html预加载之link标签
我们之前提及过link rel 里面有preload和prefetch、modulepreload,都是用于预加载资源
<link rel="preload" href="..." as="...">
<link rel="modulepreload" href="...">
<link rel="prefetch" href="...">
注意preload需要写上正确的as属性,才能正常工作喔(prefetch不需要)。
1. 但是preload和prefetch有什么区别呢?
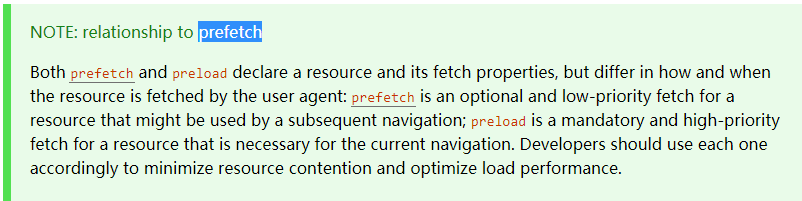
我们翻看w3c的preload规范,里面有提及:

大致意思就是:
preload是用于预加载当前页的资源,浏览器会优先加载它们
prefetch是用于预加载后续导航使用的资源,浏览器也会加载它们,但优先级不高
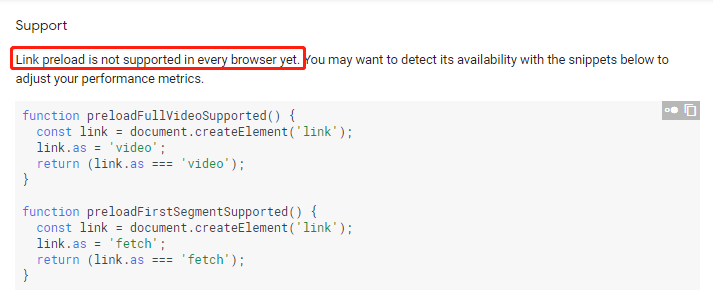
补充:
值得注意的是preload的as如果是video,现在浏览器还是没有支持,可以改用as=“fetch”替代 或者 video本身的preload="auto"属性代替
<!-- video的preload -->
<video src="..." controls="controls" preload="auto"></video> <!-- link的preload,as不要写video,因为浏览器还没有支持 -->
<link rel="preload" as="fetch" href="...">
<video src="..." controls="controls"></video>

2. modulepreload和preload
既然有了preload,为什么还有新增一个modulepreload呢?
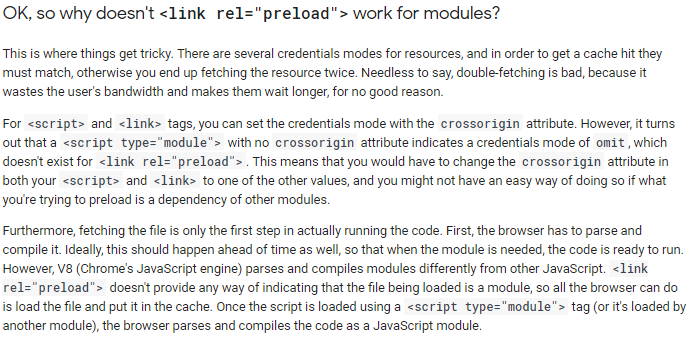
我们看到developers.google.com有一篇文章专门介绍modulepreload,里面有一段专门的解释:

大概意思是说,使用link preload来预加载JavaScript Module会有2个问题:
1. 预加载如果是跨域并需要开启credentials模式(跨域带cookies),会遇到一些麻烦(具体什么麻烦,没太看懂
html预加载之link标签的更多相关文章
- HTML5的页面资源预加载技术(Link prefetch)加速页面加载
不管是浏览器的开发者还是普通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉.有很多已知的技术都可以让你的网站速度变得更快:使用CSS sprites,使用图片优化工具,使用 ...
- js原生图片懒加载 或 js原生图片预加载,html标签自定义属性
使用原声js来实现图片预加载,或图片懒加载,小伙伴们可以根据项目需要来结合vue或者是react来进行修改. 一.什么是图片懒加载或什么是图片预加载 当访问一个页面的时候,先把img元素或是其他元素的 ...
- HTML5 预加载
原文地址: HTML5 Link Prefetching 原文日期: 2010年07月07日 翻译日期: 2013年08月13日 浏览器厂商和开发者之间共同努力的一个方向就是让网站更快.现在已有很多广 ...
- 页面资源预加载(Link prefetch)功能加速你的页面加载速度
有了浏览器缓存,为何还需要预加载? 用户可能是第一次访问网站,此时还无缓存 用户可能清空了缓存 缓存可能已经过期,资源将重新加载 用户访问的缓存文件可能不是最新的,需要重新加载 页面资源预加载/预读取 ...
- HTML5 prefetch即预加载
原文地址 声明:此文带着自己的理解,不完全按原文翻译 prefetch 即预加载,在用户需要前我们就将所需的资源加载完毕. 有了浏览器缓存,为何还需要预加载? 用户可能是第一次访问网站,此时还无缓存 ...
- 发光加载环动画-纯CSS动画效果-如何创建CSS3旋转预加载器(参照https://www.bilibili.com/video/BV1V4411C7z5?from=search&seid=9741275927942612817)
//css部分 body{ margin:; padding:; background: #262626; } .ring{ position: absolute; top:50%; left: 50 ...
- 使用link标签进行预加载
概述 html中的link标签一般用来引入css文件.但是也可以通过rel属性来进行预加载.本文记录下相关方法,供以后开发时参考,相信对其他人也有用. 参考资料: mdn 通过rel="pr ...
- 通过link的preload进行内容预加载
Preload 作为一个新的web标准,旨在提高性能和为web开发人员提供更细粒度的加载控制.Preload使开发者能够自定义资源的加载逻辑,且无需忍受基于脚本的资源加载器带来的性能损失. <l ...
- 使用HTML5的页面资源预加载(Link prefetch)功能加速你的页面加载速度
不管是浏览器的开发者还是普通web应用的开发者,他们都在做一个共同的努力:让Web浏览有更快的速度感觉.有很多已知的技术都可以让你的网站速度变得更快:使用CSS sprites,使用图片优化工具,使用 ...
随机推荐
- 时间格式_java
@Test public void testDate(){ Date date=new Date(); System.out.println(date); /*日期格式*/ DateFormat df ...
- JAVA的转义字符
一.常见的转义字符 转移字符对应的英文是escape character , 转义字符串(Escape Sequence) 字母前面加上捺斜线"\"来表示常见的那些不能显示的AS ...
- Html5+Mui前端框架,开发记录(三):七牛云 上传图片
1.Html界面: <div id="container"> <label>凭证:</label> <div id="uploa ...
- Linux 数据库MySql 安装配置教程!
本文价绍Linux 相关mysql 安装和配置以及基本连接测试 1官网下载安装mysql-server # wget http://dev.mysql.com/get/mysql-community- ...
- Linux学习笔记:split切分文件并按规律命名及添加拓展名
基础知识 功能:使用 shell 的 split 可以将一个大文件分割成很多个小文件,有时文件太大处理起来不方便就需要使用到了. 在默认情况下将按照每1000行切割成一个小文件. 语法: split ...
- friend
#include <iostream> using namespace std; //friend 友元,效率的问题 //get 方法和set方法,是标准封装的结果,friend破坏了这种 ...
- linux命令启动关闭firewalld防火墙,添加端口
firewalld管理防火墙常用命令 1.查看防火墙的状态 [root@localhost HMK]# firewall-cmd --state 查看防火墙的运行状态 not running [r ...
- yml格式的在线转换工具
工具1: https://www.toolfk.com/tool-format-yaml 工具2: https://www.toyaml.com/index.html https://www.cnbl ...
- Computer Vision_33_SIFT:Evaluation of Interest Point Detectors——2000
此部分是计算机视觉部分,主要侧重在底层特征提取,视频分析,跟踪,目标检测和识别方面等方面.对于自己不太熟悉的领域比如摄像机标定和立体视觉,仅仅列出上google上引用次数比较多的文献.有一些刚刚出版的 ...
- centos下关闭自动锁屏
自己这段时间在学习Linux,选用的系统的为CentOS,在实际操作过程中遇到问题,在无任何操作情况下,系统过一段时间自动锁屏需要重新输入密码.经过多次尝试以后终于成功!解决方法如下: Setting ...
