flex布局详解
1.背景介绍
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。(display: flex)
目前flex布局的兼容性如下:

2.flex的六属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.详解flex的六大属性
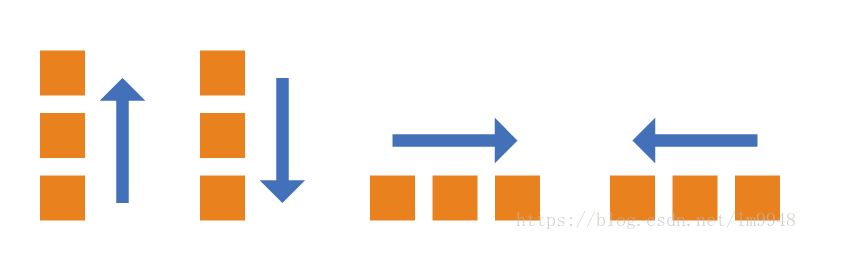
3.1flex-direction属性(flex-direction属性决定主轴的方向(即项目的排列方向))
它可能有四个值: row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

3.2 flex-wrap属性(默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。)
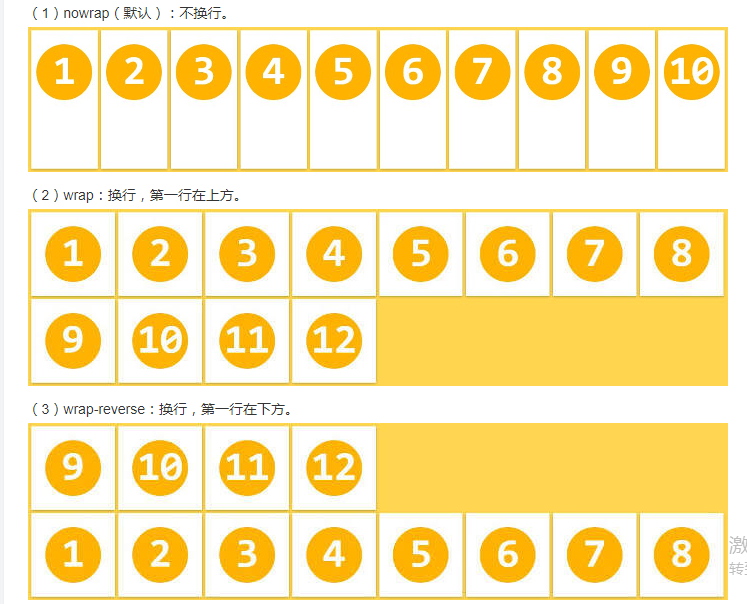
它可能取三个值。 (1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方
(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow(flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap)
flex-flow: <flex-direction> || <flex-wrap>;
例如:
flex-flow:row-reverse wrap;表示布局方向为水平右端,布局换行为换行。
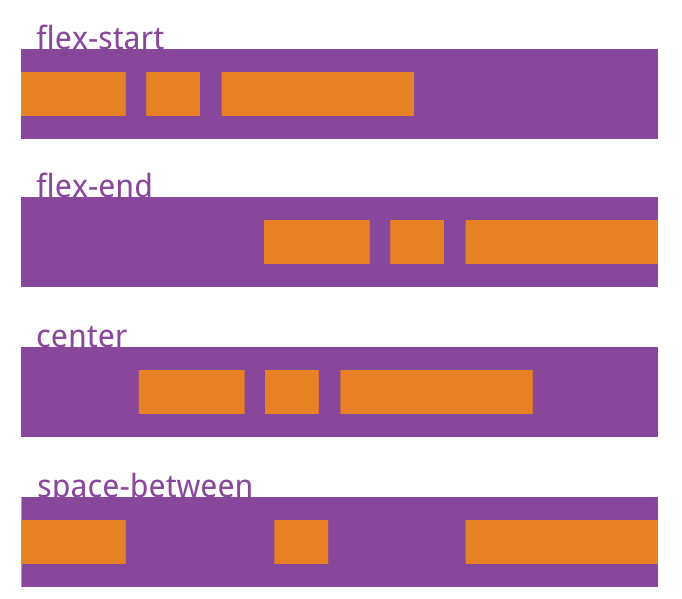
3.4 justify-content属性(justify-content属性定义了项目在主轴上的对齐方式)
它的取值为: flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,组件之间的间隔都相等。
space-around:距边界两侧的间隔相等,元素之间的间隔比项目与边框的间隔大一倍。

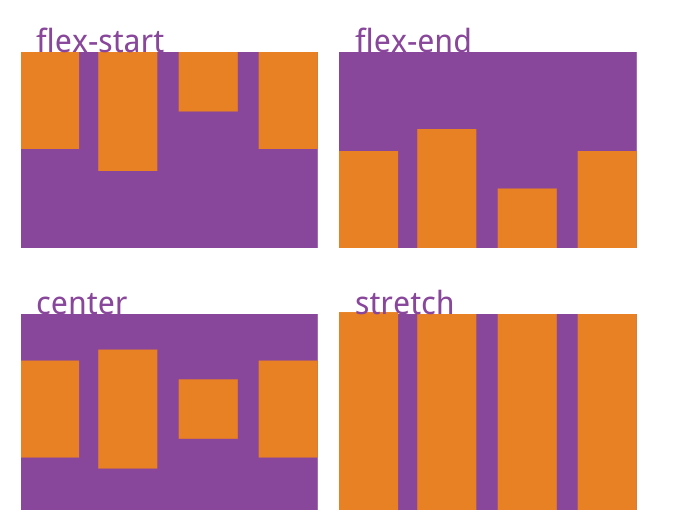
3.5 align-items属性(align-items属性定义项目在交叉轴上如何对齐)
它可能的取值为: flex-start:交叉轴的起点(顶部)对齐。
flex-end:交叉轴的终点(底部)对齐。
center:交叉轴的中点(中间)对齐。
baseline: 项目的第一行文字的基线(即根据内容对齐,不再根据容器)对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。 备注:align-item主要用于垂直方向的项目的对齐方式,如果设置为center则,项目内容在垂直方向的中间部分。

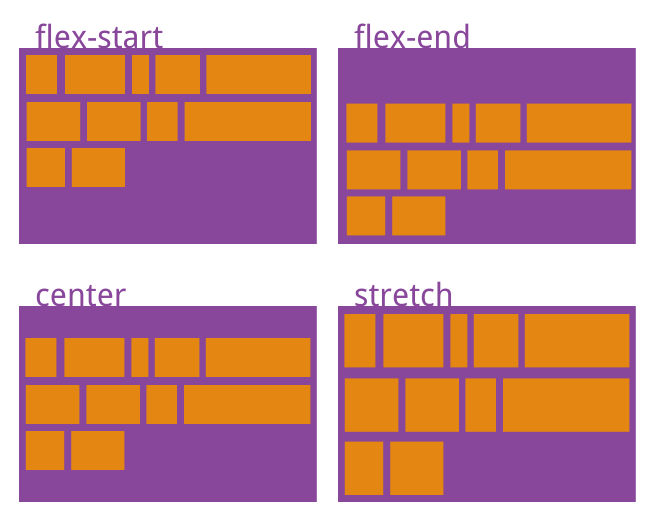
3.6 align-content属性(align-content属性定义了多根轴线的对齐方式(多行多列形式)。如果项目只有一根轴线,该属性不起作用。)
它可能的取值: flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴 备注:align-content主要用于多跟轴线的对齐方式,它跟allign-item的区别在于它试用于多跟对称轴,例如下图中的项目内容都是三行,三根对称轴,他们全部的对称方式跟allign-item一样,

4.flex布局 项目中的一些常用属性
1. flex-grow 属性
该属性来设置,当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。
flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为100px,B宽为200px。 则空余空间为 400-(100+200)= 100px。
如果A,B都不索取剩余空间,则有100px的空余空间。 如果A索取剩余空间:设置flex-grow为1,B不索取。
则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px 如果A,B都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2.
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2))),最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(100px (2/(1+2)))
2.flex-shrink属性
该属性来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。
flex-shrink的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为200px,B宽为300px。 则A,B总共超出父元素的宽度为(200+300)- 400 = 100px。
如果A,B都不减小宽度,即都设置flex-shrink为0,则会有100px的宽度超出父元素。
如果A不减小宽度:设置flex-shrink为0,B减小,设置flex-sharnk:1。则最终B的大小为 自身宽度(300px)- 总共超出父元素的宽度(100px)= 200px,而A的宽度则仍然为200px不变
注意:
flex-grow的默认值为0,是不索取父元素的剩余宽度,
flex-sharink的默认值为1,子元素会均摊超出父元素的宽度,(等比例均分)
flex-basis的默认值是auto,会使用该元素上的width值 3.flex-basis属性
该属性来设置该元素的宽度。当然,width也可以用来设置元素宽度。如果元素上同时设置了width和flex-basis,那么flex-basis会覆盖width的值。width的值会无效
如果flex-basis设置的值为auto,则会使用该元素上的width的值,如果该元素上的width也为auto,则使用值为content
4.flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
flex属性常用的三种简写方式:
1.flex:0 1 auto //默认值 跟我们平常不设置flex时浏览器会自动按这种方式排列样式 即:子元素不会索取父元素的剩余宽度,子元素会均摊超出父元素的宽度,宽度取width值
2.flex: atuo (1 1 auto) //即子元素会索取父元素的剩余宽度,子元素会均摊超出父元素的宽度,宽度取width值
3.flex: none (0 0 auto) //即子元素不会索取父元素的剩余宽度,子元素不会均摊超出父元素的宽度,宽度取width值
注意:
子元素会根据flex-grow 和flex-shrink的值,按比例分摊父元素的宽度,不管是超出还是剩余。
flex-basis的值会替换子元素的width的值,使其无效
1.当flex取值为一个非负数字,则该数字为flex-grow值,flex-shrink取 1,flex-basis:0% ,例如:flex:1(常用)
2.当flex取值为一个长度或百分比,则视为flex-basis值,flex-grow取 1,flex-shrink取 1,例如:flex:5%或flex:50px
3.当flex取值为两个非负数字,则分别视为flex-grow和flex-shrink的值,flex-basis取 0%,例如:flex:(2 3)
4.当flex取值为一个非负数字和一个长度或百分比,则分别视为flex-grow和flex-basis的值,flex-shrink取 1,例如:flex:(2 50%) 总结:flex-shrink的值默认都是1,如果传入的值是非负数字,则优先赋予flex-grow,如果传入的值是长度或百分比,则优先赋予flex-basis
flex-grow的默认值也是1,如果不传入数字,则默认为1----这与不设置flex值的默认值不同,不设置flex值时,默认为0 5.order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前
flex布局详解的更多相关文章
- css flex布局详解
来源:https://blog.csdn.net/liveinmylife/article/details/51838939 1,flex布局是个什么东西? 官方说法:Flex是Flexible Bo ...
- display:flex 布局详解(2)
1. flex设置元素垂直居中对齐 在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现 HTML代码: <div class=" ...
- react-native flex 布局 详解
而在React Native中,有4个容器属性,2个项目属性,分别是: 容器属性:flexDirection flexWrap justifyContent alignItems 项目属性( ...
- css3 flex布局详解
原文链接: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool https://www.cnblog ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- 【翻译】Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解)
[翻译]Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解) . . .
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
随机推荐
- BootStrap Table方法使用小结
参考链接:https://www.cnblogs.com/Amaris-Lin/p/7797920.html
- 解决element-ui按需引入不了Scrollbar的问题
一.报错原因 在我想按需引入element-ui时,突然报错: 这个报错来的有点措不及防.明明在页面当中能够使用,为仕么在单独引入时却不能引用了,真是百思不得其解. 经过在百度上的查找才知道,原来Sc ...
- Redis提供的持久化机制
Redis是一种面向“key-value”类型数据的分布式NoSQL数据库系统,具有高性能.持久存储.适应高并发应用场景等优势.它虽然起步较晚,但发展却十分迅速. 近日,Redis的作者在博客中写到, ...
- mac更新后,xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
解决方案: xcode-select --install
- 第一次安装Dev-c++编译器如何设置?Dev-c++神奇功能
安装完Dev-c++后,我们通常会根据自己的喜好调整设置,以下是个人的做法,欢迎参考. 1.字体 字体在安装界面就可以更改.默认字体是consolas,个人喜欢下面的courier new 有些字体很 ...
- 关于Linux fontconfig 字体库的坑
01.安装字体软件 yum -y install fontconfig 然后把字体拷过去就行了 cd /usr/share/fonts fc-list 这是查看 02.拷贝字体到指定目录 cp sim ...
- __formart__
__format__ 一.__format__ 自定制格式化字符串 date_dic = { 'ymd': '{0.year}:{0.month}:{0.day}', 'dmy': '{0.day}/ ...
- 【AC自动机】玄武密码
[题目链接] https://loj.ac/problem/10058 [题意] 对于每一段文字,其前缀在母串上的最大匹配长度是多少呢 [参考别人的题解] https://www.luogu.org/ ...
- 使用jenkins 构建时,字体图标报错的问题。
最近一个项目开发中,我们在本地进行项目打包时,可以正常打包. 但是在使用jenkins构建时,一直报错,提示无法加载字体文件.can't resolve module '....xxxx.TTF ' ...
- idea插件,配置
1.插件 2.配置 1.去除double shift 全局搜索的功能,反正不符合我的习惯 Help -> Find Action 搜索 registry ,勾选 double.click.ha ...
