9Patch图
NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。
- 上边线控制水平拉伸
- 左边线控制竖直拉伸
-
右边线和下边线控制内容区域
如下:
背景图片的中间区域会随着文字的大小进行缩放。
背景图片是一张NinePatch图片。
NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。执行该工具,然后点击“File”->“open
9-path”打开一张用于制作NinePatch图片的原来图片。
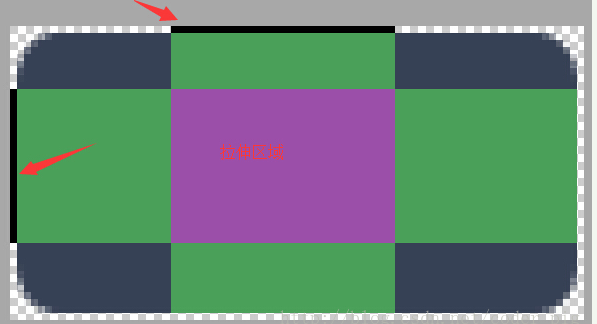
在画布的上方和左方的边上画线指定缩放区域,勾选“Show patches”可显示画定的区域,
绿色为固定大小区域,
红色为缩放区域,
文字会摆放在红色区域。

制作完后,点击“File”à “save 9-path”保存图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后编写代码。如下:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出" android:textColor="#330000"
android:background="@drawable/button"/>
9Patch图的更多相关文章
- Android 手机卫士--9patch图
本文主要介绍9patch图 *.9.png:android手机上,可以按需求自动拉伸的图片 本文地址:http://www.cnblogs.com/wuyudong/p/5947195.html,转载 ...
- 自定义控件(视图)2期笔记08:自定义控件之 9patch图说明
1. 何为 9patch图 ? 它是一个对png图片做处理的一个工具,能够为我们生成一个"*.9.png"的图片:所谓"*.9.png"这是Androi ...
- 9patch图的尺寸尽量为偶数
美工做了一张.9的背景图,宽度110*80 像素,描点如下: 放到720p的智能电视上观看,总感觉怪怪的.仔细观看可以发现,前景图总是不能完全的覆盖掉背景图.总有那么一个像素的点多余出来,如图所示: ...
- 解谜:为何用了9-Patch背景图后自带Padding属性?
本次分享的主题源于笔者在实际开发中遇到的问题. 具体现象为:当普通的9-Patch图用作TextView的backGround属性后,整个TextView便有了一定的Padding值.但笔者并没有给定 ...
- DOMO1
以下是Demo首页的预览图 demo下载:http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8 ...
- Android 图形总结
1.9patch图 2.按钮自定义 <?xml version="1.0" encoding="utf-8"?> <shape xmlns:a ...
- 4种必须知道的Android屏幕自适应解决方案
文章来源:http://blog.csdn.net/shimiso/article/details/19166167 demo下载:http://www.eoeandroid.com/forum.ph ...
- Android各种屏幕适配原理
dip(dp): device independent pixels(设备独立像素) dip,就是把屏幕的高分成480分,宽分成320分.比如你做一条160dip的横线,无论你在320还480的模拟器 ...
- [原] Android性能优化方法
GPU过度绘制 打开开发者选型,"调试GPU过度绘制",蓝.绿.粉红.红,过度绘制依次加深 粉红色尽量优化,界面尽量保持蓝绿颜色 红色肯定是有问题的,不能忍受 使用Hierarch ...
随机推荐
- SURF算法源代码OPENSURF分析
SURF算法源代码分析 平台:win x64 + VS2015专业版 +opencv2.4.11 配置类似参考OPENSIFT,参考我的另一篇博客:https://www.cnblogs.com/Al ...
- idou老师教你学Istio05: 如何用Isito实现智能路由配置
要介绍istio请求路由,我们不由得先从pilot 和 envoy开始谈起. 在服务网格中,Pilot管理和配置所有的envoy实例.在pilot中,你几乎可以配置所有的关于流量导向规则及其他故障恢复 ...
- 【收藏】linux快速查找文件的技巧
有时候,我们需要在系统中查找文件,Linux有一个非常优秀的搜寻系统. 一般提到搜寻文件的时候,很多人第一反应是find命令,但其实find不是常用的,因为速度慢,而且毁硬盘.一般我们都先用where ...
- PAT Advanced 1153 Decode Registration Card of PAT (25 分)
A registration card number of PAT consists of 4 parts: the 1st letter represents the test level, nam ...
- PyTorch 启程&拾遗
1..Tensors are similar to NumPy’s ndarrays, with the addition being that Tensors can also be used on ...
- Codeforces 1175F The Number of Subpermutations
做法①:RMQ(预处理NLOGN+后续跳跃蜜汁复杂度) 满足题意的区间的条件转换: 1.长度为R-L+1则最大值也为R-L+1 2.区间内的数不重复 当RMQ(L,R)!=R-L+1时 因为已经保证了 ...
- CentOS下更改yum源
centos下下载工具为yum,对应的源在/etc/yum.repos.d/CentOS-Base.repo文件下,修改其URI中前面的网络地址即可
- python3:iterable, iterator, generator,抽象基类, itertools的使用。
目录: iterable对象 iterator对象, 数据类型Iterator类 数据类型Generator类. 生成器表达式 collections.abc:容器的抽象基类.用于判断具体类. ite ...
- 06-vue项目02:vuex、Mutation、Action、ElementUI、axios
1.Vuex 1.为什么使用VueX data从最上面的组件,一层层往下传值,一层层的验证 Vue单向数据流 “中央空调“,代理 VueX 解决数据 传值.. 2.Vuex介绍与安装 (1)Vuex官 ...
- Android: samil语法指令集-基于dex文件结构的寄存器虚拟机
Smali文件结构解 Smali文件与java中的类是一一对应的,包括内部类和匿名内部类也会生成对应的smali文件(典型的比如实现某个接口的匿名内部类),所以你会看到.smali文件比.java ...
