[Abp vNext微服务实践] - vue-element-admin管理Identity
一、简介
abp vNext微服务框架中已经提供通用权限和用户角色管理模块,管理UI使用的是MVC模式,不适用于国内主打的MVVM开发模式。在前端框架选型后笔者决定改造abp vNext微服务框架中原有的管理UI,使用vue流行的后台管理框架Vue Element Admin进行替换。本篇将介绍abp vNext微服务的前后端分离和Vue Element Admin后台管理的页面开发。
二、开始前
abp vNext微服务框架十分复杂,所以开始前你可能需要以下准备工作。
准备二:abp vNext前后端分类指南
三、Vue Element Admin管理页面开发
step1:角色管理页面
在views目录下添加role文件夹

设计list显示页面

代码:
- <div class="app-container">
- <div class="filter-container">
- <el-input
- v-model="listQuery.name"
- placeholder="搜索..."
- style="width: 400px;"
- class="filter-item"
- @keyup.enter.native="handleFilter"
- />
- <el-button
- v-waves
- class="filter-item"
- type="primary"
- icon="el-icon-search"
- @click="handleFilter"
- >搜索</el-button>
- <router-link :to="'/system/roleCreate'">
- <el-button
- class="filter-item"
- style="margin-left: 10px;"
- type="primary"
- icon="el-icon-edit"
- v-permission="['AbpIdentity.Roles.Create']"
- >添加</el-button>
- </router-link>
- </div>
- <el-table
- v-loading="listLoading"
- :data="list"
- border
- fit
- highlight-current-row
- style="width: 100%;"
- >
- <el-table-column label="角色名" prop="name" align="center" width="400">
- <template slot-scope="scope">
- <span>{{ scope.row.name }}</span>
- </template>
- </el-table-column>
- <el-table-column label="操作" align="center" width="600" class-name="small-padding fixed-width">
- <template slot-scope="{row}">
- <el-button type="primary" size="mini" @click="handleUpdate(row)" v-permission="['AbpIdentity.Roles.Update']">编辑</el-button>
- <el-button type="danger" size="mini" @click="handleDelete(row)" :disabled="row.name==='admin'" v-permission="['AbpIdentity.Roles.Delete']">删除</el-button>
- </template>
- </el-table-column>
- </el-table>
- <pagination
- v-show="totalCount>0"
- :total="totalCount"
- :page.sync="listQuery.page"
- :limit.sync="listQuery.limit"
- @pagination="getList"
- />
- </div>
设计新增修改页面

代码:
- <div class="createPost-container">
- <el-form
- ref="postForm"
- label-position="left"
- label-width="70px"
- :model="postForm"
- :rules="rules"
- class="form-container"
- >
- <sticky :z-index="10" :class-name="'sub-navbar ' + stickyStatus">
- <el-button
- v-loading="loading"
- style="margin-left: 10px;"
- type="success"
- @click="submitForm"
- >保存</el-button>
- <el-button v-loading="loading" @click="jump" type="warning">返回</el-button>
- </sticky>
- <div class="createPost-main-container">
- <el-row>
- <el-col :span="24">
- <el-form-item label="角色名" style="margin-bottom: 40px;" prop="name">
- <el-input v-model="postForm.name" :disabled="roleDisable" />
- </el-form-item>
- </el-col>
- </el-row>
- <el-form-item label="选择权限">
- <el-tree
- ref="tree"
- default-expand-all
- :default-checked-keys="checkedPermission"
- :check-strictly="true"
- :data="permissionsData"
- :props="defaultProps"
- show-checkbox
- node-key="id"
- @check="checkNode"
- class="permission-tree"
- />
- </el-form-item>
- </div>
- </el-form>
- </div>
step2:用户管理页面
在views目录下添加user文件夹

设计list显示页面

代码:
- <div class="app-container">
- <div class="filter-container">
- <el-input
- v-model="listQuery.filter"
- placeholder="搜索..."
- style="width: 200px;"
- class="filter-item"
- @keyup.enter.native="handleFilter"
- />
- <el-button
- v-waves
- class="filter-item"
- type="primary"
- icon="el-icon-search"
- @click="handleFilter"
- >搜索</el-button>
- <router-link :to="'/system/userCreate'">
- <el-button
- class="filter-item"
- style="margin-left: 10px;"
- type="primary"
- icon="el-icon-edit"
- v-permission="['AbpIdentity.Users.Create']"
- >添加</el-button>
- </router-link>
- </div>
- <el-table
- v-loading="listLoading"
- :data="list"
- border
- fit
- highlight-current-row
- style="width: 100%;"
- @sort-change="sortChange"
- >
- <el-table-column label="用户名" prop="userName" sortable="custom" align="center" width="150px">
- <template slot-scope="{row}">
- <span class="link-type" @click="handleUpdate(row)">{{row.userName}}</span>
- </template>
- </el-table-column>
- <el-table-column label="邮箱" prop="email" sortable="custom" align="center" width="200px">
- <template slot-scope="scope">
- <span>{{scope.row.email}}</span>
- </template>
- </el-table-column>
- <el-table-column label="电话" prop="phoneNumber" sortable="custom" align="center" width="200px">
- <template slot-scope="scope">
- <span>{{scope.row.phoneNumber}}</span>
- </template>
- </el-table-column>
- <el-table-column label="操作" align="center" width="230" class-name="small-padding fixed-width">
- <template slot-scope="{row}">
- <el-button type="primary" size="mini" @click="handleUpdate(row)" v-permission="['AbpIdentity.Users.Update']">编辑</el-button>
- <el-button
- type="danger"
- size="mini"
- @click="handleDelete(row)"
- :disabled="row.userName==='admin'"
- v-permission="['AbpIdentity.Users.Delete']"
- >删除</el-button>
- </template>
- </el-table-column>
- </el-table>
- <pagination
- v-show="totalCount>0"
- :total="totalCount"
- :page.sync="page"
- :limit.sync="listQuery.MaxResultCount"
- @pagination="getList"
- />
- </div>
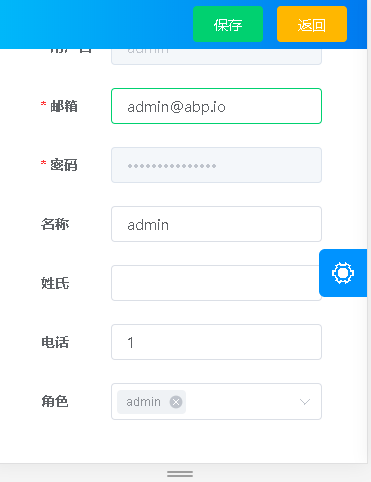
设计新增修改页面

代码:
- <div class="createPost-container">
- <el-form
- ref="postForm"
- label-position="left"
- label-width="70px"
- :model="postForm"
- :rules="rules"
- class="form-container"
- >
- <sticky :z-index="10" :class-name="'sub-navbar ' + stickyStatus">
- <el-button
- v-loading="loading"
- style="margin-left: 10px;"
- type="success"
- @click="submitForm"
- >保存</el-button>
- <el-button v-loading="loading" @click="jump" type="warning">返回</el-button>
- </sticky>
- <div class="createPost-main-container">
- <el-form-item label="用户名" prop="userName">
- <el-input id="userName" v-model="postForm.userName" :disabled="isEdit" />
- </el-form-item>
- <el-form-item label="邮箱" prop="email">
- <el-input v-model="postForm.email" ref="mailInput" />
- </el-form-item>
- <el-form-item label="密码" prop="password">
- <el-input type="password" v-model="postForm.password" :disabled="isEdit" />
- </el-form-item>
- <el-form-item label="名称" prop="name">
- <el-input v-model="postForm.name" />
- </el-form-item>
- <el-form-item label="姓氏" prop="surname">
- <el-input v-model="postForm.surname" />
- </el-form-item>
- <el-form-item label="电话" prop="phoneNumber">
- <el-input type="number" v-model="postForm.phoneNumber" />
- </el-form-item>
- <el-form-item label="角色" prop="roles" outline>
- <el-select v-model="checkedRoles" multiple placeholder="请选择" style="display:block">
- <el-option
- v-for="item in roleList"
- :key="item.value"
- :label="item.label"
- :value="item.value"
- ></el-option>
- </el-select>
- </el-form-item>
- </div>
- </el-form>
- </div>
step3:添加用户、角色动态路由
在router中添加代码:
- path: '/system',
- component: Layout,
- redirect: '/system/role',
- alwaysShow : true,
- name: 'SystemManagement',
- meta: {
- title: 'SystemManagement',
- icon: 'lock'
- },
- children: [{
- path: 'role',
- component: () => import('@/views/role/index'),
- name: 'RoleManagement',
- meta: {
- title: 'roleManagement',
- roles: ['AbpIdentity.Roles']
- }
- },
- {
- path: 'user',
- component: () => import('@/views/user/index'),
- name: 'UserManagement',
- meta: {
- title: 'userManagement',
- roles: ['AbpIdentity.Users']
- }
- }]
查看页面菜单

调用的接口:
- //用户列表接口
- this.$axios.gets("/api/identity/users", this.listQuery).then(response => {
- this.list = response.items;
- this.totalCount = response.totalCount;
- this.listLoading = false;
- });
- //删除用户接口
- this.$axios.deletes("/api/identity/user/" + row.id).then(response => {
- const index = this.list.indexOf(row);
- this.list.splice(index, 1);
- this.$notify({
- title: "成功",
- message: "删除成功",
- type: "success",
- duration: 2000
- });
- });
- //查找用户、用户角色接口
- this.$axios.gets("/api/identity/users/" + id).then(response => {
- this.postForm = response;
- this.postForm.password = "K2IN-a*kz.a2e4o";
- this.setTagsViewTitle();
- this.setPageTitle();
- this.checkedRoles = [];
- this.getAllRoles();
- this.$axios.gets("/api/identity/users/" + id + "/roles").then(data => {
- data.items.forEach(element => {
- this.checkedRoles.push(element.name);
- });
- });
- });
- //获取角色接口
- this.$axios.gets("/api/identity/roles").then(response => {
- response.items.forEach(element => {
- let options = {};
- options.value = element.name;
- options.label = element.name;
- this.roleList.push(options);
- });
- });
- //修改用户接口
- this.$axios
- .puts("/api/identity/users/" + this.postForm.id, this.postForm)
- .then(response => {
- this.loading = false;
- this.$notify({
- title: "成功",
- message: "更新成功",
- type: "success",
- duration: 2000
- });
- this.jump();
- });
- //新增用户接口
- this.$axios
- .posts("/api/identity/users", this.postForm)
- .then(response => {
- this.$notify({
- title: "成功",
- message: "新增成功",
- type: "success",
- duration: 2000
- });
- this.jump();
- });
- //角色列表接口
- this.$axios.gets('/api/identity/roles', params).then(response => {
- this.list = response.items
- //this.totalCount = response.totalCount
- this.listLoading = false
- })
- //删除角色接口
- this.$axios.deletes('/api/identity/roles/'+row.id).then(response=>{
- const index = this.list.indexOf(row)
- this.list.splice(index, 1)
- this.$notify({
- title: '成功',
- message: '删除成功',
- type: 'success',
- duration: 2000
- })
- })
- //获取角色、角色权限接口
- this.$axios.gets("/api/identity/roles/" + id).then(response => {
- this.postForm = response;
- this.setTagsViewTitle();
- this.setPageTitle();
- this.params.providerKey = this.postForm.name;
- this.$axios
- .getPermissions("/api/abp/permissions", this.params)
- .then(response => {
- this.permissionsData = [];
- this.checkedPermission = [];
- this.setTree(response.groups);
- });
- });
- //修改角色、新增角色接口
- this.$axios
- .puts("/api/identity/roles/" + this.postForm.id, this.postForm)
- .then(response => {
- this.updatePermission(this.postForm.name);
- this.loading = false;
- });
- this.$axios
- .posts("/api/identity/roles", this.postForm)
- .then(response => {
- this.updatePermission(this.postForm.name);
- this.loading = false;
- });
- //修改权限接口
- this.$axios
- .puts(
- "/api/abp/permissions?providerName=Role&providerKey=" + roleName,
- params
- )
- .then(response => {
- this.$notify({
- title: "成功",
- message: "更新成功",
- type: "success",
- duration: 2000
- });
- this.jump()
- });
移动端适应

四、总结
由于用户、角色权限管理业务十分复杂,因此以上代码无法完整展示所有功能,后续整理后我会单独开源出来方便参考。对于Vue Element Admin管理abp vNext微服务用户、角色、权限的方法已经介绍完了,喜欢折腾的小伙伴根据以上参考尽情研究吧。
文章目录:https://www.cnblogs.com/william-xu/p/12047529.html
[Abp vNext微服务实践] - vue-element-admin管理Identity的更多相关文章
- [Abp vNext微服务实践] - 文章目录
简介 ABP vNext是volosoft的新一代框架,ABP(vNext)完全使用.NET CORE和DDD(领域驱动)打造,目前GitHub已有6K+次提交,发布版本超过40次,Nuget包下载量 ...
- [Abp vNext微服务实践] - 前后端分类
一.前景 abp vNext是ABP 开源 Web应用程序框架,是abp的新一代开源web框架.框架完美的集成.net core.identity server4等开源框架,适用于构建web应用程序和 ...
- [Abp vNext微服务实践] - 业务开发
前几篇分别介绍了abp vNext微服务框架.开发环境搭建和vue element admin前端框架接入,在vue element admin中实现用户角色管理基本功能后就可以开始进行业务开发了,本 ...
- [Abp vNext微服务实践] - 框架分析
一.简介 abp vNext新框架的热度一直都很高,于是最近上手将vNext的微服务Demo做了一番研究.我的体验是,vNext的微服务架构确实比较成熟,但是十分难以上手,对于没有微服务开发经验的.n ...
- [Abp vNext微服务实践] - 租户登录
简介 Abp vNext微服务授权验证基于ids4,实现租户登录需要在授权服务中获取token,和之前的介绍的登录方式一样,只是多了tenant参数.本篇将介绍在Abp vNext授权服务中启用多租户 ...
- [Abp vNext微服务实践] - 服务通讯
简介 服务通讯是微服务架构中必不可少的功能,服务通讯的效率决定了微服务架构的优略.常用的微服务通讯策略有两种,分别是rpc.http,其中rpc以gRpc框架为代表使用者最多.abp vNext微服务 ...
- [Abp vNext微服务实践] - 添加中文语言
简介 abp vNext中提供了多语言功能,默认语言是英文,没有提供中文语言包.在业务开发中,定义权限后需要用中文的备注提供角色选择,本篇将介绍如何在abp vNext中加入中文语言. step1:添 ...
- [Abp vNext微服务实践] - 启动流程
前几篇分别介绍了abp vNext微服务框架和微服务CI/CD环境搭建,本篇开始介绍vNext微服务框架的开发环境搭建. 环境准备 官方介绍的系统架构图如下: 上图中身份服务和网关服务已经集成在系统中 ...
- [Abp vNext微服务实践] - vue-element-admin登录二
简介: Vue Element Admin是基于vue.element ui开发的后台管理ui,abp vNext是abp新一代微服务框架.本篇将会介绍如何改造Vue Element Admin权限验 ...
随机推荐
- 初识MyBatis之HelloWorld
1.先下载MyBatis相关Jar包. 2. 创建数据库和表 CREATE TABLE tbl_employee( id ) PRIMARY KEY AUTO_INCREMENT, last_name ...
- 蓝牙AT模式
一.蓝牙AT模式设置方式 在通电前按住蓝牙模块黑色按钮,接电,当蓝牙指示灯按每隔两秒闪烁一次时进入AT模式: 有3种设置方式: 1.默认设置 模块工作角色:从模式 串口参数:38400bit ...
- DNS域名解析系统_1
DNS服务概述: DNS的模式为C/S模式 DNS(Domain Name System)域名系统,在TCP/IP网络中有非常重要的地位,能够提供域名与ip地址的解析服务. DNS是一个分布式数据库, ...
- 添加学生信息(java wb)
要求: 1.登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头: 2.登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母.数字组成: 3.性别:要求用单选框或下拉框实 ...
- find the mincost route【无向图最小环】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1599 Problem Description 杭州有N个景区,景区之间有一些双向的路来连接,现在860 ...
- Hadoop之HDFS介绍
1. 概述 HDFS是一种分布式文件管理系统. HDFS的使用场景: 适合一次写入,多次读出的场景,且不支持文件的修改: 适合用来做数据分析,并不适合用来做网盘应用: 1.2 优缺点 优点: 高容错性 ...
- 【AtCoder】ARC067
ARC067 C - Factors of Factorial 这个直接套公式就是,先求出来每个质因数的指数幂,然后约数个数就是 \((1 + e_{1})(1 + e_{2})(1 + e_{3}) ...
- gulp做简单的js压缩
安装工具 全局安装npm install --global gulp 项目的依赖安装npm install --save-dev gulp npm install --save-dev gulp-re ...
- WMIC命令的利用技巧
WMIC扩展WMI(Windows Management Instrumentation,Windows管理工具),提供了从命令行接口和批命令脚本执行系统管理的支持.在WMIC出现之前,如果要管理WM ...
- layui upload 在JS动态加载内容后, 点击按钮无反应
/** * 根据用户选择的不同规格选项 * 返回 不同的输入框选项 */ function ajaxGetSpecInput2(spec_arr) { var goods_id = $('#goods ...
