【webpack】-- 自动刷新
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整;而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下;另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们常常需要在本地用nginx建一个站点来观察(自己电脑上ok了才放到测试环境去)。所以如果要用手工刷新浏览器和手动(或点击)发布,还要启动站点,确实是个不小的体力活。而这三点webpack可以帮我们做到。
webpack-dev-server
1.安装
npm install webpack-dev-server --save-dev
先通过npm将其安装到开发目录。安装完成之后会在node_modules/bin下找到。
2.npm启动
然后修改package.json:(基于上一节)
"scripts": {
"start": "webpack-dev-server --env development",
"build": "webpack --env production"
}
现在就可以通过npm run start 或者 npm start来启动了。

启动之后,可以看到Project is running at http://localhost:8080 上面。打开页面

说明WDS已经帮我们自动建了一个站点.我们修改component.js ,cmd中会出现编译,页面会自动刷新。

3.直接启动
官网介绍可以直接通过下面的命令启动WDS。
webpack-dev-server --env development
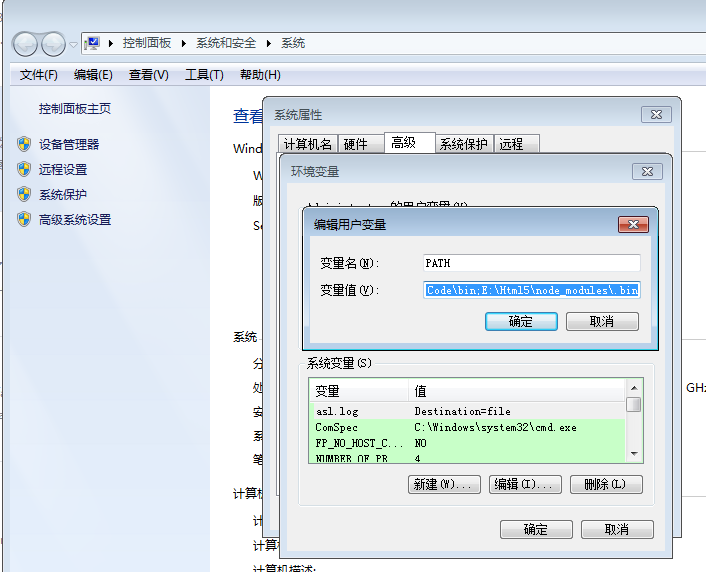
但会出现webpack-dev-server --env development 不是内部命令的提示,这种问题都是环境变量的问题,将你开发的bin目录设置到环境变量中即可,比如我的目录是‘E:\Html5\node_modules\.bin’,就加上分号写在后面。
C:\Users\Administrator.9BBOFZPACSCXLG2\AppData\Roaming\npm;C:\Program Files (x86)\Microsoft VS Code\bin;E:\Html5\node_modules\.bin

4.8080端口占用
如果默认的8080端口占用,WDS会换一个。比如用nginx先发布一个。
server{
listen 8080;
location / {
root E:/Html5/build;
index index.html index.htm;
}
}
再启动WDS:

端口切到了8081。也可以手动配置端口:
devServer:{
//...
port: 9000
}
nodemon 自动启动
WDS是监视开发文件的,webpack.config.js改变不会引起自动启动。所以我们需要nodemon去做这件事情。
npm install nodemon --save-dev
先安装在开发目录,然后修改package.json:
"scripts": {
"start": "nodemon --watch webpack.config.js --exec \"webpack-dev-server --env development\"",
"build": "webpack --env production"
},
等于让nodemon去监视webpack.config.js,变化了就去启动它。

这样就你可以让你的双手专心的开发了。
代理
不过有一点疑问,就是WDS这个站点的替代性,因为我们自己部署的nginx有一些api的代理。如果挂在WDS的这个默认站点上自然是无法访问的。换句话说可否给WDS配置一个刷新路径。如果文件改变去刷新指定的地址,或者让我去配个代理。既然它本身是一个http服务器,肯定也有代理的功能。搜了下果然有:https://github.com/webpack/webpack-dev-server/tree/master/examples/proxy-advanced
module.exports = {
context: __dirname,
entry: "./app.js",
devServer: {
proxy: {
"/api": {
target: "http://jsonplaceholder.typicode.com/",
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
bypass: function(req) {
if(req.url === "/api/nope") {
return "/bypass.html";
}
}
}
}
}
}
即将api这个字段替换成http://jsonplaceholder.typicode.com/,并将其从原地址中删掉,这样就可以自己实现代理了。皆大欢喜!WDS是通过 http-proxy-middleware 来实现代理。更多参考:http://webpack.github.io/docs/webpack-dev-server.html#bypass-the-proxy;https://github.com/chimurai/http-proxy-middleware#options
but,这种刷新是怎么实现的呢?因为页面上没有嵌入什么别的js,去翻原码 web-dev-server/server.js中有这么一段:
Server.prototype._watch = function(path) {
const watcher = chokidar.watch(path).on("change", function() {
this.sockWrite(this.sockets, "content-changed");
}.bind(this))
this.contentBaseWatchers.push(watcher);
}
用chokidar来监视文件变化,server的内部维护的有一个socket集合:
Server.prototype.sockWrite = function(sockets, type, data) {
sockets.forEach(function(sock) {
sock.write(JSON.stringify({
type: type,
data: data
}));
});
}
sock是一个sockjs对象。https://github.com/sockjs/sockjs-client,从http://localhost:8080/webpack-dev-server/页面来看,sockjs是用来通信记录日志的。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
...
}
我们在看app.js,其中有一个OnSocketMsg 对象。
var onSocketMsg = {
hot: function() {
hot = true;
log("info", "[WDS] Hot Module Replacement enabled.");
},
invalid: function() {
log("info", "[WDS] App updated. Recompiling...");
sendMsg("Invalid");
},
hash: function(hash) {
currentHash = hash;
},
"still-ok": function() {
log("info", "[WDS] Nothing changed.")
if(useWarningOverlay || useErrorOverlay) overlay.clear();
sendMsg("StillOk");
},
"log-level": function(level) {
logLevel = level;
},
"overlay": function(overlay) {
if(typeof document !== "undefined") {
if(typeof(overlay) === "boolean") {
useWarningOverlay = overlay;
useErrorOverlay = overlay;
} else if(overlay) {
useWarningOverlay = overlay.warnings;
useErrorOverlay = overlay.errors;
}
}
},
ok: function() {
sendMsg("Ok");
if(useWarningOverlay || useErrorOverlay) overlay.clear();
if(initial) return initial = false;
reloadApp();
},
"content-changed": function() {
log("info", "[WDS] Content base changed. Reloading...")
self.location.reload();
},
warnings: function(warnings) {
log("info", "[WDS] Warnings while compiling.");
var strippedWarnings = warnings.map(function(warning) {
return stripAnsi(warning);
});
sendMsg("Warnings", strippedWarnings);
for(var i = 0; i < strippedWarnings.length; i++)
console.warn(strippedWarnings[i]);
if(useWarningOverlay) overlay.showMessage(warnings);
if(initial) return initial = false;
reloadApp();
},
errors: function(errors) {
log("info", "[WDS] Errors while compiling. Reload prevented.");
var strippedErrors = errors.map(function(error) {
return stripAnsi(error);
});
sendMsg("Errors", strippedErrors);
for(var i = 0; i < strippedErrors.length; i++)
console.error(strippedErrors[i]);
if(useErrorOverlay) overlay.showMessage(errors);
},
close: function() {
log("error", "[WDS] Disconnected!");
sendMsg("Close");
}
};
ok的时候触发一个reloadApp
function reloadApp() {
if(hot) {
log("info", "[WDS] App hot update...");
var hotEmitter = __webpack_require__("./node_modules/webpack/hot/emitter.js");
hotEmitter.emit("webpackHotUpdate", currentHash);
if(typeof self !== "undefined") {
// broadcast update to window
self.postMessage("webpackHotUpdate" + currentHash, "*");
}
} else {
log("info", "[WDS] App updated. Reloading...");
self.location.reload();
}
}
也就是说WDS先检测文件是否变化,然后通过sockjs通知到客户端,这样就实现了刷新。之前WebSocket的第三方只用过socket.io,看起来sockjs也蛮好用的。不必外带一个js,在主js里面就可以写了。
小结:效率提高的一方面是将一些机械的重复性流程或动作自动化起来。WDS和nodemon就是两个为你干活的小弟。
demo:http://files.cnblogs.com/files/stoneniqiu/webpack-ch2.zip
【webpack】-- 自动刷新的更多相关文章
- 简单配置webpack自动刷新浏览器
文档地址 http://webpack.github.io/docs/usage.html 首先全局安装webpack(我这里使用的是淘宝的cnpm) cnpm install webpack 检查 ...
- 修复webpack自动刷新页面慢的问题
新建.babelrc文件,配置如下 { "presets": [ "es2015" ], "ignore":[ "react-ro ...
- webpack学习(三)之web-dev-server不能自动刷新问题
使用webpack-dev-server中遇到不能浏览器无法自动刷新的问题:寻找多方答案后明白了一些: 下面有一些需要注意的点: 1.webpack-dev-server并不能读取你的webpack. ...
- 【webpack】-- 自动刷新与解析
前端需要频繁的修改js和样式,且需要根据浏览器的页面效果不断的做调整:而且往往我们的开发目录和本地发布目录不是同一个,修改之后需要发布一下:另外一点就是并不是所有的效果都可以直接双击页面就能看到,我们 ...
- webpack热加载:修改文件自动刷新浏览器并更新
概述 之前用react脚手架,觉得那种修改了能立即自动刷新浏览器并更新的功能实在非常人性化,所以想在开发其它项目的时候能用上.于是查了一些资料记录在此,供以后开发时参考,相信对其他人也有用. 其实代码 ...
- Webpack 2 视频教程 007 - 配置 WDS 进行浏览器自动刷新
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- webpack 实现自动刷新,复制文件,实现开发环境和发布环境
webpack例子:https://github.com/Aquarius1993/webpackDemo 安装: webpack , webpack-dev-server 1.如何在使用webpac ...
- webpack 之 webpack-dev-server自动刷新
watch 首先介绍watch选项,参考这里.可实现相关源文件改变后自动更新bundle.js文件的功能.在配置文件中添加 watch:true 或执行 webpack -w,即可开启watch功能: ...
- 解决 webpack-dev-server 不能自动刷新的问题
原文发表于我的技术博客 此文主要帮助大家解决 webpack-dev-server 启动后修改源文件浏览器不能自动刷新的问题. 原文发表于我的技术博客 1. webpack 不能热加载的问题 主要的问 ...
随机推荐
- sql2005数据库置疑修复断电崩溃索引损坏 数据库索引错误修复/数据库表损坏/索引损坏/系统表混乱等问题修复
sql2005数据库置疑修复断电崩溃索引损坏 数据库索引错误修复/数据库表损坏/索引损坏/系统表混乱等问题修复 客 户 名 称 济南某电子商务公司 数 据 类 型 SQL2005数据库 故 障 检 测 ...
- IOC:AutoFac使用demo
使用autofac 实现依赖注入 1.引用 autofac.dll 和 autofac.configuration.dll 2.新增接口 IDAL using System; using System ...
- Grunt插件之LiveReload 实现页面自动刷新,所见即所得编辑
苦B的前端每次在制作和修改页面时,都有一个特定的三部曲:coding-save-F5.很多时候都希望自己一改东西,页面就能立刻显示,而现在LiveReload就能做到这点. LiveReload会监控 ...
- iOS 之 NSString 去除前后空格和回车键
NSString *string = @" spaces in front and at the end "; NSString *trimmedString = [string ...
- java 之 Spring 框架(Java之负基础实战)
1.Spring是什么 相当于安卓的MVC框架,是一个开源框架.一般用于轻型或中型应用. 它的核心是控制反转(IoC)和面向切面(AOP). 主要优势是分层架构,允许选择使用哪一个组件.使用基本的Ja ...
- 非常完整的PHP的mysql类
非常完整的PHP的MySQL操作类, 即使PDO, ActiveRecord, ORM, 框架, Framework… 都不如这个强大和好用. 有了它, 你就不会再需要任何MySQL封装了,此类已经在 ...
- 导航栏项目滑过时子菜单显示/隐藏jquery代码
;(function(window){ $('.menuitem').hover(function(){ $('>a',this).css('background-color ...
- CentOS 6.6下JDK1.7安装与配置(Linux)经典入门详解案例
最近用的linux较多,在网站找了一些关于linux环境下jdk安装的教程,过程是有的但是好多细节都没有表现出来,所以我花了点时间总结了一下,希望对大家都有帮助... CentOS下JDK1.7安装与 ...
- Frameset使用教程
frame,是网页开发必须掌握的知识.例如后台架构.局部刷新,页面分割,都是frame的用途表现,尤其是后台页面制作,使用frame会给用户带来非常舒适的使用感受. frame知识点包括(frames ...
- 10款面向HTML5 画布(Canvas)的JavaScript库
https://www-evget-com/article/2014/4/9/20799.html
