Vue_(组件)自定义指令
Vue.js自定义指令 传送门

自定义指令:除了内置指令,Vue也允许用户自定义指令
注册指令:通过全局API Vue.directive可以注册自定义指令
自定义指令的钩子函数参数:自定义指令的钩子函数可以传递4个参数,分别是el、binding、vnode、oldVnode
Learn
一、自定义指令钩子函数
二、自定义指令钩子函数的参数
三、自定义指令简写
项目结构

【每个demo下方都存有html源码】
一、自定义指令钩子函数 传送门
自定义指令的钩子函数:
bind:只调用一次,指令第一次绑定到元素时调用
inserted:被绑定元素插入父节点时调用
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用
unbind:只调用一次,指令与元素解绑时调用
自定义指令的使用:在自定指令的名称前加 上 v-;
通过button点击按钮来控制是否解除绑定
<div id="GaryId">
<input type="text" v-model="name"/><br />
name:<span v-if="flag" v-demo ref='name'>{{name}}</span><br />
<button @click="flag=!flag">解除绑定</button>
</div>
Vue.directive('demo',{
//指令的钩子函数
bind(){
alert("bind 首次绑定到元素时候执行,执行一次,常用于数据的初始化操作");
},
inserted(){
alert("instered 插入到父节点之后,DOM对象");
},
unbind(){
alert("unbind 解除绑定");
},
update(){
alert("updata 绑定该指令的元素 所在的Vue实例挂载的DOM树 发生更新时候调用"+"name ="+vm.$refs.name.textContent);
},
componentUpdated(){
alert("componentUpdated 更新后调用"+"name ="+vm.$refs.name.textContent);
}
});

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<input type="text" v-model="name"/><br />
name:<span v-if="flag" v-demo ref='name'>{{name}}</span><br />
<button @click="flag=!flag">解除绑定</button>
</div>
</body> <script> Vue.directive('demo',{
//指令的钩子函数
bind(){
alert("bind 首次绑定到元素时候执行,执行一次,常用于数据的初始化操作");
},
inserted(){
alert("instered 插入到父节点之后,DOM对象");
},
unbind(){
alert("unbind 解除绑定");
},
update(){
alert("updata 绑定该指令的元素 所在的Vue实例挂载的DOM树 发生更新时候调用"+"name ="+vm.$refs.name.textContent);
},
componentUpdated(){
alert("componentUpdated 更新后调用"+"name ="+vm.$refs.name.textContent);
} }); let vm = new Vue({
data:{
name:'Gary',
flag:true
}
}).$mount('#GaryId'); </script> </html>
Gary_Custom_Directive.html
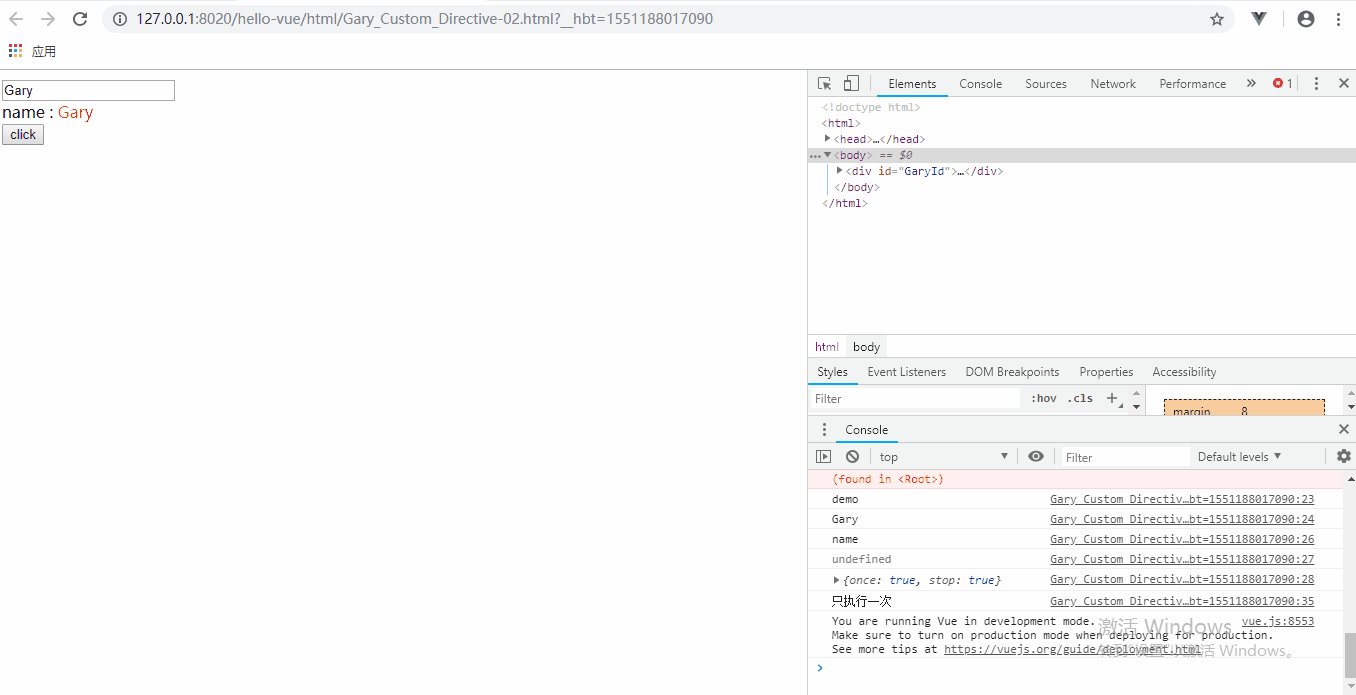
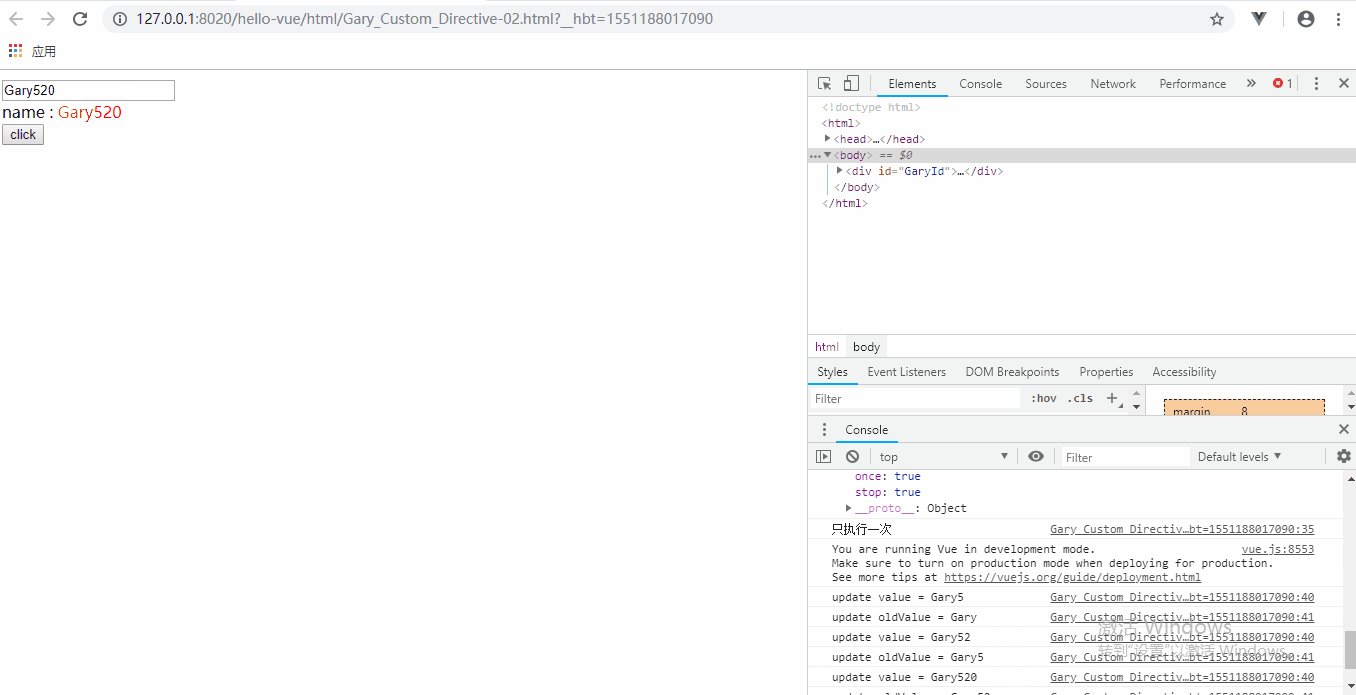
二、自定义指令钩子函数的参数 传送门
自定义指令的钩子函数参数:自定义指令的钩子函数可以传递4个参数,分别是el、binding、vnode、oldVnode;
el:获取DOM对象;
binding:一个包含很多属性的对象;
vnode:Vue编译生成的虚拟节点;
oldVnode:上一个虚拟节点;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<input type="text" v-model="name" /><br />
name : <span v-demo.once.stop='name' ref='name'>{{name}}</span><br />
<button v-on:click="flag = !flag">click
</body> <script> Vue.directive('demo',{
//指令的钩子函数
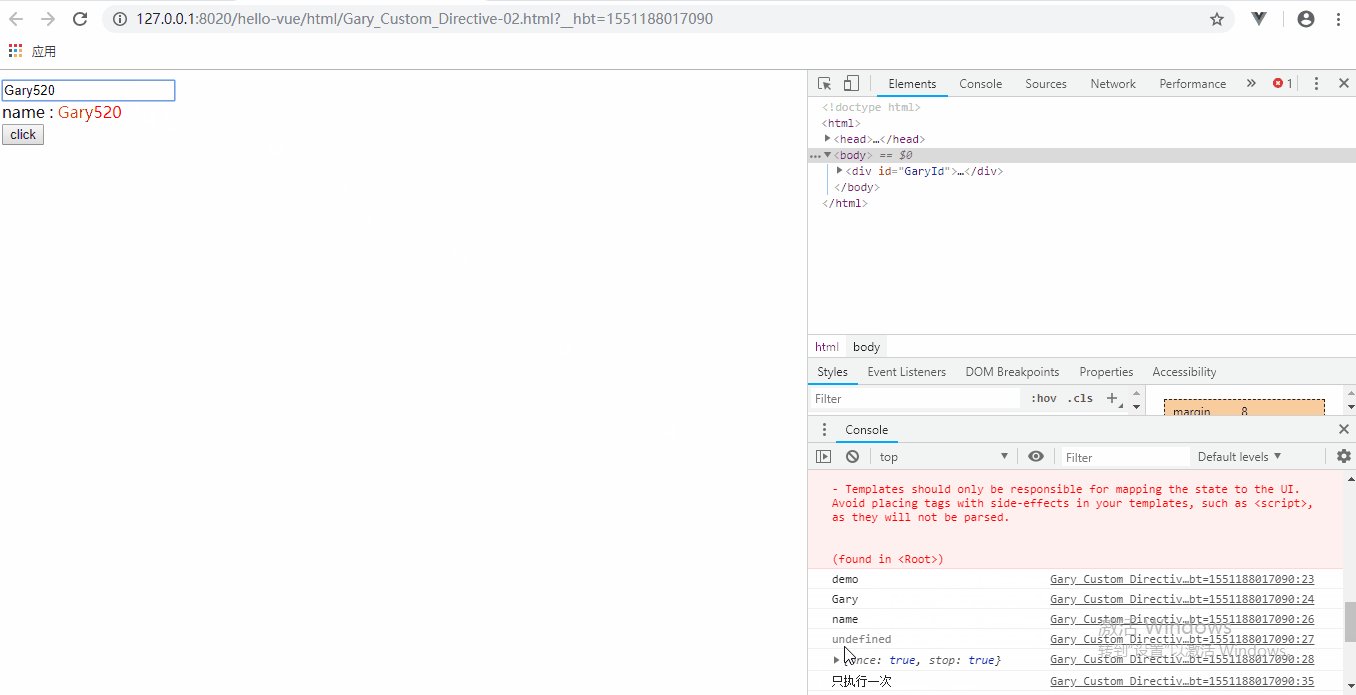
bind(el,binding){
//console.log(el);
el.style.color='red';
console.log(binding.name);
console.log(binding.value); console.log(binding.expression);
console.log(binding.arg);
console.log(binding.modifiers); if(binding.arg === 'click'){
console.log("执行点击事件");
} if(binding.modifiers.once){
console.log("只执行一次");
} },
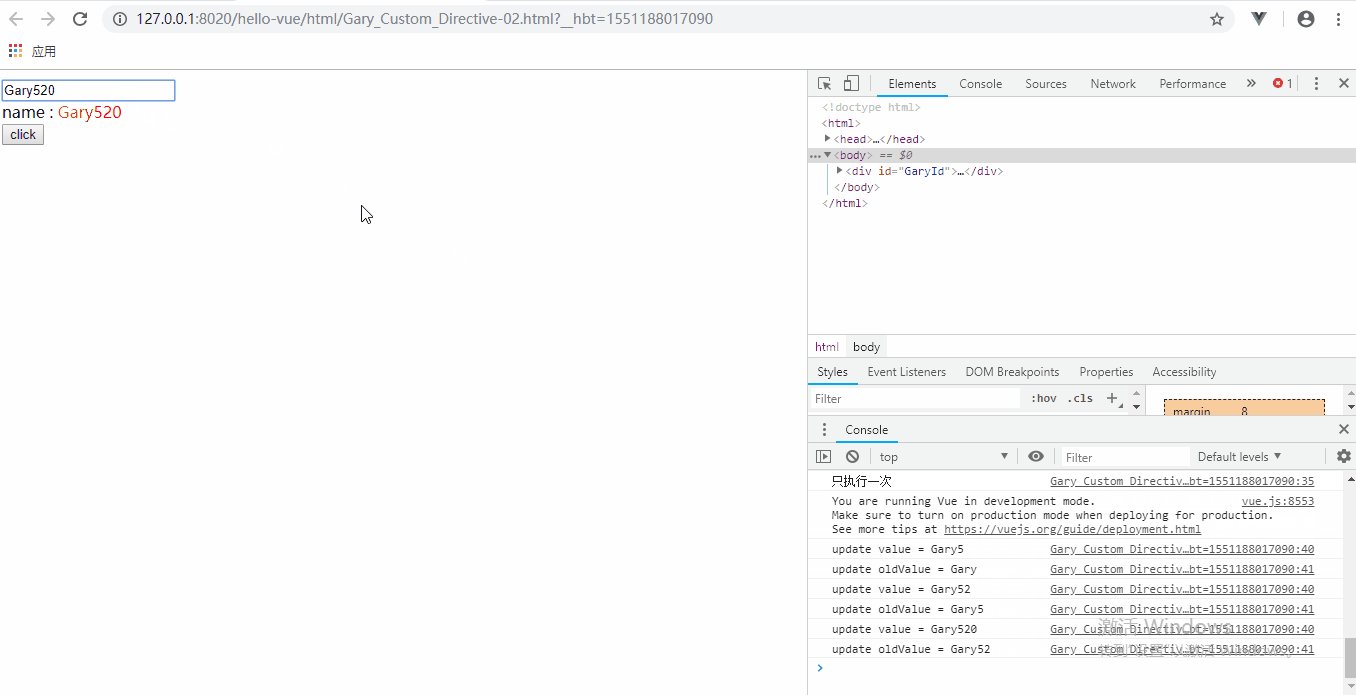
update(el,binding){
console.log("update value = "+binding.value);
console.log("update oldValue = "+binding.oldValue);
}
}); let vm = new Vue({
data:{
name:'Gary',
flag:true
}
}).$mount('#GaryId'); </script> </html>
Gary_Custom_Directive-02.html
三、自定义指令简写 传送门
通过directives指令和focus指令实现修改样式和加载页面时自动聚焦
<div id="GaryId">
<!--通过v-focus标签,当页面加载时,自动聚焦到这个表单上-->
<input type="text" v-model="name" v-focus/><br />
name : <span v-font_style:blue>{{name}}</span><br />
</body>
directives : {
font_style : function(el, binding){
el.style.color = binding.arg;
},
//聚焦
focus:{
inserted(el){
el.focus();
}
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script> </head>
<body>
<div id="GaryId">
<!--通过v-focus标签,当页面加载时,自动聚焦到这个表单上-->
<input type="text" v-model="name" v-focus/><br />
name : <span v-font_style:blue>{{name}}</span><br />
</body> <script> let vm = new Vue({
data : {
name : 'Gary',
flag : true
},
directives : {
font_style : function(el, binding){
el.style.color = binding.arg;
},
focus : {
inserted(el){
el.focus();
}
}
}
}).$mount('#GaryId'); </script> </html>
Gary_Custom_Directive-03.html
Vue_(组件)自定义指令的更多相关文章
- 在angular7中创建组件/自定义指令/管道
在angular7中创建组件/自定义指令/管道 组件 使用命令创建组件 创建组件的命令:ng generate component 组件名 生成的组件组成: 组件名.html .组件名.ts.组件名. ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- vue_简介_渐进式 js 框架_内置指令_自定义指令_自定义插件
vue 尤雨溪 华裔 Google 工程师 遵循 MVVM 模式 编码简洁,体积小,运行效率高,适合 移动 / PC 端 开发 动态构建用户界面: 异步获取后台数据,展现到页面 渐进式 js 框架 渐 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue_自定义指令
关于Vue的自定义指令: - 在Vue中除了核心功能默认内置的指令(v-model & v-show) - Vue也允许注册自定义指令. 注意,在 Vue2.0 中,代码复用和抽象的主要形式是 ...
- vue组件、自定义指令、路由
1.vue组件 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- 使用Vue自定义指令实现Select组件
完成的效果图如下: 一.首先,我们简单布局一下: <template> <div class="select"> <div class="i ...
- Angular的自定义指令以及实例
本文章已收录于: AngularJS知识库 分类: javascript(55) http://www.cnblogs.com/xiaoxie53/p/5058198.html 前面的文章介 ...
- 走进AngularJs(五)自定义指令----(下)
自定义指令学习有段时间了,学了些纸上谈兵的东西,还没有真正的写个指令出来呢...所以,随着学习的接近尾声,本篇除了介绍剩余的几个参数外,还将动手结合使用各参数,写个真正能用的指令出来玩玩. 我们在自定 ...
随机推荐
- gridview单元格编辑添加数据
行号 private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIn ...
- Ruby 参考教程
Ruby 参考教程 https://www.ruby-lang.org/zh_cn/documentation/ http://ruby-doc.org/docs/ https://ruby-chin ...
- node jade || ejs引擎模板
1.jade:破坏式2.ejs:保留式 -------------------------------------------------------------------------------- ...
- Ajax与JSON,XML,PHP
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- java中的运算符与表达式
运算符与表达式 运算符分类: 0.赋值运算符 = 1.算数运算符 + - * / % 2.比较运算符 < > == <= >= != 3.逻辑运算符 & | ! &am ...
- python之时间日期calendar
calendar是与日历相关的模块,calendar模块文件里定义了很多类型,主要有Calendar,TextCalendar以及HTMLCalendar类型.其中,Calendar是TextCale ...
- 《python解释器源码剖析》第9章--python虚拟机框架
9.0 序 下面我们就来剖析python运行字节码的原理,我们知道python虚拟机是python的核心,在源代码被编译成字节码序列之后,就将有python的虚拟机接手整个工作.python虚拟机会从 ...
- iptables 转发
1.通过代理访问121.8.210.236的转向访问192.168.191.236 sudo iptables -t nat -A OUTPUT -d 121.8.210.236 -j DNAT -- ...
- PAT Basic 1021 个位数统计 (15 分)
给定一个 k 位整数 1 (0, ,, dk−1>0),请编写程序统计每种不同的个位数字出现的次数.例如:给定 0,则有 2 个 0,3 个 1,和 1 个 3. 输入格式: 每个输入包含 ...
- Python——列表赋值的若干用例
原创声明:本文系博主原创文章,转载或引用请注明出处. 1. 直接赋值 >>> a = [1,2,3,4,5] >>> b = a >>> id(a ...
