D3画完整柱状图(带坐标轴、标签)
昨天晚上本来打算花一点时间把之前学的柱状图改一下,用CSV文件来替换自定义数据。这一替换可不得了,一晚上就搭进去了,还好今早找到了问题的所在,原因在于我的数据引用出了问题。
现在就来讲解一下如何画一个柱状图吧:
柱状图的画法和折线图其实很类似,只要掌握了比例尺的用法和坐标轴的画法,我们只要在此基础上添加“rect”元素添加矩形就可以了,但这其中也有一些要点,我会在其中标出,希望对你有用。
对于d3不同版本带来的代码不适用的解决办法:1)、下载对应的v3或者v4版本加到代码引用里可以解决。
2)、对于我博客的代码,只要你确保网络畅通,应该不会出错
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档的标题</title>
</head>
<body>
<script src="https://cdn.bootcss.com/d3/3.5.15/d3.js"></script>//网页引用d3库 </body>
</html>
好了,接下来就是完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绘制图形</title>
</head>
<style>
/* 给body添加大小 */
body,
html {
height: 100%;
} {
padding: 0;
margin: 0;
} .axis path,
.axis line {
fill: none;
stroke: black;
shape-rendering: crispEdges;
} .axis text {
font-family: sans-serif;
font-size: 11px;
} .MyRect {
fill: palevioletred;
} .MyText {
fill: black;
text-anchor: middle;
font-size: 10px;
}
</style>
<body>
<script src="https://cdn.bootcss.com/d3/3.5.15/d3.js"></script>
<script>
var width = 500;
var height = 500;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var padding = {
left: 30,
right: 30,
top: 20,
bottom: 20
};
////http://blog.sina.com.cn/s/blog_ad72a03a0102v1nx.html 含解释 d3.csv("../bardata.csv", function(error, data, i) {
if (error) {
console.log(error);
} console.log(data); var datavalue = []
for (let i = 0; i < data.length; i++) {
datavalue.push(data[i].value)
} // var xp = d3.scale.ordinal()
// // .domain(d3.range(dataset.length))
// // 使用map来输入data数组中的字符
// .domain(data.map(function(d,i){
// // console.log(d.items)
// return d.items
// }))
// .rangeRoundBands([0,width-padding.left-padding.right]); // var xp = d3.scale.ordinal()
// .domain(data.map(function(d){ return d.items;}))
// .rangeBands([0,width-padding.left-padding.right]);
//以上定义xp(即xscale)横坐标序数比例尺的方法都可以试一下,会有不同的体验
var xp = d3.scale.ordinal()
.domain(data.map(function(d) {
return d.items;
}))
.rangeRoundBands([0, width - padding.left - padding.right], 0.1); var yp = d3.scale.linear()
.domain([0, d3.max(datavalue)])
.range([height - padding.top - padding.bottom, 0]) //反过来?为什么呢(之前似乎讲过哦0w0) var xAxis = d3.svg.axis()
.scale(xp)
.orient("bottom"); var yAxis = d3.svg.axis()
.scale(yp)
.orient("left"); var rectPadding = 4; var rects = svg.selectAll(".MyRect")
.data(data)
.enter()
.append("rect")
.attr("class", "MyRect")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function(d, i) {
return xp(d.items);
})
.attr("y", function(d) {
return yp(d.value);
})
.attr("width", xp.rangeBand() - rectPadding)
.attr("height", function(d) {
return height - padding.top - padding.bottom - yp(d.value);
})
.on("mouseover", function(d, i) {
d3.select(this)
.style("fill", "aliceblue");
})
.on("mouseout", function(d, i) {
d3.select(this)
.style("fill", "greenyellow");
// 使用style替换attr才会有交互的效果
});
var texts = svg.selectAll(".MyText")
.data(data) //害我出错的就是这儿了,我之前写的是.data(datavalue),datavalue又是哪儿来的呢?为什么引用错误,会导致tips的位置错乱呢?
.enter()
.append("text")
.attr("class", "MyText")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function(d) {
return xp(d.items);//上面问题的答案都在这儿,d=》data,数据的意思,那data是哪儿来的呢?当然是我们传进来的,那为什么data不会出错,而datavalue会错呢?
//是由于xp()是我们之前定义的序数比例尺,我们如果想要使用就必须传入适合的数据(包含x,y),如果只是传入datavalue就只有y值,而我们并没有将x传入。
})
.attr("y", function(d) {
return yp(d.value);
})
.attr("dx", function() {
return (xp.rangeBand() - rectPadding) / 2;
})
.attr("dy", function(d) {
return 15;
})
.text(function(d) {
return d.value;
}); svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + (height - padding.bottom) + ")")
.call(xAxis); svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.call(yAxis);
})
</script>
</body>
</html>
老样子,好货沉底
———————————————————————————————————————————————————————————————————
修改:由于浏览器的沙箱机制导致直接复制代码是没法直接运行的,所以贴出原码外加数据
链接:https://pan.baidu.com/s/13RhuYM9pz0WiFya0IcOrJQ
提取码:069a
一、最简单的方法是下载HbuiderX,然后导入文件,打开。(二不用看了)
二、在此如果你没有安装任何服务器,直接想用文件启动网页的化,你可以这样做:
1)、确保你的电脑上安装了Python(二或者三的版本都可以)
2)、 
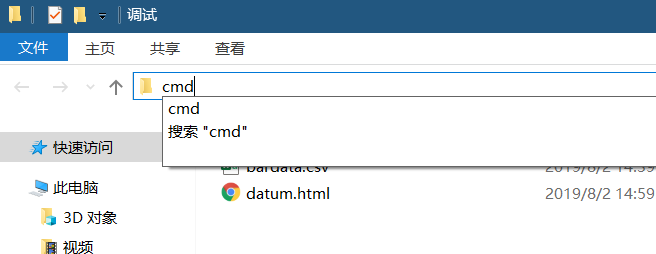
在文件路径下打开cmd(上图最简,打开文件,输入cmd,回车ok)
3)、键入命令
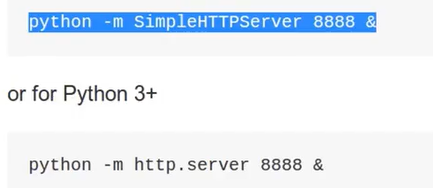
Python2用这个

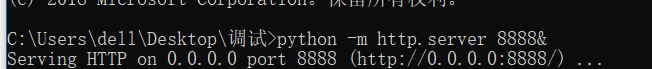
4)、启动服务器

5)、浏览器中输入:

打开文件,结束。
D3画完整柱状图(带坐标轴、标签)的更多相关文章
- 2-Highcharts 3D图之3D柱状图带可调试倾斜角度
<!DOCTYPE> <html lang='en'> <head> <title>2-Highcharts 3D图之3D柱状图带可调试倾斜角度< ...
- 昨天晚上画了个带apple的图:ide插件与php和xdebug通信原理图,周末写1个调试器。
昨天晚上画了个带apple的图:ide插件与php和xdebug通信原理图,周末写1个调试器.
- 用Ueditor存入数据库带HTML标签的文本,从数据库取出来后,anjular用ng-bind-html处理带HTML标签的文本
ng.module('index-filters', []) .filter('trustHtml', function ($sce) { return function (input) { retu ...
- WPF用SkewTransform画3D柱状图
WPF用SkewTransform画3D柱状图 SkewTransform主要是对控件实现一种2-D扭曲,具体内容可以查看以下链接: http://msdn.microsoft.com/zh-cn/l ...
- d3 画地图终极自适应大小方案
d3,v4以前用d3画地图的时候,为了让地图差不多正好画在容器的上下左右正中间,不得不慢慢的这样调: const projection = d3.geoMercator() .center([108. ...
- 3D Slicer Hide 3D Cube and Axis Labels Programmatically 使用代码隐藏三维视图中的方框和坐标轴标签
在3D Slicer中,我们如果想在自己写的插件中来修改三维视图中的默认设置的话,那么首先就需要获得三维视图的结点,其类型为vtkMRMLViewNode,获得了这个结点后,我们就可以用代码来修改一系 ...
- wordpress调用the_excerpt()不带<p>标签
我们知道wordpress调用摘要内容用<?php the_excerpt(); ?>就可以,但是它会自动添加一个p标签,例如<p>这里是description</p&g ...
- .Net Excel 导出图表Demo(柱状图,多标签页) .net工具类 分享一个简单的随机分红包的实现方式
.Net Excel 导出图表Demo(柱状图,多标签页) 1 使用插件名称Epplus,多个Sheet页数据应用,Demo为柱状图(Epplus支持多种图表) 2 Epplus 的安装和引用 新建一 ...
- SpringMVC和Freemarker整合,带自定义标签的使用方法
SpringMVC和Freemarker整合,带自定义标签的使用方法. [参考来源:http://www.360doc.com/content/14/1225/14/1007797_435663342 ...
随机推荐
- ACM-ICPC 2015 沈阳赛区现场赛 F. Frogs && HDU 5514(容斥)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5514 题意:有m个石子围成一圈, 有n只青蛙从跳石子, 都从0号石子开始, 每只能越过xi个石子.问所 ...
- C# ado.net 使用task和await(四)
class Program { private static string constr = "server=.;database=northwnd;integrated security= ...
- Qt QMutexLocker_自动解锁的机制
QMutexLocker 是一个便利类,它可以自动对QMutex加锁与解锁.因为QMutexLocker 申请的这个lock变量在这个函数退出时,自动的调用析构函数来解锁.这样可以防止在程序编写的过程 ...
- Idea使用Lombok简化实体类代码
引入相应的maven包 <dependency> <groupId>org.projectlombok</groupId> <artifactId>lo ...
- hover([over,]out)
hover([over,]out) 概述 一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法.这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态. 当鼠标移动到一个匹配 ...
- UnhandledExceptionPolicy
winform程序未捕获异常解决方法 EventType clr20r3 P1 http://blog.csdn.net/chichaodechao/article/details/8294922
- IntelliJ 如何显示代码的代码 docs
希望能够在 IntelliJ 代码上面显示方法的 docs. 如何进行显示? 你可以使用 Ctrl + Q 这个快捷键来查看方法的 Docs. https://blog.ossez.com/archi ...
- 【强化学习】1-1-2 “探索”(Exploration)还是“ 利用”(Exploitation)都要“面向目标”(Goal-Direct)
title: [强化学习]1-1-2 "探索"(Exploration)还是" 利用"(Exploitation)都要"面向目标"(Goal ...
- 数据结构实验之链表一:顺序建立链表(SDUT 2116)
Problem Description 输入N个整数,按照输入的顺序建立单链表存储,并遍历所建立的单链表,输出这些数据. Input 第一行输入整数的个数N: 第二行依次输入每个整数. Output ...
- SAE上配置Django静态文件
很简单,步骤如下: 1.修改配置文件 setting.py 中的STATIC_ROOT为 '/static/' 2. 运行 python manage.py collectstatic , 将静态文件 ...
