jquery 实时监听输入框值变化的完美方案
只需要同时绑定 oninput 和 onpropertychange 两个事件,但是这并不完美
$('.input-form :input').bind('input propertychange', function()
{
//获取.input-form下的所有 <input> 元素,并实时监听用户输入
//逻辑
})- 1
- 2
- 3
- 4
- 5
以上代码在因为用的bind,所以当遇到追加的新input标签时,则不能监听了。
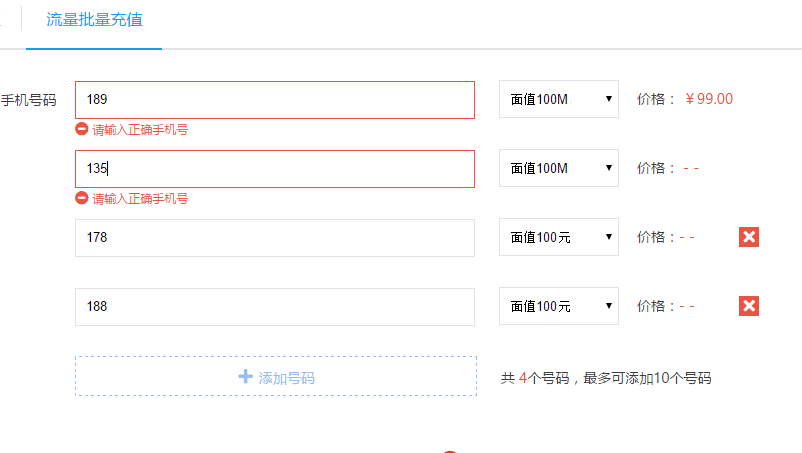
如下情景:
由上图可以看到189和135号码是可以监听的,但是新追加的178和188则无效。
怎么解决这个问题呢?
整了大半天,好吧,用live代替bind即可
$('.input-form :input').live('input propertychange', function()
{
//获取.input-form下的所有 <input> 元素,并实时监听用户输入
//逻辑
})- 1
- 2
- 3
- 4
- 5
jquery 实时监听输入框值变化的完美方案的更多相关文章
- js/jquery 实时监听输入框值变化的完美方案:oninput & onpropertychange
(1) 先说jquery, 使用 jQuery 库的话,只需要同时绑定 oninput 和 onpropertychange 两个事件就可以了,示例代码: $('#username').bin ...
- 实时监听输入框值变化的完美方案:oninput & onpropertychange
实时监听输入框值变化的完美方案:oninput & onpropertychange: 网址:http://www.cnblogs.com/lhb25/archive/2012/11/30/o ...
- HTML5 oninput实时监听输入框值变化的完美方案
在网页开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理组合快 ...
- html5 实时监听输入框值变化的完美方案:oninput & onpropertychange
结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化. H5手机端: <input type="text" ...
- 【转载】实时监听输入框值变化的完美方案:oninput & onpropertychange
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有 ...
- js与jquery实时监听输入框值变化方法
本文实例讲述了js与jquery实时监听输入框值的oninput与onpropertychange方法.分享给大家供大家参考.具体如下: 最近做过一个项目,需求是下拉框里自动匹配关键字,具体细节是实时 ...
- jquery实时监听输入框值变化
在做web开发时候很多时候都需要即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感.而采用onchange时间又往往是在输入框失去焦点(onblur)时候触发,有时候并不能满足条 ...
- Js/jQuery实时监听输入框值变化
前言 在做web开发时候很多时候都需要即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感.而采用onchange时间又往往是在输入框失去焦点(onblur)时候触发,有时候并不能 ...
- jquery 实时监听输入框值变化方法
$('.offers-number').bind('input propertychange', function (a, b) { var value = $(this).val() if (!va ...
随机推荐
- JavaMail使用SMTP协议发送电子邮件(详解)
Properties props = new Properties(); props.setProperty("mail.transport.protocol", "sm ...
- SpingMVC入门
Springmvc简介及配置 1. 什么是springMVC? Spring Web MVC是一种基于Java的实现了MVC设计模式的.请求驱动类型的.轻量级Web框架. 2. SpringMVC处理 ...
- JXOJ 9.7 NOIP 放松模拟赛 总结
比赛链接 T1 数数 题意:有a个红球,b个黄球,c个蓝球,d个绿球排成一列,求任意相邻不同色的排列的数目 1 <= a , b, c, d <= 30 答案对1e9 + 7 取膜 用 ...
- el-form 表单校验
<el-form ref="dataForm" :model="dataForm" :rules="rules" label-widt ...
- maven-jetty插件配置时,webdefault.xml的取得和修改
取得 没必要去下载一个jetty客户端去找webdefault.xml了. 可以去maven的本地仓库找到 \org\eclipse\jetty\jetty-webapp\版本号\ 里面的jar文件, ...
- P2663 越越的组队
原题链接 https://www.luogu.org/problem/P2663 很容易看出来是个背包问题嘛: 体积是总分的一半,求最高分,每个同学选或不选,是个 01背包问题. 自信地交上去之后发 ...
- CF1200A
CF1200A 解法: 给出长度为n的字符串,字符串由'L'.'R'以及数字0~9组成.旅馆有10间房子,L代表客人从左边入住,R代表客人从右边入住,数字则表示第i间房子客人退房了.问经过这n次操作后 ...
- HTTP_POST请求的数据格式
HTTP_POST请求的数据格式 在HTTP的请求头中,可以使用Content-type来指定不同格式的请求信息. Content-type的类型 常见的媒体格式类型: text/html : ...
- Async and Await (Stephen Cleary)
https://blog.stephencleary.com/2012/02/async-and-await.html Most people have already heard about the ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_10-webpack研究-安装nodejs
1.3.2.1 安装Node.js webpack基于node.js运行,首先需要安装node.js. node -v:验证是否安装成功了.