jquery的click事件对象试解
在写这篇文档的时候,我并没有深入的去了解jquery的事件对象是什么样的构造,不过以我以往的经验,相信能说道说道,并且可能有百分之八十是正确的,所以我并不建议这篇文档具备一定的权威性,不过可以当成饭后茶点,稍微品味一番,看看我是如何理解这个对象的。当然这之前我肯定是了解了js原生的事件对象,否则也不会突然想发表一篇jquery的。
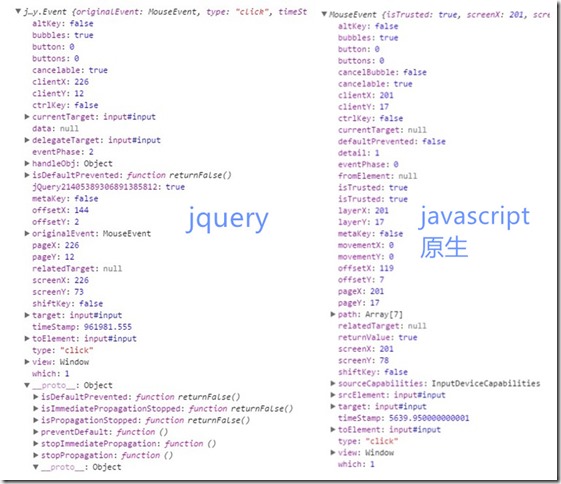
我们一般通过访问click事件的事件处理函数的第一个参数来访问这个事件对象,也就是人们常说的event对象,下面来看一下javascript原生的事件对象(chrome)与jquery的事件对象,本文主要还是以jquery事件对象为主。

可以看出jquery与原生的其实还是有一些不一致的地方。
下面便挑出一些这个对象属性或者方法来进行一个描述。
一、altkey、ctrlkey、shiftkey、metakey
故名思意,这个便是alt,ctrl,shift以及meta(window中的window键/mac上的cmd键)这几个键,DOM规定了在事件对象中拥有这四个属性用来判断用户是否按住这其中的某一些键(允许同时按住)来相应当前的事件类型,这里主要以click事件为主,按住之后,对应的值也就由false改成了true;
二、bubbles、stopPropagation、stopImmediatePropagation、isPropagationStopped、eventPhase
这几个都是与事件冒泡/捕获(以下内容主要以冒泡为主)有关系,其中bubbles与stopImmediatePropagation以我目前的状态还不能解释的彻底清除,不过,往下看吧。
bubbles : 判断当前事件是否冒泡,boolean类型,我天真的以为所有的事情都会按照套路出发,结果发现在我测试mouseenter这个不会冒泡的的事件的时候这个值为true,但是幸好其他诸如focus、blur这类不冒泡的属性是正常的(以上mouseenter的bubbles在jquery中为true,在原生中为false);
stopPropagation : 这是一个方法通过event.stopPropagation()调用并且阻止事件冒泡,既然有bubbles这个属性判断事件是否可以冒泡,那么这个方法也就需要这个属性的支持,在bubbles为false也就是事件不支持冒泡的事件中,这个方法并没有什么*用。
stopImmediatePropagation : 这个方法与stopPropagation 类似,并且阻止任何事件绑定的函数调用,除非我能想到其他的调用方式,否则stopPropagation也阻止了冒泡上面的事件调用。
isPropagationStopped :顾名思义,这个方法是判断是否已经阻止了冒泡,如果已经阻止,那么就返回true,否则返回false;
eventPhase : 判断当前是处于哪个阶段(1捕获、2处于目标、3冒泡)
三、cancelable、preventDefault、isDefaultPrevented
cancelable : 判断是否允许阻止默认行为(例如:input框无法阻止focus和blur行为)
preventDefault : 该方法阻止默认行为,例如a链接默认会调整,添加了类型为submit的表单回车会默认调整发送action。
isDefaultPrevented : 该方法返回是否已经阻止了默认行为。
四、button、buttons、which
button : 用户点击的是鼠标的哪一个键?左键(0)、中键(1)、右键(2)
buttons:(组合键)并没有找到相关资料
which:(按住鼠标哪个键(1左)(2中)(3右)) 并没有找到相关资料
五、currentTarget、delegateTarget、target、fromElement、toElement、relatedTarget
currentTarget : 当前绑定事件处理函数的元素,与this效果一样
delegateTarget:相当于currentTarget
target : 实际的目标元素,当事件绑定在父元素上时候,而我们点击了其中的子元素,那么target指向的就是子元素。
fromElement:在click事件上,这个属性为Null,jquery使用的原生的这个属性,指的是紧邻着处理这个事件之前的元素,一般存在于鼠标移动的事件类型中,如mouseover,mouseout。
toElement:指的是紧邻着处理这个事件之后的元素,如click与mouseover事件中这个值为currentTarget ,在mouseout中,这个值为移出之后遇到的第一个元素。
relatedTarget :在click事件上,这个属性为Null,返回与当前事件向关联的元素,它不等于this,要么是进入前的元素,要么是离开后的元素,通过mouseout、mouseover
六、clientX、clientY、offsetX、offsetY、pageX、pageY、screenX、screenY
clientX、clientY:鼠标指针离浏览器视图区左部与顶部的距离(像素)
offsetX、offsetY :鼠标指针距离当前currentTarget 右边和顶部的距离
pageX、pageY : 鼠标指针在页面中的位置(只有在第一屏中这两个属性的值与clientX、clientY一致)
screenX、screenY:鼠标指针相对于屏幕左边与顶部的距离
好了,今天就到此,首次使用客户端发随笔 ,骚味有点小激动啊。
,骚味有点小激动啊。
jquery的click事件对象试解的更多相关文章
- JS: javascript 点击事件执行两次js问题 ,解决jquery绑定click事件出现点击一次执行两次问题
javascript 点击事件执行两次js问题 在JQuery中存在unbind()方法,先解绑再添加点击事件,解决方案为: $(".m-layout-setting").unbi ...
- jquery 自定义click事件执行多次
用jquery绑定一个按钮click事件后,第一次点击后一切正常,第二次点击竟然执行两次,以后越来越多, 后来查看文档发现 jquery click 不是替换原有的function 而是接着添加,所以 ...
- JQuery实现click事件绑定与触发方法分析
原生JS通过什么方法绑定click事件? 原生js有一下三种方法为DOM对象绑定click事件, 第一种,在html中添加 onclick属性,在此属性中添加要绑定的事件函数,如下, 这种方法为htm ...
- jQuery中的事件对象(八)
Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 一.事件对象基本认识 1. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时 ...
- 【js】event(事件对象)详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
- jQuery中click事件多次触发解决方案
jQuery 中元素的click事件中绑定其他元素的click事件. 因为jQuery中的click事件会累计绑定,导致事件注册越来越多. 解决方案: 1.能够避开,避免把click事件绑定到其他元素 ...
- Jquery中click事件重复执行的问题
平常没注意事件绑定问题,在此注意一下: function testClick(obj){ $("select").off().on("click", funct ...
- event——事件对象详解
PS:转自https://www.cnblogs.com/songyaqi/p/5204143.html 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标 ...
- JQuery通过click事件获取当前点击对象的id,name,value属性等
$(".test").click(function () { var val=$(this).attr("id"); })
随机推荐
- C# 课堂总结2-数据类型及转换方式
一.输入输出语句 Console.ReadLine(); 会等待直到用户按下回车,一次读入一行Console.ReadKey(); 则是等待用户按下任意键,一次读入一个字符. 二.数据类型 主要掌握: ...
- 疯狂JAVA讲义第三章之数组篇
package test; /** * Desription: * @author orangebook *<br/>网站:<a href="http://www.cr ...
- CF 319C(Kalila and Dimna in the Logging Industry-斜率DP,注意叉积LL溢出)
C. Kalila and Dimna in the Logging Industry time limit per test 2 seconds memory limit per test 256 ...
- MongoDB(二)——安装配置了解
前边介绍了MongoDB的大概理论知识,这篇来对MongoDB进行一下安装使用,支持安装在windows和linux上,当然了很多其它情况下我们是安装在linux上,由于毕竟server用linux的 ...
- Android4.2以及最新SDK的尝鲜使用
谷歌已经公布了Android4.2,而且也对应的更新了SDK到4.2.事实上最基本的是谷歌这次帮开发人员把eclipse.ADT.SDK整合 到了一起,我们仅仅须要下载一个ADT Boundle,就能 ...
- MySQL推出Applier,可实时复制数据到Hadoop
MySQL复制操作可以将数据从一个MySQL服务器(主)复制到其他的一个或多个MySQL服务器(从).试想一下,如果从服务器不再局限为一个MySQL服务器,而是其他任何数据库服务器或平台,并且复制事件 ...
- Swift初体验 (一)
// 声明一个常量 let maxNumberOfStudents: Int = 47 // 声明一个变量,假设没有在声明的时候初始化,须要显示的标注其类型 var currentNumberOfSt ...
- Linux Kbuild工作原理分析(以DVSDK生成PowerVR显卡内核模块为例)
一.引文 前篇博文<Makefile之Linux内核模块的Makefile写法分析>,介绍了Linux编译生成内核驱动模块的Makefile的写法,但最近在DVSDK下使用Linux2.6 ...
- delphi与汇编
我一直认为Delphi功能与C++相比毫不逊色,提供了丰富的控件和类.全部API以及嵌入的汇编.最近小弟在把C版的Huffman压缩改用Delphi写时,顺便“研究”了一下Delphi的位操作和嵌入式 ...
- URAL 1018 (金典树形DP)
连接:1018. Binary Apple Tree Time limit: 1.0 second Memory limit: 64 MB Let's imagine how apple tree l ...
