css3选择器:nth-child和nth-of-type之间的差别
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p>
</section>
然后对应2个选择器对应的CSS代码如下:
p:nth_child(2) { color:red;}
// p:nth-of-type(2) { color:red;}
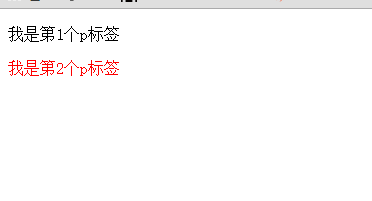
两种对应的效果都是这样的:

对于:nth-child选择器有两点需要说明:
1,这个是个段落元素
2,这个是父级元素的第二个孩子
而对于:nth-of-type选择器,意味着选择一个元素如果:
1,选择父级元素的第二个 段落 子 元素
如果把上面的代码稍微修改一下:
<section>
<div>我是一个普通的div标签</div>
<p>我是第一个p标签</p>
<p>我是第二个p标签</p>
</section>
这个时候,p:nth-child(2) { color:red;} 并没有选择上任何的元素 ,所以并没有变化。
p:nth-of-type(2) { color:red;} 的显示结果是:

css3选择器:nth-child和nth-of-type之间的差别的更多相关文章
- CSS3 选择器——伪类选择器
前面花了两节内容分别在<CSS3选择器——基本选择器>和<CSS3选择器——属性选择器>介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择 ...
- CSS3选择器(三)之伪类选择器
伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,那么先和大家一起简单总 结一下CSS中常用的伪类选择器的使用方法,最后把重心放 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- css3 选择器(二)
接css3选择器(一) 八.结构性伪类选择器[:nth-child(n)] :nth-child(n)选择器用来匹配某个父元素的一个或多个特定的子元素,和jquery中一样. 其中"n&qu ...
- CSS3选择器(一)之基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- 前端必须掌握30个CSS3选择器
也许你已经学会了CSS的三个简单常用的选择器:#ID,.class,标签选择器,可是这些就足够了吗?随着CSS3的到来,作为前端开发者需要掌握下面三十个基本的选择器,这样才可以在平时开发中得心用手. ...
- css3: css3选择器
--------------------css3选择器-------------------------css3属性选择器 ~~属性选择器基本上ie7+都支持,可以相对放心的使用 见: www.ca ...
随机推荐
- C++ 头文件系列(queue)
简介 这个头文件定义了两个跟队列有关的类----quque.priority_queue,分别实现的是队列 和 优先队列这两个概念. 但是与这两个类模版与其它类模版(vector.array等)最大的 ...
- 用C++实现的元胞自动机
我是一个C++初学者,控制台实现了一个元胞自动机. 代码如下: //"生命游戏"V1.0 //李国良于2017年1月1日编写完成 #include <iostream> ...
- WPF 后台绑定样式
private ContentControl cc = null; private void muiscPlay(object sender, RoutedEventArgs e) { string ...
- WPF wpf scrollviewer 触屏滚动 窗体弹跳
触屏滚动实现 设置属性 在ScrollViewer的xaml代码那里加上 PanningMode="Both" 在ScrollViewer的xaml代码那里加上 Manipula ...
- 根据相同的字段创建或者修改一个Model
public static class ObjectUtils { /// <summary> /// 根据source创建一个强类型的Object,并根据相同属性名进行赋值. /// & ...
- ThreadPool
private void button6_Click(object sender, EventArgs e) { ThreadPool.SetMinThreads(, ); ThreadPool.Se ...
- dwr推送技术深入研究
DWR 工作原理: 是通过动态把 Java 类生成为 Javascript.它的代码就像 Ajax 一样,你感觉调用就像发生在浏览器端,但是实际上代码调用发生在服务器端,DWR 负责数据的传递和转换. ...
- quagga源码分析--通用库thread
quagga是开源路由器软件,提供的用户界面与思科,华为的路由器的人机接口几乎一致,非常有学习价值,尤其是开源的协议代码,简直亮瞎了我的小眼睛. quagga的介绍,我就不赘述了,有兴趣的可以找度娘或 ...
- redis整合spring
最近公司项目有用到 所以找了一下实例.感觉很清晰. 完整项目路径http://www.cnblogs.com/dennisit/p/3614521.html看了一下应该没问题
- cocoaPods安装成功终端代码(期间报error: RPC failed; result=56, HTTP code = 200)
Last login: Sat Oct 15 23:30:24 on ttys002 Sivek_lindeMacBook-Pro:~ Sivek_lin$ sudo gem update --sys ...
