ajax post data 获取不到数据,注意content-type的设置post/get
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
- $.ajax({
- url: "/yuanjin/jianxiang",
- //contentType: "application/json; charset=utf-8",
- data: { username: username, cardnumber: cardnumber },
- type: "post",
- dataType: 'json',
- success: function (data) {
- $.each(data, function (commentIndex, comment) {
- });
- $('#resText').html("");
- }
- });
这时,在谷歌浏览器里看header是这样的:

这种情况下,后台通过Request.Form[""]可以获取到值
而添加contentType后
- $.ajax({
- url: "/yuanjin/jianxiang",
- contentType: "application/json; charset=utf-8",
- data: { username: username, cardnumber: cardnumber },
- type: "post",
- dataType: 'json',
- success: function (data) {
- $.each(data, function (commentIndex, comment) {
- });
- $('#resText').html("");
- }
- });
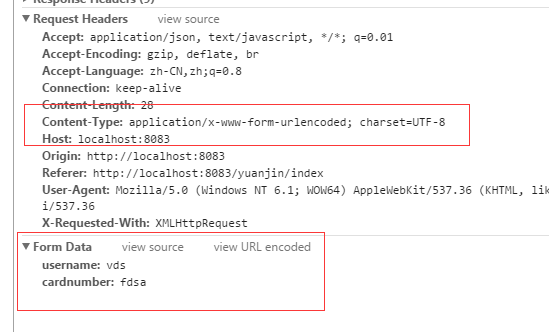
这时,在谷歌浏览器里看header是这样的:

这样的话,后台通过Request.Form[""]就获取不到了。
因此不要随意设置Content-Type的值
ajax post data 获取不到数据,注意content-type的设置post/get的更多相关文章
- ajax post data 获取不到数据,注意 content-type的设置
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意 content-type的设置 、post/get
ajax post data 获取不到数据,注意 content-type的设置 .post/get 关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了 ...
- ajax post data 获取不到数据,注意 content-type的设置 、post/get(转)
ajax post data 获取不到数据,注意 content-type的设置 .post/get 关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了 ...
- contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
- ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意contentType
$.ajax({ url:'/web/register/', type:"POST", data:{'user':'66'}, dataType:'json', 这个东西困惑我一天 ...
- $.when()方法监控ajax请求获取到的数据与普通ajax请求回调获取到的数据的不同
1.$.when(ajax).done(function(data)}); 2.$.ajax().done(function(data){}); 1中的data被封装进一个对象[data, " ...
- .NET获取文件的MIME类型(Content Type)
第一种:这种获取MIME类型(Content Type)的方法需要在.NET 4.5之后才能够支持,但是非常简单. 优点:方便快捷 缺点:只能在.NET 4.5之后使用 public FileResu ...
- ajax从新浪获取实时股票数据
最近在给公司做一个报表展示,然后领导要求上面加上一些股票的实时数据展示. 一开始同事给我一个聚合数据的网址,说从这上面可以获取到.我一看,哟呵,API接口什么的都提供好了,确实方便.然后想用的时候才发 ...
随机推荐
- this小结
this 对象是在运行时基于函数的执行环境绑定的: 全局函数中, this 等于 window 函数被作为某个对象的方法调用时, this 等于那个对象 匿名函数的执行环境具有全局性, this 指向 ...
- vue,新手上路,基础,常见问题
1. 报这个错的 都是关键字问题,不要用关键字 做为组件的名字,不然肯定都会报错,如果找不到就一个字母的看,我就是 忘记改组件的名字导致报错,这个问题 改个名字就好,切记改全不然只有页面报错,文 ...
- Android中直接打开高德APP进行导航
1.判断是否安装有高德APP //高德APPprivate PackageManager mPackageManager;private static List<String> mPack ...
- 3dsmax2017卸载/安装失败/如何彻底卸载清除干净3dsmax2017注册表和文件的方法
3dsmax2017提示安装未完成,某些产品无法安装该怎样解决呢?一些朋友在win7或者win10系统下安装3dsmax2017失败提示3dsmax2017安装未完成,某些产品无法安装,也有时候想重新 ...
- C# 直接创建一个DataTable,并为之添加数据(自定义DataTable) 转
DataTable dt=new DataTable("cart"); DataColumn dc1=new DataColumn("prizename",Ty ...
- python+unittest+requests实现接口自动化
前言: Requests简介 Requests 是使用 Apache2 Licensed 许可证的 HTTP 库.用 Python 编写,真正的为人类着想. Python 标准库中的 urllib2 ...
- Missy
毕业两年了,非常怀念大学生活.有时间还想回去看看,为什么我的眼里常含着泪水,因为我对这片土地爱的深沉. 你问我大学时最后悔的事情是什么,可能是没有对她说 I like you 吧,至今偶尔也会想起她. ...
- 关于在真实物理机器上用cloudermanger或ambari搭建大数据集群注意事项总结、经验和感悟心得(图文详解)
写在前面的话 (1) 最近一段时间,因担任我团队实验室的大数据环境集群真实物理机器工作,至此,本人秉持负责.认真和细心的态度,先分别在虚拟机上模拟搭建ambari(基于CentOS6.5版本)和clo ...
- ruby中的\z与\Z区别
s = "this is\nthe name\n" puts "--------------" puts s.match(/name\Z/) puts s.ma ...
- PL/SQL Developer中输入SQL语句时如何自动提示字段
在PL/SQL Developer中编写sql语句时,如果无法自动提示字段那是一件痛苦的事情,工作效率又低,在此演示下如何在PL/SQL Developer工具中自动提示字段,让开发者省时又省心,操作 ...
