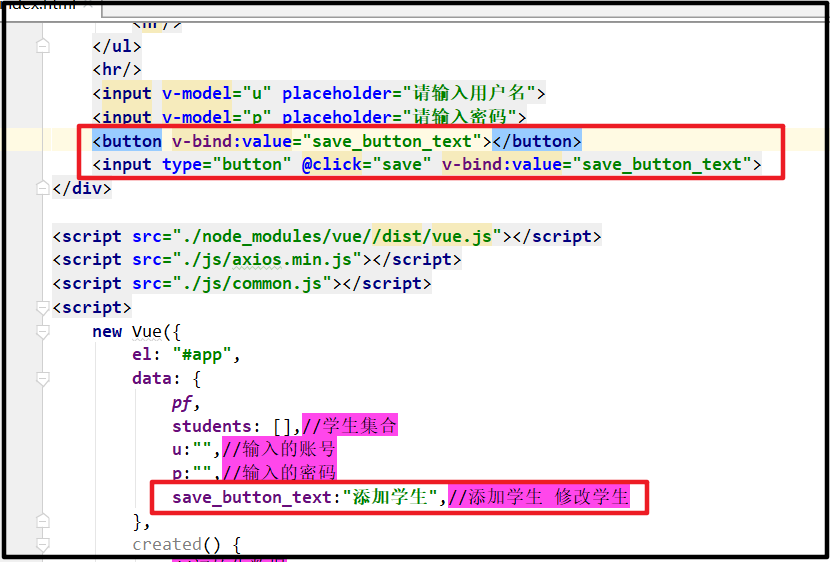
v-bind:value="diy" 添加到 <input type="button" /> 中可以,添加到<button />中不可以,diy是data中的数据
v-bind:value="diy"
添加到 <input type="button" /> 中可以,
添加到<button />中不可以, diy是vue实例选项data中的数据


v-bind:value="diy" 添加到 <input type="button" /> 中可以,添加到<button />中不可以,diy是data中的数据的更多相关文章
- 自定义input[type="radio"]的样式
对于表单,input[type="radio"] 的样式总是不那么友好,在不同的浏览器中表现不一. 为了最大程度的显示出它们的差别,并且为了好看,首先定义了一些样式: <fo ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- CSS input type="number"出现上下箭头时解决方案
input type="number"时录入内容不可控制,解决方案是在css中添加//火狐input[type=number] { -moz-appearance:tex ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- 自定义input[type="radio"]的样式(支持普通浏览器,IE8以上)
对于表单,input[type="radio"] 的样式总是不那么友好,在不同的浏览器中表现不一. 对单选按钮自定义样式,我们以前一直用的脚本来实现,不过现在可以使用新的伪类 :c ...
- input type =text,按回车键自动提交
1.当form表单中只有一个<input type="text" name='name' />时按回车键将会自动将表单提交 <form id='form1' ac ...
- 自定义input[type="radio"]
对于表单,input[type="radio"] 的样式总是不那么友好,在不同的浏览器中表现不一. 对单选按钮自定义样式,我们以前一直用的脚本来实现,不过现在可以使用新的伪类 :c ...
- 【转】html5中如何去掉input type date默认样式
html5中如何去掉input type date默认样式1.时间选择的种类:HTML代码: 选择日期:<input type="date" value="2017 ...
- 对input type=file 修改样式
效果图先给: 在html中涉及到文件选择的问题,文件选择使用 input(class="filter_input form-control" type="file) 但是 ...
随机推荐
- StackTraceElement 源码阅读
StackTraceElement 属性说明 /** * 每个 StackTraceElement 对象代表一个独立的栈帧,所有栈帧的顶部是一个方法调用 * @since 1.4 * @author ...
- SQLServer-设置-Table:阻止保存要求重新创建表的更改
ylbtech-SQLServer-设置-Table:阻止保存要求重新创建表的更改 1.返回顶部 ·不允许保存更改,阻止保存要求重新创建表的更改 · 2.返回顶部 · https://jingyan. ...
- mongdb mapReduce聚合操作
1.数据准备 请看group操作 2.mapReduce名词解释 mapReduce 随着"大数据"概念而流行.其实mapReduce的概念非常简单,从功能上说,相当于RDBMS的 ...
- Tomcat 8.5 配置自动从http跳转https
1.需要修改Tomcat目录下的conf/server.xml文件两处地方,Http端口,从默认的8080改为80:Https端口从8443改为443:(80\443分别都是http/https默认端 ...
- Python标准组件ConfigParser配置文件解析器,保存配置时支持大写字母的方法
虽然自己已经改用xml作为配置文件首选格式了,但是有时候还是需要解析ini.cfg文件(为了兼容早期版本或者其他作者的软件). 基本上Python自带的ConfigParser足够应对了,但是美中不足 ...
- LoadRunner脚本编写之二
LoadRunner脚本编写之二 编程基本语法必须要记牢.程序的思想也很重要. 下面来回顾一下嵌套循环例子. Action() { int i,j; //生命两个变量 for ( ...
- java源码-HashMap类设计
map(内部interface Entry<K,V>)->abstractMap(定义视图 entrySet抽象方法)->hashMap(静态内部类Node(继承Entry&l ...
- python-Web-项目-svn和git
SVN概念: >>>本地服务端 >>>服务端: 安装:windows傻瓜式安装 使用: 1 在弹出的右键菜单中选择Create New Repository或者新建 ...
- 【MapReduce】一、MapReduce简介与实例
(一)MapReduce介绍 1.MapReduce简介 MapReduce是Hadoop生态系统的一个重要组成部分,与分布式文件系统HDFS.分布式数据库HBase一起合称为传统Hadoop的三 ...
- 【CUDA开发】 CUDA Thrust 规约求和
1. 使用 Thrust Thrust 是一个开源的 C++ 库,用于开发高性能并行应用程序,以 C++ 标准模板库为蓝本实现. 官方文档见这里:CUDA Thrust /* ... */ float ...
