css and canvas实现圆形进度条



<div class="container">
<!-- 右边圆形 -->
<div class="rigth_content">
<div class="rotate_box right_rotate"></div>
</div>
</div>
<style> .container {
padding: 30px;
padding-left: 100px;
width: 400px;
height: 200px;
border: 1px solid #2c3e50; }
<!-- 旋转动画 -->
@-webkit-keyframes rotateright {
0% {
transform: rotate(0deg);
}
50%,100% {
transform: rotate(180deg);
}
} .rigth_content {
width: 150px;
height: 150px;
/* overflow: hidden; */
position: relative;
background-color: #eee;
} .rotate_box {
width: 150px;
height: 150px;
position: absolute;
<!-- 这里我用的是内阴影效果,也可以直接用border边框 -->
box-shadow: 0 0 3px 10px #00ff00 inset;
border-radius: 50%;
top: 0px;
} .right_rotate {
<!-- 定位到盒子的外部,一开始被遮挡 -->
left: -75px;
<!-- clip属性:截取指定区域的内容,顺序为上,右,下,左,这里不需要右边的阴影,第二个参数取一半 -->
clip: rect(0px, 75px, auto, 0);
animation: rotateright 8s linear normal;
animation-fill-mode: forwards;
}
</style>
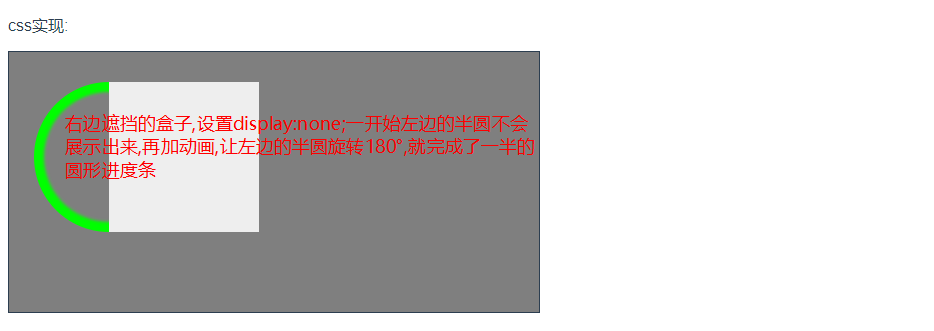
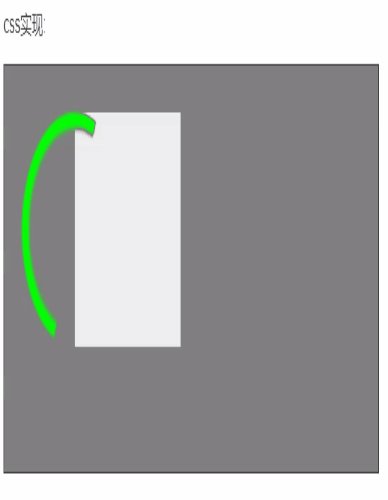
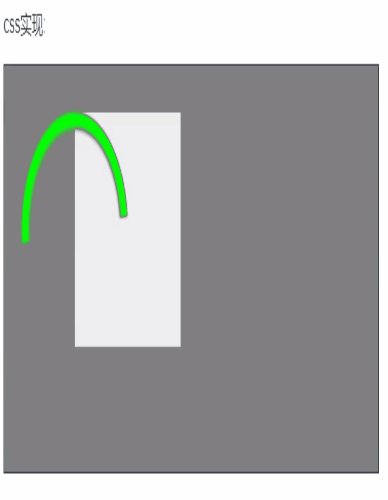
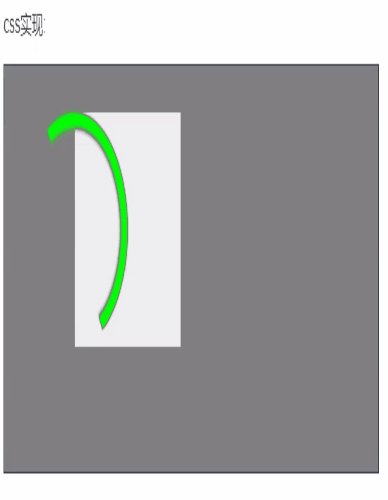
<p>css实现:</p>
<div class="container">
<!-- 左边圆形 -->
<div class="left_content">
<div class="rotate_box left_rotate"></div>
</div>
<!-- 右边圆形 -->
<div class="rigth_content">
<div class="rotate_box right_rotate"></div>
</div>
</div>
<style>
.container {
padding: 30px;
padding-left: 100px;
width: 400px;
height: 200px;
border: 1px solid #2c3e50;
background-color: rgba(0, 0, 0, .5);
}
@-webkit-keyframes rotateright {
0% {
transform: rotate(0deg);
}
50%,100% {
transform: rotate(180deg);
}
}
@-webkit-keyframes rotateleft {
0%,50% {
transform: rotate(0deg);
}
100% {
transform: rotate(180deg);
}
}
.rigth_content {
width: 150px;
height: 150px;
overflow: hidden;
position: relative;
}
.left_content {
width: 150px;
height: 150px;
overflow: hidden;
position: relative;
float: left;
}
.rotate_box {
width: 150px;
height: 150px;
position: absolute;
box-shadow: 0 0 3px 10px #00ff00 inset;
border-radius: 50%;
top: 0px;
}
.left_rotate {
left: 75px;
clip: rect(0px, auto, auto, 75px);
animation: rotateleft 8s linear normal;
animation-fill-mode: forwards;
}
.right_rotate {
left: -75px;
clip: rect(0px, 75px, auto, 0);
animation: rotateright 8s linear normal;
animation-fill-mode: forwards;
} </style>
第二种实现方法,使用canvas绘图,这种方法效果会更好一些,扩展性更好
<p>canvas实现:</p>
<canvas width="500px" height="400px" style="border: 1px solid #000;" ref="myCanvas"></canvas> mounted() {
this.$nextTick(() => {
const brush = this.$refs.myCanvas
const ctx = brush.getContext("2d")
ctx.strokeStyle = 'red'
ctx.lineCap='round'
ctx.lineWidth = 10
// 初始角度,默认是在右边3点钟方向,旋转90度到12点方位
let startangle = -90*Math.PI/180
// 初始绘制结束角度
let end = -80
let endangle = end*Math.PI/180
// 进度文字百分比
let text = 0
console.log(new Date())
// 时间需要自己换算,这里我总用时是10秒,需要算的是计时器的时间间隔,总共360°,每秒旋转36°
// 1s是1000毫秒,为了动画过渡效果顺畅,一般需要在1s内绘制几次,这里的时间拆分为36/n 1000/n.例: 若n为3次,则36/3,每次增加12°;1000/3,每333毫秒执行一次
// 圆形进度条
var timer = setInterval(() => {
// 绘制完360度就停止
if (startangle > 270*Math.PI/180) {
console.log(new Date())
clearInterval(timer)
}
ctx.beginPath()
ctx.arc(200,200,100,startangle, endangle)
ctx.stroke()
startangle = endangle
end += 12
endangle = `${end}`*Math.PI/180
}, 333) // 百分比进度
// 这里的时间计算: 百分比从0-99 执行100次,总用时10S,每秒10次,1000/10,每100毫秒执行一次
var textTimer = setInterval(() => {
// 到100%时停止
if (text > 99) {
console.log(new Date())
clearInterval(textTimer)
}
// 清除上一次绘制的百分比,这里只清除了文字区域,外围的进度条区域没有清除
// 你也可以把进度条和百分比的计时器合为一个,每次绘制全部清除,不过进度条结束角度和每次增加的角度需要改变
ctx.clearRect(150,150,100,100)
ctx.font = "40px Arial"
ctx.fillText(`${text}%`, 170, 210)
text++
}, 100)
})
}
OK~~~完成
css and canvas实现圆形进度条的更多相关文章
- canvas绘制圆形进度条(或显示当前已浏览网页百分比)
使用canvas绘制圆形进度条,或者是网页加载进度条 或者是显示你浏览了本网页多少-- 由于个浏览器的计算差异,打开浏览器时 初始值有所不同,但是当拉倒网页底部时,均显示100%. 兼容性:测试浏览器 ...
- HTML5效果:Canvas 实现圆形进度条并显示数字百分比
实现效果 1.首先创建html代码 <canvas id="canvas" width="500" height="500" styl ...
- canvas 绘制圆形进度条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 用HTML、CSS、JS制作圆形进度条(无动画效果)
逻辑 1.首先有一个圆:蓝色的纯净的圆,效果: 2.再来两个半圆,左边一个,右边一个将此蓝色的圆盖住,效果: 此时将右半圆旋转60°,就会漏出底圆,效果: 然后我们再用一个比底圆小的圆去覆盖这个大 ...
- canvas圆形进度条
通过定义一个canvas标签, new方法传进ID值,和旋转角度值,即可生成圆形进度条 <!DOCTYPE html> <html lang="en"> & ...
- 简单实用的纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件.你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条. 首先要做的就是引入 ...
- 纯CSS实现圆形进度条
CSS的优点在于的可以随意组合HTML元素来实现许多中效果,这儿我将使用CSS来实现一个运行进度条,效果如下: 思路是用两个div来作为进度条外观,表示进度的div和外面div宽度和高度保持一致,并是 ...
- jquery 圆形进度条
最近手里面的项目需要完成这个对设备性能的检测显示功能,需要使用到圆形进度条这样的效果,网上找了一圈,有很多相当的插件,找到:circliful 插件,看了他的使用说明比较的方便,于是就下载了它并将自己 ...
- Android 高手进阶之自定义View,自定义属性(带进度的圆形进度条)
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明地址:http://blog.csdn.net/xiaanming/article/detail ...
随机推荐
- .SpringIOC容器
创建对象 SpringIOC容器,是spring核心内容. 作用: 创建对象 & 处理对象的依赖关系 IOC容器创建对象: 创建对象, 有几种方式: 1) 调用无参数构造器 2) 带参数构造器 ...
- HttpURLConnection提交数据
使用GET方式向服务器端提交数据 * 原理:把要提交的数据组拼到Url后面 * http协议规定数据长度不超过4kb,IE浏览器超过1kb就会丢弃掉后面的数据 * 缺点:数据不安全 * 优点:代码书写 ...
- 15.kubernetes认证及serviceaccount
kubernetes认证及serviceaccount 认证 授权:RBAC(目前的主流授权方式) 准入控制:了解即可 --> 认证 授权 准入控制 客户端 -->api-server: ...
- springboot2.0+redis实现消息队列+redis做缓存+mysql
本博客仅供参考,本人实现没有问题. 1.环境 先安装redis.mysql 2.springboot2.0的项目搭建(请自行完成),本人是maven项目,因此只需配置,获取相应的jar包,配置贴出. ...
- python基础学习19,01
听说python入门很容易,所以想试试对我这个零基础会不会很友好呢.做随笔也顺便督促自己不要轻易放弃学习. #登录接口 print("请输入用户名密码") _username = ...
- 解决windows server 2019远程桌面许可证问题
解决远程桌面许可证问题,你的远程桌面许可证出现问题,你的会话将在60分钟后断开. 最近装了台windows server 2019服务器做远程桌面连接,也安装了远程桌面许可证,但客户端远程连接时出现你 ...
- Linux正则表达式题型
1.将下面的/etc/passwd所有行的第一列和最后一列相互调换位置. 解答: 1)使用sed的后向引用 2)awk -F ":" '{print $7":" ...
- Jenkins学习指南
jenkinshttps://www.cnblogs.com/jimmy-xuli/p/9020825.htmlhttps://www.cnblogs.com/along21/p/10172855.h ...
- Reaching Points
A move consists of taking a point (x, y) and transforming it to either (x, x+y) or (x+y, y). Given a ...
- python入门小结
以下划线开头的标识符是有特殊意义的.以单下划线开头(_foo)的代表不能直接访问的类属性,需通过类提供的接口进行访问,不能用"from xxx import *"而导入: 以双下划 ...
