DatePicker日期与时间控件
DatePicker日期与时间控件
一、简介

二、方法
最日常的使用方法了
日期控件DatePicker
时间控件TimePicker
月份从0开始
三、代码实例
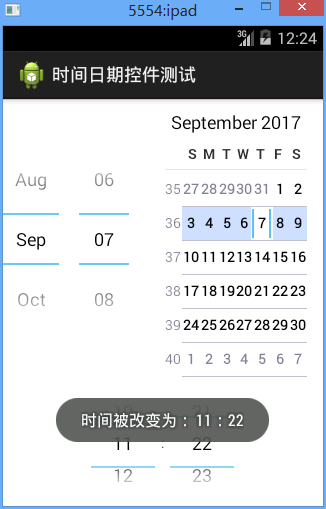
效果图:

代码:
fry.Activity01
package fry; import com.example.DatePicherDemo1.R; import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
import android.widget.Toast; public class Activity01 extends Activity implements OnDateChangedListener,OnTimeChangedListener{
private DatePicker datePicker1;
private TimePicker timePicker1;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
setTitle("时间日期控件测试"); datePicker1=(DatePicker) findViewById(R.id.datePicker1);
timePicker1=(TimePicker) findViewById(R.id.timePicker1);
//初始化日期,并设置日期被改变后的监听事件
datePicker1.init(2017, 8, 7, this);
//设置时间以24小时制
timePicker1.setIs24HourView(true);
//设置时间被改变后的监听时间
timePicker1.setOnTimeChangedListener(this); }
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(this, "日期被改变为: "+year+"."+(monthOfYear+1)+"."+dayOfMonth, Toast.LENGTH_SHORT).show(); }
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
Toast.makeText(this, "时间被改变为: "+hourOfDay+":"+minute, Toast.LENGTH_SHORT).show();
}
}
/DatePicherDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <DatePicker
android:id="@+id/datePicker1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/> <TimePicker
android:id="@+id/timePicker1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/> </LinearLayout>
四、收获
1、初始化日期,并设置日期被改变后的监听事件
datePicker1.init(2017, 8, 7, this);
2、设置时间以24小时制
timePicker1.setIs24HourView(true);
3、设置时间被改变后的监听事件
timePicker1.setOnTimeChangedListener(this);
DatePicker日期与时间控件的更多相关文章
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
- 日期与时间控件QDate, QTime, QDateTime
QDate类用于处理公历日期.QTime类用于处理时间.QDateTime类将QDate对象和QTime对象整合为一个对象 QDate: from PyQt5.QtCore import QDate, ...
- 【转】Pro Android学习笔记(十七):用户界面和控制(5):日期和时间控件
目录(?)[-] DatePicker和TimePicker控件 DigitalClock和AnalogClock控件 DatePicker和TimePicker控件 使用DatePicker和Tim ...
- flutter showDatePicker显示中文日期_Flutter时间控件显示中文
flutter showDatePicker showTimePicker显示中文日期 1.配置flutter_localizations依赖 找到pubspec.yaml配置flutter_loca ...
- 自带日期时间 showDatePicker显示中文日期_Flutter时间控件显示中文
flutter showDatePicker showTimePicker显示中文日期 1.配置flutter_localizations依赖 找到pubspec.yaml配置flutter_loca ...
- html,datepicker,datetimepicker时间控件使用
1.My97DatePicker 传送门:点击打开链接 ps:My97DatePicker貌似对chrom不兼容 2.jquery日期选择/日历 http://www.oschina.net/proj ...
- jquery日期时间控件
代码下载地址: jquery日期时间控件下载地址 . 工作中用到, 这里分享一下, 避免重复摸索劳动. 一. HTML 文件 <!DOCTYPE HTML PUBLIC "- ...
- jquery-ui日期时间控件实现
日期控件和时间控件为独立控件,日期时间控件要同一时候导入日期控件和时间控件的js,然后在日期控件加入时间控件显示參数,没有导入时间控件js.日期控件函数设置的时间控件參将包错 日期控件官网网址:htt ...
- jquery 时间控件怎么能禁止输入只能选择日期?
jsp一个input输入框用的是easyui时间控件,现在问题是如何是这个input只能点击选择日期,而禁止手动输入 解决方法::: 在日期的input标签里面添加::::editable=" ...
随机推荐
- stopPropagation(), preventDefault() , return false 事件
因为有父, 子节点同在, 因为有监听事件和浏览器默认动作之分. 使用 JavaScript 时为了达到预期效果经常需要阻止事件和动作执行. 一般我们会用到三种方法, 分别是 stopPropagati ...
- 实战docker,编写Dockerfile定制tomcat8镜像,实现web应用在线部署
最初在tomcat上部署web应用的方式,是通过maven的maven-compiler-plugin插件先打成war包,再将war包复制到tomcat的webapps目录下,后来用上了tomcat7 ...
- 转!!CSRF攻击与防御(写得非常好)
CSRF概念:CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性,你可以这样来理解: 攻击者盗用了你的身份,以你的名义发送恶 ...
- xml与java对象转换 -- XStreamAlias
@XStreamAlias使用 一. 特点: 简化的API; 无映射文件; 高性能,低内存占用; 整洁的XML; 不需要修改对象;支持内部私有字段,不需要setter/getter方法 提供序列化接口 ...
- shell正则式解析身份证和手机号
cat test2.html | sed -e 's/\(^\|[^0-9]\)\(13[0-9][0-9]\{8\}\|14[579][0-9]\{8\}\|15[0-3,5-9][0-9]\{8\ ...
- 洛谷 P2216 [HAOI2007]理想正方形
洛谷 巨说这是一道单调队列好题,但是我并不是用单调队列做的诶. 如果往最暴力的方向去想,肯定是\(n^3\)的\(dp\)了. \(f[i][j][k]\)代表当前正方形的左上角定点是\((i,j)\ ...
- mysql 建立表之间关系 一对一 练习1
创建db5数据库 create database db5 charset=utf8; use db5; 例一:一个用户只有一个博客 用户表: id name 1 mike 2 alex 3 jack ...
- Java基础—枚举
定义 枚举(enum)类型是Java 5新增的特性,它是一种新的类型,允许用常量来表示特定的数据片断,而且全部都以类型安全的形式来表示. 为什么要用枚举 在java语言中还没有引入枚举类型之前,表示枚 ...
- UTC和时间相互转换
// ToLocalTime() UTC时间转换为本地时间 public static DateTime UtcToDateTime(long number) { , , , , , , ).AddS ...
- CString和char互转,十六进制的BYTE转CString
CString转char: CString m_Readcard; char ReaderName[22]; strcpy((char*)&ReaderName,(LPCTSTR)m_Read ...
