【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧。
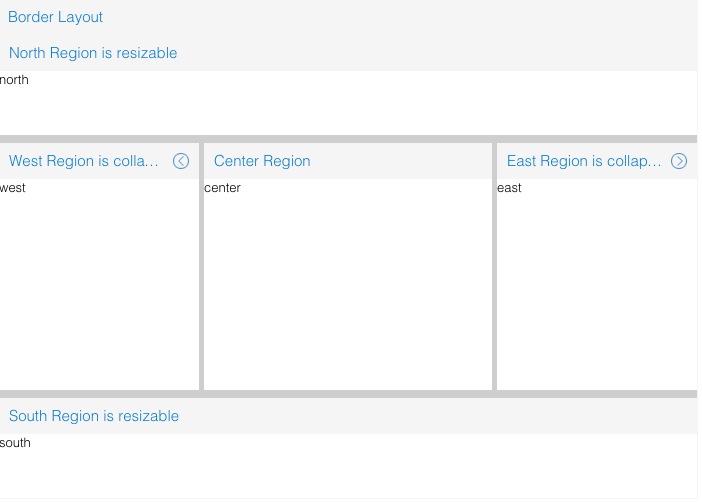
5、border布局:

Border布局将容器分为五个区域:north、south、east、west和center。除了center区域外,其他区域都需要设置宽高,center区域宽高与其他区域有关。容器内部除去west、north、east、south的宽高,由center区域自动填满。
1 Ext.create('Ext.panel.Panel',{
width: 700,
height: 500,
title: 'Border Layout',
layout: 'border',
renderTo: 'border',
margin: '50 150 50 50',
border : true,
defaults:{
xtype: 'panel'
},
items: [{
title: 'North Region is resizable',
region: 'north',
height: 100,
html: 'north',
split: true
},{
title: 'South Region is resizable',
region: 'south',
height: 100,
html: 'south',
split: true
},{
title: 'West Region is collapsible',
region:'west',
width: 200,
collapsible: true,
html: 'west',
margin: '0 5 0 0',
layout: 'fit'
},{
title: 'East Region is collapsible',
region:'east',
width: 200,
collapsible: true,
html: 'east',
margin: '0 0 0 5',
layout: 'fit'
},{
title: 'Center Region',
region: 'center',
html: 'center',
layout: 'fit'
}]
})
效果:

配置项:
1、region:Border布局下各区域的默认权重. 当某区域项不含weight属性时使用. 此对象必须包含所有区域 ("north", "south", "east" 和 "west").
2、margin:为组件设置margin. margin 可以是一个数值适用于所有边 或者它可以是每个样式的CSS样式规范, 例如: '10 5 3 10'.
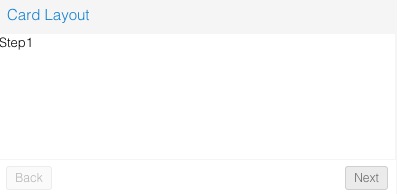
6、card布局:
var navigate = function(panel, direction){
var layout = panel.getLayout();
layout[direction]();
Ext.getCmp('move-prev').setDisabled(!layout.getPrev());
Ext.getCmp('move-next').setDisabled(!layout.getNext());
};
var card = Ext.create('Ext.panel.Panel', {
title: 'Card Layout',
width: 400,
height: 200,
layout: 'card',
activeItem: 0,
renderTo: 'card',
margin: '50 150 50 50',
border: true,
defaults: {
xtype: 'panel',
border: true
},
bbar: [{
id: 'move-prev',
text: 'Back',
handler: function(btn) {
navigate(btn.up("panel"), "prev");
},
disabled: true
},
'->',
{
id: 'move-next',
text: 'Next',
handler: function(btn) {
navigate(btn.up("panel"), "next");
}
}],
items: [{
id: 'card-0',
html: 'Step1'
},{
id: 'card-1',
html: 'Step2'
},{
id: 'card-2',
html: 'Step3'
}]
});
效果:



7、Column布局:
Column布局为Auto布局的子类,用于设置子元素的宽度。
var column = Ext.create('Ext.panel.Panel',{
title: 'Column Layout',
width: 400,
layout: 'column',
margin: '50 150 50 50',
border: true,
renderTo: 'column',
defaults: {
xtype: 'panel',
border: true,
margin: '2 2 2 2',
height: 100
},
items: [{
html: 'column1',
columnWidth: 1/2
},{
html: 'column2',
columnWidth: .25
},{
html: 'column3',
columnWidth: 1/4
}]
});
效果:

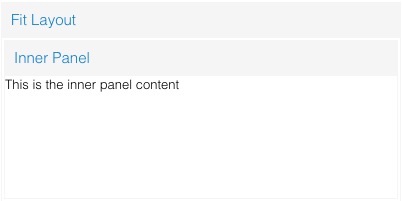
8、Container布局:
这个是一个布局的基类, 能使当容器只包含一个子元素时, 子元素自动填满容器. 此类应该通过layout :'fit' 属性进行扩展或创建, 通常应该不需要通过 类名关键字进行直接创建.
Fit并没有任何直接的配置参数(继承的除外), 要通过Fit布局使一个面板填充一个容器, 只需简单的设置容器layout: 'fit'属性, 然后给容器 添加一个唯一面板即可.
var fit = Ext.create('Ext.panel.Panel',{
title: 'Fit Layout',
width: 400,
height: 200,
layout: 'fit',
margin: '50 150 50 50',
border: true,
renderTo: 'fit',
items: {
title: 'Inner Panel',
html: 'This is the inner panel content!',
margin: '2 2 2 2',
border: true
}
});
效果:

9、VBox与HBox布局:
var hbox = Ext.create('Ext.panel.Panel',{
width: 400,
height: 300,
title: "HBoxLayout Panel",
border: true,
margin: '50 150 50 50',
renderTo: 'hbox',
layout: {
type: 'hbox',
align: 'stretch'
},
items: [{
xtype: 'panel',
title: 'Inner Panel One',
html: 'One',
border: true,
margin: '2 2 2 2',
flex: 2
},{
xtype: 'panel',
title: 'Inner Panel Two',
html: 'One',
border: true,
margin: '2 2 2 2',
flex: 1
},{
xtype: 'panel',
title: 'Inner Panel Three',
html: 'One',
border: true,
margin: '2 2 2 2',
flex: 1
}]
});
VBox:
var vbox = Ext.create('Ext.panel.Panel',{
width: 400,
height: 300,
title: "VBoxLayout Panel",
border: true,
margin: '50 150 50 50',
renderTo: 'vbox',
layout: {
type: 'vbox',
align: 'center'
},
renderTo: 'vbox',
items: [{
xtype: 'panel',
title: 'Inner Panel One',
html: 'One',
border: true,
margin: '2 2 2 2',
width: 250,
flex: 2
},
{
xtype: 'panel',
title: 'Inner Panel Two',
html: 'Two',
border: true,
margin: '2 2 2 2',
width: 250,
flex: 4
},
{
xtype: 'panel',
title: 'Inner Panel Three',
html: 'Three',
border: true,
margin: '2 2 2 2',
width: '50%',
flex: 4
}]
});
效果:


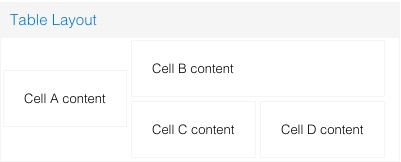
10、Table布局:
1. columns:设置表格布局的列数;
var table = Ext.create('Ext.panel.Panel',{
title: 'Table Layout',
width: 400,
height: 160,
renderTo: 'table',
border: true,
margin: '50 150 50 50',
layout: {
type: 'table',
columns: 3
},
defaults: { border: true,
margin: '2 2 2 2',
},
items: [{
html: 'Cell A content',
rowspan: 2
},{
html: 'Cell B content',
colspan: 2
},{
html: 'Cell C content',
cellCls: 'highlight'
},{
html: 'Cell D content'
}]
});
效果:

这些都是一些基本布局,更多复杂应用也只不过是布局的嵌套,具体实现成什么样,还得看实际上的需求。
【ExtJS】FormPanel 布局(二)的更多相关文章
- ExtJs FormPanel布局
FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局表单,最重要的是正确分割,分割结果直接 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程二[Hello World]
无废话ExtJs 入门教程二[Hello World] extjs技术交流,欢迎加群(201926085) 我们在学校里学习任何一门语言都是从"Hello World"开始,这里我 ...
- 基本CSS布局二
基本CSS布局二------基本页面布局二 /*主面板样式*/ #container { width:100%; margin:0px auto;/*主面板DIV居中*/ } /*顶部面板样式*/ # ...
- 【ExtJS】FormPanel 布局(一)
准备工作,布置一个最简单的Form,共5个组件,都为textfield. Ext.onReady(function(){ Ext.create('Ext.form.Panel', { width: 5 ...
- Extjs Column布局常见问题及解决方法
原文地址:http://blog.csdn.net/weoln/article/details/4339533 第一次用Extjs的column布局时遇见了很多问题,记录下来,供大家参考.column ...
随机推荐
- c语言和java以及安卓和苹果
苹果手机是本地,没有中间环节,速度快,基于Linux系统 安卓是通过虚拟机,影响速度 就像c语言和java c适用于架构小的地方,因为直接编译运行 而java用于架构比较大的地方,启动慢,启动之后效率 ...
- freemarker基本入门教程
copy自http://demojava.iteye.com/blog/800204 以下内容全部是网上收集: FreeMarker的模板文件并不比HTML页面复杂多少,FreeMarker模板文件主 ...
- simrank
simrank 背景 度量相似度是许多应用的关键问题.传统方法与问题的领域相关,如文本匹配.计算交集.simrank则利用关联关系度量相似性,即"两个节点的相似性和各自邻域节点的相似度有关& ...
- hadoop1.2.1+hbase0.94.11+nutch2.2.1+elasticsearch0.90.5安装配置攻略
一.背景 最近由于项目和论文的需要,需要搭建一个垂直搜索的环境,查阅了很多资料,决定使用Apache的一套解决方案hadoop+hbase+nutch+es.这几样神器的作用就不多作介绍了,自行参考各 ...
- jenkinsapi操作Jenkins,提示:No valid crumb was included in the request
# coding:utf-8 from jenkinsapi.jenkins import Jenkins # 实例化Jenkins对象,传入地址+账号+密码 j = Jenkins("ht ...
- C语言C++编程学习:排序原理分析
C语言是面向过程的,而C++是面向对象的 C和C++的区别: C是一个结构化语言,它的重点在于算法和数据结构.C程序的设计首要考虑的是如何通过一个过程,对输入(或环境条件)进行运算处理得到输出(或实现 ...
- Nginx源码编译
1. 概述 有时由于添加了自己编写的c++模块,或者改了源码的一些名称.配置什么的,需要自行编译nginx. 可以先下下来源码,然后需要的话就自己改下源码或增加模块,最后再编译成linux或者wind ...
- django LookUp
Custom Lookups 一个简单LookUp例子 Author.objects.filter(name__ne='Jack') # Translate SQL "author" ...
- 洛谷T46780 ZJL 的妹子序列(生成函数)
题面 传送门 题解 这居然是一道语文题? 首先不难看出,因为每一次相邻元素交换最多减少一个逆序对,所以至少\(m\)次交换就代表这个序列的逆序对个数为\(m\) 我们考虑一下,假设现在已经放完了\(i ...
- Python 中当前位置以及目录文件遍历操作
Python 中当前位置以及目录文件遍历操作 当前位置 print(os.path.dirname(__file__)) 其中 dirname 会选择目录(文件夹),"__file__&qu ...
