javascript中的三角学
三角学主要研究三角形和它们的边角关系,包含一个90度角的三角形被称为直角三角形。在这里主要研究直角三角形相关的知识。
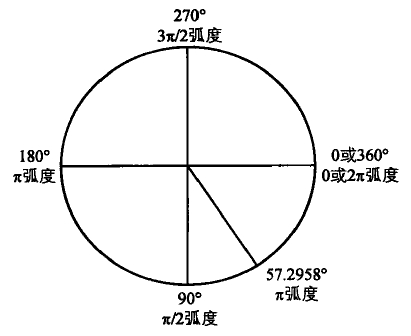
1. 角度和弧度
360(角度) = 2*Math.PI(弧度)
degrees = radians * 180/Math.PI
角度等于弧度乘于180再除于PI radians = degrees * Math.PI/180
弧度等于角度度乘于PI再除于180

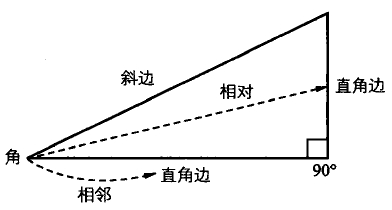
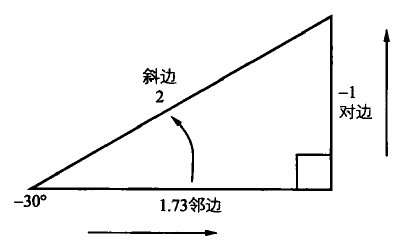
2. 三角形的边
在一个直角三角形中,与90度角相邻的两条边称为直角边,与它对应的边称为斜边,斜边总是最长的边。

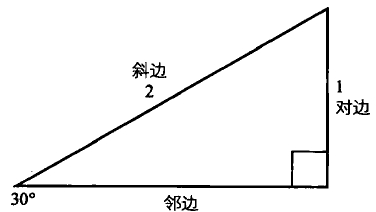
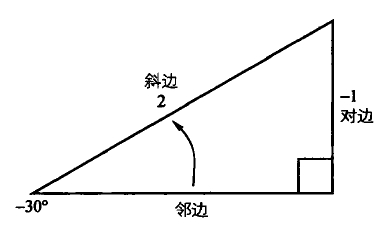
3. 三角函数
正弦:一个角的对边与斜边的比例。

一个30度角的正弦值
Math.sin(30 * Math.PI / 180)
余弦:一个角的邻边与斜边的比例。

一个30度角的余弦值
Math.cos(30 * Math.PI / 180)
正切:一个角的对边与邻边的比例。

一个30度角的正切值
Math.tan(30 * Math.PI / 180)
反正弦:Math.asin(ratio)
反余弦:Math.acos(ratio)
反正弦和反余弦是正弦和余弦的逆运算,输入一个比率,获得一个对应角的弧度。
Math.sin(30 * Math.PI / 180) //约为0.5
Math.asin(0.5) * 180 / Math.PI //约为30度
反正切:Math.atan(ratio)
反正切通过一个角的对边与邻边比率得到角的弧度。
Math.tan(30 * Math.PI / 180) //约为0.578
Math.atan(0.578) * 180 / Math.PI //约为30度
javascript中另一个反正切:Math.atan2(y,x)

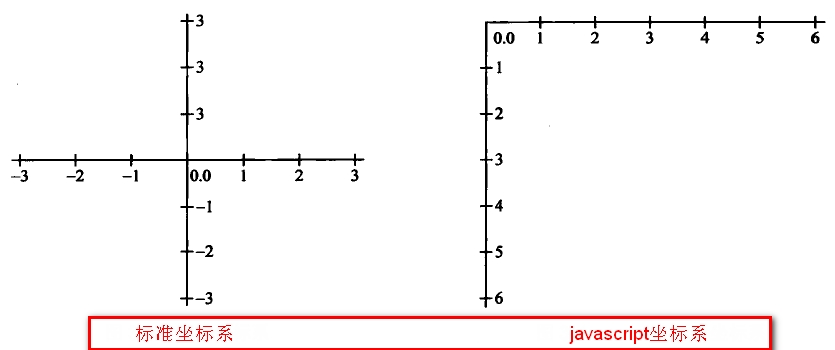
javascript中坐标系统和平常的不一样。

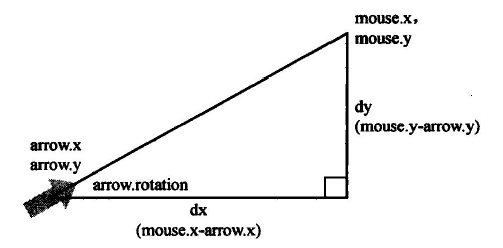
在javascript坐标系中通过反正切(Math.atan2)计算一个变化点对应一个固定点的角度:
固定点(arrow.x, arrow.y )
变化点(mouse.x, mouse.y)

var dx = mouse.x - arrow.x,
dy = mouse.y - arrow.y,
angle = Math.atan2(dy, dx);
console.log('角度为:' + angle );
在javascript计算中,Math.atan2(y, x) 能正确的计算出对应角。
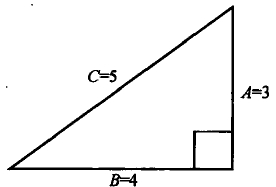
4. 勾股定理
直角三角形中,两条直角边的平方和等于斜边的平方。

A的平方 + B的平方 = C的平方
计算两点之间的距离
点1:(x1, y1)
点2:(x2, y2)

var dx = x2 - x1,
dy = y2 - y1,
dist = Math.sqrt(dx * dx + dy * dy);
console.log('距离为:' + dist);
javascript中的三角学的更多相关文章
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- javascript中的this与函数讲解
前言 javascript中没有块级作用域(es6以前),javascript中作用域分为函数作用域和全局作用域.并且,大家可以认为全局作用域其实就是Window函数的函数作用域,我们编写的js代码, ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- javascript中的操作符详解1
好久没有写点什么了,根据博主的技术,仍然写一点javascript新手入门文章,接下来我们一起来探讨javascript的操作符. 一.前言 javascript中有许多操作符,但是许多初学者并不理解 ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- javascript中变量提升的理解
网上找了两个经典的例子 var foo = 1; function bar() { if (!foo) { var foo = 10; } alert(foo); } bar(); // 10 var ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- 简单分析JavaScript中的面向对象
初学JavaScript的时候有人会认为JavaScript不是一门面向对象的语言,因为JS是没有类的概念的,但是这并不代表JavaScript没有对象的存在,而且JavaScript也提供了其它的方 ...
- Javascript中的valueOf与toString
基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下. t ...
随机推荐
- httpd的简单配置(转)
一般网站都采用httpd作web服务器提供web页面,本文主要介绍下几个httpd中常用的配置属性和配置方式,当然具体应用更具具体需求来定. 代理模块配置: 由于网页动态化,网页的生成基本代理到后端服 ...
- openstack学习笔记一 虚拟机启动过程代码跟踪
openstack学习笔记一 虚拟机启动过程代码跟踪 本文主要通过对虚拟机创建过程的代码跟踪.观察虚拟机启动任务状态的变化,来透彻理解openstack各组件之间的作用过程. 当从horizon界面发 ...
- 恩布企业 IM 安卓端 1.3,服务端 1.12 公布
恩布企业IM的 Android 安卓开源手机client EntboostIM 公布 1.3 版本号.同一时候恩布IM服务端更新至 1.12 版本号; 安卓端主要更新内容: 添加收发手机文件功能: 登 ...
- Failed to load libGL.so问题解决
Ubuntu 14.04下启动模拟设备Android 4.2.2的时候报错: failed to load libgl.so 先用locate 命令定位libGL库, 然后加入�一个链接就可以: de ...
- 在Java中怎样逐行地写文件?
下边是写东西到一个文件里的Java代码. 执行后每一次,一个新的文件被创建,而且之前一个也将会被新的文件替代.这和给文件追加内容是不同的. public static void writeFile1( ...
- 新 Netflix 开源门户
Netflix 开源改革计划:新 Netflix 开源门户 http://www.oschina.net/news/67555/evolution-of-open-source-at-netflix ...
- WPF界面设计技巧(5)—自定义列表项呈现内容
原文:WPF界面设计技巧(5)-自定义列表项呈现内容 接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能: 鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图 ...
- Learning To Rank之LambdaMART前世今生
1. 前言 我们知道排序在非常多应用场景中属于一个非常核心的模块.最直接的应用就是搜索引擎.当用户提交一个query.搜索引擎会召回非常多文档,然后依据文档与query以及用户的相关程度对 ...
- MyEclipse中“擅自乱改”项目名导致项目报错的处理
最近几天培训的过程中,经常有同学手一抖,默默的修改了本来配置部署好的项目名,导致项目报错…… 遇到这种事情,我一般会做的处理就是重新新建项目,然后把包和各种文件ctrl+c ctrl+v,遇到项目小还 ...
- J2SE基础:4.面向对象的特性一
面向对象的特性 封装 继承多态 封装: 定义: 通过对象的封装,实现了模块化和信息隐藏. 通过对类的成员施以一定的訪问权限,实现了类中成员 的信息隐藏 注意点: 对象自已该做的一些事情与方法不能交与其 ...
