1115 JAVAScript基础
JavaScript
简称js,是一种嵌入到HTML页面的脚本语言,由浏览器一遍解释一遍执行
单纯的HTML页面是静态的(只供浏览),而JavaScript的出现,把静态的页面转换成支持用户交互并响应相应事件的动态页面
是前端的一门编程语言(也是有逻辑)
node.js 支持前端js代码 跑在后端服务器上
Js跟Java什么关系?
Js跟Java半毛钱关系都没有!!!
原因是当初Java特别火 想蹭热度
js是网警公司开发的 该公司想让所有的浏览器都支持该语言
折中 改个名字 js也叫ECMAScript(两者等价)
当前使用较多的版本
2011 ECMAScript 5.1 版本变更
新出来
2015 ECMAScript 6 添加类和模块
1.基础
1.1 注释
单行注释
// 这是单行注释
多行注释
/*
这是
多行
注释
*/
1.2 引入方式
- script标签内部直接书写
<script>
alert(123)
</script>
- 通过script标签src书写,引入外部js文件
<script src="js.js"></script>
2. 变量
变量,顾名思义,就是指在程序运行过程中,其值是可以改变的。
2.1 变量声明
在js中声明变量需要使用关键字
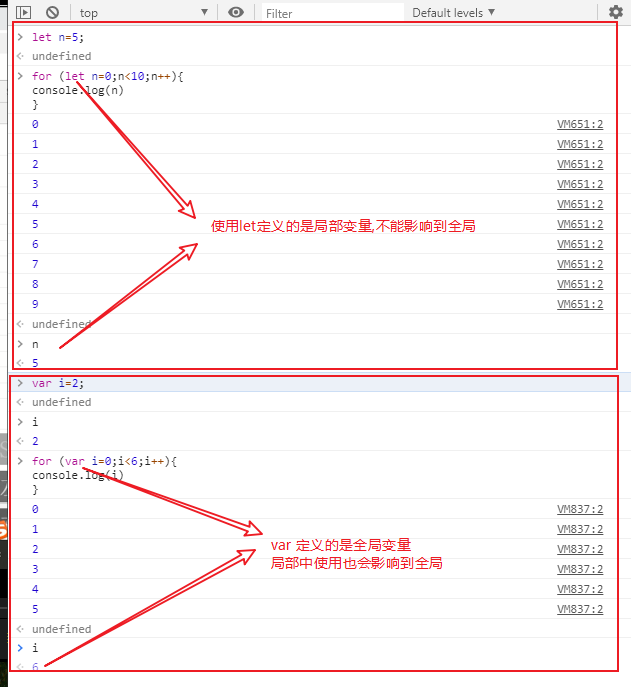
var 声明的是全局有效
var name = 'hello'
let 可以只在局部有效(ES6新语法)
let name = 'world'
var与let的区别
var定义的变量,局部也可以更改
let定义的变量,只能在局部使用

2.2 变量的命名规范
- 第一个字符必须是字母、下划线(_)或美元符号这3种其中之一,其后的字符可以是字母、数字或下划线、美元符号;
- 标识符不能和JavaScript中用于其他目的的关键字同名;
- 推荐使用驼峰体(前端)
python推荐使用下划线(C++)
user_name
js推荐使用驼峰体(前端)
userName
代码默认是以分号作为结束符的;
3.常量
常量,顾名思义就是指不能改变的量。常量的指从定义开始就是固定的,一直到程序结束。
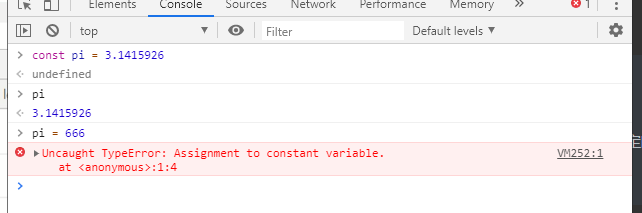
const 定义真正的常量 不能被修改
常量主要用于为程序提供固定和精确的值,包括数值和字符串,如数字、逻辑值真(true)、逻辑值假(false)等都是常量。

4. 数据类型
JavaScript是一种弱类型语言,也就是说一个数据不必首先做声明,可以在使用或赋值时再确定其数据类型,当然也可以先声明该数据类型。
4.1 数值型 Number
- js中并不区分整型与浮点型,所有的都是数值类型
- NaN 也是数值类型, 即“非数字”
当在程序中由于某种原因发生计算错误后,将产生一个没有意义的数字,此时JavaScript返回的数字值就是NaN
x=1.111
typeof x
"number"
typeof NaN
"number"
常用方法parseInt
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
4.2 字符串型 String
程序中的字符串型数据是包含在单引号或双引号中的,由单引号定界的字符串中可以含有双引号,由双引号定界的字符串中也可以含有单引号。
x='nihao'
typeof x
"string"
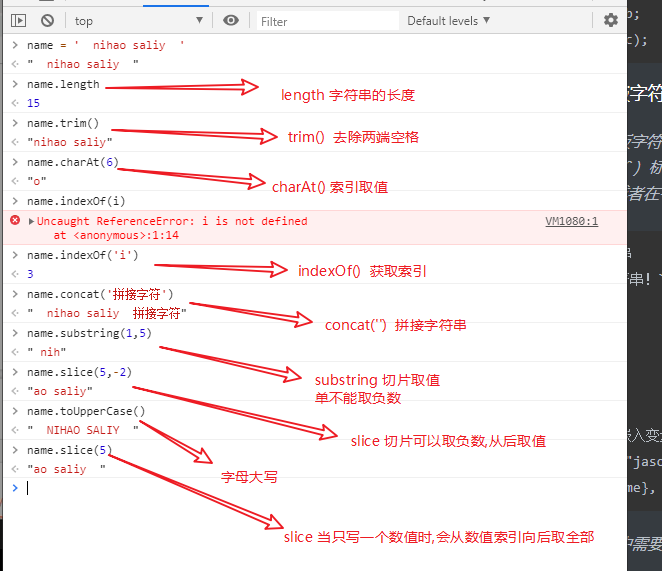
常用方法
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |

split
name = 'egonsb'
name.split('o')
["eg","nsb"]
拼接字符串一般使用“+”
字符串的拼接
python中不推荐使用 + 号(效率低)
js 推荐使用 + 号作为字符串的拼接
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
变量名的拼接 ${}
var name = '小明';
var age = 19;
var res = `
my name is ${name} my age is ${age}
`
res
"
my name is 小明 my age is 19
"
多行字符串(模板字符串)
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
使用小波浪号 `
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
4.3 布尔型 Boolean
数值型和浮点型的数据值都有无穷多个,但是布尔型数据类型只有2个:真(true)和假(false)。0可以看作false,1可以看做true。
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
4.4 空值 null
它表示空值,系统没有给它分配内存空间
如果试图引用一个没有定义的变量,则返回一个null值。这里要非常强调一点:null不等同于空的字符串("")或0,因为空的字符串("")或0是存在的,但是null表示其不存在的。
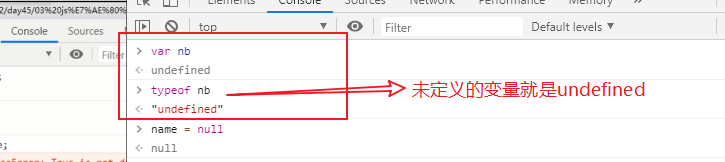
4.5 未定义值 undefined
如果一个变量虽然已经用var关键字声明了,但是并没有对这个变量进行赋值,而无法知道这个变量的数据类型,因此这个变量的数据类型是undefined,表示这是一个未定义数据类型的变量。
null与undefined的区别是,null表示一个变量被赋予了一个空值,而undefined则表示该变量尚未被赋值。

4.6 转义字符 \
以反斜杠“\”开头的不可显示的特殊字符通常称为转义字符。通过转义字符可以在字符串中添加不可显示的特殊字符,或者防止引号匹配混乱的问题。
| 转义字符 | 说明 |
|---|---|
| \b | 退格 |
| \n | 回车换行 |
| \t | Tab符号 |
| \f | 换页 |
\' |
单引号 |
\" |
双引号 |
| \v | 跳格(Tab,水平) |
| \r | 换行 |
\\ |
反斜杠 |
| \OOO | 八进制整数,范围为000~777 |
| \xHH | 十六进制整数,范围为00~FF |
| \uhhhh | 十六进制编码的Unicode字符 |
这张表列举了JavaScript常用的转义字符,根据个人的开发经验中,只需要记忆\n、\'、\"这3个就已经够了
5. 对象 object
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
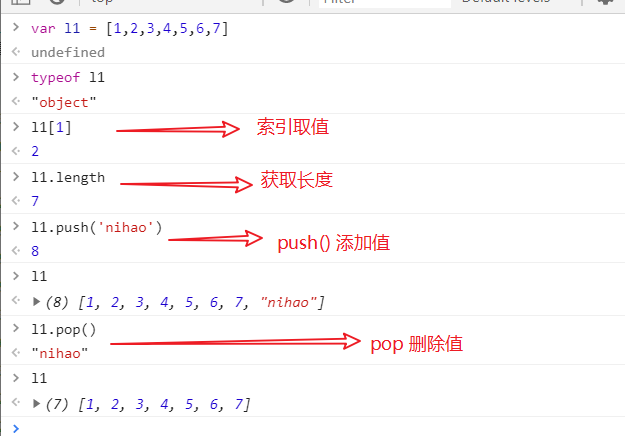
5.1 数组 []
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |

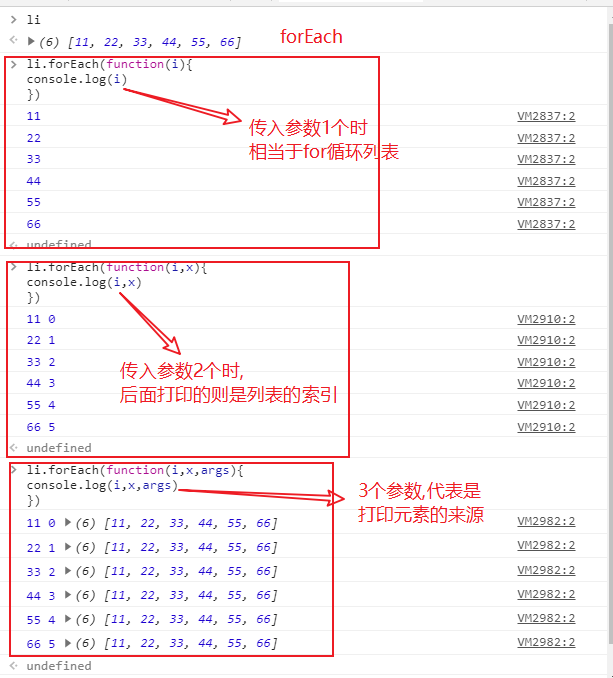
forEach
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |

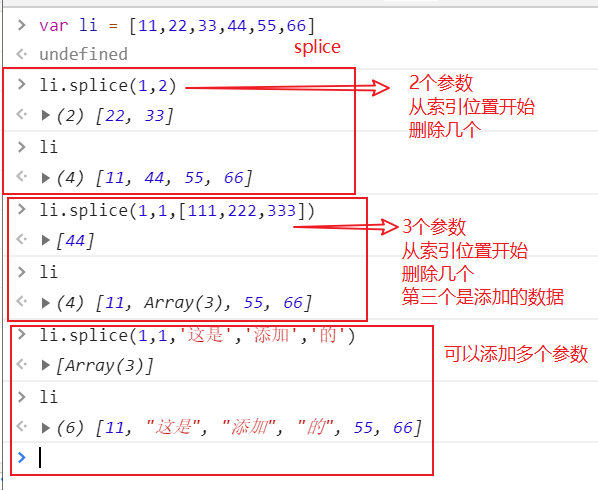
splice() 删除添加
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |

语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: 参数描述currentValue必须。当前元素的值index可选。当期元素的索引值arr可选。当期元素属于的数组对象 |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

注意:
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}
*补充:*
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
5.2 自定义对象 {}
js在定义对象的时候关键字是new
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
5.3 date对象
创建
在JavaScript中,创建日期对象必须使用“new语句”。使用关键字new新建日期对象时,常用的有2种:
方法一:
`var` `日期对象名 = ``new` `Date();`
方法二:
`var` `日期对象名 = ``new` `Date(日期字符串);`
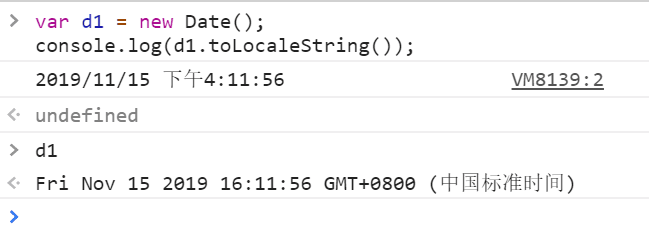
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)

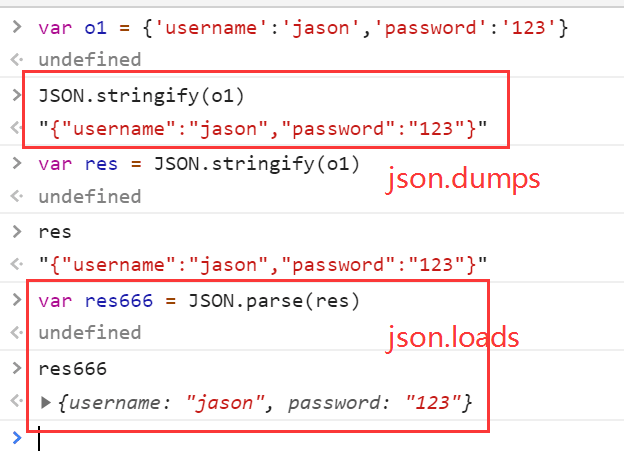
5.4 JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);

5.5 正则
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
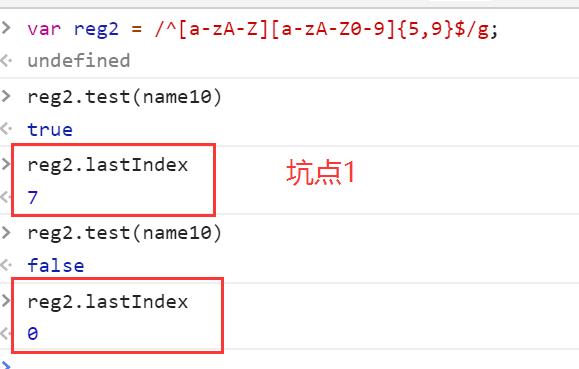
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; 建议使用 后面+g是全局匹配
全局匹配时,会将匹配的指针放到匹配成功的索引点,然后停止,所以匹配的时候会从0到结尾.一会真一会假

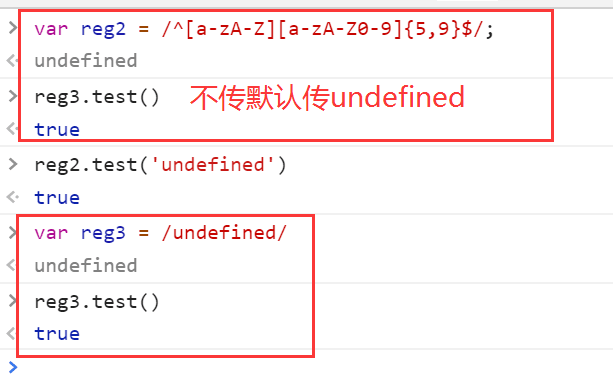
当不传时,默认传入undefined

Reg正则
Asyn异步
6.运算符
6.1 算术运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
res2;
这里由于的x++和++x在出现赋值运算式,
x++会先赋值再进行自增1运算,
而++x会先进行自增运算再赋值!
6.2 比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
6.3 逻辑运算符
| python | JavaScript |
|---|---|
| and | && |
| or | || |
| not | ! |
7. 流程控制
7.1 if判断
语法:
if (条件语句) { 执行语句;}
1. if else
语法:
if (条件)
{
当条件为 true 时执行的代码
}
else
{
当条件为``false``时执行的代码
}
/////////////////////////////////////////////////////
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
2.else if`
多分支选择结构语句,用于选择多个代码块之一来执行。
if(条件1)
{
当条件1为true时执行的代码
}
else if(条件2)
{
当条件2为true时执行的代码
}
else
{
当条件1和条件2都为false时执行的代码;
}
//////////////////////////////////////////////////
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
7.2 switch语句
switch语句用于将一个表达式同多个值进行比较,并根据比较结果选择执行语句。
switch(表达式)
{
case 取值1:
语块1;break;
case 取值2:
语块3;break;
……
case 取值n:
语块n;break;
default:
语句块n+1;
}
case语句相当于标记一个位置,程序会根据switch条件表达式的结果,直接跳转到第一个匹配的位置,然后开始顺序执行后面的所有程序代码,包括后面的其他case语句下的代码,直到碰到break语句或函数返回语句为止。
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
7.3 循环结构
循环结构,顾名思义,就是在满足某个添加的情况下反复地执行某一个操作
1.for循环
for(初始化表达式;循环条件表达式;循环后的操作表达式)
{
执行语句块;
}
//////////////////////////////////////////////////////////
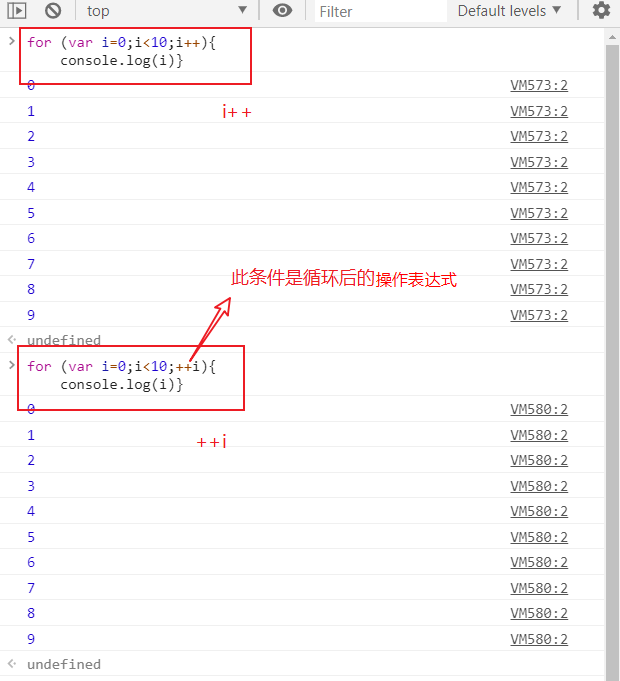
for (var i=0;i<10;i++) {
console.log(i);
}
/* 打印结果一致 0-9 */
for (var i=0;i<10;++i) {
console.log(i);
}
在使用for循环之前要先设定一个计数器变量,可以在for循环之前定义,也可以在使用时直接进行定义。
上面的语法中,“初始化表达式”表示计数器变量的初始值;“循环条件表达式”是一个计数器变量的表达式,决定了计数器的最大值;

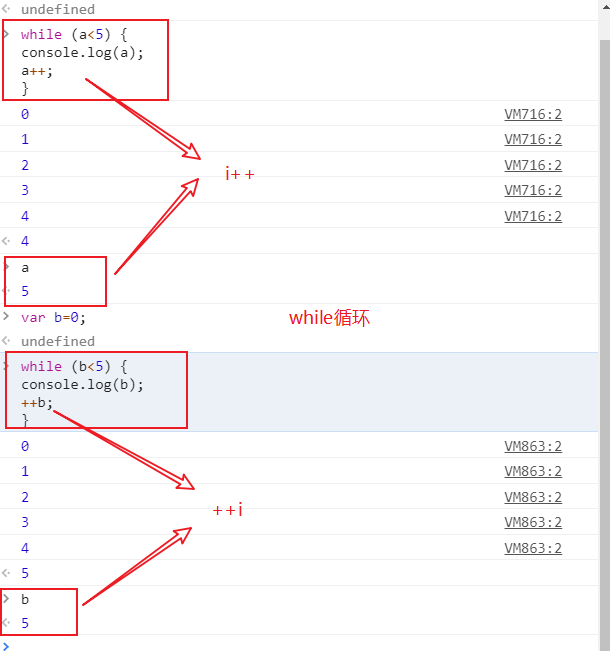
2.while循环
while(条件表达式语句)
{
执行语句块;
}
//////////////////////////////////////////////////////////
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
当“条件表达式语句”的返回值为true时,就会执行大括号“{}”中的语句块,当执行完大括号“{}”的语句块后,再次检测条件表达式的返回值,如果返回值还为true,则重复执行大括号“{}”中的语句块,直到返回值为false时,才结束整个循环过程,接着往下执行while代码段后面的程序代码。

7.4 三元运算符
python后端三元运算符
x = 1
y = 2
res = 10 if x > y else 20
js中三元运算符
x = 1
y = 2
// 如果 x>y 为真走 ? res=10 为假 则走 : 后 res=20
多重判断
var x=a>b ?a:(b=="20")?a:b;
// a>b 为真 则x=a 为假则判断 (b=="20")?a:b 如果b=='20'为真则 x = a 为假则为b
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
8. 函数
函数,就是一个一系列JavaScript语句的集合,这是为了完成某一个会重复使用的特定功能。在需要该功能的时候,直接调用函数即可,而不必每次都编写一大堆重复的代码。
8.1 函数的定义
在JavaScript中,使用函数前,必须用function关键字来定义函数
函数常用方式有2种:
(1)不指定函数名的函数;
(2)指定函数名的函数;
1.不指定函数名
函数,就是语句的集体,即语句块。
语法:
`function``(参数1,参数2,….,参数n)``{`` ``//函数体语句``}`
说明:
定义函数必须使用function关键字。
2. 指定函数名
指定函数名的函数”是JavaScript中使用最广泛的方法,反而“不指定函数名的函数”用得比较少。
function 函数名(参数1,参数2,….,参数n)
{
//函数体语句
return 表达式;
}
说明:
- 定义函数必须使用function关键字。
- 函数名必须是唯一的,尽量通俗易懂,并且跟你定义的代码有关。
- 函数可以使用return语句将某个值返回,也可以没有返回值。
- 参数是可选的,可以不带参数,也可以带多个参数。如果是多个参数的话,参数之间要用英文逗号隔开。
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
补充:
3.箭头函数
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
8.2 函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length); console.log(arguments[0]);//arguments相当于将传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
输出:
3
21
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
8.3 函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
8.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
1115 JAVAScript基础的更多相关文章
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- javascript基础01
javascript基础01 Javascript能做些什么? 给予页面灵魂,让页面可以动起来,包括动态的数据,动态的标签,动态的样式等等. 如实现到轮播图.拖拽.放大镜等,而动态的数据就好比不像没有 ...
随机推荐
- Temporal IR (Chapter3 -Temporal Infroamtion Extraction)
不管是文档,还是查询中,都显式或者隐式地包含了可以被利用的时间信息. 提取出来的时间信息可以用作构成“时间简历”(temporal profile)用于多种对象,比如实体和事件. 在时间信息中,最容易 ...
- 阿里云RocketMQ的消费者简单实现
业务场景之类的请看另一篇生产者的实现: package com.ttt.eee; import com.aliyun.openservices.ons.api.Action; import com.a ...
- Azure经典虚拟机(Windows)如何监测单个磁盘的使用空间
Azure云平台创建经典虚拟机(Windows)后,发现仪表板的监测项下默认是没有针对磁盘空间进行检测的指标的 本地机器安装Windows Azure Powershell模块,并通过如下命令登陆并查 ...
- Redis服务监控之RedisLive安装部署(亲测可用)
一.Redis服务安装部署 1.redis安装(linux系统) 下载 https://redis.io/ 安装依赖 yum install gcc tcl 解压.编译.安装(make & m ...
- Excel常用操作1
1.数据透视 所在选项卡:插入-数据透视表 例如:查看下表中各个工龄的平均工资 数据透视:选择所有数据--数据透视表--数据透视字段:选择工作经验和salary 切片器的使用,根据工作经验进行切片(还 ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- 2.ASP.NET Core Docker学习-镜像容器与仓库
Docker下载 https://www.docker.com/community-edition 社区版 (CE) 下载完后安装,运行 docker --version 可查看版本 基本命令: 下面 ...
- Qt实现艺术字效果
Qt实现艺术字效果,通常有三种方式,一种是通过绘制机制,另外一种是使用样式表,最后一种是通过图片代替,本次介绍使用绘制来实现艺术字效果. 代码如下(分两种实现): 第一种: QPainter pain ...
- 2020年AI、CV、NLP顶会最全时间表
2020年AI.CV.NLP顶会最全时间表 2019-09-01 14:04:19 weixin_38753768 阅读数 40 2020 AI.CV.NLP主流会议时间表,包含会议举办的时间.地 ...
- C# 注册windows 服务
sc delete CCGSQueueService sc create CCGSQueueService binpath= "D:\DKX4003\services\CCGSQueueSe ...
