MQTT图形化客户端比较
1 MQTT.fx
(1)协议支持
- TCP(tcp)
- TLS(tls)
(2)特点
- 界面美观,操作便捷
- 不支持WebSocket协议
- 基于java开发
- 支持代理
- 通过Nashorn Engine的JS脚本支持
- 全平台支持
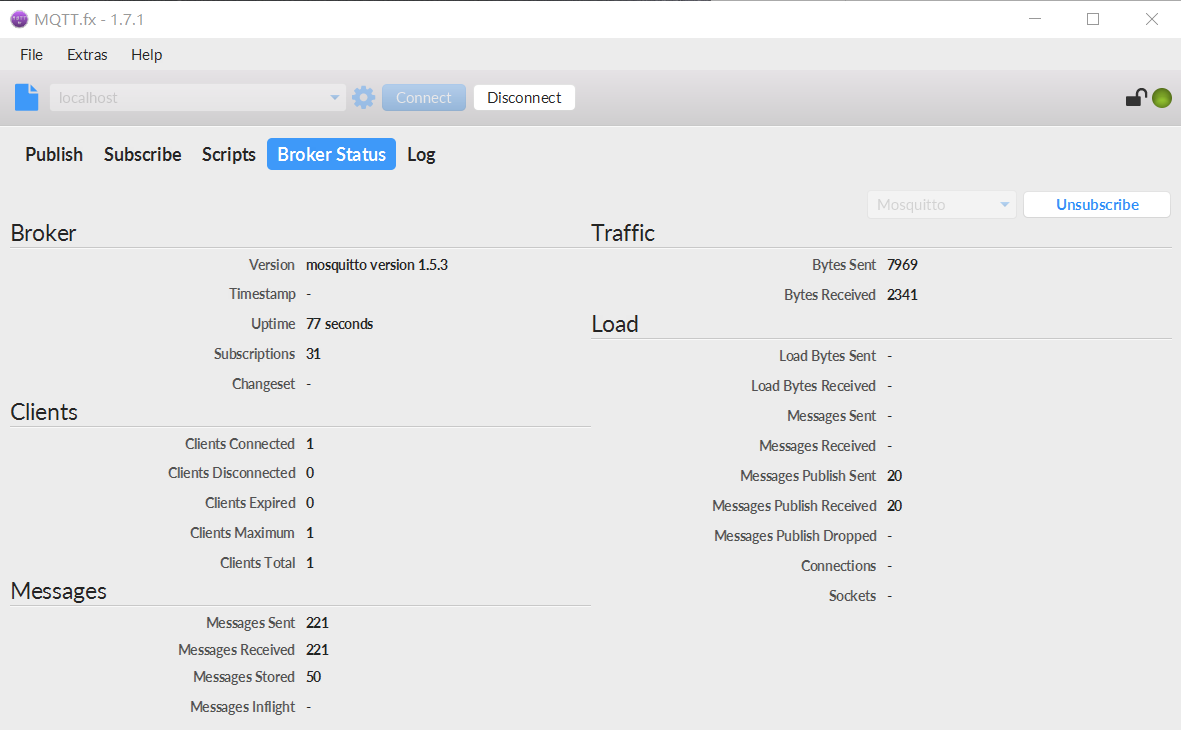
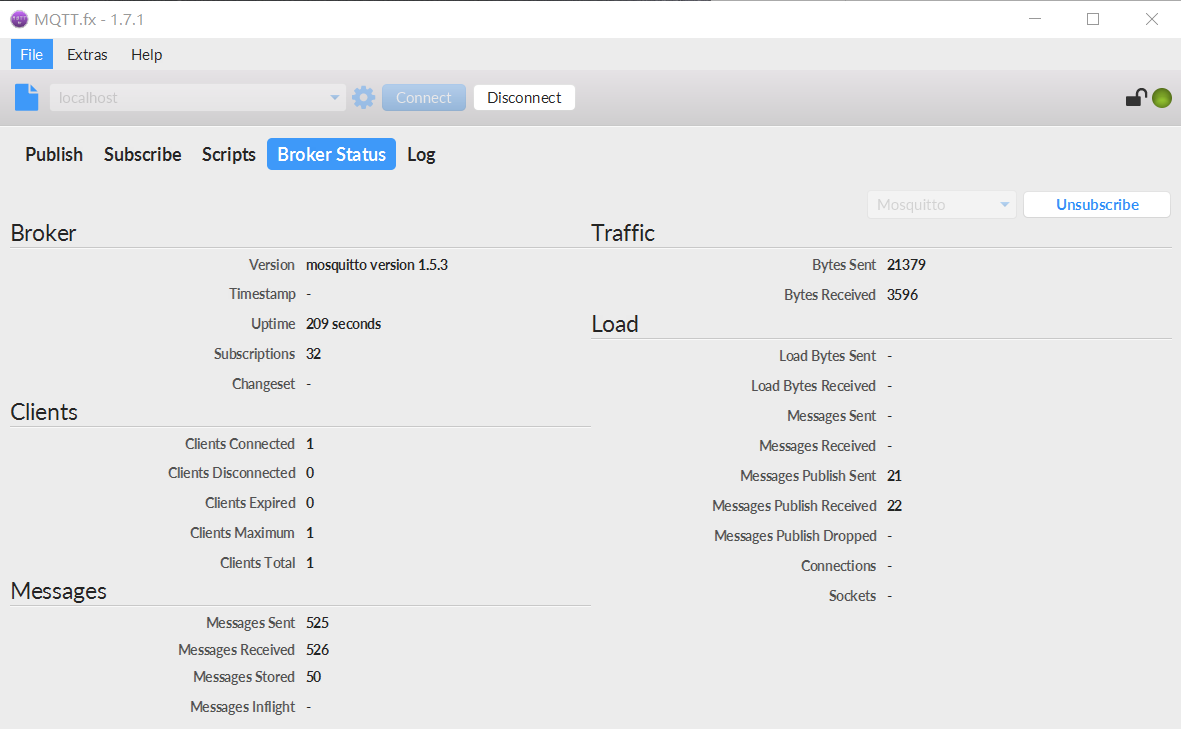
- Broker状态检测(HiveMQ & mosquitto),并没有emqtt
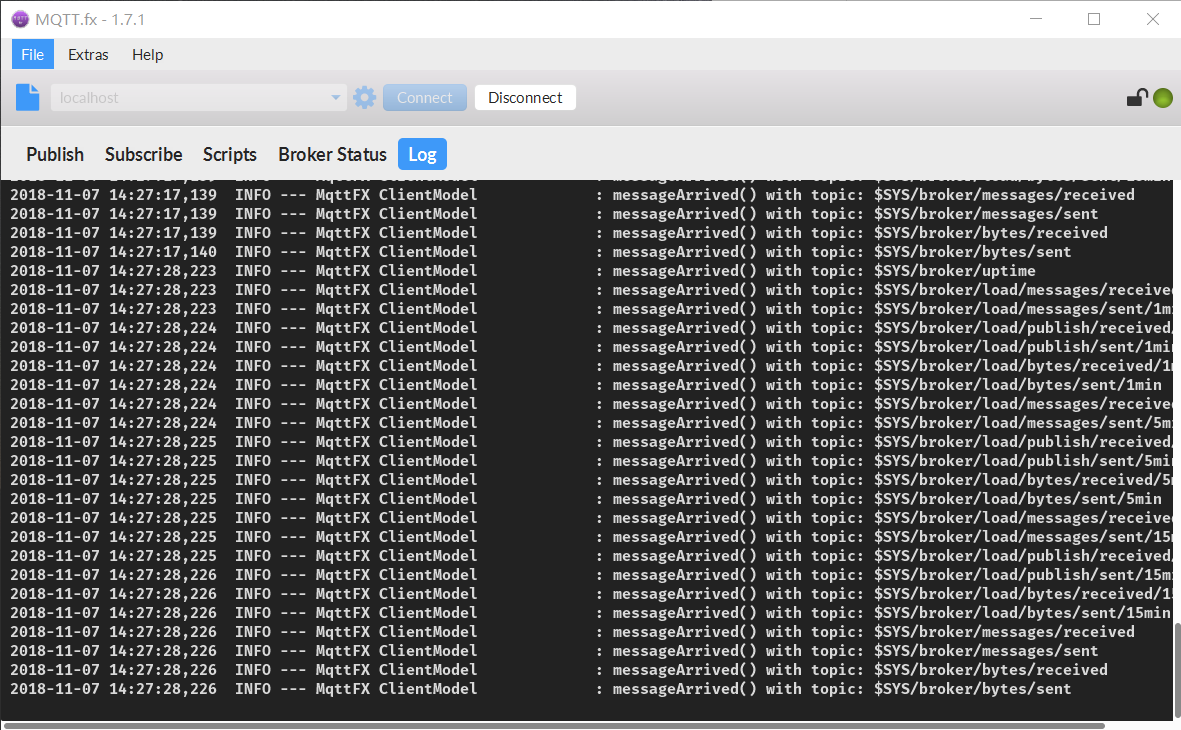
- 操作日志查看
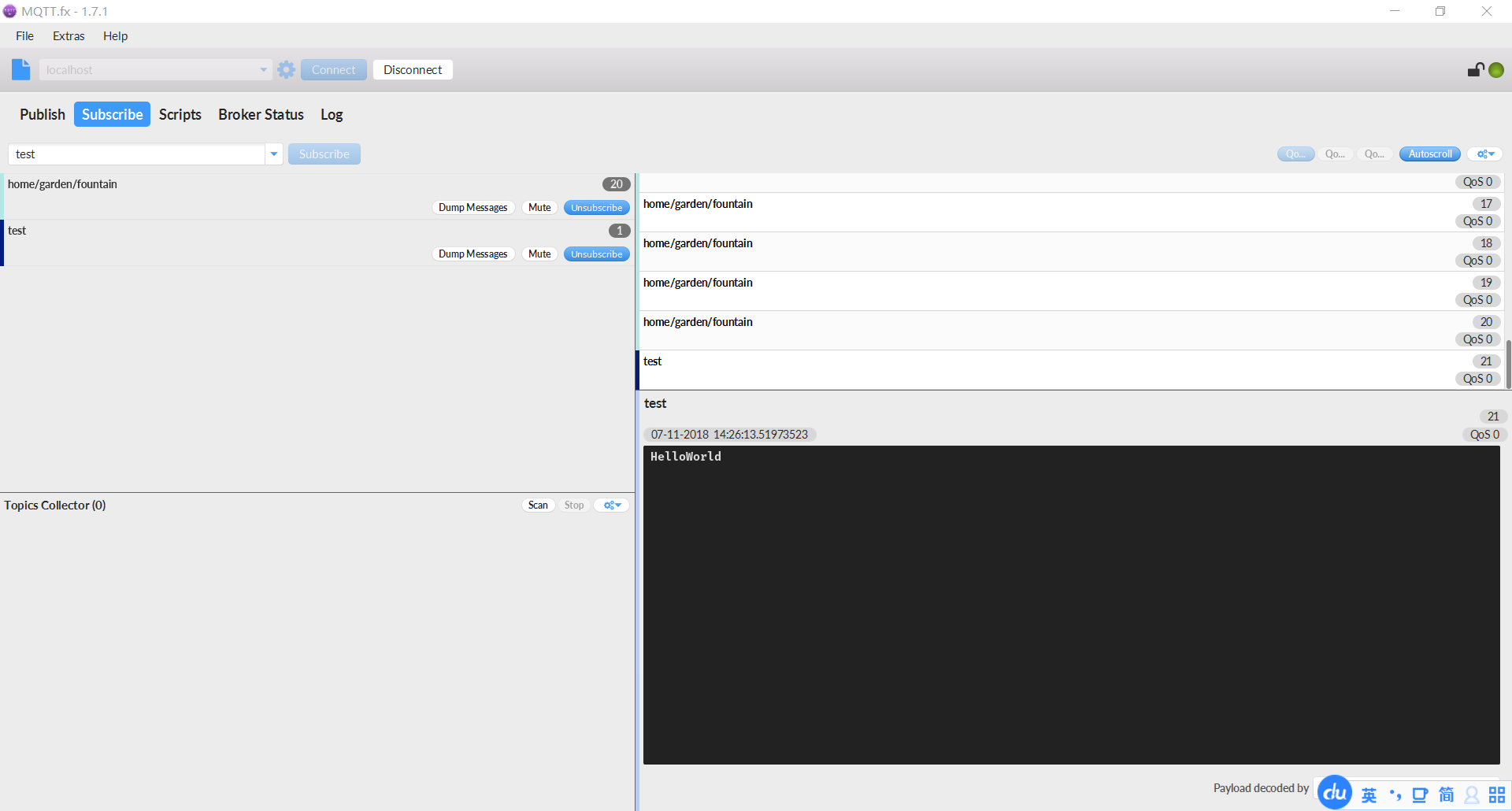
- payload的格式解析:
- 文本
- JSON
- HEX
- Base64
- Sparkplug
- 免费(Apache 2.0)
(3)JS脚本
// mqttManager 支持 publish() subsribe() unsubscribe()
// 日志记录
var Thread = Java.type("java.lang.Thread");
function execute(action) {
out("Test Script: " + action.getName());
for (var i = 0; i < 10; i++) {
switchON();
Thread.sleep(500);
switchOFF();
Thread.sleep(500);
}
action.setExitCode(0);
action.setResultText("done.");
out("Test Script: Done");
return action;
}
function switchON() {
out("fountain ON");
mqttManager.publish("home/garden/fountain", "ON");
}
function switchOFF() {
out("fountain OFF");
mqttManager.publish("home/garden/fountain", "OFF");
}
function out(message){
output.print(message);
}
(4)地址
(5)相关图片




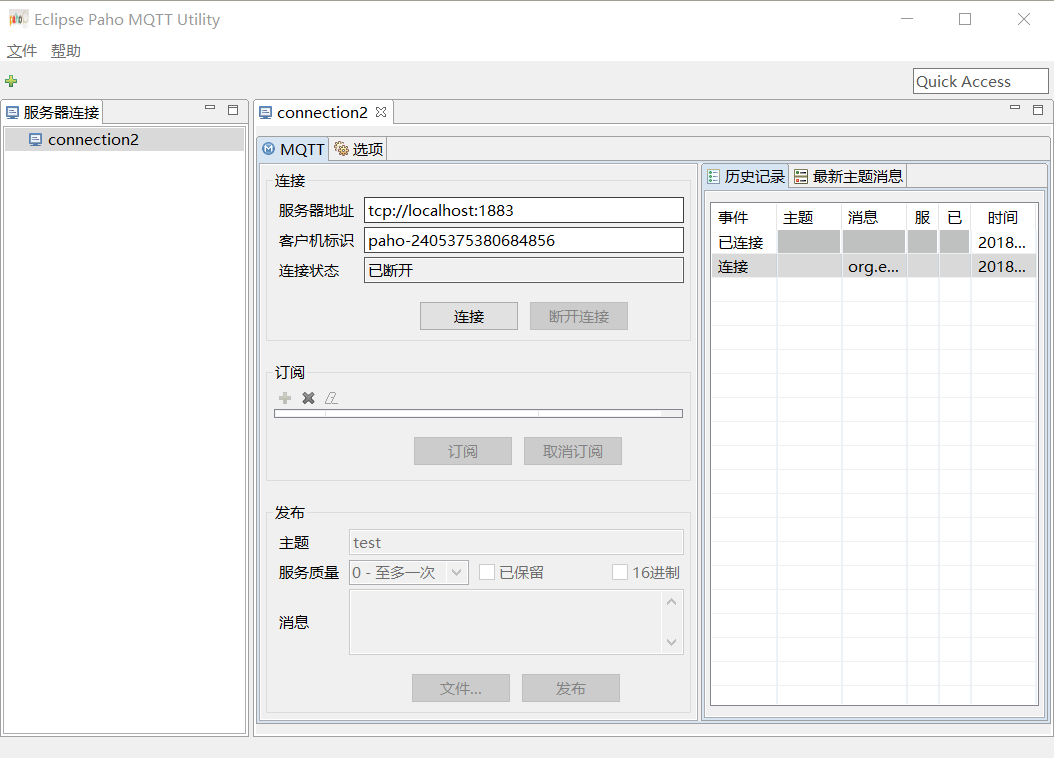
2 Eclipse Paho MQTT Utility
(1)协议支持
- TCP(tcp)
- TLS(tls)
(2)特点
- 基于java开发
- 基于Eclipase主体
- 有中文版,同样全平台
- 支持HA选项
- 界面同样简洁美观,感觉比MQTTBOX整体性好一点
- 操作同样便捷
(3)HA


(4)地址
3 MQTTBOX
(1)协议支持
- TCP(tcp)
- TLS(tls)
- Web Sockets(ws)
- Secure Web Sockets(wss)
(2)特点
- 支持的协议全面,支持WebSocket
- 界面美观但是简陋
- 支持MQTT负载测试
- 自定义订阅和发送比例
- 支持10并发测试实例
- 实时查看测试进程
- 测试结果能以图表展示
- 没有日志模块,没有脚本支持,没有Broker状态查看
- payloads输出相对简陋
(3)MQTT负载测试
- 测试参数

- 测试过程

- 测试结果


结论:
- 测试时需要取消用户名密码
- 简单测试Broker的性能
- 结果展示比较直观
(4)地址
4 结论
- 每款MQTT的GUI工具都有各自的优缺点
- 根据使用习惯和使用场景自行选择
MQTT图形化客户端比较的更多相关文章
- PostgreSQL 图形化客户端工具的使用技巧你都get了吗?
PostgreSQL 数据库作为目前功能较强大的开源数据库,得到了广泛应用.其中,TSA就用到了这款数据库来存储处理后的一些业务数据.虽然PostgreSQL自身提供了命令行交互式客户端工具psql, ...
- Git 图形化客户端--Sourcetree
1.图形化客户端: sourcetre下载:https://www.sourcetreeapp.com/ 2.接着并执行SourceTreeSetup-3.1.3.exe,会进入登录或注册bitbuc ...
- linux图形化客户端
很多服务器都用linux 但这些linux都是没有图形化界面的, 一般也不建议在服务器上装图形化界面 我们都知道,维护linux,大部分都是使用命令 那么,为什么不能开发一个应用程序, 把图形化操作转 ...
- Redis图形化客户端管理软件推荐
Redis是一个超精简的基于内存的键值对NOSQL数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库.不过它公自带一个最小化的命令行式的数据库管理工具re ...
- PostgreSQL 图形化客户端工具有哪些
linux下有字符界面的:psql 图形界面的:pgaccesswindows系统可以用:phpPgAdmin或者telnet+psql 和phpmyadmin 一家的phpPgAdm ...
- Ubuntu18.04安装rabbitvcs svn图形化客户端和简单实用
1.1 自带source源里面查找rabbitvcs信息 sudo apt search rabbitvcs 1.2 安装rabbitvcs sudo apt install rabbitvcs- ...
- Git各大平台(win/Linux/Mac)图形化界面客户端大汇总
摘要: 介绍各平台下的图形化界面git客户端(本人并没有全部使用过),欢迎大家补充新的软件或者使用感受~ 一.TortoiseGit - The coolest Interface to Git V ...
- 【转】Git图形化界面客户端大汇总
原文网址:http://my.oschina.net/amstrong/blog/159114 目录[-] 一.TortoiseGit - The coolest Interface to Git V ...
- Git图形化界面客户端
Git图形化界面客户端大汇总 文,还在不断更新,网上搜到的同名文章都是未经同意就从这里复制过去的) 一.TortoiseGit - The coolest Interface to Git Versi ...
随机推荐
- 【Golang】基于录制,自动生成go test接口自动化用例
背景 之前写过一篇博客,介绍怎么用Python通过解析抓包数据,完成自动化用例的编写.最近这段时间在使用go test,所以就在想能不能也使用代码来生成自动化用例,快速提升测试用例覆盖率.说干就干. ...
- 有效管理进程的几个linux命令
一般来说,应用程序进程的生命周期有三种主要状态:启动.运行和停止.如果我们想成为称职的管理员,每个状态都可以而且应该得到认真的管理.这八个命令可用于管理进程的整个生命周期. 启动进程 启动进程的最简单 ...
- SQL中instr和like的使用区别
1.instr函数 instr函数是一个字符串处理函数,它在Oracle/PLSQL中是返回子字符串在源字符串中的位置,如果在源串中没有找到子串,则返回0. instr函数定义如下: /* * 返回子 ...
- 《你不知道的JavaScript(上)》笔记——作用域闭包
当函数可以记住并访问所在的词法作用域时, 就产生了闭包, 即使函数是在当前词法作用域之外执行. function wait(message) { setTimeout( function timer( ...
- linux下的什么工具可以用来查看PostScript文件?
答: ghostview,官网在这里
- Android:JACK编译错误汇总及解决
jack server交互命令: jack-admin start-server jack-admin kill-server jack-admin list-server jack-admin un ...
- .md 即 markdown 文件的基本常用编写语法
0. 前言 Markdown 是一种纯文本格式的标记语言.通过简单的标记语法,它可以使普通文本内容具有一定的格式.现在的项目都使用了 git 仓库,再加上远程仓库 github 托管,那就难免要写一些 ...
- Windows 7开发:UAC数据重定向 - Win32 Native
Windows 7开发:UAC数据重定向 - Win32 Native 目标 本动手实验中,您将会学习如何: • 故障排除一个文件重定向 问题 • 使用Process Monitor查找引起问题的根本 ...
- Linux 常用高效操作
空行处理 linux系统下删除空行,用vim底行模式'%s/^n$//g' 可以删除空行并真正修改文件,但文件数量太大时耗时不可预估,于是操作文件删除空行并重定向到一个新的文件是不错的选择. 常用特殊 ...
- PHP初中高级学习在线文档下载
收集了一些框架的学习文档与手册,视频教程,给大家带来了更多的方便,只要收藏与保存于百度云盘就好了,省去了网上到处寻找的时间!大家有需要就收藏保存起来吧! 如果不能下载请到群内获取新的下载地址 QQ群 ...
