ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
前言:昨天我们把权限的那一部分设计完成了,前面的十三篇博客就是这个博客系列的灵魂,大家可以仔细的研究前面的这13篇博客,那么从后面开始我们就开始研究前台和后台对应用,我决定后面的东西我会说的很快,而且大部分内容都是相同的,所以我只是做一个案例,其他的我都只是截图表示一下,希望大家能够谅解。通过这个系列博客我希望大家都能够学得一定的东西,也是为我们灌输一个面向对象的思想,下面我们开始今天的设计,首页框架的搭建。
在第13张我写了权限的设计,但是最后有和吉日嘎拉联系了一下,它的建议我觉得非常好,所以我会将我的权限系统的架构在稍微的改一下,改成和它的数据库相兼容,今天在下面我会说一下,希望大家能够关注。
1.搭建框架初介绍
(1)前面的代码我们基本写完了,明天我将我的实体模型改一下,这样我们的底层的东西基本就写完了,那么后面我们所有的内容都就局限在UI层了,UI层就是实现页面的展示。
(2)那么我们做为程序员,如果不是团队开发软件的话,那么我们一般按照什么步骤来开发软件呢,我是这样实现的,首先我们实现登录页面,当然我们的登录信息已经实现了,然后我们就开始搭建主框架(程序展示的框架),最后就是根据菜单我们把他的增删查改实现,一般情况下我们做项目也就这样了,然后我们针对表一个表一个表的给搞定。今天我们先搭建框架。
(3)主框架就是当用户登录成功之后首次转到的页面的显示。
2.使用EasyUI搭建框架
(1)首先我们在项目中添加一个Home控制器,然后对Index方法添加视图,添加了一个Index页面,这个页面就是要求用户登录之后展示的页面。
(2)那么我们的框架怎么写呢?这里可能大部分人会问的,你是自己写还是用别人的啊,当然肯定你也能想到,我是用别人的,因为只要你看我的博客的名称easyUI,那么熟悉easyUI的人肯定就会想到我用的是Jquery EasyUI的主框架,下面我就介绍一些easyUI的主框架吧。
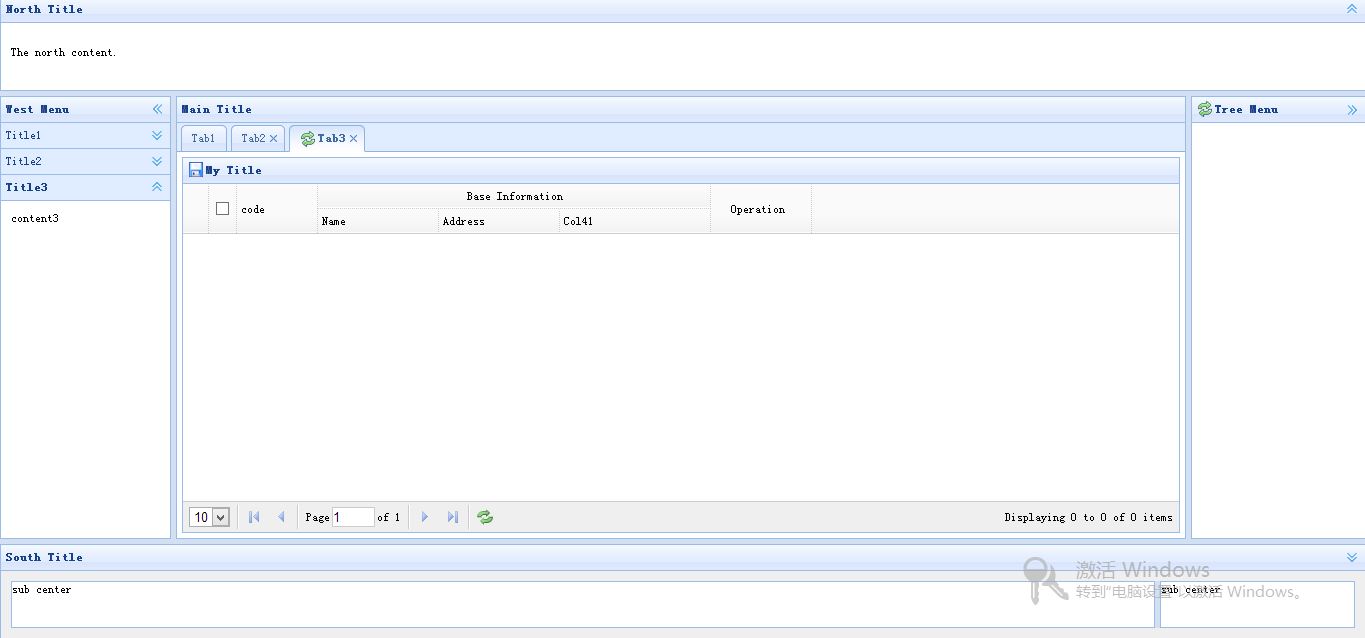
(3)如果我们下载了JqueryeasyUI的帮助文档的话,我们就会找到easyUI的文档里面还有Demo的案例,然后我们再案例中可以找到有三个Layout的展示,大家可以看一下,我在这里决定使用第二个:layout1,样式如图所示:

3.Layout1后台框架的实现
(1)首先我们将Layout1中的关于架构的东西全部拷贝到我们新建的Home控制器下面的Index.cshtml文件中,代码如下:
<html>
<head>
<metaname="viewport"content="width=device-width"/>
<title>Kencery(韩迎龙)&&权限设计初始页</title>
@*添加Jquery EasyUI的样式*@
<linkhref="~/Content/JqueryEasyUI/themes/default/easyui.css"rel="stylesheet"/>
<linkhref="~/Content/JqueryEasyUI/themes/icon.css"rel="stylesheet"/>
<style>
#top {
text-shadow:3px3px3pxred,6px6px6pxblack,10px10px10pxBlue;
text-align:center;
}
</style>
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@
<scriptsrc="~/Content/JqueryEasyUI/jquery-1.8.0.min.js"></script>
<scriptsrc="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script>
<scriptsrc="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
@*执行JavaScript的脚本*@
<script>
$(function(){
//读取动态变化的时间
ReadDateTimeShow();
});
//读取动态变化的时间
functionReadDateTimeShow(){
varyear=newDate().getFullYear();
varMonth=newDate().getMonth()+;
varDay=newDate().getDate();
varTime=newDate().toLocaleTimeString();
varAddDate=year+"年"+Month+"月"+Day+"日,时间:"+Time;
$("#date").text(AddDate);
}
</script>
</head>
<bodyclass="easyui-layout">
@*--------------------------------------网站头部开始(TOP)--------------------------------------*@
<divdata-options="region:'north',split:true"title="MVC权限系统(Top)"style="height:90px;">
<divclass="easyui-layout"data-options="fit:true"style="background:#ccc;">
<divid="top"data-options="region:'center'"style="text-align:center;">
<h1>陇原之家后台权限管理系统——Kencery(韩迎龙) @@ MVC权限系统</h1>
</div>
<divdata-options="region:'east',split:true"style="width:500px;">
<marquee>欢迎管理员<fontcolor="red"size="">@ViewBag.UName</font>登录陇原之家后台管理</marquee>
<divstyle="float: right; padding-right:30px; font-size: 14px; padding-top: 6px;">
当前时间:<bid="date"></b>  <ahref="/Login/Index"><b>注销</b></a>
</div>
</div>
</div>
</div>
@*--------------------------------------网站头部结束(TOP)--------------------------------------*@
@*--------------------------------------网站菜单栏开始(Left)--------------------------------------*@
<divdata-options="region:'west',split:true"title="菜单导航"style="width:180px;padding:1px;overflow:hidden;">
<divclass="easyui-accordion"data-options="fit:true,border:false">
<divtitle="后台管理用户列表"iconcls="icon-edit"data-options="selected:true"style="padding:10px;overflow:auto;">
@*------存放菜单项-------*@
<p><ahref="javascript:void(0)">用户管理</a></p>
<p><ahref="javascript:void(0)">角色管理</a></p>
<p><ahref="javascript:void(0)">权限管理</a></p>
</div>
<divtitle="网站广告管理"iconcls="icon-edit"style="padding:10px;">
content2
</div>
<divtitle="网站新闻管理"iconcls="icon-edit"style="padding:10px">
content3
</div>
</div>
</div>
@*--------------------------------------网站结束(Left)--------------------------------------*@
@*--------------------------------------网站中间部分开始(Center)面包屑--------------------------------------*@
<divdata-options="region:'center'"title="网站首页>用户管理〉用户列表"style="overflow:hidden;">
</div>
@*--------------------------------------网站中间部分结束(Center)--------------------------------------*@
@*--------------------------------------网站右边菜单开始(Right)--------------------------------------*@
<divdata-options="region:'east',iconCls:'icon-reload',split:true"title="日历信息"style="width:235px;">
<divclass="easyui-calendar"style="width:230px;height:230px;"></div>
</div>
@*--------------------------------------网站右边菜单结束(Right)--------------------------------------*@
@*--------------------------------------网站头部开始(Foot)--------------------------------------*@
<divdata-options="region:'south',split:true"title="MVC权限系统(Foot)"style="height:60px; background:#efefef;">
<divclass="easyui-layout"data-options="fit:true"style="background:#ccc;">
<divdata-options="region:'center'"style="text-align:center;padding:10px;">版权所有: @@Kencery(韩迎龙) &&- </div>
</div>
</div>
@*--------------------------------------网站头部结束(Foot)--------------------------------------*@
</body>
</html>
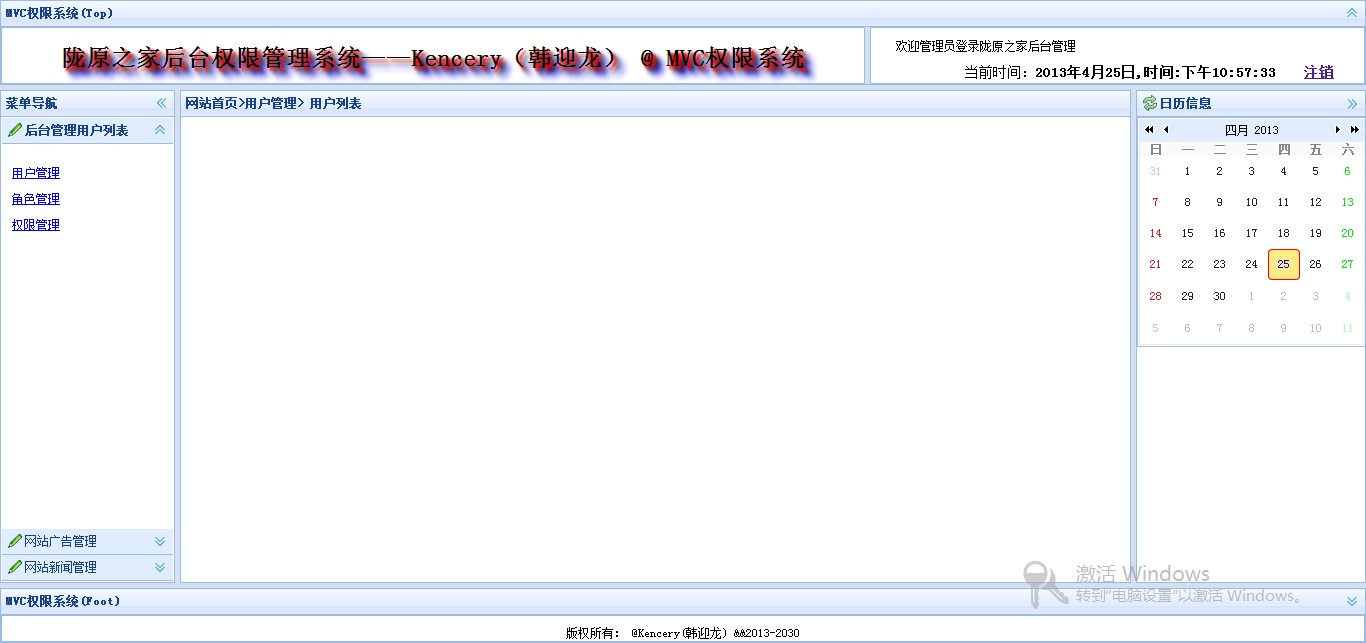
(2)当我们写完这些代码的时候,然后将我们的路由改回系统默认的路由,这时候我们就可以运行界面看到我们的设计的后台效果了。

(3)这样我们整个框架就都搭建完成了,大家可以看看这个效果,并且自己也可以实现以下这个效果,后续项目我就不贴出了,都写了详细的注释,大家可以自己按照这个思路来写一遍。
(4)当然最后要说的是如果大家有什么好的意见,关于我前面所有的博客的布局或者是内容,我都会尽力的去弄好,大家提出的需求我都改了吧,这里要感谢的就是第十三篇下面的所有的评论人,你们让我懂得了更多的东西,谢谢大家的支持。
4.吉日嘎拉的相知
(1)说起吉日噶拉,可能大部分玩博客园的人都知道,它的权限写的非常好,记得去年在长春上班的时候,我们主任让我和另外一个哥们共同写一个权限的需求,当时刚毕业,什么都不懂,一整迷茫之后我们便开始各种查找,各种百度,谷歌,最后我就知道了吉日噶拉,那时候他写了好多博客,我们就开始研究,并且下载了他的视频来看,最后我们设计了一个方案,也是和我现在的权限管理差不多,最后我们也用了我们设计的那个权限,这样我就知道了他(吉日嘎拉)。
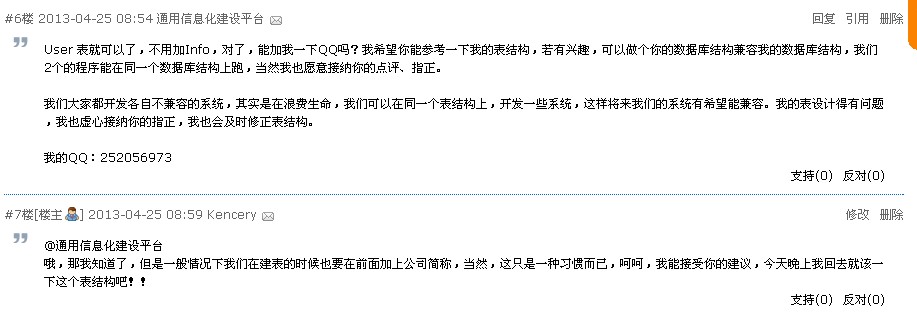
(2)后来到我写这个系列的时候,我刚开始写的时候人家就已经在留言里面支持我,并且回复我的一些错误和观点,我当时就非常高兴,我想那么牛的人居然也看我的博客,后来我想想可能正是人家搞权限的,所以看看我写的怎么样,再到后来,也就是我上面一篇博客的时候,吉日嘎拉给我留言,留言截图如下:


(3)在这个里面吉日建议我能够把我的权限的这些表的设计能够和他的设计的一样,这样也就是我们能够公用数据库,开发出兼容的东西出来,当时说完的时候,心里真是暗自高兴,想人家权限搞了多少年了,我一个初出道的小屁孩居然能和人家的数据库设计搞兼容,这对我的技术是一个多么高的提升啊,所以就非常乐意的用QQ联系了人家,然后经过了长达1个小时的聊天,最后我把方案定下来了,我觉得要想发展还是要用人家的权限模版,而且人家给了我他的数据库设计和一些文档性的东西,这里秀一下我们的聊天纪录,至于有些东西实在不敢秀,希望大家理解:

(4)就这样,我就觉得我的权限系统现在修改成走兼容道路,最后我们的软件都能公用一个数据库的设计。具体的设计请看我下篇博客的说明,我会说出来具体的设计,后面的项目我就不贴出来了,希望大家都能理解。
5.小结
(1)这篇博客到这里我想也就完事了,这篇博客主要是为了说明一下我要修改架构,简单的搭建了一下框架,最后阐述了一些我和吉日的一些过往,呵呵,希望大家能够给出意见,你们的意见是我们进步的动力。
(2)下篇博客我就开始重新搭建框架,希望大家能够坚持看下去,今天就不说了,现在我要把登录的信息修改的更加的详细一点。
Kencery返回本系列开篇
相信自己,你就是下一个奇迹!
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
随机推荐
- mysql计算指定的时间TPS
<pre name="code" class="sql">有朋友留言,需要监视如早晨在规定时间内9设置18分TPS,写一个10在几秒钟内TPS方法. ...
- Struts的ONGL
1.什么是OGNL OGNL它是Object Graphic Navigation Language(对象图导航语言)缩写, 它是一个开源项目. Struts2框架使用OGNL作为默认的表达式语 ...
- 在CentOS下安装配置MySQL(转)
今天刚把项目做完,需要马上部署到新到的测试服务器上,于是乎,要在服务器上安装环境,由于好久在linux上部署了,手有些生,比较费劲装完,现在把重要步骤贴出,供自己以后参照.1.首先要看看有没有已经安装 ...
- Codeforces 385B Bear and Strings
题目链接:Codeforces 385B Bear and Strings 记录下每一个bear的起始位置和终止位置,然后扫一遍记录下来的结构体数组,过程中用一个变量记录上一个扫过的位置,用来去重. ...
- 数据结构 - AVL木
在计算机科学,AVL木是一个平衡树最早发明. 于AVL树节点,而不管是什么的两个子树之一的高度之间最大的区别,因此,它也被称为平衡树高.查找.O(log n). 插入和移除可能需要一个或更多次通过旋转 ...
- SpringMVC+Mybatis(SMM)+mybatis-generate
java搭建 SpringMVC+Mybatis(SMM)+mybatis-generate 搭建SSM系统,首先要了解整个过程: 1.创建spring-mvc项目 2.在maven中添加要引用的ja ...
- UVA - 12001 UVa Panel Discussion
Description UVa Panel Discussion The UVa online judge team is arranging a panel discussion for the ...
- 【C语言探索之旅】 第二部分第一课:模块化编程
内容简介 1.课程大纲 2.第二部分第一课: 模块化编程 3.第二部分第二课预告: 进击的指针,C语言王牌 课程大纲 我们的课程分为四大部分,每一个部分结束后都会有练习题,并会公布答案.还会带大家用C ...
- Android获取本机IP地址
一.概述 习惯了Linux下的网络编程,在还没用智能机之前就一直想知道怎么得到手机的IP地址(玩智能机之前我是不搞手机应用的).好了,得知Android是基于Linux内核的,那么不就可以利用之前学的 ...
- HTTP长连接和短连接(转)
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
