如何在 vue 2.0+ 中引入全局的stylus文件,且能正常
由于stylus在引用时,不能像一般的css文件直接在main.js中引用,就算引用了也会只能使用转换后的css,不能使用里面的函数,方法等,原因可能是:在这里引入会被直接编译成css,不能在别的模板中引用一些函数啥的;所以夏敏介绍怎么全局引用。
一:先更改脚手架项目中的build -- webpack.base.conf.js 去让项目能够正常使用stylus,具体更改如下:
先安装 npm i style-loader stylus stylus-loader css-loader -S
module.exports = {
。。。。。
resolve: {
extensions: ['.js', '.vue', '.json', '.styl'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src')
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.styl$/,
use: [{ loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'stylus-loader' }],
include: []
},
。。。。。。
}
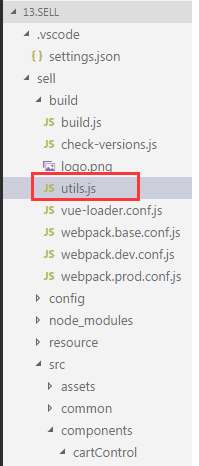
二:打开vue-cli脚手架项目里面的 build --- utils.js 文件,具体位置如下:

然后对这个文件进行下面的修改,来全局引入想要引入的全局使用的stylus文件:
exports.cssLoaders = function(options) {
........... //原来的部分不用修改的,省略号代替
var stylusOptions = {
import: [
path.join(__dirname, "../src/common/stylus/mixin.styl") // variables.styl全局变量文件
],
paths: [
path.join(__dirname, "../src/common/"),
path.join(__dirname, "../")
]
} //上面都是新加的内容,我这里是要引入 ../src/common/stylus/mixin.styl 这个全局的styl文件,来使用
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus', stylusOptions), //这个也是需要新加上的
styl: generateLoaders('stylus', stylusOptions) //这个也是需要新加上的
}
}
这样就可以在所有的vue模块中去使用这个stylus文件里面的样式和函数,方法等
注意,需要先安装 npm i stylus-loader --save-dev 和 npm i stylus --save-dev
如何在 vue 2.0+ 中引入全局的stylus文件,且能正常的更多相关文章
- 如何在Cocos2D 1.0 中掩饰一个精灵(一)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 原帖来自Ray Wunderlich写的精彩的文章 How To ...
- C# 5.0中引入了async 和 await
C# 5.0中引入了async 和 await.这两个关键字可以让你更方便的写出异步代码. 看个例子: public class MyClass { public MyClass() { Displa ...
- vue2.0中引入UEditor的一些坑。。。。
开发后台系统的时候,富文本编辑器肯定是必不可少的,然后呢~在天朝当然要属百度编辑器(UEditor)最成熟了,功能全面,文档齐全(相对),ui优美(...,对于程序员来说)等等许多方面(MMP,还不是 ...
- C# 9.0中引入的新特性init和record的使用思考
写在前面 .NET 5.0已经发布,C# 9.0也为我们带来了许多新特性,其中最让我印象深刻的就是init和record type,很多文章已经把这两个新特性讨论的差不多了,本文不再详细讨论,而是通过 ...
- 使用Maven构建Java Web项目时,关于jsp中引入js、css文件路径问题。
今天有点闲,自己动手搭建一个Java Web项目,遇到jsp中引入js.css文件时路径不正确的问题,于是在网上查阅了很多资料,最终都无法解决问题,于是,上stackoverflow找到了解决方法,这 ...
- vue cli3.0 封装组件全局引入js文件并发布到npm
首先用 vue create创建一个项目 当前的项目目录是这样的: 首先需要创建一个 packages 目录,用来存放组件 然后将 src 目录改为 examples 用作示例 二.修改配置 启动项目 ...
- Vue3.0中引入地图(谷歌+高德+腾讯+百度)
1 概述 项目需求需要引入地图,对于目前最新的Vue3.0,无论是百度/高德/腾讯地图目前还没有适配,只有Vue 2.x版本的: 目前只有谷歌地图的Vue3.0适配: 但是没有适配并不代表不能使用,本 ...
- 如何在web.xml文件中引入其他的xml文件(拆分web.xml)
转载自:http://www.blogjava.net/jiangjf/archive/2009/04/09/264685.html 最近在做一个Servlet+javaBean的项目,服务器用的是t ...
- 如何在Cocos2D 1.0 中掩饰一个精灵(六)
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 掩饰一个精灵:实现代码 打开HelloWorldLayer.m并 ...
随机推荐
- Android Studio 3.5新特性
Android Studio 3.5新特性 原文链接:https://blog.csdn.net/jklwan/article/details/99974869 Android Studio ...
- 浅析angular,react,vue.js jQuery-1
作者:尚春链接:https://www.zhihu.com/question/38989845/answer/79201080来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出 ...
- osg ifc数据渲染着色器
//顶点着色器 static const char* vertShader = { "varying vec4 color;\n" "void main(void)\n& ...
- spring bean容器加载后执行初始化处理@PostConstruct
先说业务场景,我在系统启动后想要维护一个List常驻内存,因为我可能经常需要查询它,但它很少更新,而且数据量不大,明显符合缓存的特质,但我又不像引入第三方缓存.现在的问题是,该List的内容是从数据库 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_03-Eureka注册中心-搭建Eureka高可用环境
1.3.2.2 高可用环境搭建 Eureka Server 高可用环境需要部署两个Eureka server,它们互相向对方注册.如果在本机启动两个Eureka需要 注意两个Eureka Server ...
- sed替换 - 含斜杠(\)和Shell变量
gen_image.bat中的内容如下: FOTARomPacker.exe -i .\_ini\FOTARomPacker.ini -o .\_Output\a.bin @IF %ERRORLE ...
- 利用Python获取cookie的方法,相比java代码简便不少
1.通过urllib库,是python的标准库,不需要另外引入,直接看代码,注意代码的缩进: # coding=UTF-8import cookielibimport urllib2 class Ry ...
- PAT 甲级 1041 Be Unique (20 分)(简单,一遍过)
1041 Be Unique (20 分) Being unique is so important to people on Mars that even their lottery is de ...
- (二)Centos之在VM虚拟机中安装Centos操作系统
一.下载 阿里云镜像 https://mirrors.aliyun.com/centos/7/isos/x86_64/ 下载那个 DVD版本即可. 二.安装 在安装操作系统之前 我们来给这个“机器”搞 ...
- 项目中学习ReactiveCocoa的使用方法
一.注册控制器 控制器上的一个属性 @property (weak, nonatomic) IBOutlet UIBarButtonItem *signInBtn; 在 viewDidLoad 方法中 ...
