innerHTML和innerText的使用和区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
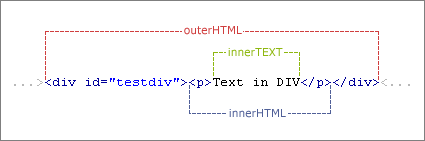
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
示例代码:
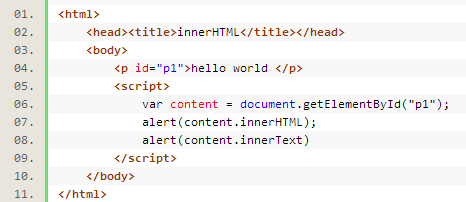
示例1:

通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML)则弹出:"<p id="p1">hello world</p>"
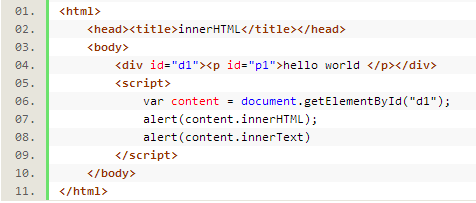
示例2

通过IE浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"hello world"
通过Firefox浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"undefined"
通过chrome浏览器打开,弹出的内容为"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)则弹出:"<div id="d1"><p id="p1">hello world</p></div>"
综上:innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
innerHTML和innerText的使用和区别的更多相关文章
- JS中innerHTML 和innerText和value的区别
(1)innerHTML 和innerText和value的区别: innerHTML innerText是对非表单元素进行操作的. value是对表单元素进行操作的. (2)innerHTML 和i ...
- js中的innerHTML,innerText,value的区别
首先先说一下 我自己认为的 innerHTML,innerText,value的区别 innerHTML 是在控件中加html代码 就是设置一个元素里面的HTML eg: <html> & ...
- JavaScript中innerHTML与innerText,createTextNode的区别
innerHTML和innerText 它们都会把元素内内容替换掉,区别在于: innerHTML 会把替换内容里的 HTML 标记解释执行. innerText 会把替换内容里的 HTML 标记原样 ...
- 【JS】JavaScript中innerHTML与innerText,createTextNode的区别
innerHTML和innerText 它们都会把元素内内容替换掉,区别在于: innerHTML 会把替换内容里的 HTML 标记解释执行. innerText 会把替换内容里的 HTML 标记原样 ...
- innerhtml和innertext的用法以及区别
例如: <div id="test"> <span style="color:red">test1</span> test2 ...
- js中innerHTML与innerText的用法与区别
用法: <div id="test"> <span style="color:red">test1</span> te ...
- js中innerHTML、outerHTML与innerText的用法与区别
____________________________________________________________________________________________________ ...
- (转)innerHTML、innerText和outerHTML、outerText的区别
原文:http://walsh.iteye.com/blog/261966 innerHTML.innerText和outerHTML.outerText的区别 博客分类: CSS/ ...
- textContent、innerHTML、innerText、outerText、outerHTML、nodeValue使用场景和区别
今天要讲的这些属性都可以用来获取某个元素的内容,你可能会觉得不可思议,或是说上一句"丧心病狂"也.但当你看完以下内容后,会发现除outerText无用外,其他的都有各自的使用场景, ...
随机推荐
- 深入理解C语言-深入理解指针
关于指针,其是C语言的重点,C语言学的好坏,其实就是指针学的好坏.其实指针并不复杂,学习指针,要正确的理解指针. 指针是一种数据类型 指针也是一种变量,占有内存空间,用来保存内存地址 指针就是告诉编译 ...
- 论文阅读 | Text Processing Like Humans Do: Visually Attacking and Shielding NLP Systems
[code&data] [pdf] 主要工作 文章首先证明了对抗攻击对NLP系统的影响力,然后提出了三种屏蔽方法: visual character embeddings adversaria ...
- 部署开源mock平台doclever简单叙述
一.访问官网: http://doclever.cn/controller/index/index.html 二.doclever作用(重点:mock带有转发功能) DOClever是一个可视化接口管 ...
- day25 多继承、接口、抽象类、鸭子类型
今日内容: 如何查看对象的名称空间及对象名 继承的另一种使用 单继承与多继承 经典类与新式类 mro列表 菱形继承 接口 抽象类 鸭子类型 1.查看名称空间包含的变量: 使用类或对象名.__dict_ ...
- Origin
1.简单的使用 http://wenku.baidu.com/link?url=K1ThI9a-Ws_Rk28K28kBEc9uNRN7k4vHV4pxfieMCaLeA4rGotRAnk8fxCUm ...
- ACM-ICPC 2017 Asia Urumqi A. Coins【期望dp】
题目链接:https://www.jisuanke.com/contest/2870?view=challenges 题目大意:给出n个都正面朝下的硬币,操作m次,每次都选取k枚硬币抛到空中,求操作m ...
- 七牛云图床及MPIC工具使用
考虑到图片更容易被人接受,但是大量图片又会延迟博客加载速度.因此,个人感觉可以把静态文件资源托管在云端,这样加载的话就不至于太慢. 注册七牛云 实名验证通过 创建文件存储 内容管理-上传图片 下载Mp ...
- 基于 CentOS 7 搭建 GitLab
⒈更新软件包 yum update -y ⒉安装 ssh服务并启动 yum install -y curl policycoreutils-python openssh-server systemct ...
- 给定进制下1-n每一位数的共享(Digit sum)The Preliminary Contest for ICPC Asia Shanghai 2019
题意:https://nanti.jisuanke.com/t/41422 对每一位进行找循环节规律就行了. #define IOS ios_base::sync_with_stdio(0); cin ...
- Python特色数据类型--元组
元组是不可改变的,创建后就不能做任何修改操作了 1.元组用()表示
