网络攻击-XSS攻击详解
1、基础概念
XSS(Cross Site Scripting)攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。(摘自百度百科)
2、主要危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
3、攻击方式
1、反射型
反射型XSS,也叫非持久型XSS,是指发生请求时,XSS代码出现在请求URL中,作为参数提交到服务器,服务器解析并响应。响应结果中包含XSS代码,最后浏览器解析并执行。从概念上可以看出,反射型XSS代码是首先出现在URL中的,然后需要服务端解析,最后需要浏览器解析之后XSS代码才能够攻击。
这类通常使用URL,具体流程:
1、Alice给Bob发送一个恶意构造了Web的URL。
2、Bob点击并查看了这个URL。
3、恶意页面中的JavaScript打开一个具有漏洞的HTML页面并将其安装在Bob电脑上。
4、具有漏洞的HTML页面包含了在Bob电脑本地域执行的JavaScript。
5、Alice的恶意脚本可以在Bob的电脑上执行Bob所持有的权限下的命令。
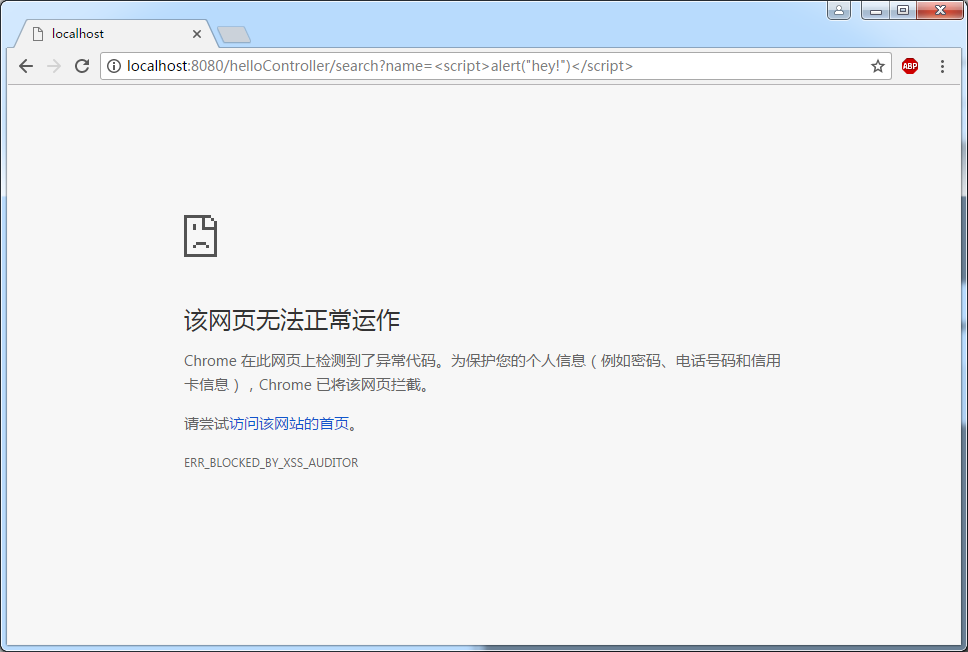
http://localhost:8080/helloController/search?name=<script>alert("hey!")</script>
http://localhost:8080/helloController/search?name=<img src='w.123' onerror='alert("hey!")'>
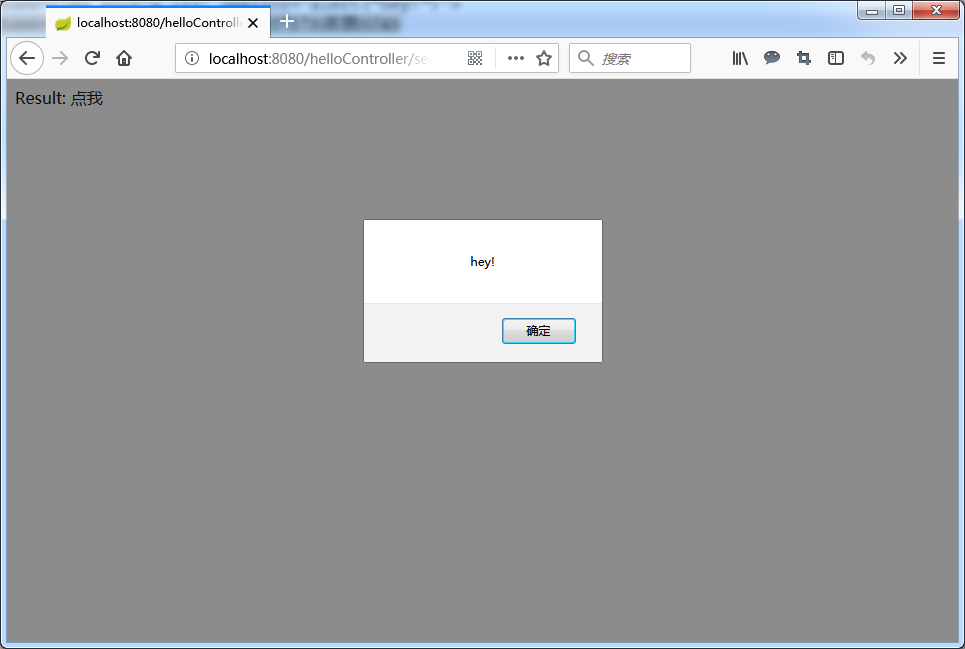
http://localhost:8080/helloController/search?name=<a onclick='alert("hey!")'>点我</a>
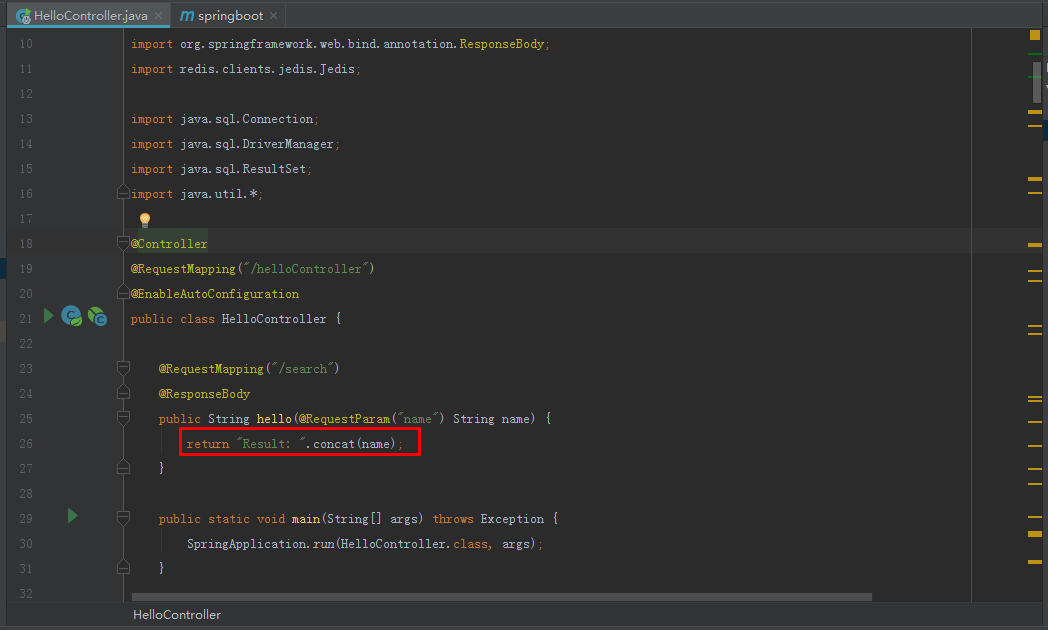
服务端代码片段,只做了一个简单的字符串连接就返回给客户端。

我们可以看到Google Chrome是有做处理的相对比较安全,但是Firefox就没有。



2、存储型
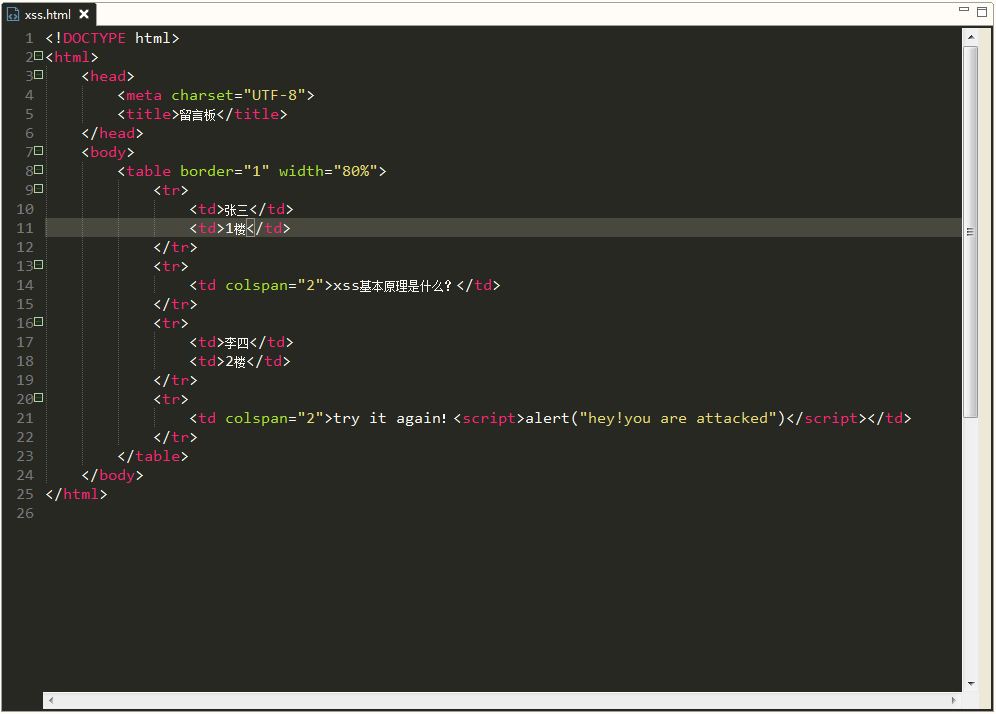
存储型XSS,也叫持久型XSS,主要是将XSS代码发送到服务器(不管是数据库、内存还是文件系统等。),然后在下次请求页面的时候就不用带上XSS代码了。最典型的就是留言板XSS。用户提交了一条包含XSS代码的留言到数据库。当目标用户查询留言时,那些留言的内容会从服务器解析之后加载出来。浏览器发现有XSS代码,就当做正常的HTML和JS解析执行。XSS攻击就发生了。
常用来干嘛?
1、窃取用户信息,如cookie,token,账号密码等。
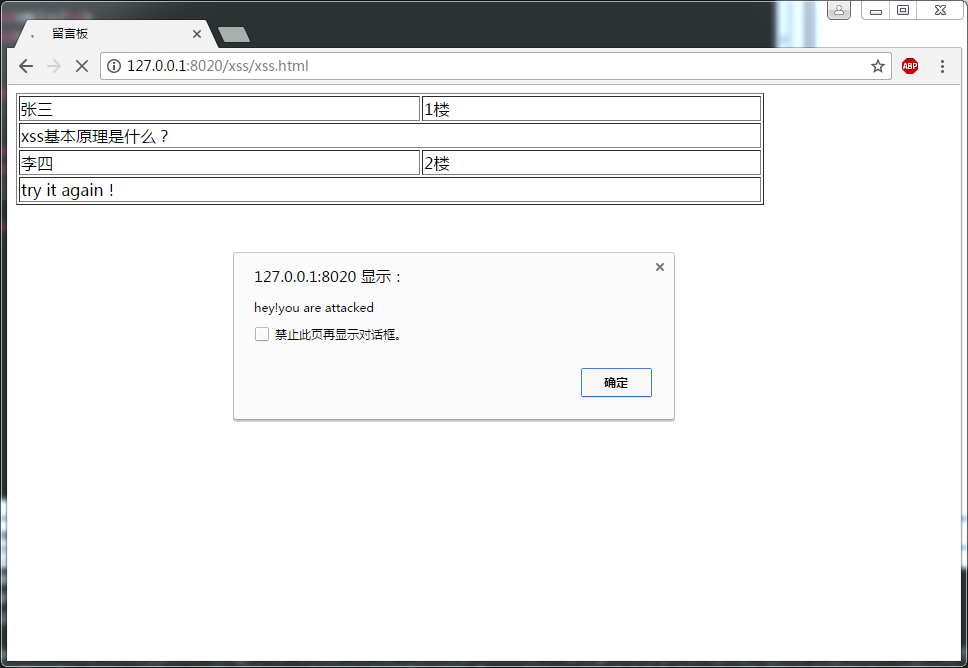
例如:张三发了一篇帖子,李四进行回复:但内容却是一段js脚本,这篇帖子被他人浏览的时候就会中招,例子中的只是一个alert(),但脚本可以写的比较复杂一点盗用用户cookie等等操作。


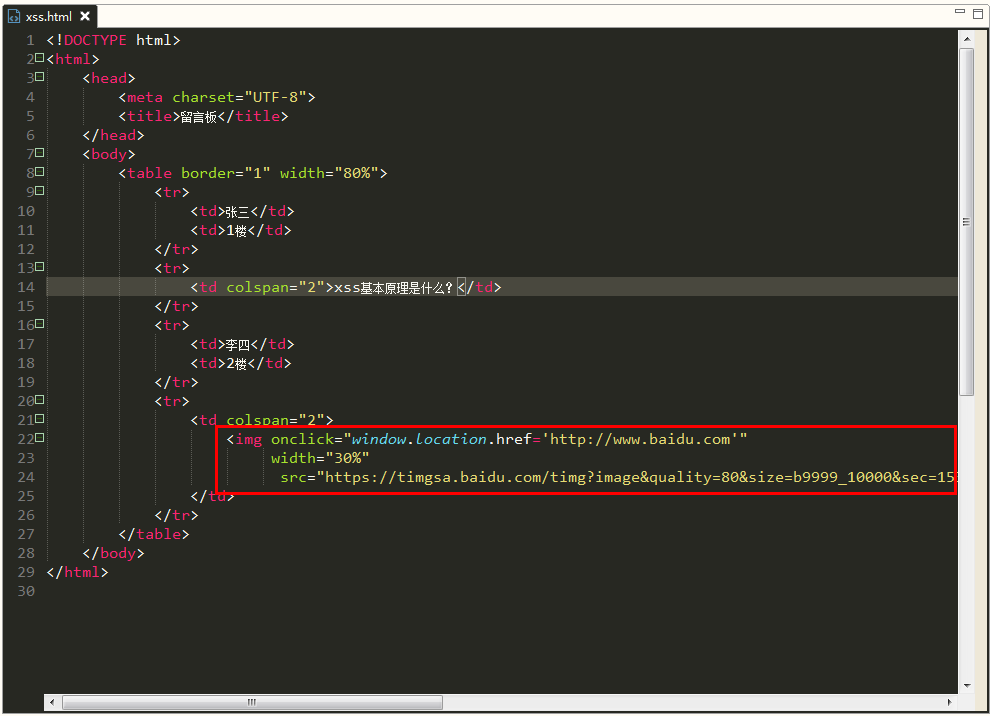
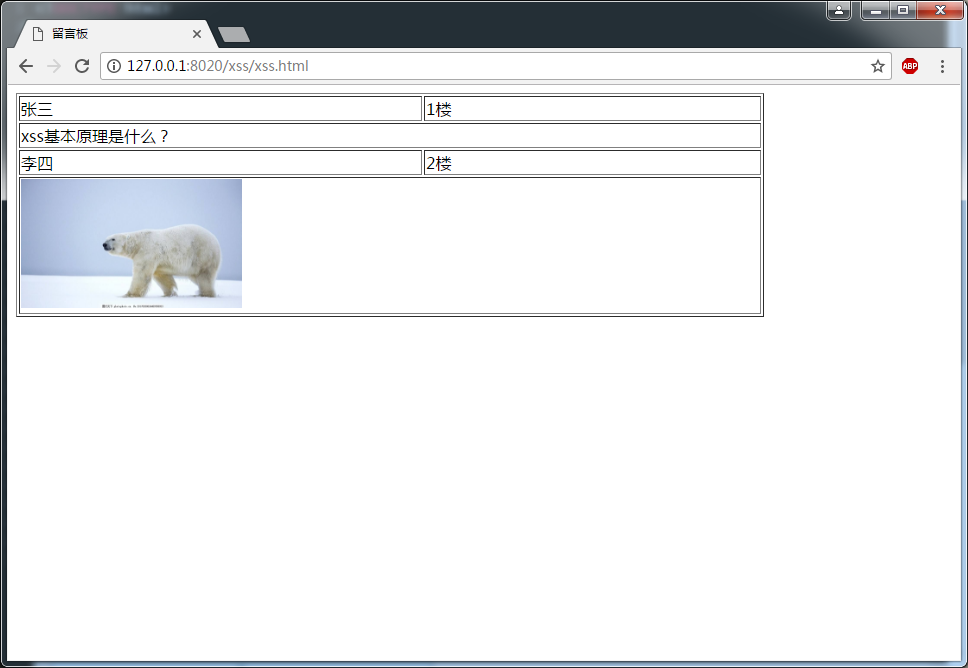
2、除了这种hacker还有个很惯用的伎俩,例如存储型XSS生成一些诱人的图片,文字(你懂的!),然后用户去点击的时候就可以执行某些坏事,窃取信息或者诱导到钓鱼网站。
< img onclick="window.location.href='http://www.baidu.com'" width='300' src='img/webwxgetmsgimg.jpg'/>


点击图片后,就会进入到目标网站了。

3、劫持流量实现恶意跳转
用户打开的网址,会默认跳转至指定网站,脚本如下:
<script>window.location.href="http://www.baidu.com";</script>
4、防范手段
1、入参字符过滤
在源头控制,把输入的一些不合法的东西都过滤掉,从而保证安全性。如移除用户提交的的DOM属性如onerror,移除用户上传的Style节点,<iframe>, <script>,<a>节点等
2、出参进行编码
如果源头没控制好,就得后期补救了:像一些常见的符号,如<>在输出的时候要对其进行转换编码,这样做浏览器是不会对该标签进行解释执行的,同时也不影响显示效果。例如:对<>做编码如:"<"用:"<",">"用:">"来代替。
3、入参长度限制
通过以上的案例我们不难发现xss攻击要能达成往往需要较长的字符串,因此对于一些可以预期的输入可以通过限制长度强制截断来进行防御。
4、设置cookie httponly为true
具体详情请参考:https://www.cnblogs.com/mao2080/p/9520185.html
5、参考网站
https://www.cnblogs.com/unclekeith/p/7750681.html
https://baike.baidu.com/item/XSS%E6%94%BB%E5%87%BB/954065?fr=aladdin
网络攻击-XSS攻击详解的更多相关文章
- StringEscapeUtils防止xss攻击详解
StringUtils和StringEscapeUtils这两个实用类. 1.转义防止xss攻击 1.转义可以分为下面的几种情况 第一用户输入特殊字符的时候,在提及的时候不做任何处理保持到数据库,当用 ...
- Java程序员从笨鸟到菜鸟之(一百零二)sql注入攻击详解(三)sql注入解决办法
sql注入攻击详解(二)sql注入过程详解 sql注入攻击详解(一)sql注入原理详解 我们了解了sql注入原理和sql注入过程,今天我们就来了解一下sql注入的解决办法.怎么来解决和防范sql注入, ...
- Java程序员从笨鸟到菜鸟之(一百)sql注入攻击详解(一)sql注入原理详解
前段时间,在很多博客和微博中暴漏出了12306铁道部网站的一些漏洞,作为这么大的一个项目,要说有漏洞也不是没可能,但其漏洞确是一些菜鸟级程序员才会犯的错误.其实sql注入漏洞就是一个.作为一个菜鸟小程 ...
- Linux网络编程--洪水攻击详解
洪水攻击详解 ①注解:洪水攻击(FLOOD ATTACK)是指利用计算机网络技术向目标主机发送大量无用的数据报文,使得目标主机忙于处理无用的数据报文而无法提供正常服务的网络行为. 主要原理:利用了网络 ...
- xss 和 csrf攻击详解
在那个年代,大家一般用拼接字符串的方式来构造动态 SQL 语句创建应用,于是 SQL 注入成了很流行的攻击方式.在这个年代, 参数化查询 已经成了普遍用法,我们已经离 SQL 注入很远了.但是,历史同 ...
- XSS(跨站脚本攻击)详解
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往Web ...
- 【网络安全】CSRF攻击详解
目录 什么是CSRF攻击 CSRF攻击的流程 常见的CSRF攻击类型 CSRF漏洞测试 预防CSRF攻击 参考 什么是CSRF攻击 CSRF(Cross-Site Request Forgery)的全 ...
- web前端攻击详解
前端攻击成因 在web网页的脚本中,有些部分的显示内容会依据外界输入值而发生变化,而如果这些声称html的程序中存在问题,就会滋生名为跨站脚本的安全隐患 XSS跨站脚本攻击: 英文全称cross-si ...
- 关于CSRF攻击详解
CSRF的原理以及防范 CSRF概念:CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性,你可以这样来理解: 攻击者盗用了你的身份,以你 ...
随机推荐
- Vue指令之`v-text`和`v-html`
v-text: 没有加载闪烁问题,它会覆盖元素中原本的内容,但是插值表达式,只会替换自己的这个占位符,不会把 整个元素的内容清空. v-html: 使用v-html可以把标签元素也能显示在元素上 &l ...
- Python 渗透测试编程技术方法与实践 ------全书整理
1.整个渗透测试的工作阶段 ( 1 )前期与客户的交流阶段.( 2 )情报的收集阶段.( 3 )威胁建模阶段.( 4 )漏洞分析阶段.( 5 )漏洞利用阶段.( 6 )后渗透攻击阶段.( 7 )报告阶 ...
- 越狱后cydia无法联网
0x:卸载 cydia installer 1x:卸载后重启手机 2x:再次h3lix
- RT-Thread--线程间通信
线程中通信 在裸机编程中,经常会使用全局变量进行功能间的通信,如某些功能可能由于一些操作而改变全局变量的值,另一个功能对此全局变量进行读取,根据读取到的全局变量值执行相应的动作,达到通信协作的目的: ...
- zookeeper学习(2)----zookeeper和kafka的关系
转载: Zookeeper 在 Kafka 中的作用 leader 选举 和 follower 信息同步 如上图所示,kafaka集群的 broker,和 Consumer 都需要连接 Zookeep ...
- SVG的几个标签元素
defs svg允许我们定义以后需要重复使用的图形元素.建议把所有需要再次使用的元素定义在defs元素里面.这样做可以增加svg内容的易读性和可访问性.在defs元素定义的元素不会直接呈现.你可以在你 ...
- C++重温历史
这是一篇C#开发重新学习C++的体验文章. 作为一个C#开发为什么要重新学习C++呢?因为在C#在很多业务场景需要调用一些C++编写的COM组件,如果不了解C++,那么,很容易注定是要被C++同事忽悠 ...
- MySQL5.7版本安装(压缩包形式)
1.去官网下载 MySQL 压缩包 2.配置环境变量 3.创建配置文件my.ini (放置 mysql-5.7.28-winx64 目录下) my.ini 配置文件 编写如下内容 [client] p ...
- vuex 全局store,前后端交互
1.监听input输入框 titleHandler <div> <!-- 监听input输入框 titleHandler--> <input type="tex ...
- php MySQL 删除数据表
MySQL 删除数据表 MySQL中删除数据表是非常容易操作的, 但是你再进行删除表操作时要非常小心,因为执行删除命令后所有数据都会消失. 语法 以下为删除MySQL数据表的通用语法: DROP TA ...
