.NET(c#) 移动APP开发平台 - Smobiler(1)
转载地址:https://www.cnblogs.com/oudi/p/8288617.html
如果说基于.net的移动开发平台,目前比较流行的可能是xamarin了,不过除了这个,还有一个比xamarin更好用的国内的.net移动开发平台,smobiler,不用学习另外一套开发模式或者搭建复杂的开发环境,smobiler能够让大家像开发传统windows一样去开发移动应用,那么列举一下这个平台的特点。
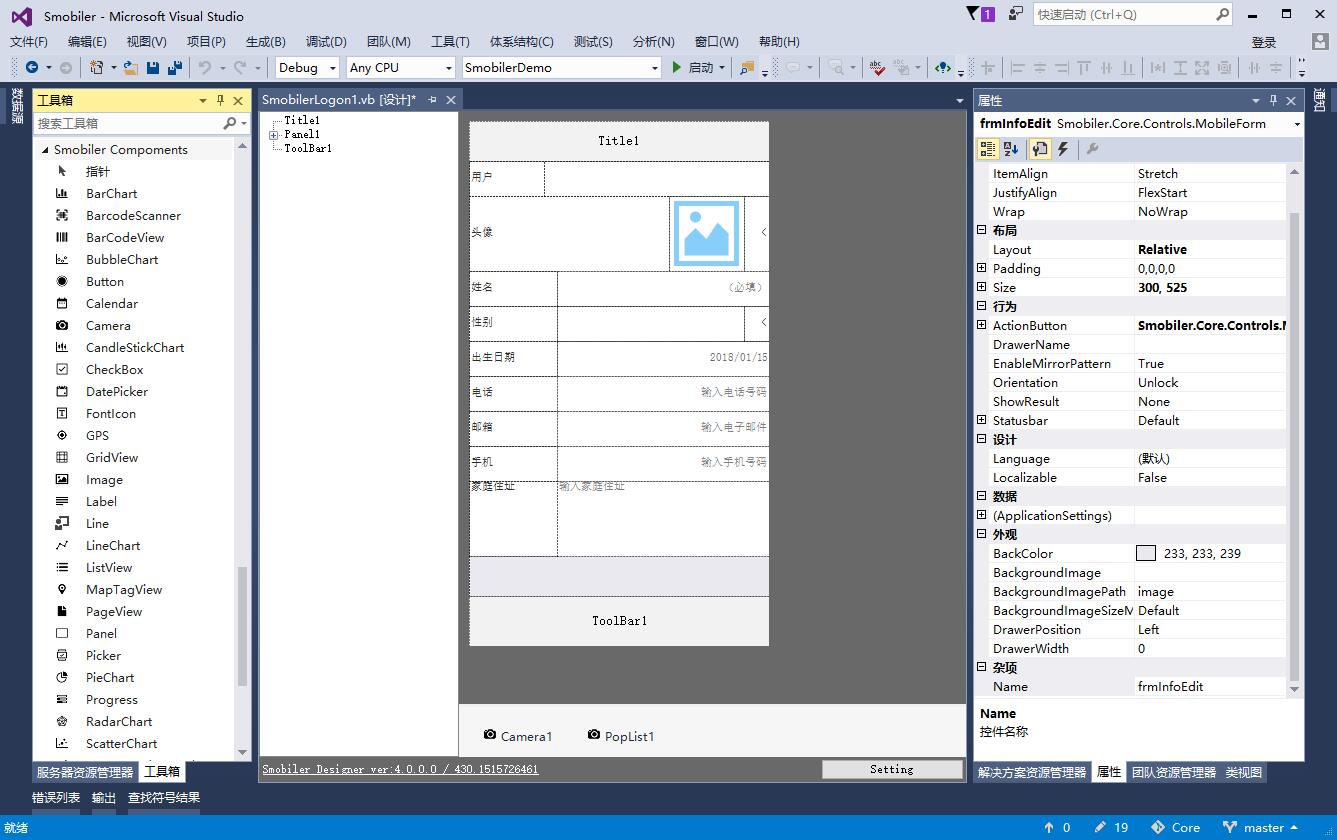
1. 基于 Visual Studio 的可视化开发。如同开发传统Windows平台一样的开发方式,从工具栏拖动控件到窗体中,通过属性设计器设置属性,双击生成事件。

2. 一次开发,同时运行于Android和IOS两个平台。(跨平台解决方案)
3. 热更新。修改界面和业务逻辑,只需要修改服务端即可,不需要更新客户端。
4. 丰富的控件和插件体系。基于上覆盖了移动开发中需要的所有控件,另外可以自定义开发插件,例如指纹、RFID、条码扫描等。
5. 支持绝对和流式布局。可以满足各种界面样式要求。
我们从 Hello World 开始
1. 访问 https://www.smobiler.com 在下载界面下载Smobiler Designer安装包(支持VS2010到VS2017),下载后双击安装。
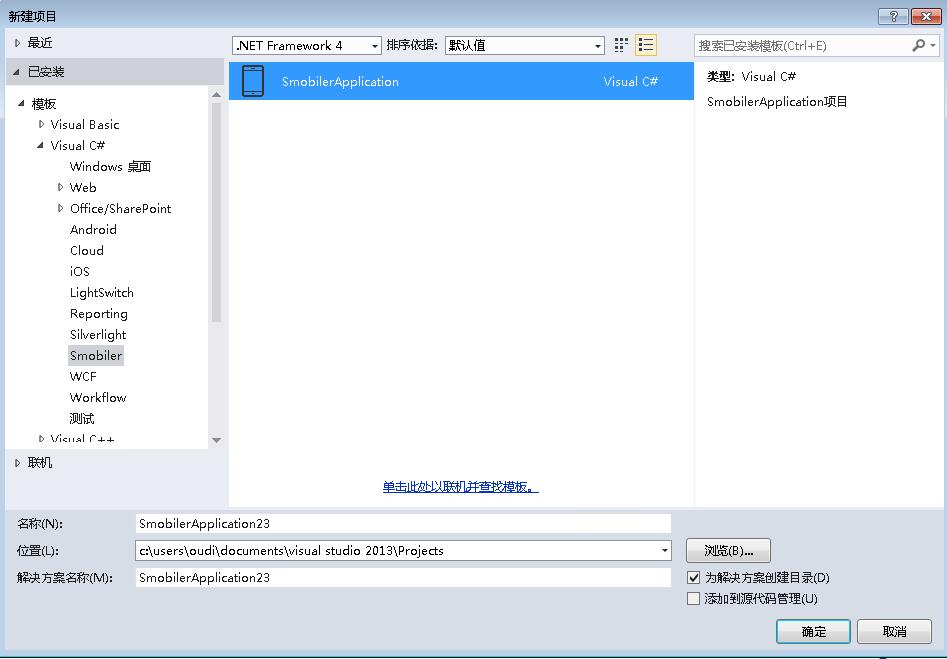
2. 新创建项目选择 Smobiler Application(会弹出是否信任模板,选择信任)

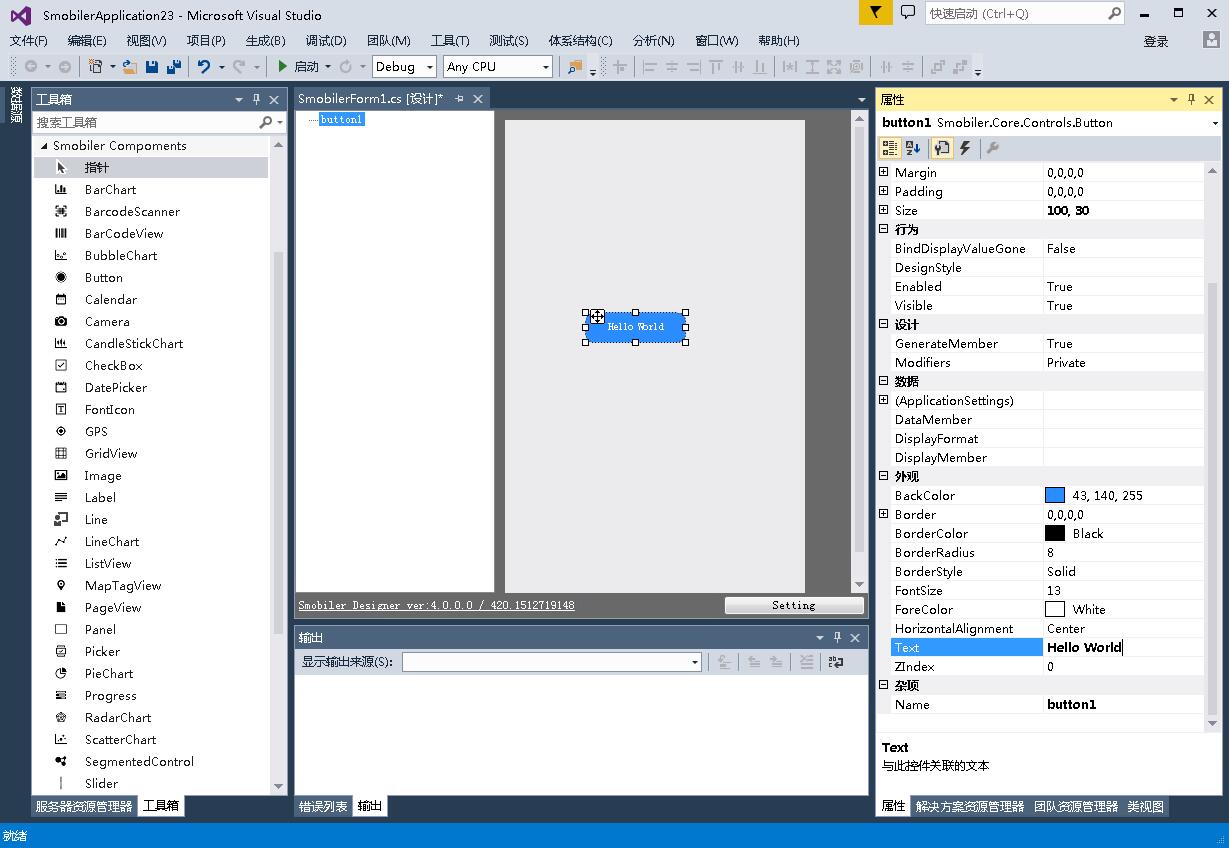
3. 从工具栏的 Smobiler Components 里拖动 Button 控件到窗体中,在右边的属性栏上修改 Text 属性为 Hello World。

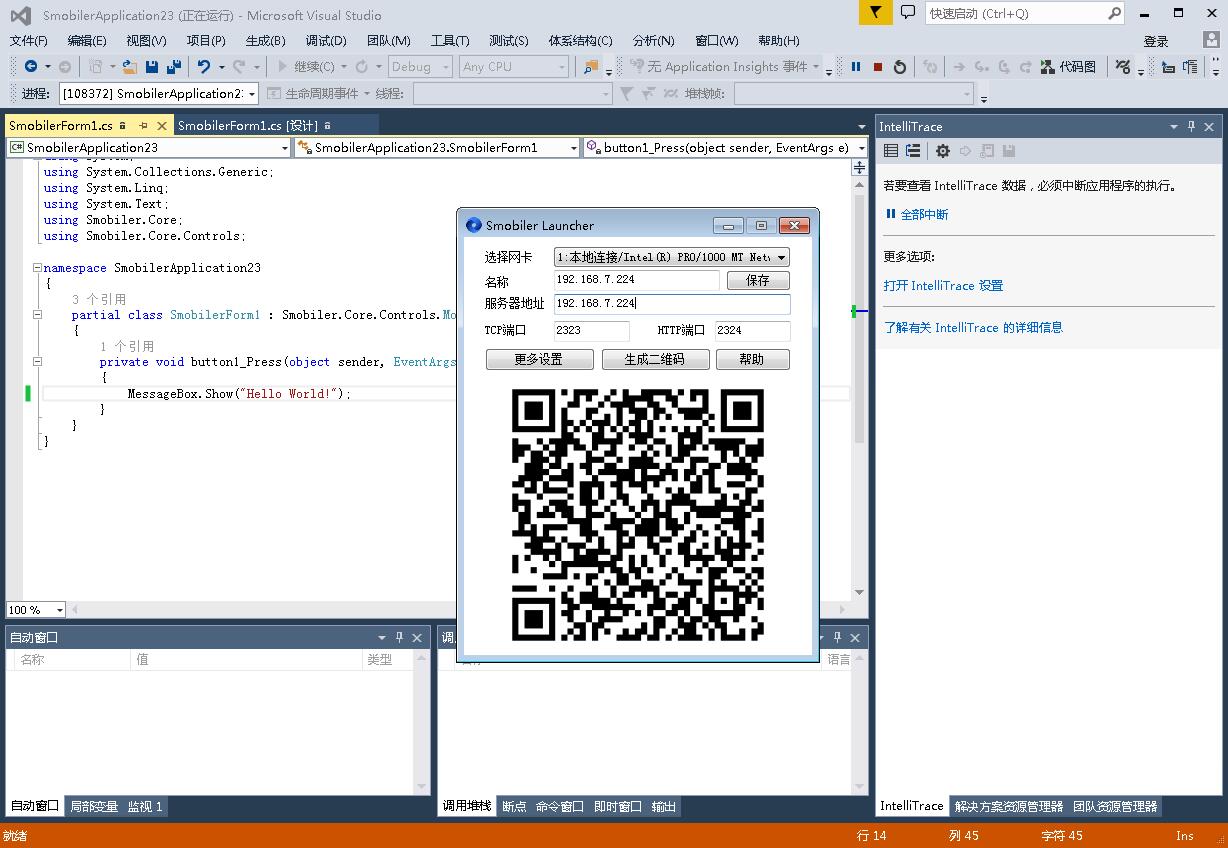
4. 双击 Button 控件,在Button的Press事件中,写上Message.Show("Hello World!"); 点击F5运行,然后会弹出一个包含二维码的界面。

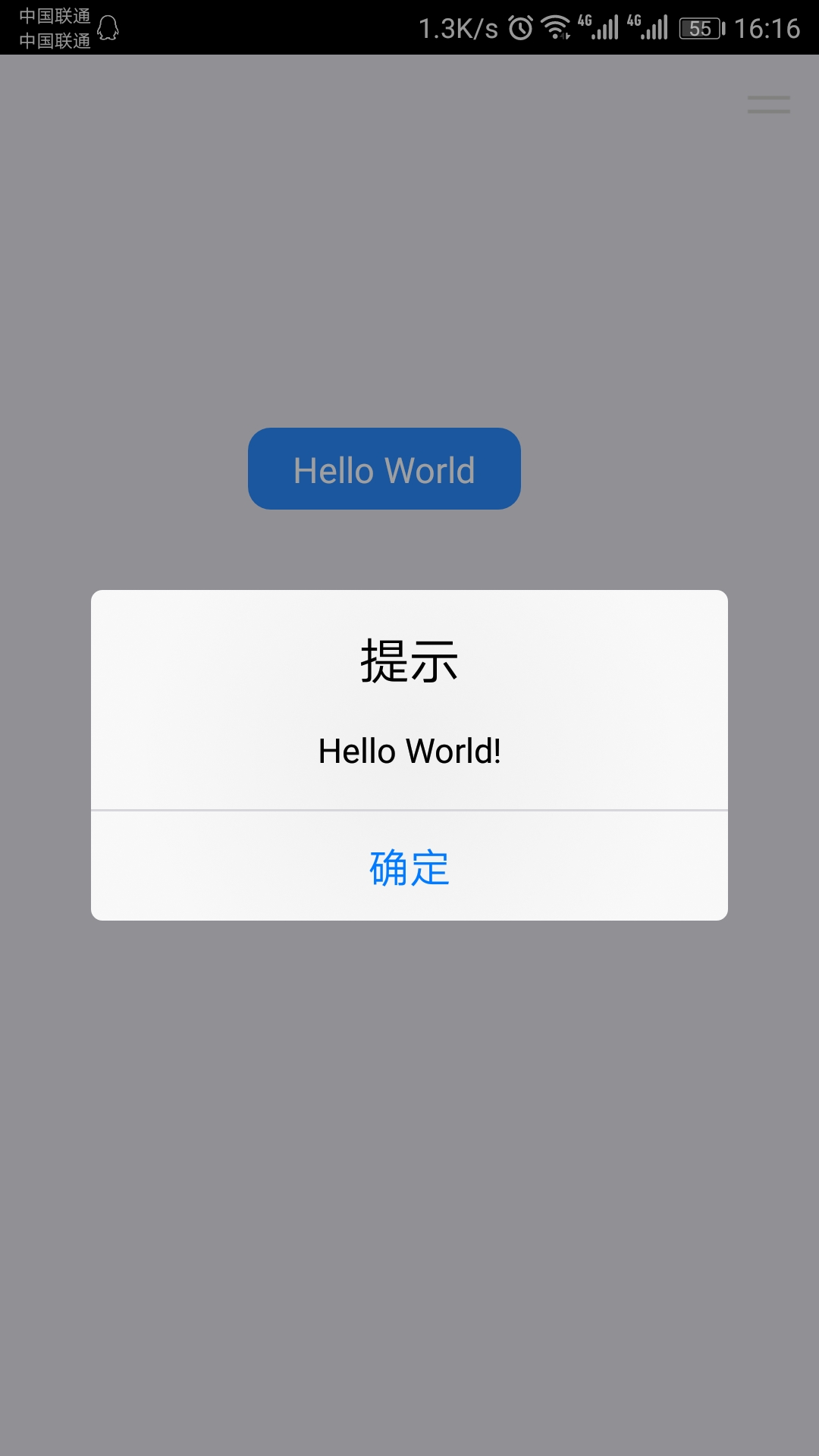
5. 从 https://www.smobiler.com/download.html 下载客户端。然后扫描上面的二维码。即可看到界面,然后点击一下界面上的Hello World,在界面是即可看到 Hello Word的提示框。

完成一个移动开发,就是这么简单。后面会介绍一些常见控件的使用,比如ListView MenuView Chart等
相关链接
1. https://www.smobiler.com
2. https://cloud.smobiler.com
3. https://shop.smobiler.com
.NET(c#) 移动APP开发平台 - Smobiler(1)的更多相关文章
- .NET(c#) 移动APP开发平台 - Smobiler(2) - 平台介绍
看到大家很多人在后台问我一些问题,所以准备写一个系列了,下面给个目录 目录: .NET(c#) 移动APP开发平台 - Smobiler(1) 环境的搭建及上手第一个应用 类似开发WinForm的方式 ...
- .Net语言 APP开发平台——Smobiler学习日志:手机应用的TextTabBar快速实现方式
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速在手机上实现ContextMenu
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现地图定位时的地点微调功能
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 二.地点微调代码 VB: Dim ...
- .Net语言 APP开发平台——Smobiler学习日志:如何实现快速跳转网页
Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.跳转网页代码(Button的Click事件) Private Sub Button1_ ...
- .Net语言 APP开发平台——Smobiler学习日志:快速实现应用中的图片、声音等文件上传功能
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现类似于微信的悬浮显示二维码效果
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何快速实现快递信息流的效果
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
- .Net语言 APP开发平台——Smobiler学习日志:如何实现离线声音文件上传
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的"S ...
- .Net语言 APP开发平台——Smobiler学习日志:Poplist控件的正确打开方式以及如何快速实现
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 样式一 一.目标样式 我们要实现上图中的效果,需要如下的操作: 1.从工具栏上的&qu ...
随机推荐
- 11-Perl 运算符
1.Perl 运算符运算符是一种告诉编译器执行特定的数学或逻辑操作的符号,如: 3+2=5.Perl 语言内置了丰富的运算符,我们来看下常用的几种: 算术运算符,比较运算符,逻辑运算符,赋值运算符,位 ...
- ZOOKEEPER进阶
集群个数: 2n+1,因为集群当宕机大于等于二分之一的机子时,集群选举会失败.故 2n+1台机器和3n台机器可靠性相同 Leader的作用: 为了实现各个节点数据的一致性,需要一个负责协调数据同步的操 ...
- Bootstrap3基础教程 01 概述
移动设备优先是 Bootstrap 3 的最显著的变化. 基础的页面: <!DOCTYPE html> <html> <head> <meta charset ...
- 解决EntityFramework与System.ComponentModel.DataAnnotations命名冲突
比如,定义entity时指定一个外键, [ForeignKey("CustomerID")] public Customer Customer { get; set; } 编译时报 ...
- js中——限制文本框输入非数字
//先把非数字的都替换掉,除了数字和.和/ obj.value = obj.value.replace(/[^\-\d./]/g, ""); //必须保 ...
- 第十章、hashlib模块和hmac模块
目录 第十章.hashlib模块和hmac模块 一.hashlib模块 二.hash模块 第十章.hashlib模块和hmac模块 一.hashlib模块 hash是一种算法,接收传入的内容,经过运算 ...
- beego中获取url以及参数的方式
以下都全默认在controller下执行 获取当前请求的referer fmt.Println(this.Ctx.Request.Referer()) 输出:http://localhost:8080 ...
- 复制SD启动卡 生成新启动卡
在已经有1张SD卡启动卡的情况下,如何复制出一张新卡: 1. 使用软件DiskGenius4.8.0->硬盘->备份分区表 备份 源sd卡分区信息 2. 使用软件DiskGenius4.8 ...
- 使用eclipse根据wsdl生成客户端
1.在需要生成的java项目右键new →other→ Web Service Client . 2.点击 Next.进入下面的界面,选择Brown...,选择WSDL,然后选择Next 3.Serv ...
- 【2017-03-28】JS基础、windows对象、history对象、location对象
一.JS基础 JS - javaScript 1.js功能: 1).进行数据的运算.2).控制浏览器的一些功能.3).控制元素(属性.内容.样式) js引用位置: 可以放在html页的任意位置. 推荐 ...
