vue导航菜单调用PHP后台数据
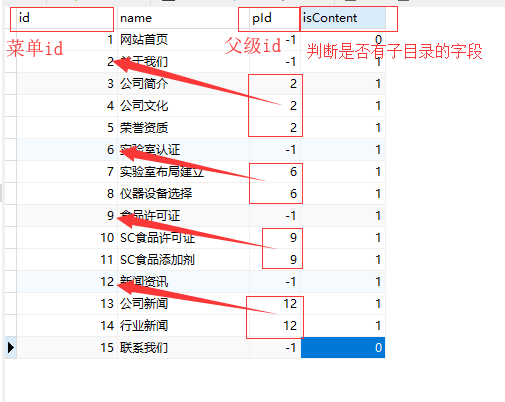
数据库设计:


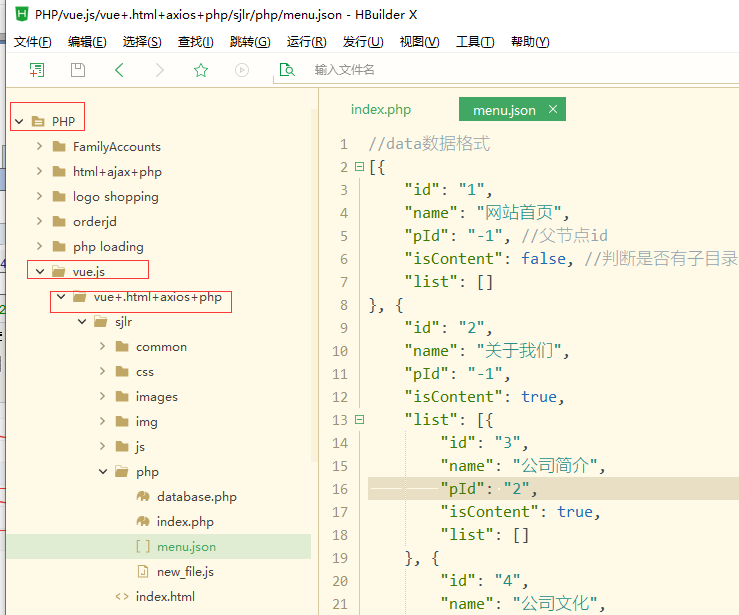
后台PHP输出所有菜单数据(index.php):
<?php
header("Access-Control-Allow-Origin:*");
header("Content-type:text/json;charset=utf-8");
error_reporting(0);
require_once ("database.php");
$sql = "select * from v_menu";
$re = excute_query($sql);
$arr=[];
while ($row = $re -> fetch_assoc()) {
if($row["isContent"]=="0"){
$row["isContent"]=false;
}else{
$row["isContent"]=true;
}
array_push($arr,$row);
}
echo json_encode($arr);
?>
输出结果:
[{"id":"1","name":"\u7f51\u7ad9\u9996\u9875","pId":"-1","isContent":false},
{"id":"2","name":"\u5173\u4e8e\u6211\u4eec","pId":"-1","isContent":true},
{"id":"3","name":"\u516c\u53f8\u7b80\u4ecb","pId":"2","isContent":true},
{"id":"4","name":"\u516c\u53f8\u6587\u5316","pId":"2","isContent":true},
{"id":"5","name":"\u8363\u8a89\u8d44\u8d28","pId":"2","isContent":true},
{"id":"6","name":"\u5b9e\u9a8c\u5ba4\u8ba4\u8bc1","pId":"-1","isContent":true},
{"id":"7","name":"\u5b9e\u9a8c\u5ba4\u5e03\u5c40\u5efa\u7acb","pId":"6","isContent":true},
{"id":"8","name":"\u4eea\u5668\u8bbe\u5907\u9009\u62e9","pId":"6","isContent":true},
......
]
vue文件(将数据转化为树级目录):
new Vue({
el: "#app",
data() {
return {
data: [],//查看php文件夹下的menu.json文件
}
},
created() {
this.getAllList();
},
methods: {
getAllList() {
axios
.get('http://localhost/PHP/vue.js/vue+.html+axios+php/sjlr/php/index.php')
.then(response => {
let data1 = response.data;
// console.log(data);
let tree = [];
for (let i = 0; i < data1.length; i++) {
//pId为-1的父节点
if (data1[i].pId == '-1') {
let obj = data1[i]
obj.list = []
tree.push(obj)
data1.splice(i, 1)
i--
}
}
if (data1.length != 0) {
for (let i = 0; i < tree.length; i++) {
for (let j = 0; j < data1.length; j++) {
if (data1[j].pId == tree[i].id) {
let obj = data1[j]
obj.list = []
tree[i].list.push(obj)
data1.splice(j, 1)
j--
}
}
}
}
this.data = tree
})
.catch(function(error) {
// 请求失败处理
console.log(error);
});
},
}
})
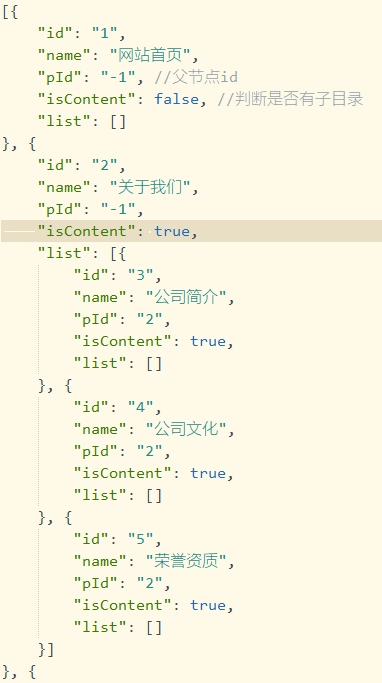
data数据:

........
生成菜单导航:

<el-menu theme="dark" class="el-menu-demo" mode="horizontal" background-color="#1d5daf" text-color="#fff" active-text-color="#0e81ce">
<template v-for="(item,index) in data">
<el-submenu :index=item.id v-if="item.isContent">
<template slot="title">
{{item.name}}
</template>
<template v-for="(menu,index) in item.list">
<el-menu-item :index=menu.id>{{menu.name}}</el-menu-item>
</template>
</el-submenu>
<el-menu-item :index=item.id v-else>{{item.name}}</el-menu-item>
</template>
</el-menu>
vue导航菜单调用PHP后台数据的更多相关文章
- Vue 使用 axios post请求后台数据时 404
今天遇到Vue 使用 axios post请求后台数据时 404 使用postman 就能获取到 网上找了大半天 终于找到了解决方法,传送门:https://www.jianshu.com/p/b10 ...
- vue+element级联选择器对接后台数据
1.后台接口返回的数据肯定要和级联选择器的数据一致,所以我专门弄个model存放返回的值,如下:/** * @Auther: GGDong * @Date: 2019/4/3 10:30 */@Get ...
- 解决springboot+vue+mybatis中,将后台数据分页显示在前台,并且根据页码自动跳转对应页码信息
文章目录 先看效果 1.要考虑的问题,对数据进行分页查询 2.前端和后台的交互 先看效果 1.要考虑的问题,对数据进行分页查询 mapper文件这样写 从每次开始查询的位置,到每页展示的条数, < ...
- vue 导航菜单默认子路由
export default new Router({ routes: [ { path: '/', name: 'index', component: index, children: [ { pa ...
- vue导航菜单动态展示
地址:https://blog.csdn.net/qq_31126175/article/details/81875468
- vue如何使用excel导出后台数据
let params = { // 请求参数 要下载Excel的id 'id':this.excelId }; //导入的接口名 api_excel_exportExcel().then(res =& ...
- WordPress导航菜单函数
导航菜单是每一个WordPress主题必须的元素,如果你要制作一个WordPress主题,那就必须熟悉WordPress导航菜单注册函数 register_nav_menus() 和 导航菜单调用函数 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- vue+element UI递归方式实现多级导航菜单
介绍 这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能. 使用方法 由于该组 ...
随机推荐
- SQLSERVER EXISTS IN 优化
数据量: 首先我们看看待优化的SQL: 简单的分析下来发现: EXISTS 这部分执行比较慢,我们来看一下, 这种写法比较便于理解,但是执行起来却很慢.既然这里慢,我们就要优化这部分. 首先我是想把拼 ...
- Elasticsearch下载安装
本文链接:https://blog.csdn.net/yjclsx/article/details/81302041注:Elasticsearch 需要 Java 8 环境,在安装Elasticsea ...
- 对称加密实现重要日志上报Openresty接口服务
记录后端接收日志的流程: 由于记录的是广告数据,单次计费数据都会上报,全国内约10几万终端上报. 终端上报:Android电视端Apk上报 接收终端:Openresty(Nginx+lua)利用ngi ...
- 使用WebSocket实现简单的在线聊天室
前言:我自已在网上找好了好多 WebSocket 制作 在线聊天室的案列,发现大佬们写得太高深了 我这种新手看不懂,所以就自已尝试写了一个在线简易聊天室 (我只用了js 可以用jq ) 话不多说,直接 ...
- STM32调试利器之ITM
原创: Osprey 鱼鹰谈单片机 2月17日 STM32 有一个代码跟踪功能,即 ITM,这个调试功能非常强大,可以替代串口输入输出功能,而且只需要占用一根 I/O 线就可以实现.当然它的好处不仅 ...
- pandas.DataFrame.where和mask 解读
1.前言背景 没怎么用过df.where 都是直接使用loc.apply等方法去解决. 可能是某些功能还没有超出loc和apply的适用范围. 2.进入df.where和df.mask DataFra ...
- [Svelte 3] Use DOM events and event modifiers in Svelte 3
The whole magic of webapps is that users can interact with our code via various DOM events and Svelt ...
- rsync 同步操作
同步:增量拷贝,只传输变化过的数据 rsync [ 选项] 源目录/目标目录 -a :归档模式 相当于 -rlptgoD -v:显示详细操作信息 -z:传输过程中启用压缩/解压 --delet ...
- mybatis sql语句中转义字符
问题: 在mapper ***.xml中的sql语句中,不能直接用大于号.小于号要用转义字符 解决方法: 1.转义字符串 小于号 < < 大于号 > & ...
- 第二章 Unicode简介
/*------------------------------------------------------------- screensize.cpp -- Displays screen si ...
