JavaScript数组的简单介绍
㈠对象分类
⑴内建对象
⑵宿主对象
⑶自定义对象
㈡数组(Array)
⑴简单介绍
①数组也是一个对象
②它和我们普通对象功能类似,也是用来存储一些值的
③不同的是普通对象是使用字符串作为属性名的,
④而数组是使用数字来作为索引操作元素
⑵索引(index)
①从开始的整数就是索引
②数组的存储性能比普通对象更好,在开发中我们经常使用数组来存储一些数据
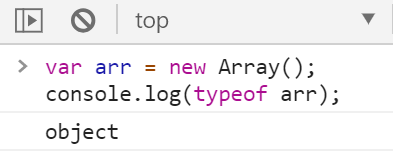
⑶创建数组对象
var arr = new Array();
//使用typeof检查一个数组时,会返回object
//console.log(typeof arr);
示例:

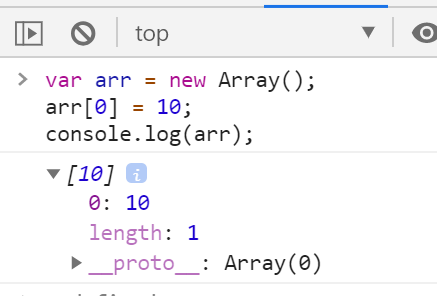
⑷添加元素
①向数组中添加元素
②语法:数组[索引] = 值
③示例:

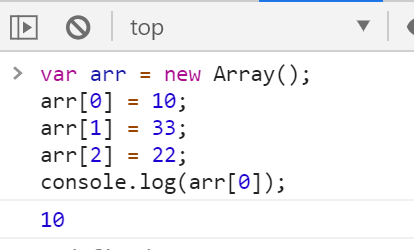
⑸读取元素
①读取数组中的元素
②语法:数组 [索引]
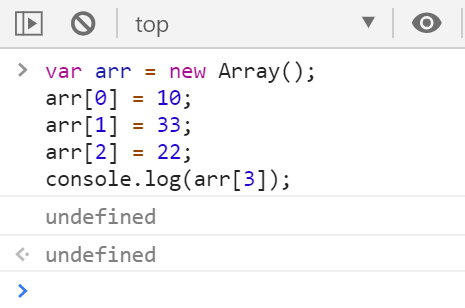
③如果读取不存在的索引,它不会报错,而是返回undefined
④示例1:

⑤示例2:

⑹获取长度
①获取数组的长度
②可以使用length属性来获取数组的长度(元素的个数)
③语法:数组.length
④对于连续的数组,使用length可以获取到数组的长度(元素的个数)
⑤对于非连续的数组,使用length会获取到数组的最大索引+1
⑥尽量不要创建非连续的数组
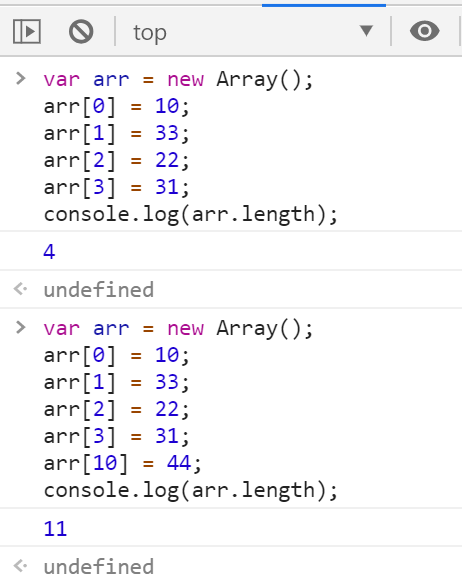
⑦示例:

⑺修改length
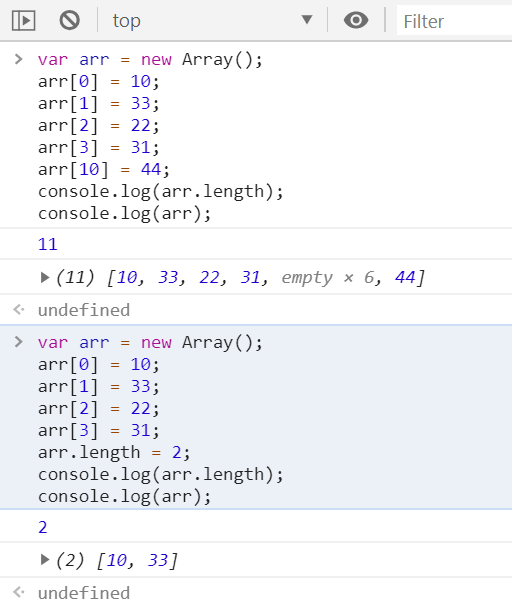
①如果修改的length大于原长度,则多出部分会空出来
②如果修改的length小于原长度,则多出的元素会被删除
③ 示例:

⑻最后位置添加元素
①向数组的最后一个位置添加元素
②语法:数组[数组.length] = 值;
③示例:

JavaScript数组的简单介绍的更多相关文章
- 前端之JavaScript:JS简单介绍
JavaScript(JS)之简单介绍 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Scr ...
- 一个新人对JavaScript的内容简单介绍
JavaScript 1.基本的数据类型:字符串 小数 整数 时间日期 布尔型等. 2.变量: JS定义变量通通都是用var开头,var里面可以放任何东西(如:小数,整数,字符串,时间日期等等 ...
- javascript 数组的简单应用
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- javascript HTML DOM 简单介绍
JavaScript HTML DOM通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素.HTML DOM (文档对象模型)当网页被加载时,浏览器会创建页面的文档对象模型( ...
- JavaScript数组api简单说明
1.一个数组加上另一个(一些)数组,不会修改原数组只会返回新数组 arrayObject.concat(arrayX,arrayX,......,arrayX) 2.把数组按照指定字符串分离,不会修改 ...
- JavaScript AMD规范简单介绍(一)
AMD是"Asynchronous Module Definition"的缩写.意思就是"异步模块定义". AMD定义了我们所用的模块都是是异步载入的,所以我们 ...
- Javascript数组方法(译)
在JavaScript中,数组可以使用Array构造函数来创建,或使用[]快速创建,这也是首选的方法.数组是继承自Object的原型,并且他对typeof没有特殊的返回值,他只返回'object'. ...
- 松软科技web课堂:JavaScript 数组
JavaScript 数组用于在单一变量中存储多个值. 实例 var cars = ["Saab", "Volvo", "BMW"]; 什么 ...
- 简单介绍Javascript匿名函数和面向对象编程
忙里偷闲,简单介绍一下Javascript中匿名函数和闭包函数以及面向对象编程.首先简单介绍一下Javascript中的密名函数. 在Javascript中函数有以下3中定义方式: 1.最常用的定义方 ...
随机推荐
- ValueError: row index was 65536, not allowed by .xls format
报错:ValueError: row index was 65536, not allowed by .xls format 读取.xls文件正常,在写.xls文件,pd.to_excel()时候会报 ...
- 后台返回数据为map集合,前端js处理方法
当后台返回的数据不是json而是map集合的时候,前端js中处理就将其看作是一个数组,例如后台返回的代码入下: Map<String, String> result = new HashM ...
- 初识php语法
初到一家php公司,由于之前做的java,现在记录一些学习php中的语法细节. =>的用法 => 是数组成员访问符号.在php中数组默认键名是整数,也可以自己定义任意字符键名(最好是有实际 ...
- 【数学】Eddy Walker
#include<bits/stdc++.h> using namespace std; typedef long long ll; ; ll qpow(ll a,ll b){ ll an ...
- request.getScheme() 使用方法(转)
今天在看代码时,发现程序使用了 request.getScheme() .不明白是什么意思,查了一下.结果整理如下: 1.request.getScheme() 返回当前链接使用的协议:一般应用返回h ...
- 异常:Invalid character found in the request target. The valid characters are defined in RFC 3986
一.背景 事情是这样的,前几天做一个基本的数据库“增删改查”的需求,前端传参的方式是“JSON字符串”,后端接收到此参数后,使用阿里巴巴fastjson进行解析,然后入库.需求很简单吧,但是偏偏遇到问 ...
- 小程序wxs是作用
wxs weixin script,小程序的脚本语言:可以结合wxml构建页面结构: 说白了 就是在小程序里面写函数表达式的地方: wxml里面直接使用wxs,有错误再次刷新就能解决 <wxs ...
- window上mongoDB的安装及常用mongodb命令
前几天在学习node操作数据库时使用的mongoDB数据库,今天来对mongodb的安装过程及配置以及后面需要使用的一些常用命令做一下总结. 安装MongoDB (可参考菜鸟教程中的安装步骤) 首先, ...
- persistence.xml模板配置
1.右键创建的persistence.xml 2.选择2.0版本的模板 3.复制右侧代码,写入xml文件中 <?xml version="1.0" encoding=&quo ...
- 【atcoder】Enclosed Points [abc136F]
题目传送门:https://atcoder.jp/contests/abc136/tasks/abc136_f 题目大意:在平面上有$n$个点我们,定义一个点集的权值为平面上包含这个点集的最小矩形所包 ...
