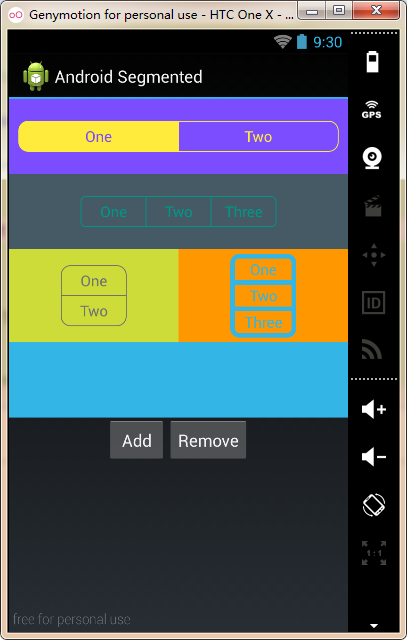
Segmented 标签栏 切换效果

转载:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/0512/1615.html
http://www.it165.net/pro/html/201407/17798.html
http://blog.csdn.net/qduningning/article/details/37935227
DEMO下载:http://download.csdn.net/detail/androidsj/9434612
Segmented 标签栏 切换效果的更多相关文章
- weui 多网页切换效果分析
weui的文档写的不怎么详尽,简单的来讲WeUI 为微信 Web 服务量身设计的h5框架. WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户 ...
- 使用ViewPager+Fragment实现选项卡切换效果
实现效果 本实例主要实现用ViewPage和Fragment实现选项卡切换效果,选项卡个数为3个,点击选项卡或滑动屏幕会切换Fragment并实现选项卡下方下边框条跟随移动效果. 本程序用androi ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- jQuery手机端触摸卡片切换效果
效果:http://hovertree.com/code/run/jquery/a1gr3gm9.html 可以用手机查看效果. 代码如下: <!doctype html> <htm ...
- javascript马赛克遮罩图片切换效果:XMosaic.js(转)
新鲜出炉的javascript图片切换特效,实现的是马赛克遮罩切换.在flash里,好实现遮罩动画很简单,不过JS实现起来就有些困难了. XMosaic.js,与XScroll.js和XScroll2 ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- 精致3D图片切换效果,最适合企业产品展示
这是一个精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中.支持导航和自动播放功能, 基于 CSS3 实现,推荐使用最新的 Chrome,Firefox 和 Safari 浏览器浏览效 ...
- Midnight.js – 实现奇妙的固定头部切换效果
Midnight.js 是一款 jQuery 插件,在页面滚动的时候实现多个头设计之间的切换,所以你总是有一个头与它下面的内容层叠,看起来效果很不错. Midnight.js 可以让你轻松实现这种切换 ...
- 极富创意的3D文件夹切换效果
今天分享的是一个极富创意的文件夹切换效果.这个案例使用CSS 3动画实现了一个3D的平行六面体旋转效果.点击顶部的3个按钮可以旋转并切换.另外,每个六面体本身是一个文件夹,点击后可以展开查看里面的详情 ...
随机推荐
- PHP-解码unicode编码的中文字符
在Python中使用 "\uxxxx".decode("unicode_escape") 1. class Helper_Tool { public stati ...
- struts过滤器的不同2.16以后应该是: org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 2.12以前应该是org.apache.struts2.dispatcher.Filterdispatcher
版本不同过滤器不同.2.16以后应该是:org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter2.12以前应该是or ...
- html中的标签分类
单标签 <br> <hr> <img> <input> <param> <meta> <link> 双标签 < ...
- AOP - PostSharp 2.0
PostSharp是一个非常优秀的AOP框架,使用上非常方便,功能强大,对目标拦截的方法不需要做什么修改,但现在已经商业化运作从PostSharp官方网站下载一个试用版,安装 简单示例PostShar ...
- shared-service.ts
shared-service.ts import { Observable } from 'rxjs/Observable'; import { Injectable } from '@angular ...
- HTTP Basic auth认证
Basic 概述 Basic 认证是HTTP 中非常简单的认证方式,因为简单,所以不是很安全,不过仍然非常常用. 当一个客户端向一个需要认证的HTTP服务器进行数据请求时,如果之前没有认证过,HTTP ...
- 根据现有IP地址获取其地理位置(省份,城市等)的方法
根据现有IP地址获取其地理位置(省份,城市等)的方法 function GetIpLookup($ip = ''){ if(empty($ip)){ return '请输入IP地址'; } $res ...
- ZThread::ThreadLocal:ERROR C4716 must return a value的解决
首先看如下代码: #include <zthread/ThreadLocal.h> int main() { ZThread::ThreadLocal<unsigned int> ...
- 在Windows7和Ubuntu上编译安装MICO
MICO是CORBA标准的一个实现.开源并且被广泛使用. 首先的首先,看用户手册,在页面"http://www.mico.org/docu.html"找到一本教材"MIC ...
- 机器学习算法( 七、AdaBoost元算法)
一.概述 当做重要决定时,大家可能都会考虑吸取多个专家而不只是一个人的意见.机器学习处理问题时又何尝不是如此?这就是元算法(meta-algorithm)背后的思路.元算法是对其他算法进行组合的一种方 ...
