
A. 语法 此附录是主文档中描述的词法和语法以及不安全代码的语法扩展的摘要.这里,各语法产生式是按它们在主文档中出现的顺序列出的. A.1 词法文法 input: input-sectionopt i ...
- hdu2159二维费用背包
题目连接 背包九讲----二维费用背包 问题 二维费用的背包问题是指:对于每件物品,具有两种不同的费用:选择这件物品必须同时付出这两种代价:对于每种代价都有一个可付出的最大值(背包容量).问怎样选择物 ...
- Jenkins slave image
Add a new shell script configure_slave.sh as following: #!/bin/bash dnf -openjdk git wget openssh-se ...
- CodeForces 689E Mike and Geometry Problem
离散化,树状数组,组合数学. 这题的大致思路和$HDU$ $5700$一样.都是求区间交的问题.可以用树状数组维护一下. 这题的话只要计算每一个$i$被统计了几次,假设第$i$点被统计了$ans[i] ...
- HTML5扩展之微数据与丰富网页摘要itemscope, itemtype, itemprop
HTML5扩展之微数据与丰富网页摘要 by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpr ...
