css预处理器sass学习
SASS
叫做css预处理器,他的基本思想是用一门专门的编程语言来进行页面样式的设计,然后在编译成正常的css文件。
Sass的用法
安装
sass是用ruby语言写的,所以我们在安装sass之前要先安装ruby(ruby安装自行百度),执行下面命令安装:gem install sass
使用
sass就是普通的文本文件,后缀名为.scss。然后让我们用sass的语法写好文件之后,需要编译成.css文件才能供html文件使用(即通过link标签引入html文件),那么我们就可以使用命令行或是git工具,输入:sass test.scss test.css #假设我们的sass文件名为test
下面是一个具体编译sass的例子:
首先我们在文件夹中建上图这样的两个文件:.html、.scss
然后在两个文件中分别写入代码:
<!-- html -->
<!DOCTYPE html>
<html>
<head>
<title>css预处理器sass test</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<div>一个关于css预处理器sass的小练习</div>
</body>
</html>
/* scss */
$blue:red;
div{
color:$blue;
}
然后我们在用git将scss代码编译成.css代码,将得到如下三个文件,其中一个就是我们需要的.css文件。
运行html将得到如下结果。
sass语法基础
变量
sass是有变量的概念的,所以的变量都以$开头。$blue:red; div{
color:$blue;
}
如果变量需要嵌入在字符串中,我们就必须把他们放在#{}中。
$side : right;
.rounded {
border-#{$side}-radius: 5px;
}
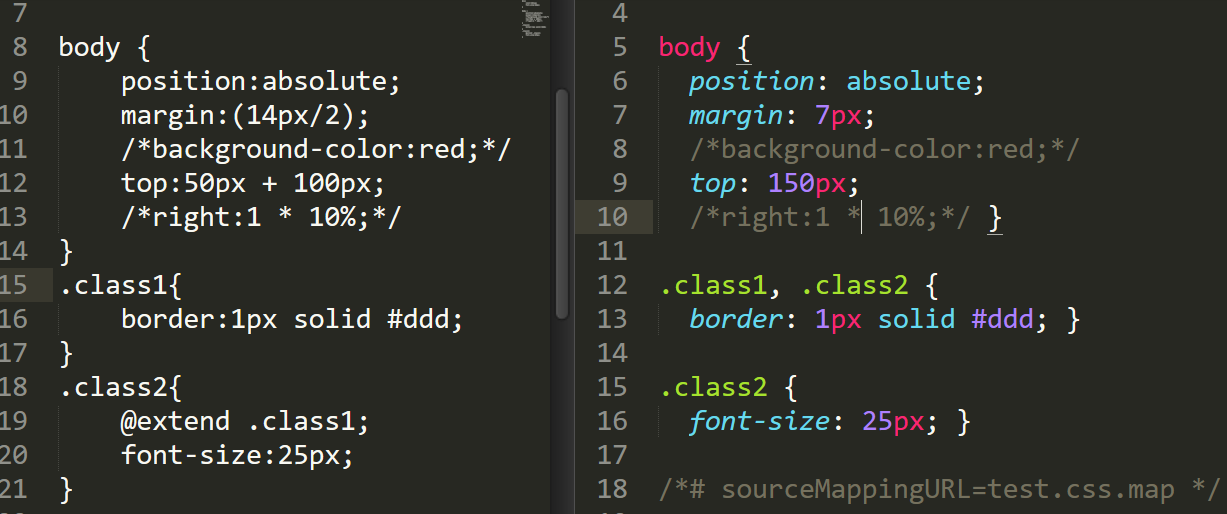
计算功能
sass允许代码中使用算式:$var:40;
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
嵌套
就是我们的div及标签盒子可以嵌套设置cssdiv {
p {
color:red;
}
}
属性也可以嵌套:border-color
border后面必须加冒号
div {
p {
border: {
color: red;
}
}
}
在嵌套的代码块内,可以使用&来引用父元素,如:a:hover伪类,可写为:
a {
&:hover {
color: #ffb3ff;
}
}
- 注释
和css文件注释一样 /* comment */.
代码的重用
- 继承
Sass允许一个选择器继承另一个选择器,使用@extend命令来实现:

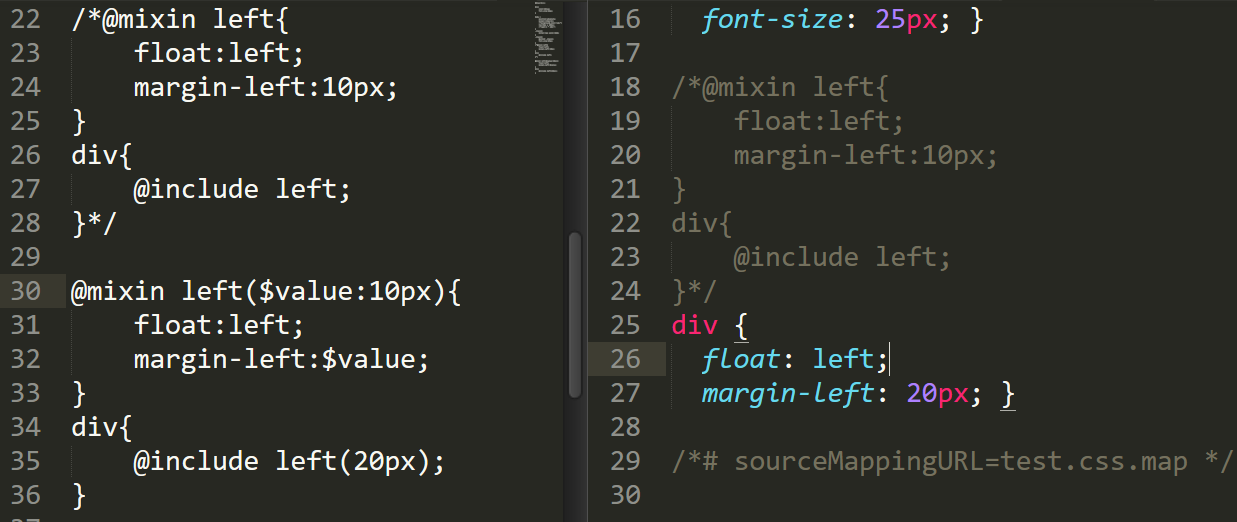
- Mixin
Mixin有点像C语言的宏,是可以重用的代码,使用@mixin命令来定义一个代码块,在使用@include命令来调用这个mixin,就可以实现一个代码块的重用。
mixin的强大之处,在于他可以指定参数和缺省值。

使用的时候可以根据需要加入参数
css预处理器sass学习的更多相关文章
- css预处理器--sass学习($变量名)
sass有两种形式1.scss 2.sass 一:代码的基本用法 1.变量 如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中. $side : left; .rounded { border- ...
- CSS预处理器Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- CSS预处理器Sass(Scss)、Less、Stylus
CSS 预处理编译器能让我成程序化其的方式编写CSS代码,可以引入CSS中没有的变量.条件.函数等特性,从而让代码更简单易维护,但一般按预处理器语法编写的代码无法直接在浏览器中运行,需用通过工具比如g ...
- CSS预处理器——Sass、LESS和Stylus实践
CSS(Cascading Style Sheet)被译为级联样式表,做为一名前端从业人员来说,这个专业名词并不陌生,在行业中通常称之为“风格样式表(Style Sheet)”,它主要是用来进行网页风 ...
- CSS预处理器—Sass、LESS和Stylus
http://www.w3cplus.com/css/css-preprocessor-sass-vs-less-stylus-2.html 一.什么是CSS预处器 CSS预处理器定义了一种新的语言, ...
- css预处理器 sass和stylus对比以及常用功能
在众多的css预处理器语言中,sass和stylus算是十分优秀的两个.本文主要针对两者的常用功能做个简单的对比分析.在对比中了解二者的差异,同时帮助大家更好的掌握这两种预处理语言. 本文涉及到的sa ...
- 前端CSS预处理器Sass
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
- css预处理器sass使用教程(多图预警)
css预处理器赋予了css动态语言的特性,如变量.函数.运算.继承.嵌套等,有助于更好地组织管理样式文件,以及更高效地开发项目.css预处理器可以更方便的维护和管理css代码,让整个网页变得更加灵活可 ...
- 关于前端CSS预处理器Sass的小知识!
前面的话 "CSS预处理器"(css preprocessor)的基本思想是,用一种专门的编程语言,进行网页样式设计,然后再编译成正常的CSS文件.SASS是一种CSS的开发工 ...
随机推荐
- python list中append()与extend()用法
列表是以类的形式实现的.“创建”列表实际上是将一个类实例化.因此,列表有多种方法可以操作. 1. 列表可包含任何数据类型的元素,单个列表中的元素无须全为同一类型. 2. append() 方法向列表的 ...
- ArcGIS Silverlight 设置token
背景 arcgis for server采用多种安全认证方式.常用的就是就是采用token机制.所以对服务设置了安全,则前端需要提供相对应的token凭证.通常来说设置token有以下两种情形: 一是 ...
- 模块 - random/string/os/sys/shutil/zipfile/tarfile
random 模块 方法: >>> random.randint(1,3) #会包含 1 2 3 3 >>> random.randrange(1,3) #会包含 ...
- Django--Web应用介绍/http协议
- Python高级教程-生成器
生成器(Generator) 通过列表生成式,可以直接创建一个列表.但是,受内存限制,列表的容量肯定是有限的.而且,创建一个包含100万个元素的列表,不仅占用很大的存储空间,如果我们仅仅需要访问前面几 ...
- Android用surface直接显示yuv数据(三)
本文用Java创建UI并联合JNI层操作surface来直接显示yuv数据(yv12),开发环境为Android 4.4,全志A23平台. package com.example.myyuvviewe ...
- codeigniter 中使用 phpexcel
参考:Easily integrate/load PHPExcel into CodeIgniter Framework In order to get PHPExcel working with C ...
- JFinal项目搭建
1.Myeclipse中 新建 Dynamic Web Project 导入jar包 2.配置web.xml <?xml version="1.0" encoding=& ...
- likely(x)与unlikely(x) __builtin_expect
本文讲的likely()和unlikely()两个宏,在linux内核代码和一些应用中可常见到它们的身影.实质上,这两个宏是关于GCC编译器内置宏__builtin_expect的使用. 顾名思义,l ...
- beego——模型(model)
beego ORM是一个强大的Go语言ORM框架.她的灵感主要来自Django ORM和SQLAlchemy. 已经支持的数据库驱动: MySQL:https://github.com/go-sql- ...




