前端项目部署之Grunt


接下来我们完善Gruntfile.js文件中的任务
config :{
static_dest:'release/main/webapp/static/union/'
},
concat:{
lib:{
files:{
'<%= config.static_dest %>js/build.js':[
'<%= config.static_dest %>js/zepto.min.js',
'<%= config.static_dest %>js/slip-min.js'
]
}
}
},
混淆压缩任务,将release/js/文件夹下的所有js文件进行混淆压缩
uglify:{
options:{
banner:'/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
my_target:{
files:[
{
expand:true,
cwd:'<%= config.static_dest %>js/',
src:'*.js',
dest:'<%= config.static_dest %>js/'
}
]
}
},
css压缩任务,将release/css/文件夹下的所有css文件进行压缩
cssmin:{
options:{
banner:'/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n',
beautify:{
ascii_only:true
}
},
my_target:{
files:[{
expand:true,
cwd:'<%= config.static_dest %>css/',
src:'*.css',
dest:'<%= config.static_dest %>css/'
}]
}
},
消除任务,将release/js/文件夹下不合并之前的js文件清除
clean:[
"<%= config.static_dest %>js/zepto.min.js",
"<%= config.static_dest %>js/slip-min.js"
],
rev: {
options: {
encoding: 'utf8',
algorithm: 'md5',
length: 8
},
assets: {
files: [{
src: [
'<%= config.static_dest %>img/**/*.{jpg,jpeg,gif,png}',
'<%= config.static_dest %>css/*.css',
'<%= config.static_dest %>js/**/*.js'
]
}]
}
},
替换动态页面中的静态文件引用任务(针对静态资源引用的地址进行替换,如果有同学需要使用CDN前缀地址的话,那么大家可以使用我发布的一个grunt插件grunt-contrib-levin-usemin,这个插件大家可以用其它插件的安装方法去安装,与grunt-usemin插件不同的地方是我加了一个替换方法filePrefixer,github地址:https://github.com/levincao1/grunt-contrib-levin-usemin/)
usemin:{
css:{
files:{
src:['<%= config.static_dest %>css/*.css']
}
},
js:['<%= config.static_dest %>js/**/*.js'],
html:['<%= config.views_dest %>**/*.jsp','<%= config.views_dest %>*.jsp'],
options:{
//替换静态文件引地址前缀
filePrefixer:function(url){
if(!url){
return '';
}
return url.replace('../..','<%=request.getContextPath()%>');
},
patterns: {
js: [
[/(img\.png)/, 'Replacing reference to image.png']
]
}
}
}
声明一个发布的task
grunt.registerTask('release',['concat','uglify','clean','cssmin','rev','usemin']);
运维同学添加的编译脚本build.sh
#!/bin/bash /bin/rm -rf release &&\
mkdir release && \
cp -r src/* release/ &&\
#执行grunt发布的release任务
grunt release
发布结果
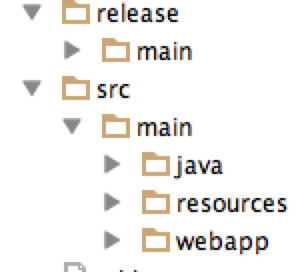
通过运维的发布脚本会生成一个release目录(也就是我们上面指到的release目录)再执行grunt发布命令操作release目录下的静态资源
比较一下发布前

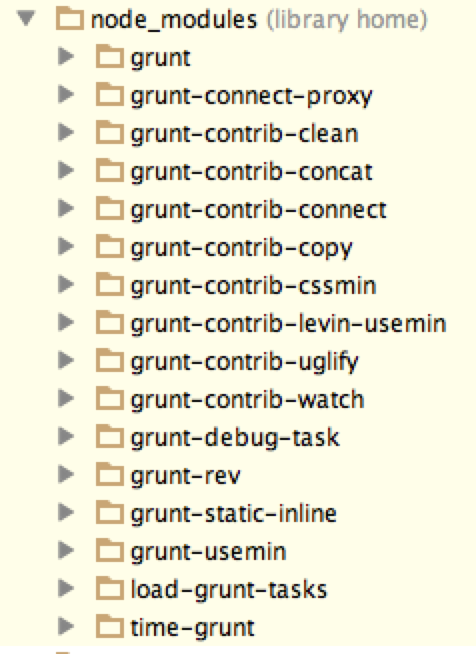
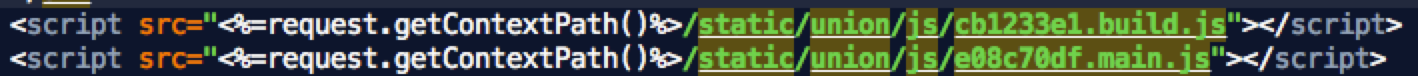
发布后的静态资源

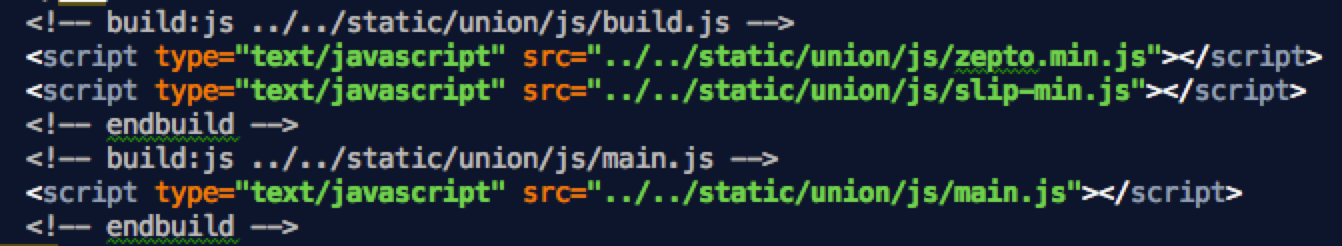
动态页面中的静态资源引用发布前的


前端项目部署之Grunt的更多相关文章
- Dockerfile + Nginx.conf文件记录(用于前端项目部署)
Dockerfile + Nginx.conf文件记录(用于前端项目部署) 本教程依据个人理解并经过实际验证为正确,特此记录下来,权当笔记. 注:基于linux操作系统(敏感信息都进行了处理),默认服 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- 前端项目构建工具---Grunt
什么是Grunt? grunt是javascript项目构建工具,在grunt流行之前,前端项目的构建打包大多数使用ant.(ant具体使用 可以google),但ant对于前端而言,存在不友好,执行 ...
- Luffy之前端项目部署搭建
1. 搭建前端项目 1.1 创建项目目录 cd 项目目录 vue init webpack lufei 根据需要在生成项目时,我们选择对应的选项, 效果: 根据上面的提示,我们已经把vue项目构建好了 ...
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视. 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测.QA测试.code review 等 ...
- 简单的利用nginx部署前端项目
网上有很多教程写的一大堆东西,新手可能会有点看不懂,现在我写这篇文章是为了更好的帮助新手,如何将自己的前端项目部署到自己的服务器上. 首先我们必须要有一台自己的ubuntu服务器,如果没有可以去阿里云 ...
- .NET Core +Angular 项目 部署到CentOS
前言: 最近公司需要开发项目能在Linux系统上运行,示例开发项目采用.Net Core + Angular开发:理论上完全支持跨平台. 但是实践才是检验真理的唯一标准:那么还是动手来验证实现下:过程 ...
- 基于SaaS平台的iHRM项目的前端项目介绍
1.下载安装node.js 访问https://nodejs.org/en/,然后下载安装即可 2. 查看是否安装成功 打开cmd命令行,输入node -v 如果出现对应的版本号,即为安装成功 3.从 ...
- 如何使用Docker构建前端项目
原文链接 Docker单独部署前端项目和Node项目是非常便捷的,在这里分享一下Docker的使用,主要聊聊它的部署实践.(我是window10专业版安装Docker) Docker Docker是一 ...
随机推荐
- air mobile andriod ios 页面加载控件
通过最近的研究flex 书写android .ios申请书,我们遇到了一个问题加载页面,我们用flex sdk 12,air 15 无级似android ListView寻呼模块.所以,我和我的同事们 ...
- 相关Jquery Validator采用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="index.aspx.cs& ...
- cocos2dx环境配置和打包
安装软件准备就绪: vs2012 cocos2d-x-2.2.1 adt-bundle-windows-x86_64-20121030 android-ndk-r9c-windows-x86_64 j ...
- windows API与C#的数据类型对应关系表
API与C#的数据类型对应关系表 API数据类型 类型描述 C#类型 API数据类型 类型描述 C#类型 WORD 16位无符号整数 ushort CHAR 字符 char LONG 32位无符号整数 ...
- C#的WebBrowser控制浏览
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Eclipse热键
Eclipse编辑功能很强大.掌握Eclipse快捷功能.高开发效率.Eclipse中有例如以下一些和编辑相关的快捷键. 1. [ALT+/] 此快捷键为用户编辑的好帮手.能为用户提供 ...
- 复制(1)——SQLServer 复制简介
原文:复制(1)--SQLServer 复制简介 前言: SQLServer的复制技术最少从SQLServer2000时代已经出现,当初是为了分布式计算,不是为了高可用.但是到了今天,复制也成为了一种 ...
- Catalan数总结
财产: 前20条目:1, 1, 2, 5, 14, 42, 132, 429, 1430, 4862, 16796, 58786, 208012, 742900, 2674440, 9694845, ...
- SharePoint管理中心来配置资源限制(大名单)
SharePoint管理中心来配置资源限制(大名单) 名单SharePoint核心.SharePoint一切的一切都是列表. 我可以说SharePoint内容为驱动的列表. 之前版本号的SharePo ...
- Java Date API demo
package date; import java.text.DateFormat; import java.util.Calendar; import java.util.Date; /*2015- ...
