2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- (2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言? 目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。
JSP是Sun公司推出的新一代网站开发语言,JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
1.Web前端:HTML
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示

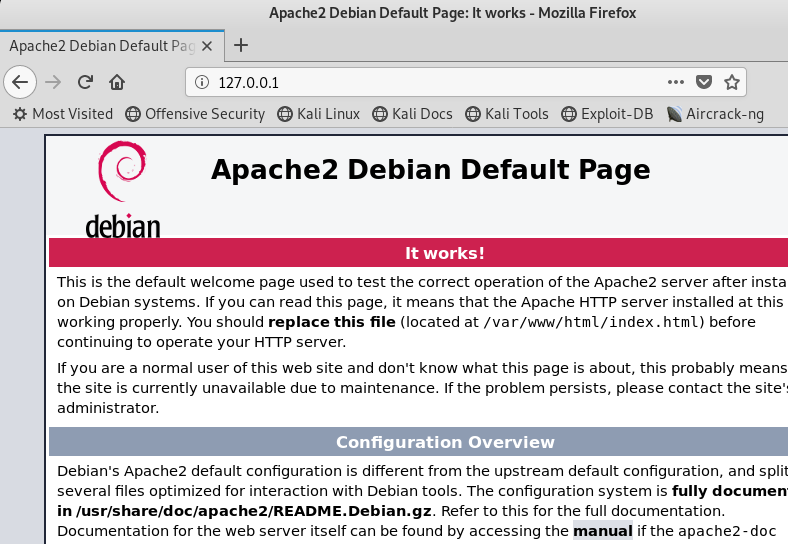
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

2.使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件 simple_form.html ,内容如下:
- <html>
- <head>
- <title>Login</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- </head>
- <body>
- <h2 align="center">Login</h2>
- <center>
- <form action="login" method="post">
- <input placeholder="E-mail" name="Name" class="user" type="email">
- <br>
- </br>
- <input placeholder="Password" name="Password" class="pass" type="password">
- <br>
- </br>
- <input type="submit" value="Login">
- </form>
- </center>
- </body>
- </html>
在浏览器中输入 /var/www/html/simple_form.html 打开网页如下所示:

2.Web前端:javascipt
1.在原有 simple_form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的 login_test.html 如下所示:
- <html>
- <head>
- <title>Login</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- </head>
- <body>
- <h2 align="center">Login</h2>
- <center>
- <form action="login" method="post" name="form_login">
- <input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
- <br>
- </br>
- <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
- <br>
- </br>
- <input type="submit" value="Login" onClick="return validateLogin()"/>
- </form>
- </center>
- <script language="javascript">
- function validateLogin(){
- var sUserName = document.form_login.Name.value ;
- var sPassword = document.form_login.Password.value ;
- if ((sUserName =="") || (sUserName=="Your email")){
- alert("User Email!");
- return false ;
- }
- if ((sPassword =="") || (sPassword=="Your password")){
- alert("Password!");
- return false ;
- }
- }
- </script>
- </body>
- </html>
2.在浏览器访问 /var/www/html/login_test.html ,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

3.Web后端:MySQL基础
1.输入 /etc/init.d/mysql start 开启MySQL服务:

2.输入 mysql -u root -p 使用root权限进入,默认的密码是 password :

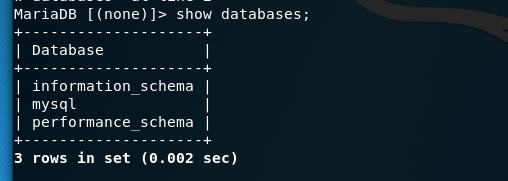
3.输入 show databases; 选择使用mysql这个数据库

4.输入 use mysql; 选择使用mysql这个数据库

5.输入 select user, password, host from user; 查看当前用户信息:

6.输入 update user set password=PASSWORD("新密码") where user='root'; ,修改密码;

7.输入 flush privileges; ,更新权限:

8.输入 exit 退出数据库,使用新的密码登录:
9.使用 create database 数据库名称; 建立数据库:

10.使用 use 数据库名称; 使用我们创建的数据库:

11.使用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:

12.使用 insert into 表名 values('值1','值2','值3'...); 插入数据:

13.在MySQL中增加新用户,使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";

14.增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

4.Web后端:编写PHP网页
1.在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法:
- <?php
- echo ($_GET["a"]);
- include($_GET["a"]);
- echo "Hello word! This is my php test page!<br>";
- ?>
2.在浏览器网址栏中输入 localhost:/phptest.php ,可看到文件的内容:

3.利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 代码如下:
- <?php
- $uname=$_POST["Email"];
- $pwd=$_POST["Password"];
- echo $uname;
- $query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
- $mysqli = new mysqli("127.0.0.1", "ljx", "", "ljx");
- $query_str1="use ljx;";
- /* check connection */
- if ($mysqli->connect_errno) {
- printf("Connect failed: %s\n", $mysqli->connect_error);
- exit();
- }
- echo "connection ok!";
- /* Select queries return a resultset */
- if ($result = $mysqli->query($query_str1))
- echo"<br>Success into database!";
- echo$uname;
- if ($result = $mysqli->query($query_str)) {
- if ($result->num_rows > ){
- echo "<br> {$uname}:Welcome!!! <br> ";
- }
- else {
- echo "<br> login failed!!!! <br> " ; }
- /* free result set */
- $result->close();
- }
- $mysqli->close();
- ?>
4.在浏览器输入 127.0.0.1/login.html 访问自己的登录界面。
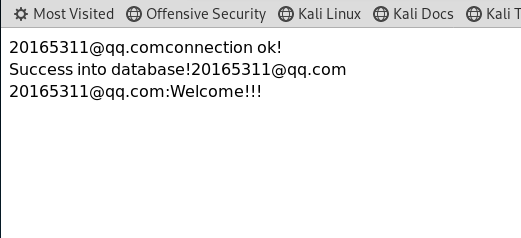
5.输入用户名和密码进行认真,成功登陆如下图所示:

5.最简单的SQL注入,XSS攻击测试
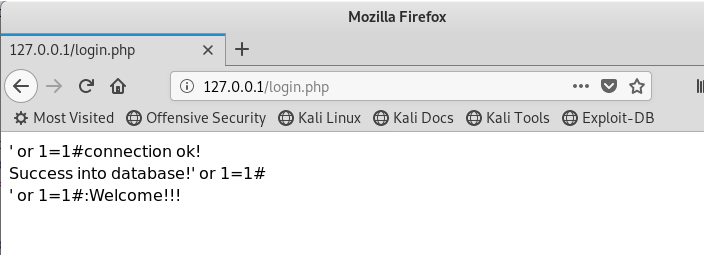
1. SQL注入:
- 在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or =#' and password='' ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2. XSS攻击
- 将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="tsy.jpg" />,密码随意,就可以读取图片了:

实验总结与体会
通过此次实验,使得我对信息的收集手段、方式、方法等有了一定的理解和掌握,其实形象点说就是“人肉”ip和计算机的各种信息,正所谓知己知彼,百战不殆,只有了解对手才能”对症下药“。
2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础的更多相关文章
- 2018-2019-2 网络对抗技术 20165311 Exp 9 Web安全基础
2018-2019-2 网络对抗技术 20165311 Exp 9 Web安全基础 基础问题回答 实践过程记录 WebGoat安装 SQL注入攻击 1.命令注入(Command Injection) ...
- 2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础 原理与实践说明 实践内容概述 基础问题回答 实践过程记录 1.Web前端:HTML 2.Web前端:javascipt ...
- 2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
2018-2019-2 20165315<网络对抗技术>Exp 8 Web基础 一.实验内容 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST ...
- 2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础 原理与实践说明 1.实践内容概述 1.Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GE ...
- 2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础 原理与实践说明 1.实践内容概述 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与PO ...
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础 - 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GE ...
- 2018-2019-2 20165114《网络对抗技术》 Exp 8 Web基础
Exp 8 Web基础 目录 一.实验内容 二.基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 三.实践过程记录 3.1Web前端HTML ...
- 2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础
一.实践要求: (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascip ...
随机推荐
- S3C2440 gpio + main
相关文章:http://blog.csdn.net/zhangxuechao_/article/details/77990854 举例 start.S .globl _start _start: /* ...
- MySQL5.7安装、主从复制、读写分离原理解析以及详细配置
一.Linux下mysql彻底卸载 1.查看mysql的安装情况 rpm -qa | grep -i mysql 2.删除上图安装的软件 rpm -ev mysql-community-libs--. ...
- 分组函数(groupby、itemgetter)
from itertools import groupby from operator import itemgetter d1={'name':'liuyi','age':25,'city':'SZ ...
- 现在记录几款好用的vscode的插件
vscode 插件 Rainbow Brackets编码过程中,尤其在我们使用js进行函数式编程时,代码里会有很多的花括号,想要保证它们对称十分困难,所以就出现了上面小粉同学的尴尬局面,相信很多人都遇 ...
- 使用git下载和引进项目流程
1.下载地址https://git-scm.com/download/win 2.idea中加入git插件 Git插件引入 3.复制github中项目地址在idea中打开 4.使用git ...
- 2. kafka
目录: 1.kafka概念 2.kafka使用场景 3.相关术语 4.原理解析 5.项目实战 一. kafka是什么 https://www.jianshu.com/p/014af2b34159 Ka ...
- P2341 [HAOI2006]受欢迎的牛[SCC缩点]
题目描述 每头奶牛都梦想成为牛棚里的明星.被所有奶牛喜欢的奶牛就是一头明星奶牛.所有奶 牛都是自恋狂,每头奶牛总是喜欢自己的.奶牛之间的"喜欢"是可以传递的--如果A喜 欢B,B喜 ...
- U盘损坏?
- seo与python大数据结合给文本分词并提取高频词
最近研究seo和python如何结合,参考网上的一些资料,写的这个程序. 目的:分析某个行业(例如:圆柱模板)用户最关心的一些词,根据需求去自动调整TDK,以及栏目,内容页的规划 使用方法: 1.下载 ...
- linux 防火墙 firewall 设置
背景: 机房断电后导致机器关机重启,原先访问的地址访问不了,使用终端能访问到该服务器,服务启起来后,用curl + 地址能访问,但在外部浏览器访问不了该地址: 首先想到了端口限制----防火墙 参考博 ...
