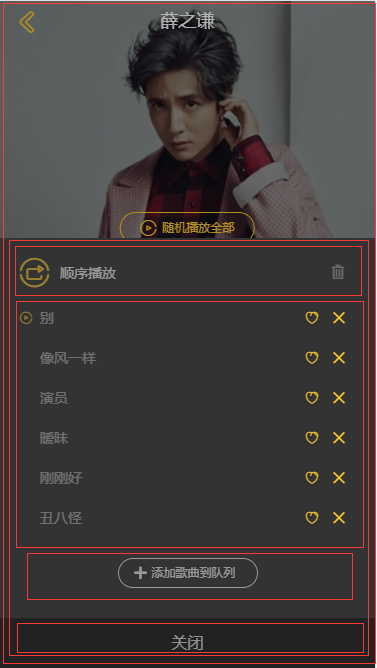
vue-music 关于playlist (底部播放列表组件)

建立playlist.vue 组件,在player.vue 组件中引用,点击迷你播放器的播放列表按钮由下至上弹出这个层,所以在player.vue 播放器组件中引用
在playlist.vue 组件中首先设置对外的方法可以控制该组件的显示隐藏,通过mapGetters 获取歌单数据
播放列表功能操作:
当前播放歌曲显示正确的icon
点击当前歌曲播放该歌曲,对应相应的icon ,列表滚动到最上面
删除当前单条播放歌曲,(判断当前歌曲是否为正在播放的歌曲,重置数组)
清空整个播放列表(清空时confirm 做拦截提示)
切换播放模式(逻辑与player组件 共享)
收藏该歌曲(待续)
添加歌曲到队列(待续)

// actions.js
export const deleteSong = function({commit,state},song){
let playlist = state.playList.slice();
let sequenceList = state.sequenceList.slice();
let currentIndex = state.currentIndex;
let pIndex = findIndex(playlist,song);
playlist.splice(pIndex,1);
let sIndex = findIndex(sequenceList,song);
sequenceList.splice(sIndex,1);
if(currentIndex > pIndex || currentIndex == playlist.length){
currentIndex--;
}
commit(types.SET_PLAYLIST,playlist)
commit(types.SET_SEQUENCE_LIST,sequenceList)
commit(types.SET_CURRENT_INDEX,currentIndex)
// 如果删除列表为空
if(!playlist.length){
commit(types.SET_PLAYING_STATE,false)
}else{
commit(types.SET_PLAYING_STATE,true)
}
}
export const deleteSongList = function({commit}){
commit(types.SET_PLAYLIST,[])
commit(types.SET_SEQUENCE_LIST,[])
commit(types.SET_CURRENT_INDEX,-1)
commit(types.SET_PLAYING_STATE,false)
}
vue-music 关于playlist (底部播放列表组件)的更多相关文章
- Vue 如何实现一个底部导航栏组件
参考网址: https://www.jianshu.com/p/088936b7b1bd/ Vue 如何实现一个底部导航栏组件 可以看到父组件是知道我点击了底部TabBar的哪个item的. 实现 实 ...
- Vue学习(2)---v-指令和组件
Vue中的指令 Vue中以带有前缀V-的属性被称为指令(带有v表示他们是Vue提供的特殊attribute) 一个v-bind的例子 <div id="app" v-bind ...
- vue.js入门(3)——组件通信
5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据.另外,在子组件中修改父组件的 ...
- Vue.use自定义自己的全局组件
通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件.今天我简单的也来use一个自己的组件. 这里我用的webpack-sim ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Vue深度学习(6)- 组件
使用组件 在Vue中,可以用 Vue.extend() 创建一个组件构造器: var MyComponent = Vue.extend({ template:'..........' //选项 }) ...
- vue 2.0 路由切换以及组件缓存源代码重点难点分析
摘要 关于vue 2.0源代码分析,已经有不少文档分析功能代码段比如watcher,history,vnode等,但没有一个是分析重点难点的,没有一个是分析大命题的,比如执行router.push之后 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- Vue一个案例引发的递归组件的使用
今天我们继续使用 Vue 的撸我们的实战项目,只有在实战中我们才会领悟更多,光纸上谈兵然并卵,继上篇我们的<Vue一个案例引发的动态组件与全局事件绑定总结> 之后,今天来聊一聊我们如何在项 ...
随机推荐
- tp查找某字段,排除某字段,不用一次写那么多
更多的情况下我们都是查询某些字段,但有些情况下面我们需要通过字段排除来更方便的查询字段,例如文章详细页,我们可能只需要排除status和update_time字段,这样就不需要写一堆的字段名称了(有些 ...
- Oracle raw类型
RAW(size):长度为size字节的原始二进制数据,size的最大值为2000字节; RAW类型好处:在网络中的计算机之间传输 RAW 数据时,或者使用 Oracle 实用程序将 RAW 数据从一 ...
- transition和animation概况
有人可能会有疑问,CSS3动画不是只有animation一个属性吗?怎么又和转化(transform)和过渡(transition)扯上关系了,其实并非如此,转化(transform)属性让动画的变换 ...
- html+js实现的触屏版贪吃蛇
查看线上demo(服务器经常断开,推荐下载源码本地打开): http://47.93.103.19:8044/client/ ; 使用手机打开或者chrome浏览器的手机模式打开 源码地址 :http ...
- .net WebAPI返回xml、json格式
WebAPI返回xml.json格式简单示例 using System.Net.Http.Formatting; public class TestController : ApiController ...
- ”未能加载文件或程序集“Oracle.DataAccess”或它的某一个依赖项
引用:http://www.cnblogs.com/joey0210/archive/2012/09/29/2708420.html 上一篇文章说到了DLL引用问题,主要是说的程序中如果使用过了反射, ...
- 更改控件中DrawableLeft图片的大小,图片与文字的距离
Drawable drawable=getResources().getDrawable(R.drawable.xx); //获取图片 drawable.setBounds(left, top, ri ...
- Eureka服务续约(Renew)源码分析
主要对Eureka的Renew(服务续约),从服务提供者发起续约请求开始分析,通过阅读源码和画时序图的方式,展示Eureka服务续约的整个生命周期.服务续约主要是把服务续约的信息更新到自身的Eurek ...
- ie8下a标签中的图片出现边框
1.ie8下a标签中的图片出现边框 <a href="#"><img src="horse.jpg"></a> 效果如图所示 ...
- [device tree] interrupt
Specifying interrupt information for devices ============================================ 1) Interru ...
