[Es6]原生Promise的使用方法
参考:https://www.cnblogs.com/imwtr/p/5916793.html
1、new Promise(func)
通过实例化构造函数成一个promise对象,构造函数中有个函数参数,函数参数为(resolve, reject)的形式,供以函数内resolve成功以及reject失败的调用
2、.then(onFulfilled, onRejected)
then方法,方法带两个参数,可选,分别为成功时的回调以及失败时的回调
3、.catch(onRejected)
catch方法,方法带一个参数,为失败时的回调。其实.catch方法就是 .then(undefined, onRejected)的简化版,通过例子看看它的特点
function log(n) {
return new Promise(function(resolve, reject) {
setTimeout(function() {
if (n % 2) {
resolve('奇数:' + n);
} else {
reject('偶数:' + n);
}
}, 1000);
});
}
log(2).then(function(data) {
console.log(data);
return log(3);
}).catch(function(err) {
console.log(err);
});
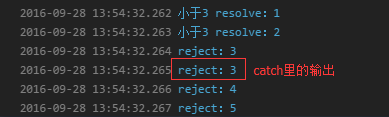
看这个例子,then中只有一个参数,调用log(2)之后reject执行,到达catch中输出

4、Promise.all()方法
Promise.all()方法接受一个promise的数组对象,只有数组中所有的promise都执行成功,整个promise才算成功,如果数组对象中有个promise执行失败,则整个promise就失败
看这个简单的例子,意图是调用log(1,2,3,4,5)这个promise完成之后再调用log(6),其中相应值小于3就resolve,反之就reject
function log() {
var promises = [];
[...arguments].forEach(function(n) {
promises.push(new Promise(function(resolve, reject) {
var info = '';
setTimeout(function() {
if (n < 3) {
info = '小于3 resolve:' + n;
console.log(info);
resolve(info);
} else {
info = 'reject:' + n;
console.log(info);
reject(info);
}
}, 1000);
}));
});
return Promise.all(promises);
}
log(1, 2, 3, 4, 5).then(function(data) {
console.log(data);
return log(6);
}).catch(function(err) {
console.log(err);
});
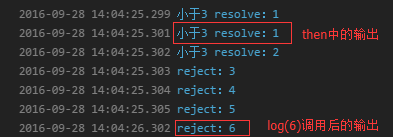
首先,依次将相应实例化的promise对象存入promises数组,通过Promise.all()调用返回,执行结果为

由输出结果知,1和2被resolve,3、4、5被reject,整个数组里已经有多于一个的promise对象被reject,仅仅触发了catch中的回调,所以log(6)得不到执行
5、Promise.race()方法
与Promise.all()类似,它也接受一个数组对象作为参数,但其意义不一样
只有数组中所有的promise都执行失败,整个promise才算失败,如果数组对象中有个promise执行成功,则整个promise就成功
把上述代码的all换成race,执行结果为:

6、Promise.resolve()方法
除了在实例化Promise构造函数内部使用resolve之外,我们还可以直接调用resolve方法
var promise = Promise.resolve('resolve one');
// var promise = Promise.reject('reject one');
promise.then(function(data) {
console.log(data); // resolve one
}).catch(function(err) {
console.log(err);
});
7、Promise.reject()方法
除了在实例化Promise构造函数内部使用reject之外,我们还可以直接调用reject方法
类似于Promise.resolve()中参数的多样化,且看以下几个栗子:
setTimeout(function () {
console.log('three');
}, 0);
Promise.reject().catch(function () {
console.log('two');
});
console.log('one');
// one
// two
// three
// var promise = Promise.resolve('resolve one');
var promise = Promise.reject('reject one');
promise.then(function(data) {
console.log(data);
}).catch(function(err) {
console.log(err); // reject one
});
8、Promise的反模式
关于Promise有很多难点技巧点,比如以下四中调用方式的区别
doSomething().then(function () {
return doSomethingElse();
});
doSomethin().then(functiuoin () {
doSomethingElse();
});
doSomething().then(doSomethingElse());
doSomething().then(doSomethingElse);
相关解释见:谈谈使用 promise 时候的一些反模式
[Es6]原生Promise的使用方法的更多相关文章
- ES6原生Promise的所有方法介绍(附一道应用场景题目)
JS的ES6已经出来很久了,作为前端工程师如果对此还不熟悉有点说不过去.不过如果要问,Promise原生的api一共有哪几个?好像真的可以难倒一票人,包括我自己也忽略了其中一个不常用的API Prom ...
- 浅谈ES6原生Promise
浅谈ES6原生Promise 转载 作者:samchowgo 链接:https://segmentfault.com/a/1190000006708151 ES6标准出炉之前,一个幽灵,回调的幽灵,游 ...
- Node.js用ES6原生Promise对异步函数进行封装
Promise的概念 Promise 对象用于异步(asynchronous)计算..一个Promise对象代表着一个还未完成,但预期将来会完成的操作. Promise的几种状态: pending:初 ...
- ES6中promise的使用方法
先看看ES5中异步编程的使用. let ajax = function (callBlack) { setTimeout(function () { callBlack && call ...
- ES6的promise对象应该这样用
ES6修补了一位Js修真者诸多的遗憾. 曾几何时,我这个小白从js非阻塞特性的坑中爬出来,当我经历了一些回调丑陋的写法和优化的尝试之后,我深深觉得js对于多线程阻塞式的开发语言而言,可能有着其太明显的 ...
- ES6的promise的学习
1.Promise的含义: Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大.它由社区最早提出和实现,ES6将其写进了语言标准,统一了用法,原生提供了Pro ...
- ES6中Promise对象个人理解
Promise是ES6原生提供的一个用来传递异步消息的对象.它减少了传统ajax金字塔回调,可以将异步操作以同步操作的流程表达出来使得代码维护和可读性方面好很多. Promise的状态: 既然是用来传 ...
- ES6的Promise浅析
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 Promise 对象. P ...
- ES6的Promise对象
http://es6.ruanyifeng.com/#docs/promise Promise 对象 Promise 的含义 基本用法 Promise.prototype.then() Promise ...
随机推荐
- js回车键事件
js回车键事件 一.总结 一句话总结: $("#focus").keypress(function(event){if(event.which === 13) { /*点击回车要执 ...
- Linux中系统状态检测命令
1.ifconfig用于获取网卡配置与网络状态等信息,格式为:ifconfig [网络设备] [参数] 2.uname命令用于查看系统内核版本等信息,格式为:uname [-a] 查看系统的内核名称. ...
- Tosca new project Repository as MS SQL Server
# 然后对应的服务器就能自己给创建对应的数据库
- HTML5 地理位置定位API(1)
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML5 地理位置定位的基本原理及各个 ...
- 【JavaScript】使用定时器实现Js的延期执行或重复执行setTimeout,setInterval
使用定时器实现JavaScript的延期执行或重复执行 window对象提供了两个方法来实现定时器的效果,分别是window.setTimeout()和window.setInterval.其中前者可 ...
- struct2json -- C结构体与 JSON 快速互转库V1.0发布
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/zhutianlong/article/d ...
- VS2015编译GDAL库出现宏重复定义 snprintf: 宏重定义
E:\OpenSourceGraph\gdal-1.10.0\gdal\port cpl_config.h 20行 #define HAVE_VPRINTF 1#define HAVE_ ...
- 浅谈-对modbus的理解
浅谈-对modbus的理解 一.简介 Modbus由MODICON公司于1979年开发,是一种工业现场总线协议标准.1996年施耐德公司推出基于以太网TCP/IP的Modbus协议:ModbusTCP ...
- Docker 跨主机网络 overlay(十六)
目录 一.跨主机网络概述 二.准备 overlay 环境 1.环境描述 2.创建 consul 3.修改 docker 配置文件 4.准备就绪 三.创建 overlay 网络 1.在 host1 中创 ...
- 聊聊Docker理论知识(二)
目录 一.什么是Dcoker 二.Docker的三大核心概念 1.镜像(Image) 2.容器(Container) 3.仓库(Repository) 三.Docker架构组成 四.Docker的技术 ...
