IVIEW组件的render方法在Table组件中的使用
后端项目地址:https://gitee.com/wlovet/table-server
前端项目地址: https://gitee.com/wlovet/table-project
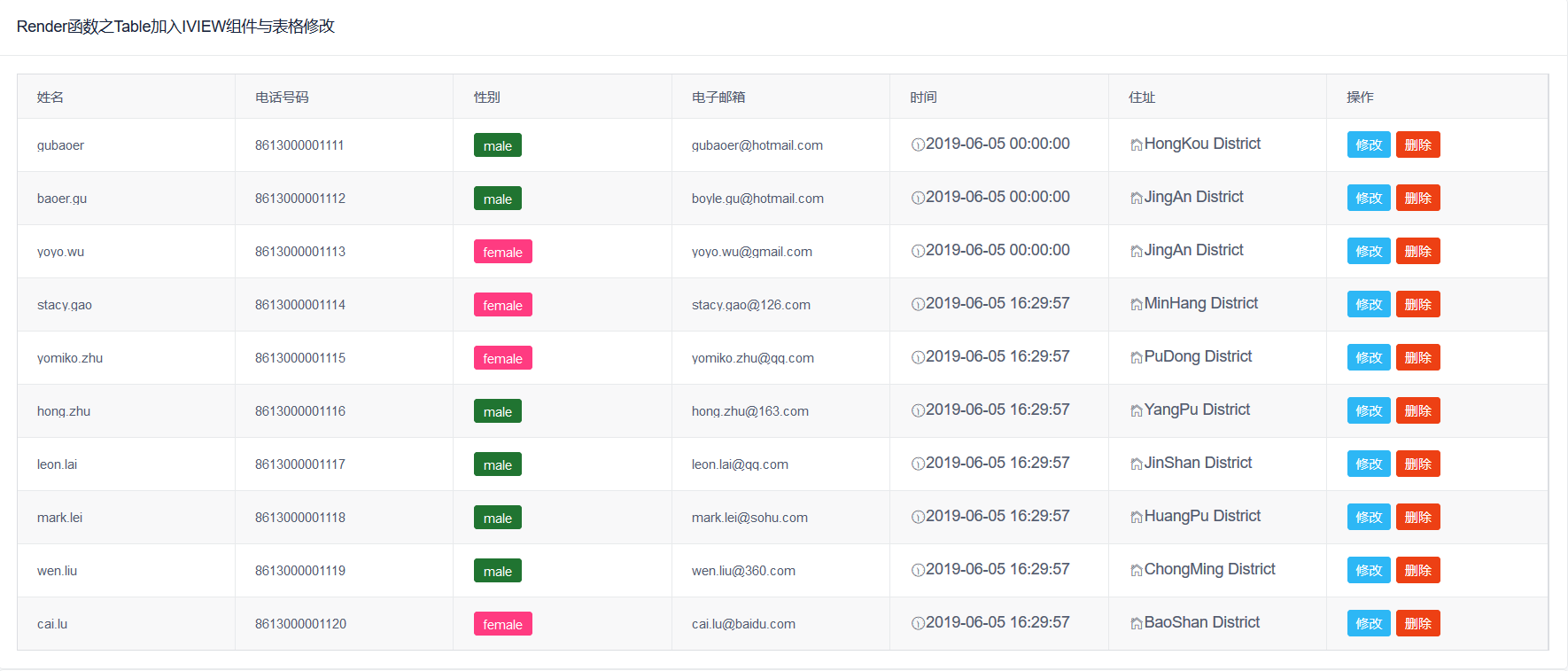
一、Render函数之Table加入IVIEW组件与表格修改


render函数可以在表格中除了可以加入html组件还有iview组件,使用方法是在定义列的时候使用元素构造对象h渲染新元素
- render:(h,params)=>{
- return h('div',{
- props:{
- },
- style:{
- }
- },params.row)
- }
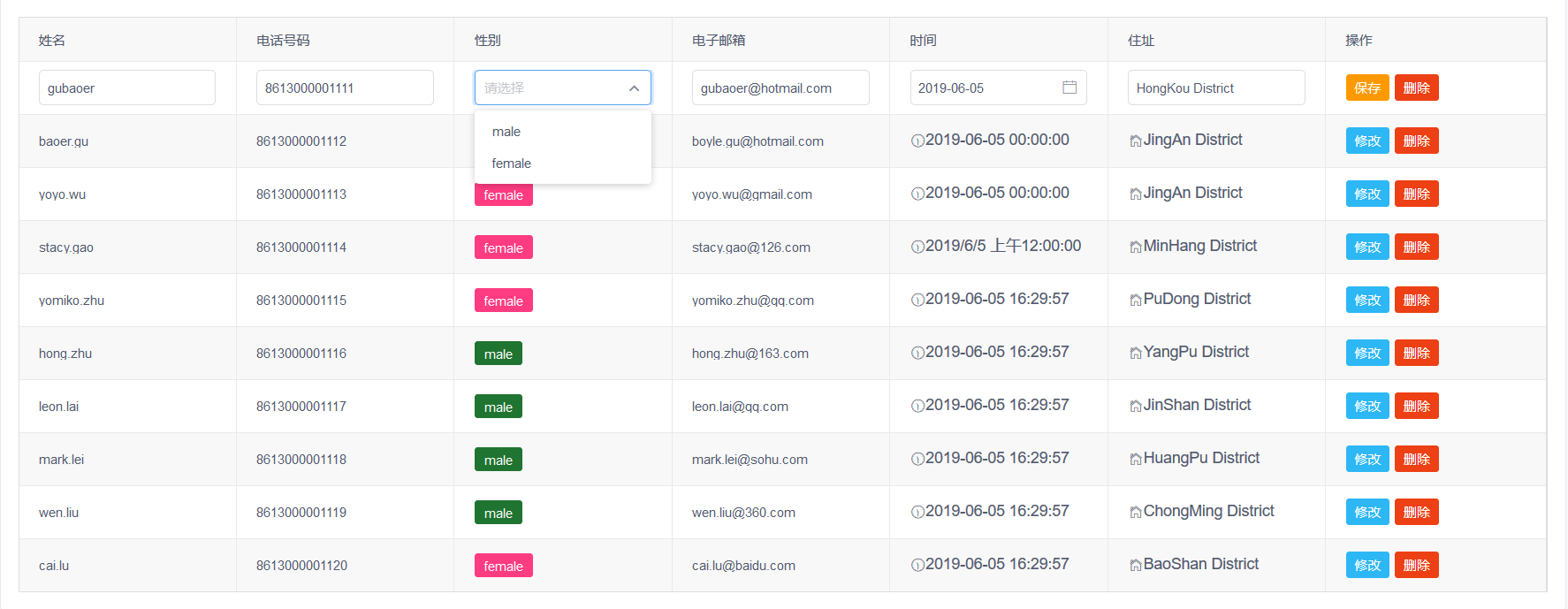
支持修改则在表格列中加入
- {
- title: '操作',
- key: 'action',
- width: 200,
- render: (h, params) => {
- return h('div', [
- h('Button', {
- props: {
- type: params.row.$isEdit ? 'warning' : 'info',
- size: 'small',
- icon: ''
- },
- style: {
- marginRight: '5px',
- },
- on: {
- click: () => {
- if (params.row.$isEdit) {
- this.handleSave(params.row);
- } else {
- this.handleEdit(params.row);
- }
- }
- }
- },params.row.$isEdit? '保存':'修改'),
- h('Poptip', {
- props: {
- confirm: true,
- title: '是否要删除此字段?',
- transfer: true
- },
- on: {
- 'on-ok': () => {
- //删除逻辑
- }
- },
- }, [
- h('Button', {
- props: {
- type: 'error',
- size: 'small'
- },
- style: {
- marginRight: '5px'
- },
- }, '删除')
- ]),
- ])
- }
- }
在methods属性中加入两个方法handleEdit、handleSave
- //点击了修改按钮
- handleEdit(row) {
- this.$set(row, "$isEdit", true);
- },
- //点击了保存按钮
- handleSave(row) {
- this.$set(row, "$isEdit", false);
- }
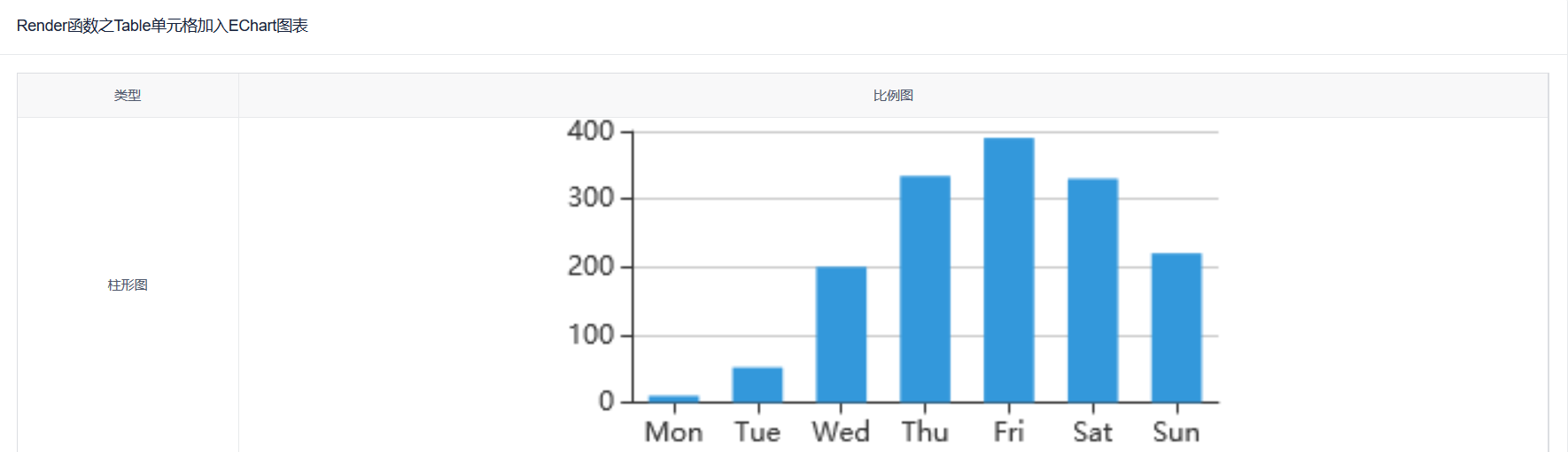
二、Render函数之Table单元格加入EChart图表

在单元格加入Echarts,首先导入加入echars包
- //使用npm或cnpm下载echarts
- cnpm install echarts -D
- //在src/main.js文件中引入
- import echarts from 'echarts'
- Vue.prototype.$echarts = echarts
其次,在定义表格的列时
- {
- title: '比例图',
- align: 'center',
- render: (h, params) => {
- return h('div', [
- h('canvas', {
- style: {
- height: '300px',
- margin: '0',
- padding: '0'
- },
- on: {},
- attrs: {
- //给单元格设置ID和类型
- id: params.row.pictureType
- }
- })
- ])
- }
- }
再次,在updated函数中使用echarts进行绘制。此处不在mounted方法里使用,因为绘制echarts表格是第二次渲染节点
- updated() {
- let self = this
- self.pictureData.forEach((value, index) => {
- self.paintChart(index, value)
- })
- }
最后在methods中加入方法paintChart
- //绘制图表
- paintChart(i, params) {
- if (params.pictureType === '柱形图') {
- let chart = this.$echarts.init(document.getElementById(params.pictureType));
- let option = {
- color: ['#3398DB'],
- tooltip: {
- trigger: 'axis',
- axisPointer: { // 坐标轴指示器,坐标轴触发有效
- type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
- }
- },
- grid: {
- top: '4%',
- left: '1%',
- right: '1%',
- bottom: '1%',
- containLabel: true
- },
- xAxis: [
- {
- type: 'category',
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
- axisTick: {
- alignWithLabel: true
- }
- }
- ],
- yAxis: [
- {
- type: 'value'
- }
- ],
- series: [
- {
- name: '直接访问',
- type: 'bar',
- barWidth: '60%',
- data: [10, 52, 200, 334, 390, 330, 220]
- }
- ]
- };
- chart.setOption(option)
- }
- }
- }
IVIEW组件的render方法在Table组件中的使用的更多相关文章
- vue.js组件之间通讯--父组件调用子组件的一些方法,子组件暴露一些方法,让父组件调用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- React.js 小书 Lesson7 - 组件的 render 方法
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson7 转载请注明出处,保留原文链接和作者信息. React.js 中一切皆组件,用 React. ...
- 组件的 render 方法
React.js 中一切皆组件,用 React.js 写的其实就是 React.js 组件.我们在编写 React.js 组件的时候,一般都需要继承 React.js 的 Component(还有别的 ...
- iview使用之怎样通过render函数在table组件表头添加图标及判断多个状态
在实际项目开发中,我们经常会用到各种各样的表格,比如在表格中填加下拉菜单,按钮,图标及可以根据状态显示对应文字等等,因为这段时间一直在做后台管理系统,所以表格用的就比较多,当然UI组件库我用的是ivi ...
- 使用js方法将table表格中指定列指定行中相同内容的单元格进行合并操作。
前言 使用js方法对html中的table表格进行单元格的行列合并操作. 网上执行此操作的实例方法有很多,但根据实际业务的区别,大多不适用. 所以在网上各位大神写的方法的基础上进行了部分修改以适合自己 ...
- react 实现在调父render时,子组件会重新更新
通过给子组件添加不同的key即可,这样在每次父组件执行render方法的时候,发现key不相同,则会重新加载子组件: class Par entend React.PureComponent{ ren ...
- React高阶组件 和 Render Props
高阶组件 本质 本质是函数,将组件作为接收参数,返回一个新的组件.HOC本身不是React API,是一种基于React组合的特而形成的设计模式. 解决的问题(作用) 一句话概括:功能的复用,减少代码 ...
- vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法
(vue.js)vue 父组件使用keep-alive和infinite-scroll导致在子组件触发父组件的infinite-scroll方法”问题疑问,本网通过在网上对“ (vue.js)vue ...
- wepy中组件之间通信方法
events events是WePY组件事件处理函数对象,存放响应组件之间通过broadcast.emit.$invoke所传递的事件的函数. $broadcast —— 父往子传 $broadcas ...
随机推荐
- python学习-3 python基础-1基础知识和解释器
1.基础知识 ~后缀名是可以是任意的 ~导入模块时,如果不是.py就会报错 =>>所以尽量后缀名携程.py 2.执行方式 -python解释器 3. #!/usr/bin/env py ...
- 内存溢出,内存泄漏,CPU溢出区别
内存溢出 out of memory,就是你要的内存空间超过了系统实际分配给你的空间,此时系统相当于没法满足你的需求,就会报内存溢出的错误 内存泄漏是指你向系统申请分配内存进行使用(new),可是使用 ...
- 牛客 26E 珂学送分2 (状压dp)
珂...珂...珂朵莉给你出了一道送分题: 给你一个长为n的序列{vi},和一个数a,你可以从里面选出最多m个数 一个合法的选择的分数定义为选中的这些数的和加上额外规则的加分: 有b个额外的规则,第i ...
- .Net C# Dictionary 和参数字符串互转
#region Parse #region Dictionary Parse To String /// <summary> /// Dictionary Parse To String ...
- C# 批量设置窗体中控件状态的方法
在开发中常遇到当点击某个按钮的时候,禁用文本框或按钮的的状态,以防止误操作,下面的代码是我已批量设置指定控件中的按钮状态的代码,同理可以延伸出很多操作. /// <summary> /// ...
- SvcUtil.exe工具生成客户端代理类
1.以管理员身份运行vs下命令工具: 2.运行代码示例:C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Bin>svcutil http: ...
- queryURLParams
let url = 'http://www.douqu.com/index.html?name1=val1&name2=val2'; //1.提取问号后的字符 let asktext = ur ...
- sql简易教程
讲干货,不啰嗦,本教程主要基于Mysql数据库,讲解sql的基本使用. 数据库主要包括增.删.改.查等基本操作,以下为设计到的常用的sql语句: 一.查 1.select 语法查询 SELECT co ...
- echarts和v-chart使用心得
echarts的响应式 每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况window.on ...
- Yii 2.0 GII 访问404错误
网上大部分都是普通的开启和配置资料 按照网上资料配置 访问localhost/index/php?r=gii 总是提示404错误 解决方法如下: Yii基础版中的 web.php 代码如下 if (Y ...
