如何将webstrom本地的代码上传到github上
首先注册一个github账户,然后下载一个git软件。
文件夹的任意处点击右键,找到gitbash here,打开终端命令窗口。 因为我们本地 Git 仓库和 GitHub 仓库之间的传输是通过 SSH 加密的,所以我们需要配置验证信息。
在小黑框里使用以下命令生成 SSH Key:
$ ssh-keygen -t rsa -C "youremail@example.com"-keygen -t rsa -C "youremail@example.com"后面的 youremail@youremail.com 为你在 GitHub 上注册的邮箱,运行命令后会要求确认路径和输入密码,这里 我们无需输入,一路回车就行。成功的话会在C:\Users\Administrator\ 下生成.ssh 文件夹,进去,打开 id_rsa.pub,复制里面的Key。
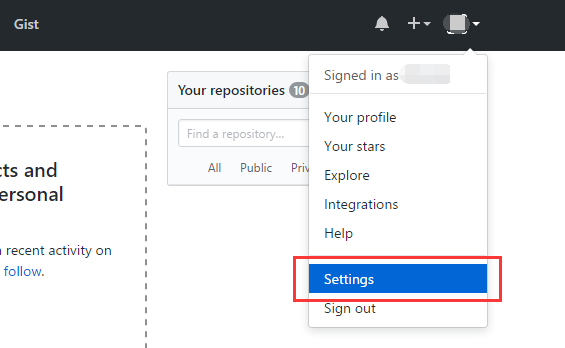
打开 GitHub 上,如下图所示,进入Account -> Settings 。
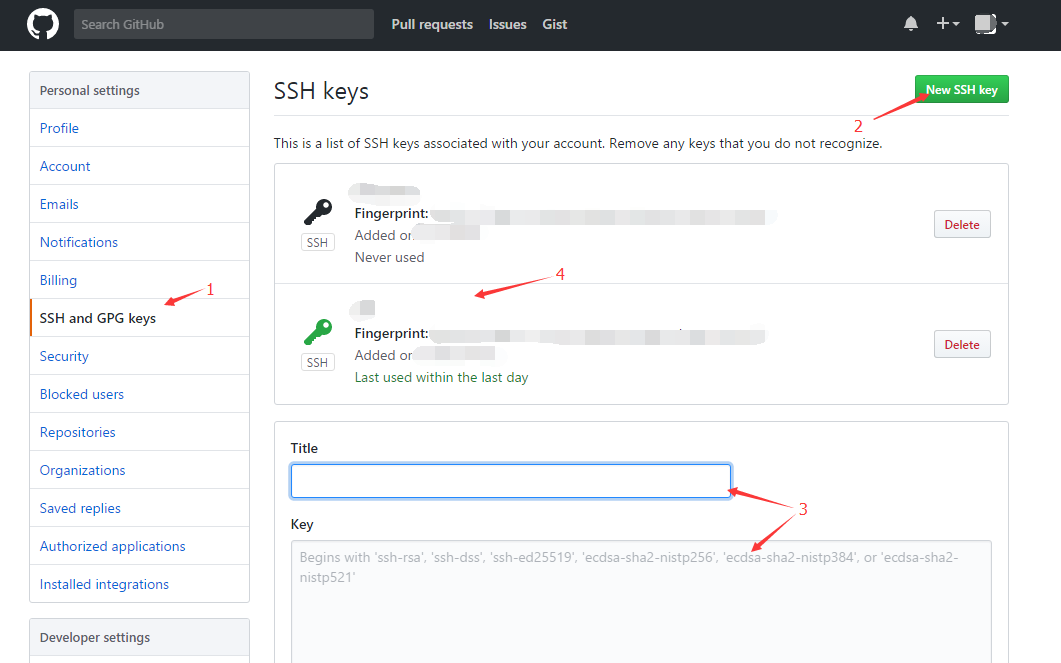
如下图所示,点击1处的 SSH and GPG keys,然后点击2处的 New SSH key 按钮,在3处填写刚刚生成的SSH Key,Title 处填写标题,可以随便填,Key 处粘贴刚才生成的 key。添加成功后如4处所示。
可以输入以下命令验证是否成功
$ ssh -T git@github.com
-T git@github.com
第一次运行该命令可能会出现提示信息,输入 yes 即可。
最后返回如下信息则表示已成功连上 GitHub。
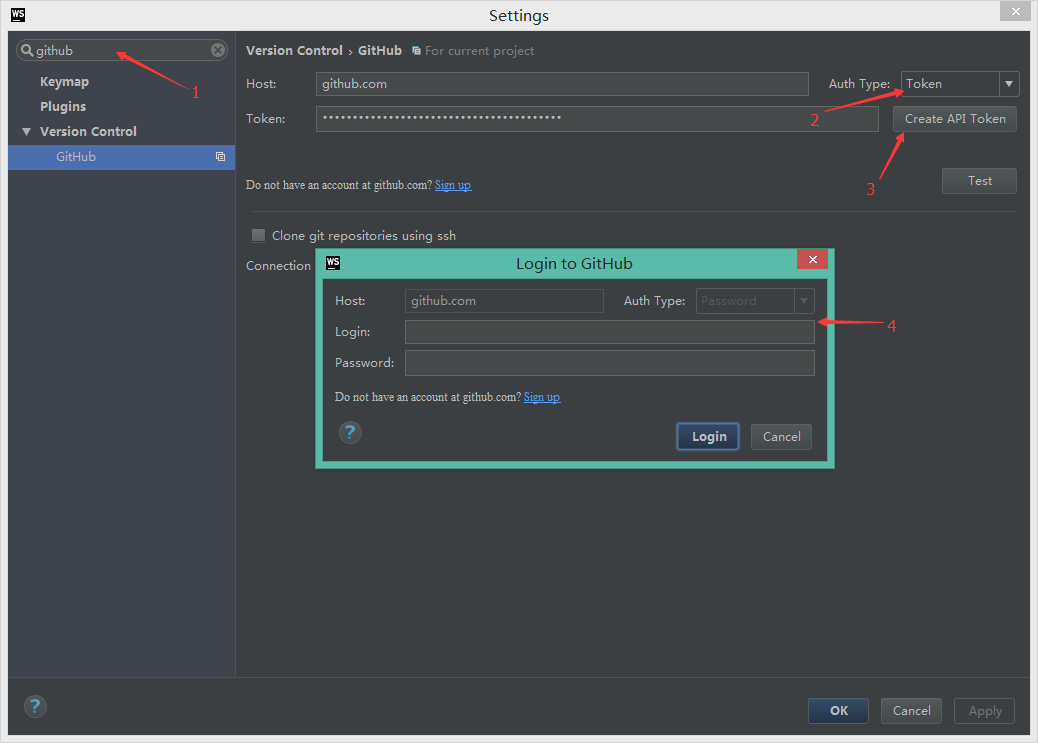
然后打开 WebStorm ,依次点击File -> Settings... 打开系统设置面板,在上面搜索 github 配置 GitHub 相关参数。
如下图所示,在1处搜索 github ,如果2处是 Token 则点击3处的 Create API Token 打开4处的弹窗,输入用户名密码。
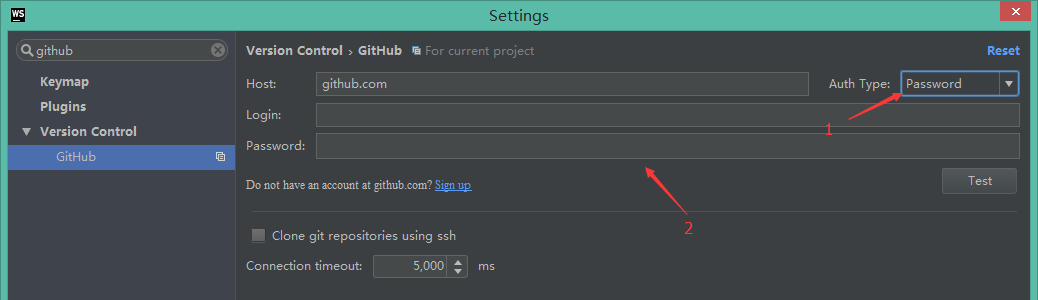
如下图所示,如果1处是 Password ,直接在下面输入用户名密码即可。
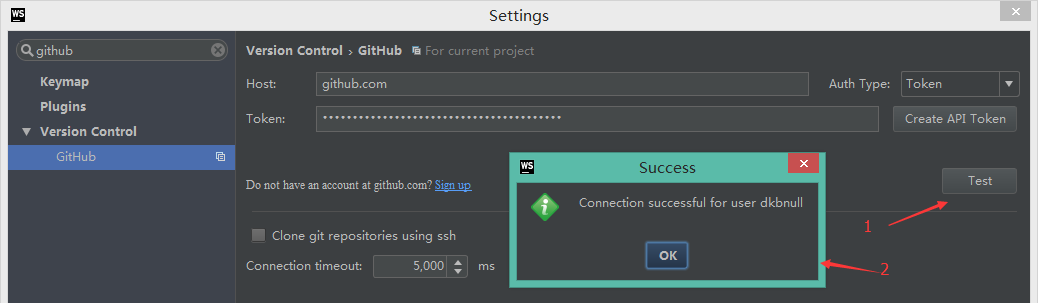
登录完成后,可以点击下图1处 Test 按钮,测试一下,出现2处所示弹窗,表示连接成功。
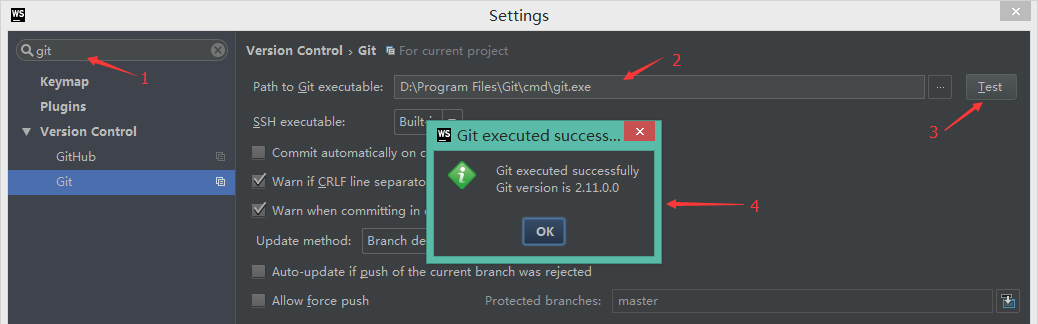
连接成功后,我们还要连接我们下载的 Git,依旧,在1处搜索 git ,在2处输入 Git 安装路径,一般情况下这里能自动获取,然后点击3处 Test 按钮,出现4处弹窗,说明连接成功。
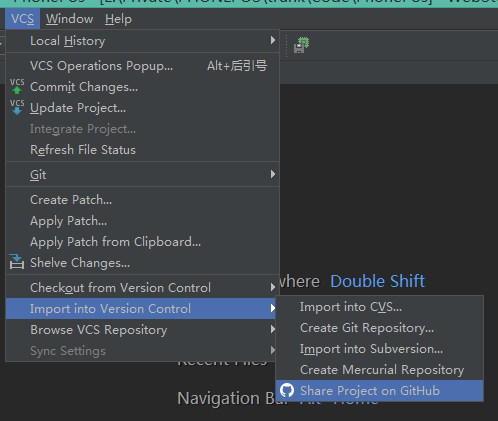
下面,进入重点,如果是想本地的文件放到github上,这里如果我们是将已有项目上传到 GitHub ,则在 WebStorm 打开项目后,如下图操作
。
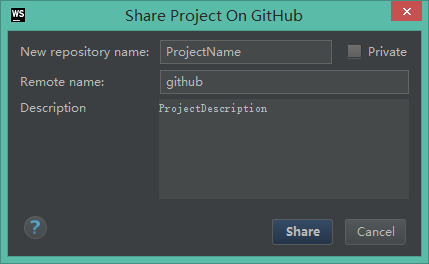
点击 Share Project on GitHub 后打开下图所示面板,输入想要上传到哪个仓库,这里注意,不能与 GitHub 已有仓库重名,因为这步操作会在GitHub创建一个新的仓库。
点击 Share 按钮后,可以立即在后续弹窗中将代码提交到 GitHub 仓库。也可以以后自己单独提交。
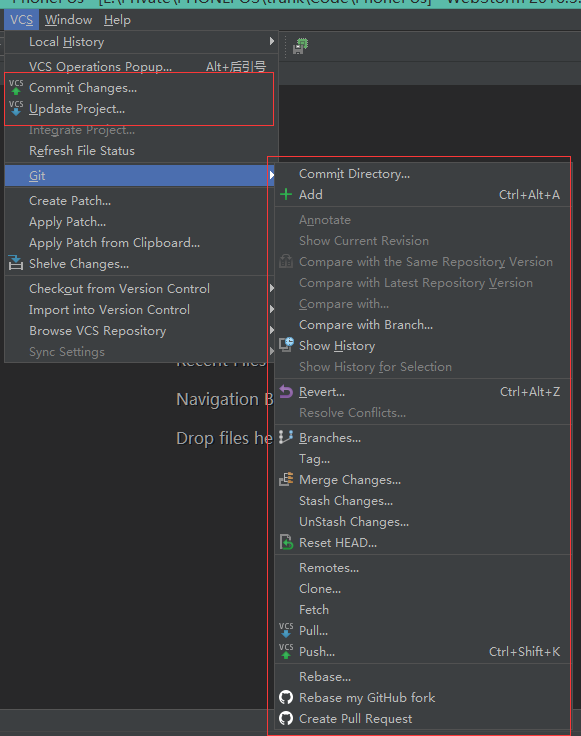
如下图所示,为Git相关操作,Commit,Push,Pull 等。这里不对这些操作的作用做相关说明。
红色方框框出来的两处,Commit 都可以打开 Commit 面板,Update 和 Pull 都可以从远程仓库更新代码。
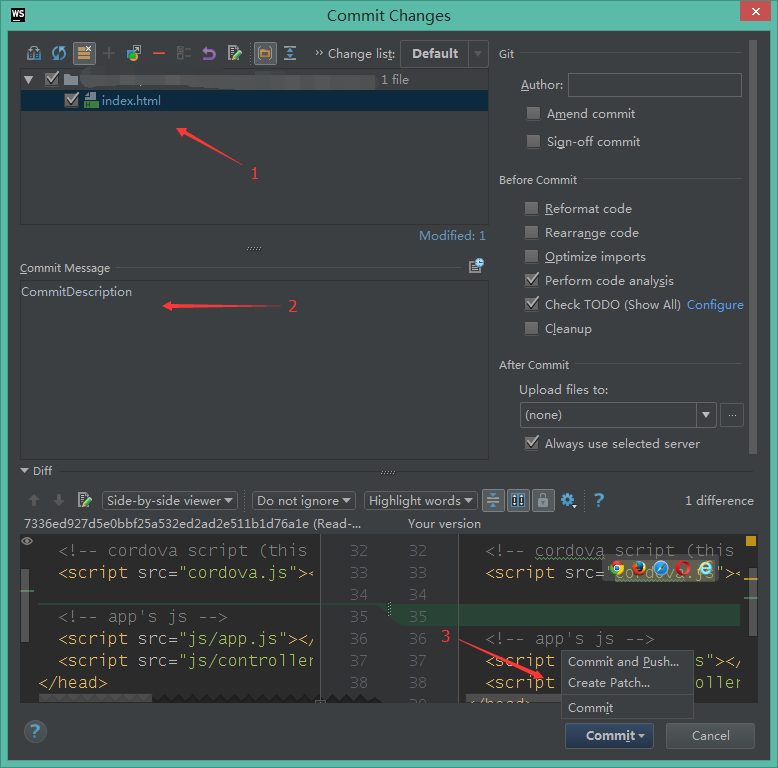
点击 Commit 后,出现如下图所示窗口,1处显示的为有改动的文件,2处填写这次 Commit 的备注,3处可以选择只 Commit 还是 Commit and Push 。等 Push 完成之后,我们再去 GitHub,就可以看到刚才提交的代码了。
我在这里commit出现以后,
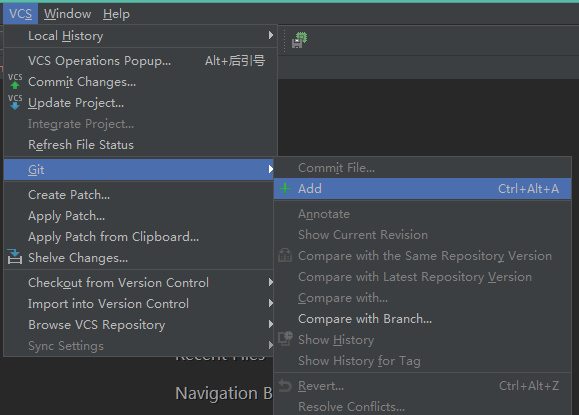
这里如果我们是新创建的文件,首先需要点击如下图所示Add,才能进行 Commit 。
----------------------------------------------------------手动分割线----------------------------------------------------------
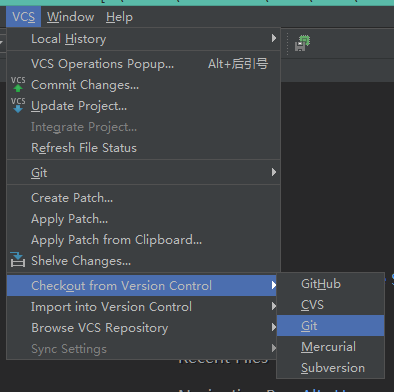
如果我们要从 GitHub 已有的仓库中 Clone 代码。那么如下图选择。
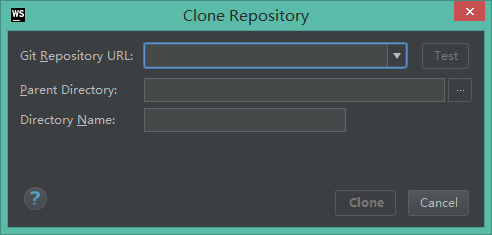
点击后出现如下弹窗,填入相对应的仓库URL,克隆到本地的地址,就可以进行克隆了。
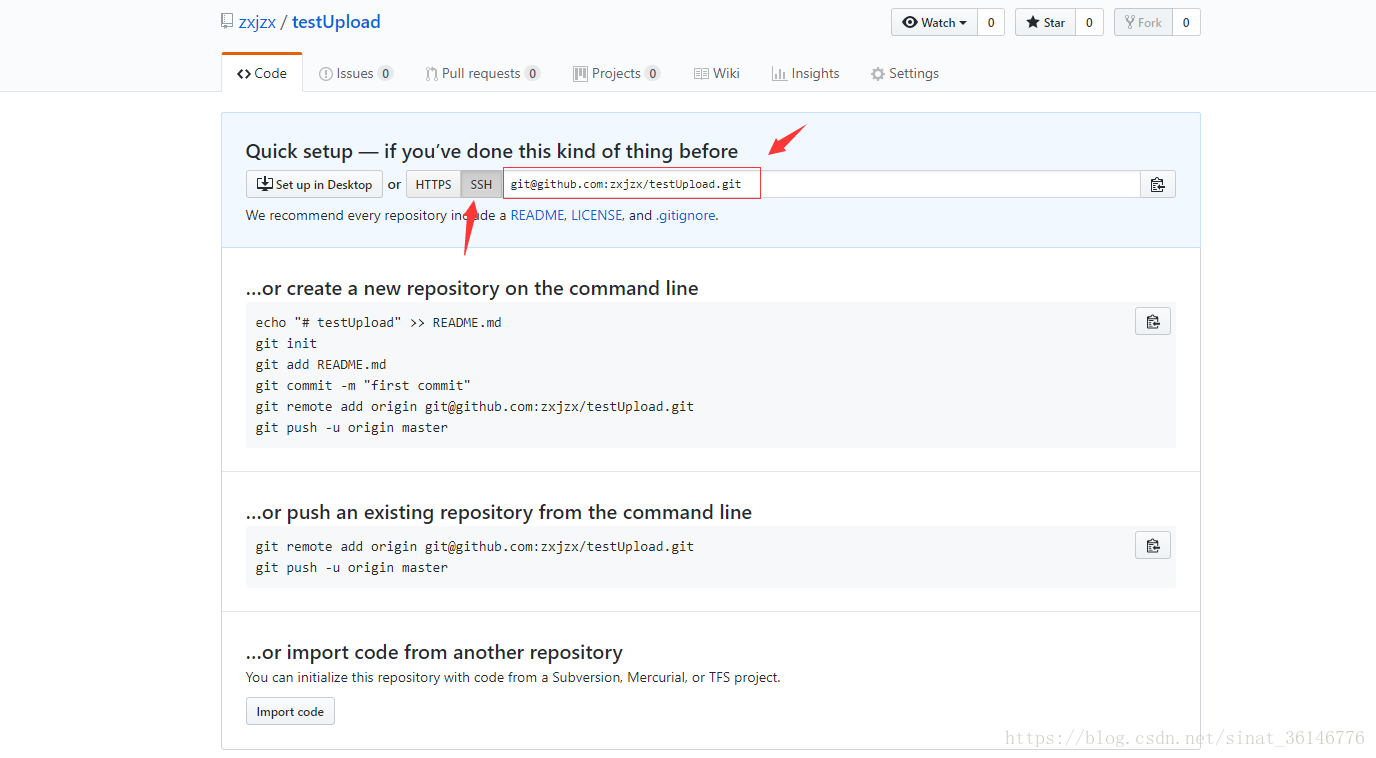
这个url是github上的地址
选选择ssh,复制该路径。也可以选择https的。
其他操作如 Commit,Push,Pull,Add 等和上面一样,不再赘述。
参考来源:https://blog.csdn.net/sinat_36146776/article/details/80283250
https://blog.csdn.net/dkbnull/article/details/61414350
https://blog.csdn.net/zxs9999/article/details/79156049
如何将webstrom本地的代码上传到github上的更多相关文章
- idea git 把本地项目上传到github上
创建一个项目,在项目文件夹下执行以下命令 第二种方法: 先在idea上创建一个项目 注意以上只是在本地建立了本地仓库,代码都放在本地仓库. 现在上传到github上 到此才上传成功
- 如何将自己写的代码上传到github上
忙活了一下午终于成功把代码上传到github上. 接下来就是我上传代码的步骤: ①首先注册github账号,登录,创建新仓库 ,点击+,点击new repository 得到如下页面,填写仓库名,自己 ...
- 如何使用 PyCharm 将代码上传到GitHub上(详细图解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶说明 测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的 如果还没有 ...
- 如何通过TortoiseGit(小乌龟)把本地项目上传到github上
1.第一步: 安装git for windows(链接:https://gitforwindows.org/)一路next就好了, 如果遇到什么问题可以参考我另外一篇文章~^ - ^ 2.第二步:安装 ...
- 将本地的一个新项目上传到GitHub上新建的仓库中去
转载: 如何将本地的一个新项目上传到GitHub上新建的仓库中去 踩过的坑: 1.在git push时报错 error: RPC failed; curl 56 SSL read: error:000 ...
- 如何把项目上传到GitHub上
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 15.0px Consolas; color: #a5b2b9 } span.Apple-tab-span ...
- Windows下如何将一个文件夹通过Git上传到GitHub上(转)
在通过windows系统的电脑上写代码,需要将项目上传到GitHub上去.比如在Pycharm上写Django后端,整个项目是一个文件夹的形式,那么怎么才能这个文件夹通过Git命令上传到GitHub上 ...
- 在IDEA中搭建Java源码学习环境并上传到GitHub上
打开IDEA新建一个项目 创建一个最简单的Java项目即可 在项目命名填写该项目的名称,我这里写的项目名为Java_Source_Study 点击Finished,然后在项目的src目录下新建源码文件 ...
- 将项目Demo上传到Github上的操作步骤
之前我有很多代码直接上传到了CSDN上,主要是因为操作方便,今天我就说说将源码Demo上传到Github上的操作步骤. 首先,你要先确定自己在Github上有自己的账户名,账户邮箱和密码.如果没有可以 ...
随机推荐
- pytorch-mnist神经网络训练
在net.py里面构造网络,网络的结构为输入为28*28,第一层隐藏层的输出为300, 第二层输出的输出为100, 最后一层的输出层为10, net.py import torch from torc ...
- MySQL使用空事务解决slave从库errant问题
MySQL集群一般部署为主从架构,主库专门用于写入数据,从库用于读数据. 异常情况下,在从库上写入数据,就会出现主从数据不一致问题,称为errant. 如果从库上的这些数据主库上已经有了,或者主库不需 ...
- 【SR汇总】基于深度学习方法
1.SRCNN.FSRCNN (Learning a Deep Convolutional Network for Image Super-Resolution, ECCV2014) (Acceler ...
- vue-cli 构建的项目 webpack 如何配置不 build 出 .map 文件?
build命令后占体积最大的竟然是.map文件,webpack如何设置不让编译出.map文件呢?
- mac被锁有pin码的解锁方法
停用规律: 错误5次密码停用1分钟 再错误3次停用5分钟 在错误1次就停用15分钟 再错误1次就是60分钟了,而且还没输入框了,这时候我们要通过按 option,commond这2个按钮来唤起输入框 ...
- 小D课堂 - 新版本微服务springcloud+Docker教程_5-03 feign结合hystrix断路器开发实战上
笔记 3.Feign结合Hystrix断路器开发实战<上> 简介:讲解SpringCloud整合断路器的使用,用户服务异常情况 1.加入依赖 注意:网上新旧版本问 ...
- ajax基础------备忘
1:register.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- 一百二十一:CMS系统之注册后跳转到上一个页面
实现功能,访问测试页面的时候,跳转到注册页面,注册成功后跳转到测试页面 使用参数:若是从其他地址跳转过来时,头部信息中会携带参数referrer,此参数为从从哪个地址跳转到当前地址的,若是直接从浏览器 ...
- [GPU] Install H2O.ai
一.前言 主页:https://www.h2o.ai/products/h2o4gpu/ GPU版本安装:h2oai/h2o4gpu 采用GPU,能否成为超越下面链接中实验的存在? [ML] LIBS ...
- B站动手学深度学习第十八课:seq2seq(编码器和解码器)和注意力机制
from mxnet import nd h_forward = nd.array([1,2]) h_backward = nd.array([3,4]) h_bi = nd.concat(h_for ...