vue-cli 配置路由之间跳转传递参数
1、有2种方式去传参,如下代码:
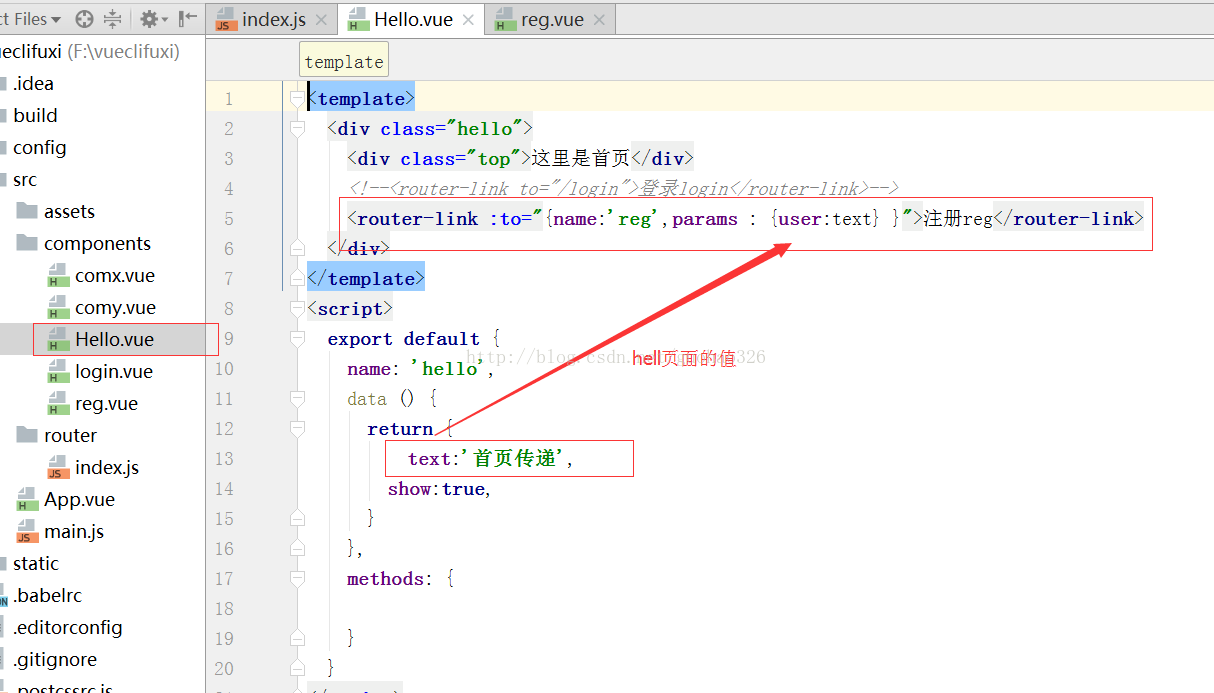
<template>
<div>
<div>这里是首页</div>
<router-link :to="{name:'reg',params:{user:text}}">注册reg</router-link>
<router-link :to="'/reg/'+text">注册reg</router-link>
</div>
</template>
<script>
export default {
name:"Hello",
data(){
return {
text:"首页传递数据"
}
}
}
</script>
<style>
</style>
特别需要注意的是:传参的时候,to属性必须绑定,即 :to= ,冒号必须有。否则如下图
同时需要注意template下的根标签只能有一个哦,否则会报错。
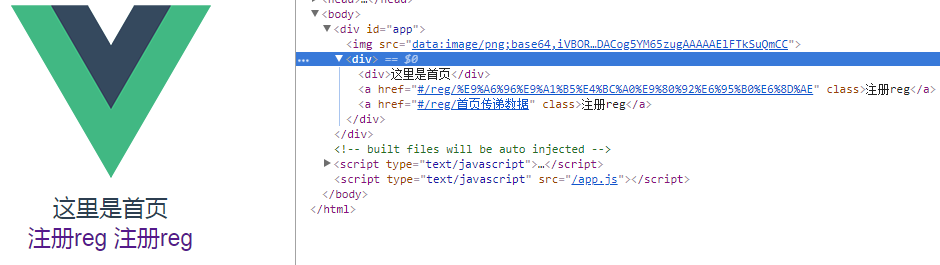
无:
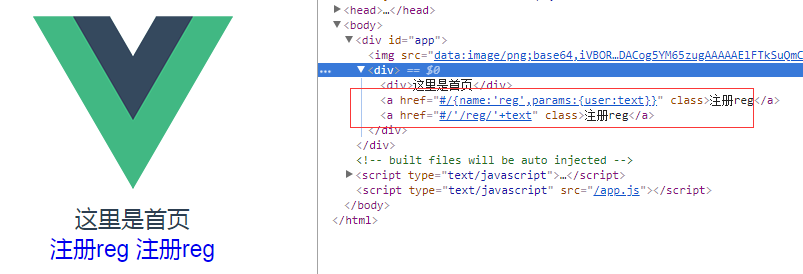
有:
所以平时我们书写的时候不管怎样,都带上冒号就可以啦。
从图中可以看到:当使用对象形式的时候,是为我们进行了转码;当使用字符串拼接的时候,是直接显示数据。
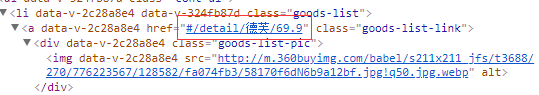
传递多个参数:
<router-link :to="'/detail/'+title+'/'+price" class="goods-list-link">
{
path:"/detail/:id/:title",
name:"detail",
component:detail
}
<p>{{this.$route.params.id}}</p>
<p>{{this.$route.params.title}}</p>


2、也是2种方式接受参数
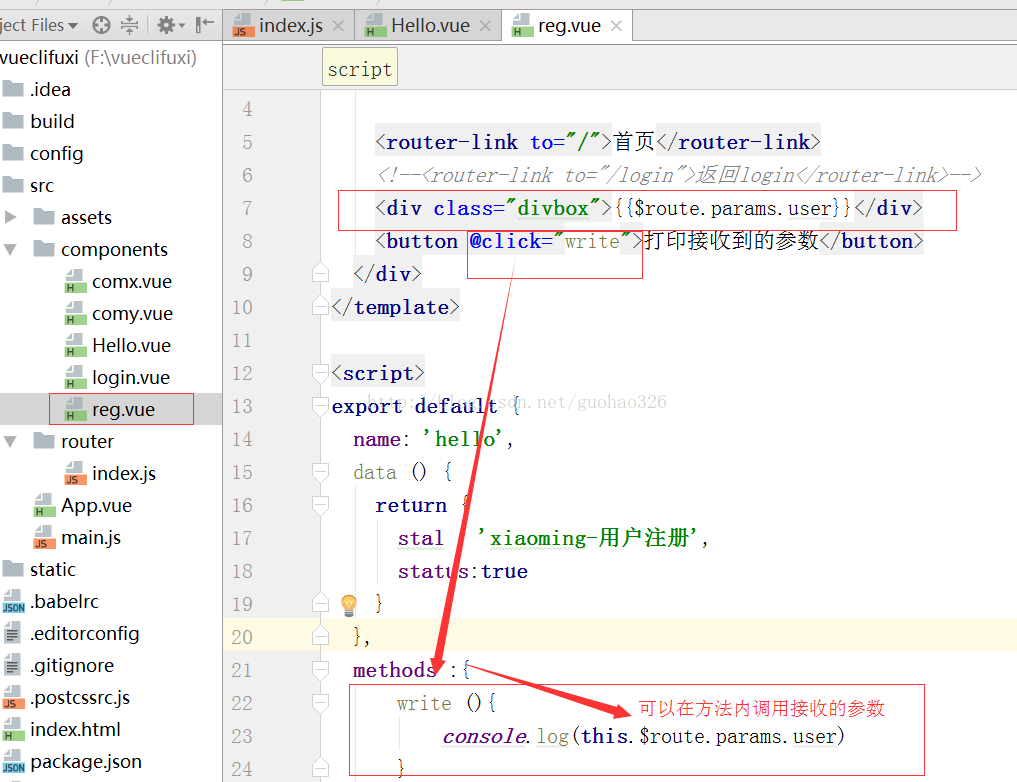
<template>
<div>
<div>{{$route.params.user}}</div>
<button @click="write">打印接收的参数</button>
</div>
</template>
<script>
export default {
name:"reg",
data(){
return {
status:true
}
},
methods:{
write(){
console.log(this.$route.params.user);
}
}
}
</script>
<style>
</style>
3、路由配置:
注意:如果传递参数,必须采用动态路由匹配,否则无法跳转。所以reg的path后面必须跟上:user
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import home from '@/pages/home'
import detail from '../pages/goodsDetail'
import Hello from '@/components/Hello'
import reg from '@/components/reg'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: Hello
},{
path:"/reg/:user",
name:"reg",
component:reg
}
]
})



vue-cli 配置路由之间跳转传递参数的更多相关文章
- vue 路由 及 跳转传递参数的总结
博客地址:https://ainyi.com/4 vue-router vue-router 是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基 ...
- vue中的路由的跳转的参数
vue中的路由跳转传参 params 与 query this.$router.push({ name:"detail", params:{ name:'nameValue', c ...
- vue如何配置路由 、获取路由的参数、部分刷新页面、缓存页面
vue如何配置路由 .获取路由的参数.部分刷新页面.缓存页面:http://www.mamicode.com/info-detail-1941546.html vue-router传递参数的几种方式: ...
- vue.js 同级组件之间的值传递方法(uni-app通用)
vue.js 兄弟组件之间的值传递方法 https://blog.csdn.net/jingtian678/article/details/81634149
- vue不通过路由直接获取url中参数的方法示例
vue不通过路由直接获取url中参数的方法示例 vuejs取得URL中参数的值地址:http://localhost:3333/#/index?id=128console.log(this.$rout ...
- Vue编程式路由跳转传递参数
Vue 有时在路由跳转时需要用到一些原页面里的数据,用以下方法: 1.在跳转页的方法里写下query参数 TableChange(scope){ this.$router.push({ path:'d ...
- Vue的自定义组件之间的数据传递
一,父级传向子级 1,在子级的属性中添加props:['myname',......],参数可以传多个,看具体而定: 2,在父级data中定义好需要传递的变量数据,例如name:"rose& ...
- vue.js关于路由的跳转
1.路由demo示例 <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 route ...
- [转] 微信小程序 页面跳转 传递参数
本文转自:http://blog.csdn.net/qq_31383345/article/details/52795212 微信小程序的页面跳转,页面之间传递参数笔记. CSDN微信小程序开发专栏, ...
随机推荐
- Django-form組件補充
自定义验证规则 方法一: 1 2 3 4 5 6 7 8 9 10 from django.forms import Form from django.forms import widgets f ...
- mysql-备份及关联python
阅读目录 IDE工具介绍 MySQL数据库备份 mysqldump实现逻辑备份 回复逻辑备份 备份/恢复案例 自动化备份 表的导出和导入 数据库迁移 pymysql模块 一 链接.执行sql.关闭(游 ...
- MVC - 13.验证
1.注解验证-Required-StringLength-Range-Regular. 1.1.验证方式 [Required], [StringLength], [Range], 和 [Regular ...
- Accord.NET入门
0.序 园子里介绍Accord.NET的文章不少,但是具体讲如何使用的反而不多,可能跟.NET在机器学习领域应用不多有关.诚然,如果做项目的话,可能用Python更好一些,但是如果把了解Accord. ...
- cocos2dx三种定时器的使用以及停止schedule,scheduleUpdate,scheduleOnce。
今天白白跟大家分享一下cocos2dx中定时器的使用方法. 首先,什么是定时器呢?或许你有时候会想让某个函数不断的去执行,或许只是执行一次,获取你想让他每隔几秒执行一次,ok,这些都可以统统交给定时器 ...
- 选择排序(SelectionSort)
http://blog.csdn.net/magicharvey/article/details/10274765 算法描述 选择排序是一种不稳定排序.选择排序每次交换一对元素,它们当中至少有一个将被 ...
- 203. Remove Linked List Elements【Easy】【未排序链表删除其中的给定值】
Remove all elements from a linked list of integers that have value val. Example: Input: 1->2-> ...
- PAT L3-011. 直捣黄龙
最短路. 先求出一个只包含最短路的$DAG$,然后在$DAG$上$dp$一下就可以了.英文变数字还有$map$转一下. #include<map> #include<set> ...
- 洛谷P2556 [AHOI2002] 黑白图像压缩 [模拟]
题目传送门 黑白图像压缩 题目描述 选修基础生物基因学的时候, 小可可在家里做了一次图像学试验. 她知道:整个图像其实就是若干个图像点(称作像素)的序列,假定序列中像素的个数总是 8 的倍数, 于是每 ...
- eclipse 设置英文
只需要将eclipse解压目录下的eclipse.ini文件中加入下面一句话就可以了(注意这句话应该单独存在一行): -Duser.language=EN 如下图: 配置完成后,重启eclipse ...
