总结ASP.NET MVC Web Application中将数据显示到View中的几种方式
当我们用ASP.NET MVC开发Web应用程序的时候,我们都是将需要呈现的数据通过"Controllers"传输到"View"当中,怎么去实现,下面我介绍一下我在实际工作当中用到过的几种方式。
创建一个ASP.NET MVC Web Application
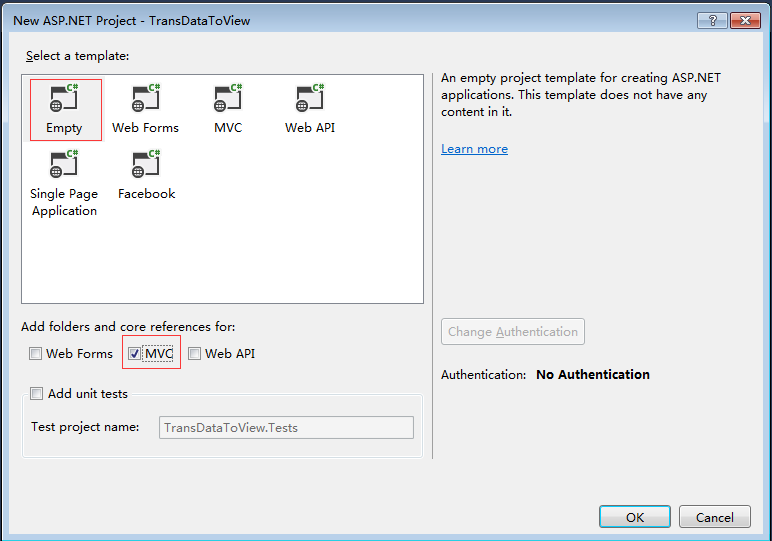
在Visual Studio中创建ASP.NET Web Application应用程序,在向导的下一个窗口中选择空的模板。

创建Model
接着我们在Models文件夹下创建一个Product类,用来传递数据。
public class Product
{
public int ProductID { get; set; }
public string ProductName { get; set; }
public decimal Price { get; set; }
public int Count { get; set; }
public string Description { get; set; }
}
创建Controller
接着在Controllers文件下创建一个Controller, 命名为"ProductController"。
创建View
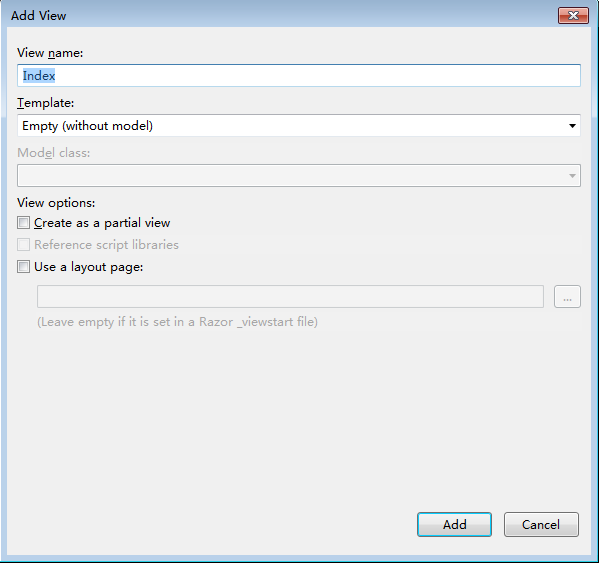
然后我们在Views -> Product目录下创建一个View,命名为Index。

到此,我们创建好了Model,View,Controller,在开始运行之前,我们需要更改一下默认路由配置。打开App_Start目录下的RouteConfig.cs文件,并更改默认路由如下:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Product", action = "Index", id = UrlParameter.Optional }
);
}
}
好了,下面我们就正式开始实现数据从"Controller"到"View"的实现。
1. 使用ViewData。
ViewData是一个字典,它存放的是键值对。
打开新建好的ProductController.cs,使用using引入Product类所在的命名空间,在Index的Action里创建一个Product对象并且赋值给一个ViewData。
using TransDataToView.Models;
public ActionResult Index()
{
Product product = new Product
{
ProductID = ,
ProductName = "BMW X5",
Price = ,
Count = ,
Description = "BMW SUV"
}; ViewData["Product"] = product; return View();
}
接着,我们打开新建好的Index View文件,对Controller里的ViewData数据进行接收处理。
@using TransDataToView.Models
@{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@{
var product = (Product)ViewData["Product"];
}
<h2>
Product ID: @product.ProductID <br />
Product Name: @product.ProductName <br />
Price: @product.Price <br />
Count: @product.Count <br />
Description: @product.Description
</h2>
</div>
</body>
</html>

因为我们需要将ViewData数据转换成需要的Product对象数据,所以这里要引入Produdct类所在的命名空间,使用@符号,也就是Razor语法来引入,定义,赋值等操作。
2. 使用ViewBag。
ViewBag它跟ViewData一样,都是字典值,但它存放的不是键值对,而是dynamic动态类型,这是ASP.NET MVC3新增的部分。
同样我们在Index Action里将Proudct对象赋值给一个ViewBag。
public ActionResult Index()
{
Product product = new Product
{
ProductID = ,
ProductName = "BMW X5",
Price = ,
Count = ,
Description = "BMW SUV"
}; ViewBag.Product = product; return View();
}
同样,我们打开Index View文件,对Controller里的ViewBag数据进行接收处理。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h3>
Product ID: @ViewBag.Product.ProductID <br />
Product Name: @ViewBag.Product.ProductName <br />
Price: @ViewBag.Product.Price <br />
Count: @ViewBag.Product.Count <br />
Description: @ViewBag.Product.Description
</h3>
</div>
</body>
</html>
可以看到ViewBag不需要转型直接就可以使用里面的数据了。
3. 使用TempData。
TempData也是字典,它的使用完全等同于ViewData,两者之间最大的差异是TempData对数据的保存是临时性的。也就是它请求后,数据就被清除,也就是只能通过一次Controller传递。通常用于Action之间的一次性传递,所以它一般不直接用于传递到View中。
我们增加一个名为"TempDataIndex"的Action。
Controller:
public ActionResult Index()
{
ViewData["Message"] = "This is a View Data Message."; if (TempData["Message"] != null)
ViewData["Message"] = TempData["Message"]; return View();
} public ActionResult TempDataIndex()
{
TempData["Message"] = "This is a Temp Data Message."; return RedirectToAction("Index");
}
View:
<div>
<h3>
@ViewData["Message"]
</h3>
</div>
我们运行程序。结果如下:
此时TempData数据为null,我们导航到/Product/TempDataIndex下,结果如下:

我们看到通过TempDataIndex的Action里,TempData["Message"]有了数据,然后转向了Index的Action方法里,所以TempData的值赋给了ViewData。这是我们刷新一下页面,结果如下:

4. 使用View(object)。
通过直接传递object数据到View中。
public ActionResult Index()
{
Product product = new Product
{
ProductID = ,
ProductName = "BMW X5",
Price = ,
Count = ,
Description = "BMW SUV"
}; return View(product);
}
那么在View文件中需要绑定Controller里传递的对象。
@using TransDataToView.Models
@model TransDataToView.Models.Product
@{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<h2>
Product ID: @Model.ProductID <br />
Product Name: @Model.ProductName <br />
Price: @Model.Price <br />
Count: @Model.Count <br />
Description: @Model.Description
</h2>
</div>
</body>
</html>
@model TransDataToView.Models.Product 意思就是绑定的是Product对象的Model,然后使用@Model.字段属性名来取值。
好了,本篇就先到此,希望对你有所帮助,谢谢!
总结ASP.NET MVC Web Application中将数据显示到View中的几种方式的更多相关文章
- 总结ASP.NET MVC视图页使用jQuery传递异步数据的几种方式
在ASP.NET MVC的视图页向控制器传递异步数据,可能是数组,JavaScript对象,json,表单数据,等等. 关于数据,JavaScript对象有时候和json长得一模一样,有么有? var ...
- MVC教程四:Controller向View传值的几种方式
一.通过ViewData传值 MVC从开始版本就一直支持使用ViewData将Controller里面的数据传递到View.ViewData定义如下: 从上面的截图中可以看出,ViewData里面存的 ...
- [译]ABP框架使用AngularJs,ASP.NET MVC,Web API和EntityFramework构建N层架构的SPA应用程序
本文转自:http://www.skcode.cn/archives/281 本文演示ABP框架如何使用AngularJs,ASP.NET MVC,Web API 和EntityFramework构建 ...
- ASP.NET MVC Web API Post FromBody(Web API 如何正确 Post)
问题场景: ASP.NET MVC Web API 定义 Post 方法,HttpClient 使用 JsonConvert.SerializeObject 传参进行调用,比如 Web Api 中定义 ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- 实战 ASP.NET MVC Web API
实战 ASP.NET MVC Web API Web API 框架基于 ASP.NET MVC 框架开发,是一个面向 Http 协议的通信框架.相对于 WCF 而言,Web API 只面向于 Http ...
- ABP 教程文档 1-1 手把手引进门之 AngularJs, ASP.NET MVC, Web API 和 EntityFramework(官方教程翻译版 版本3.2.5)含学习资料
本文是ABP官方文档翻译版,翻译基于 3.2.5 版本 转载请注明出处:http://www.cnblogs.com/yabu007/ 谢谢 官方文档分四部分 一. 教程文档 二.ABP 框架 三. ...
- [转]ASP.NET MVC 3 Application Upgrader
本文转自:http://aspnet.codeplex.com/releases/view/59008 Recommended Download ASP.NET MVC 3 Applicat ...
- ASP.NET MVC Web API For APP
近来很多大型的平台都公开了Web API.比如百度地图 Web API,做过地图相关的人都熟悉.公开服务这种方式可以使它易于与各种各样的设备和客户端平台集成功能,以及通过在浏览器中使用 JavaScr ...
随机推荐
- IP头,TCP头,UDP头,MAC帧头定义(转)
源:IP头,TCP头,UDP头,MAC帧头定义 一.MAC帧头定义 /*数据帧定义,头14个字节,尾4个字节*/ typedef struct _MAC_FRAME_HEADER { ]; //目的m ...
- STM32中的位带(bit-band)操作(转)
源:STM32中的位带(bit-band)操作 支持了位带操作后,可以使用普通的加载/存储指令来对单一的比特进行读写.在 CM3 中,有两个区中实现了位带.其中一个是 SRAM 区的最低 1MB 范围 ...
- LRU Cache 题解
题意 Design and implement a data structure for Least Recently Used (LRU) cache. It should support the ...
- IOS开发-UI学习-根据URL显示图片,下载图片的练习(button,textfield,image view,url,data)
编写一个如下界面,实现: 1.在文本输入框中输入一个网址,然后点击显示图片,图片显示到UIImageView中. 2.点击下载,这张显示的图片被下载到手机的Documents文件夹下的Dowmload ...
- 如何迅速成为Java高手
很多网友朋友问我学习Java有没有什么捷径,我说“没有,绝对没有!”.但是我却很愿意将自己学习的一些经验写出来,以便后来者少走弯路,帮助别人是最大的快乐嘛! 要想学好Java,首先要知 ...
- 关于网页显示乱码问题的一些个人见解(PHP、JSP...)
最近做项目,遇到了一些网页显示乱码的情况,在网上查了很多资料都没有给一个全面的准确的答案,自己摸索了一下经过对比开发环境(我使用的是Myeclipse)编辑器的编码和浏览器默认显示的编码发现,在字符编 ...
- mysql调优 参数说明
原文地址:http://wenku.baidu.com/view/49087bbafd0a79563c1e72c8.html 关键字: mysql *1, 查看 MySQL 服务器配置信息 *1. m ...
- 我用Cocos2d-x模拟《Love Live!学院偶像祭》的Live场景(五)
[前言和思路整理] 千呼万唤Shǐ出来!终于到最后一章啦~ 很抱歉这一章卡了那么久才发布.主要原因是家里电脑主板的内存插槽炸了,返厂后这周才收到,平时在公司也基本没什么时间写……再次表示歉意. 上一章 ...
- ORA-39002 ORA-39070 ORA-29283 ORA-06512 ORA-29283
记一次expdp导出失败,报错如下 ORA-39002: invalid operation ORA-39070: Unable to open the log file. ORA-29283: in ...
- swift Alamofire请求数据与SwiftJson解析
一直在研究swift 程序最重要的是什么???答案当然是数据啦. 数据对一个程序的影响有多大自己想去吧!!!如果你非要说不重要,那你现在就可以关网页了 哈哈哈哈哈 我呢 swift新手 菜鸟一 ...
