webpack安装以及一些配置
在用webpack之前... 或说没有实现组件化之前的web1.0时代!

最终迈向web2..0之后的时代!
===============华丽的分割线==================
安装步骤有两步:
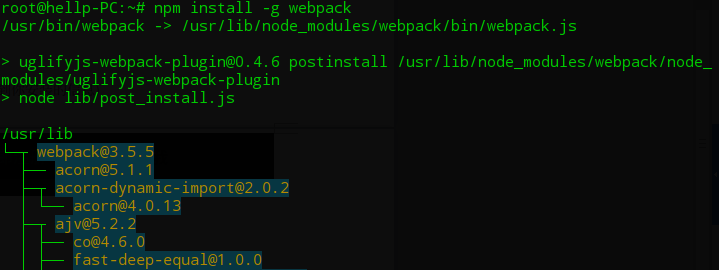
1.首先安装 全局
npm install -g webpack
2.再安装局部
npm install --save-dev webpack为了控制版本不一的情况,实际情况就是这样.
安装好了就是这样(全局安装即每个目录都可以得到你安装的信息) 
好了下一步操作!==错了。
要先npm init生成一系列信息!本地安装: npm install package-name
全局全装: npm install -g package-name
升级: npm update
卸载: npm uninstall
通过package.json
删除不需要的依赖信息:
{
"name":"myPackage",
"version":"0.0.1",
"dependencies":{
"abc":">0.0.2"}
}
好了,卸载npm包管理!
再次生产:npm init
一股劲的回车就行,目测!
mdzz,不行,乖乖!
乖乖,只有第一个名字不能为空,其余回车跳过就行!!!
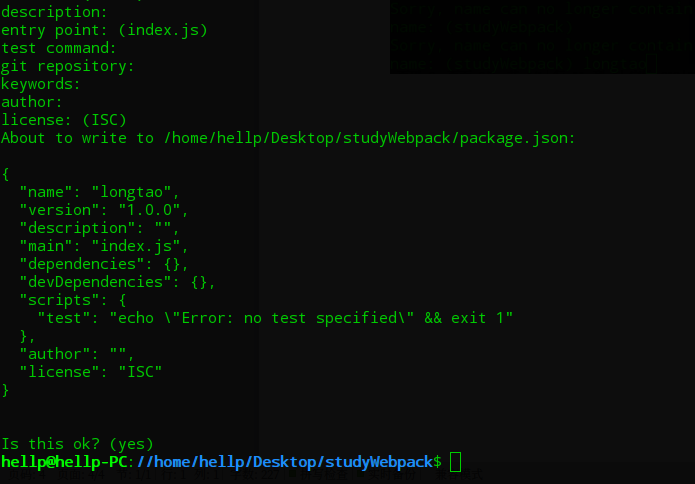
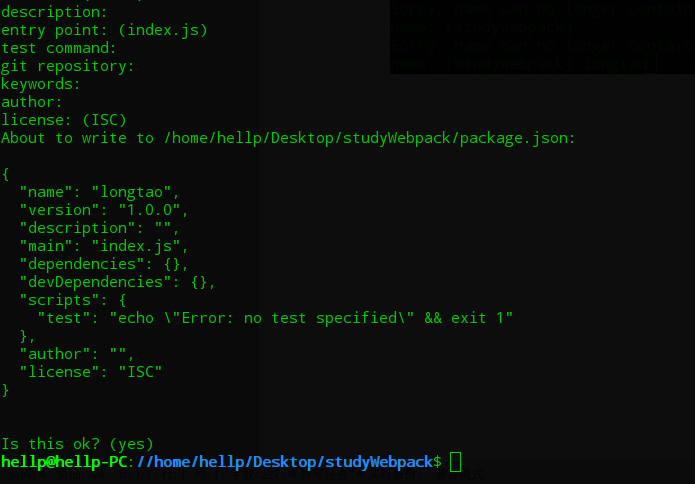
搞定(上面的信息仅是测试,是不准备发布的)
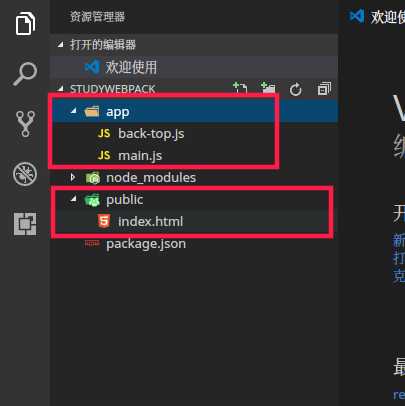
我的测试目录是这样的!
在这里我不浪费vscode的目录结构而去使用Linux tree了
好了,填坑(代码)
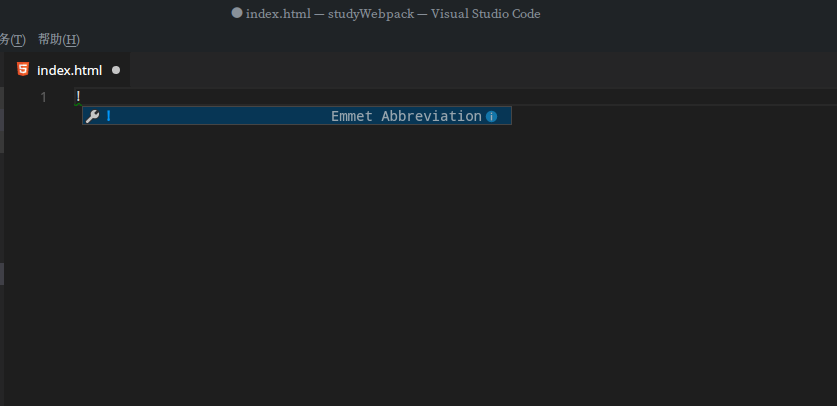
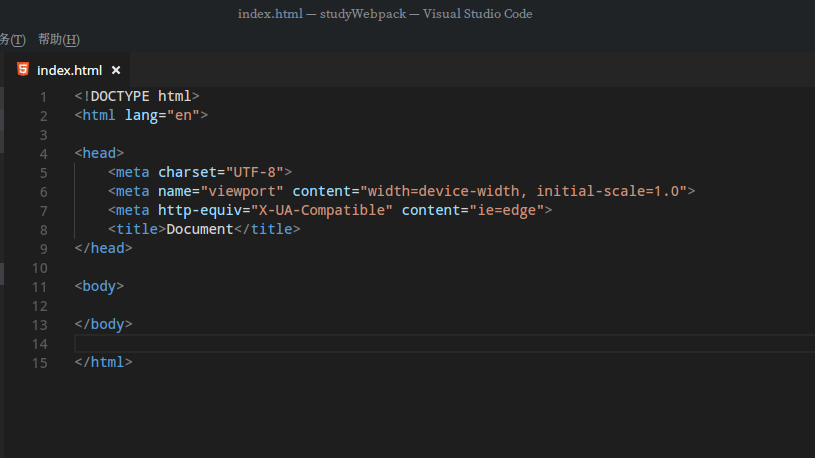
index.html生产目录结构:
一个!产生的目录结构
Emment神器!
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,# {destination for bundled file}处填写打包文件的存放路径# 填写路径的时候不用添加{}
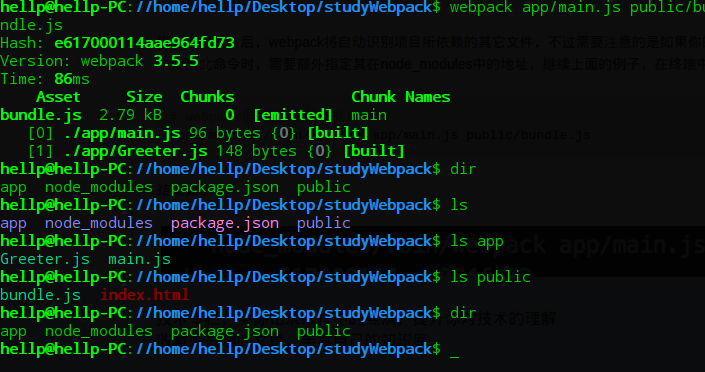
webpack {entry file} {destinationforbundled file}
webpack app/main.js public/bundle.js
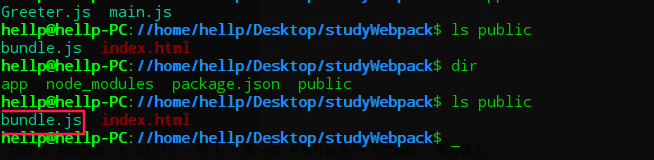
后面的打包文件可以不存在! 执行命令后自动生成!
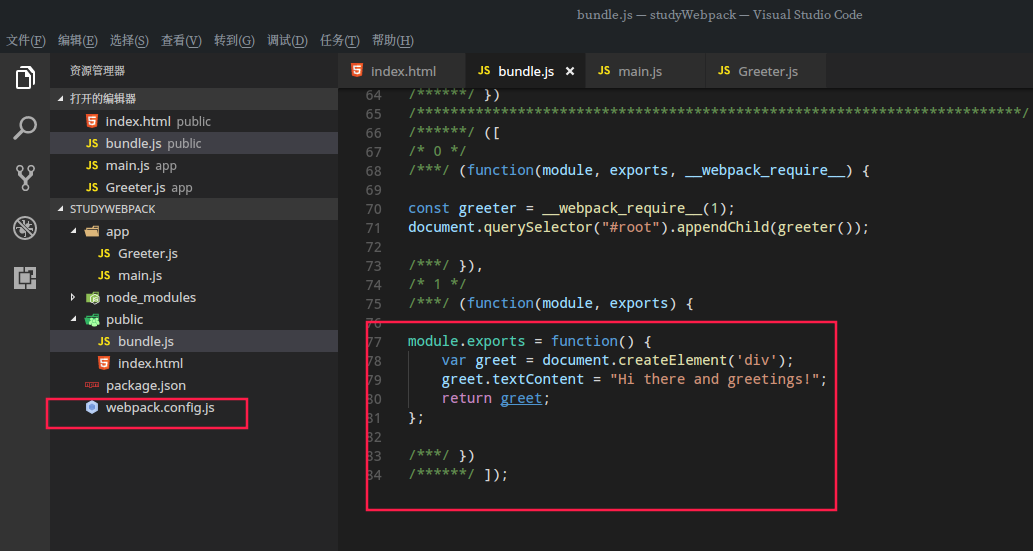
打包成功一个!
其实,通过loaders和plugs最好了!
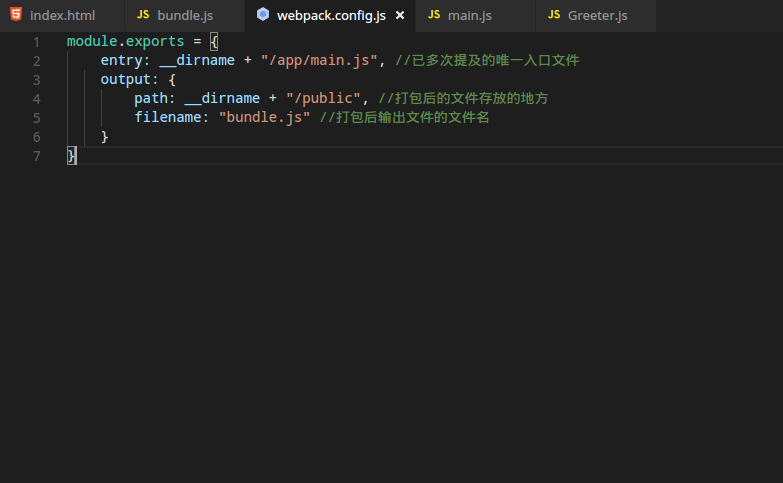
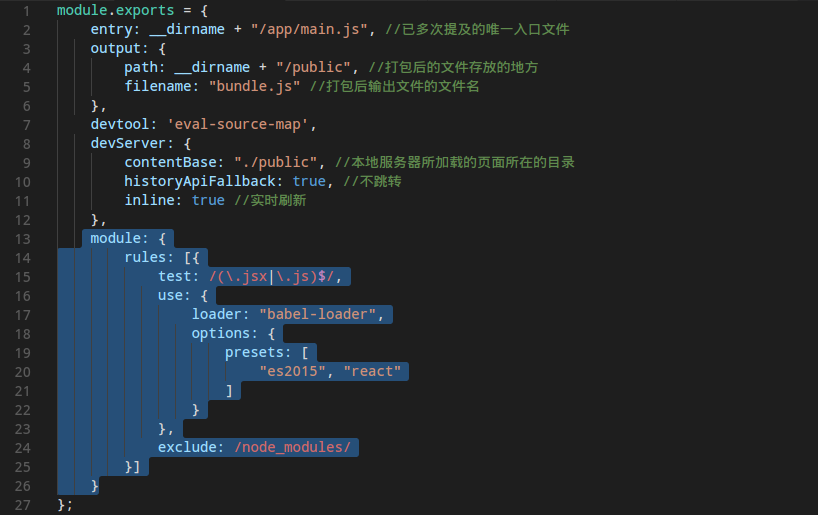
下面配置文件:
在当前目录下:webpack
即可通过配置文件生成:
更快捷的执行打包任务

注:package.json中的script会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
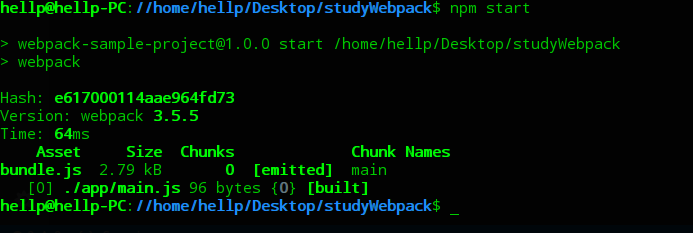
npm的start命令是一个特殊的脚本名称,其特殊性表现在,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name}如npm run build,我们在命令行中输入npm start试试,输出结果如下:
这时候1条命令即可解决:
npm start

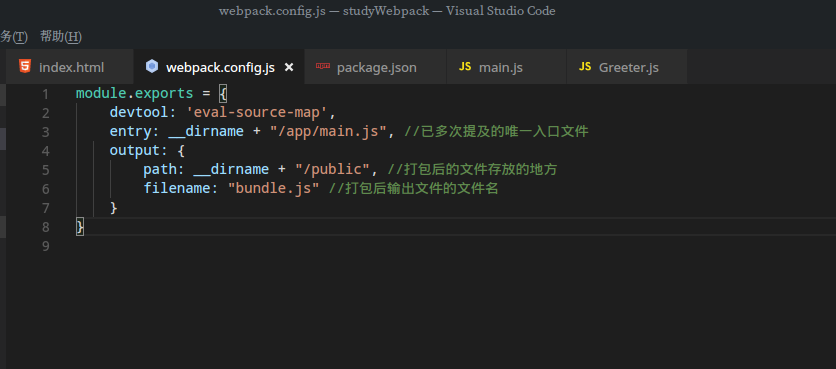
我们选择中小项目用的源码地图!
使用webpack构建本地服务器
先安装到本地:
npm install --save-dev webpack-dev-server

开启服务器两个步骤:
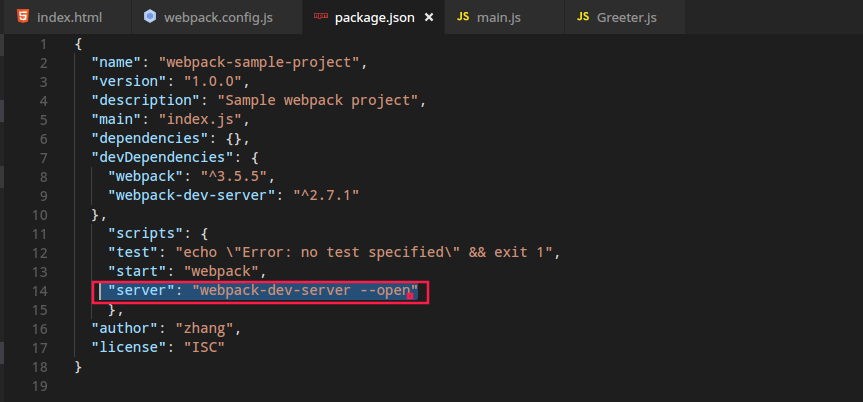
1.配置package.json

2.配置webpack.config.js(webpack.conf.js)

最后npm run server !

OK,自动弹出浏览器并进入!

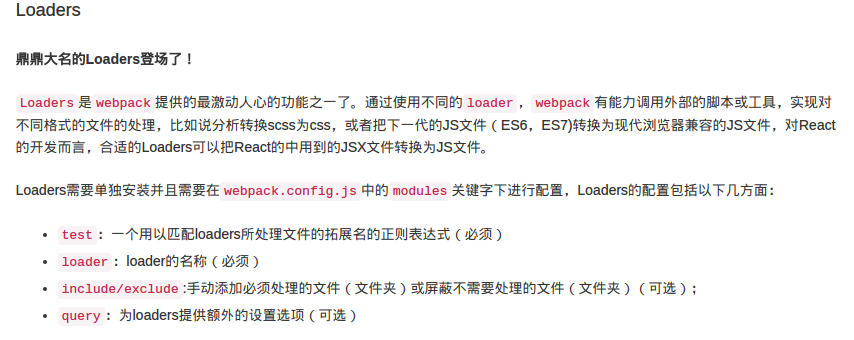
Loaders
鼎鼎大名的Loaders登场了!



注 由于webpack3.*/webpack2.*已经内置可处理JSON文件,这里我们无需再添加webpack1.*需要的json-loader。在看如何具体使用loader之前我们先看看Babel是什么?

安装Babel:
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
再安装:react和react-dom
npm install --save react react-dom

一切皆模块
Webpack有一个不可不说的优点,它把所有的文件都都当做模块处理,JavaScript代码,CSS和fonts以及图片等等通过合适的loader都可以被处理。
CSS
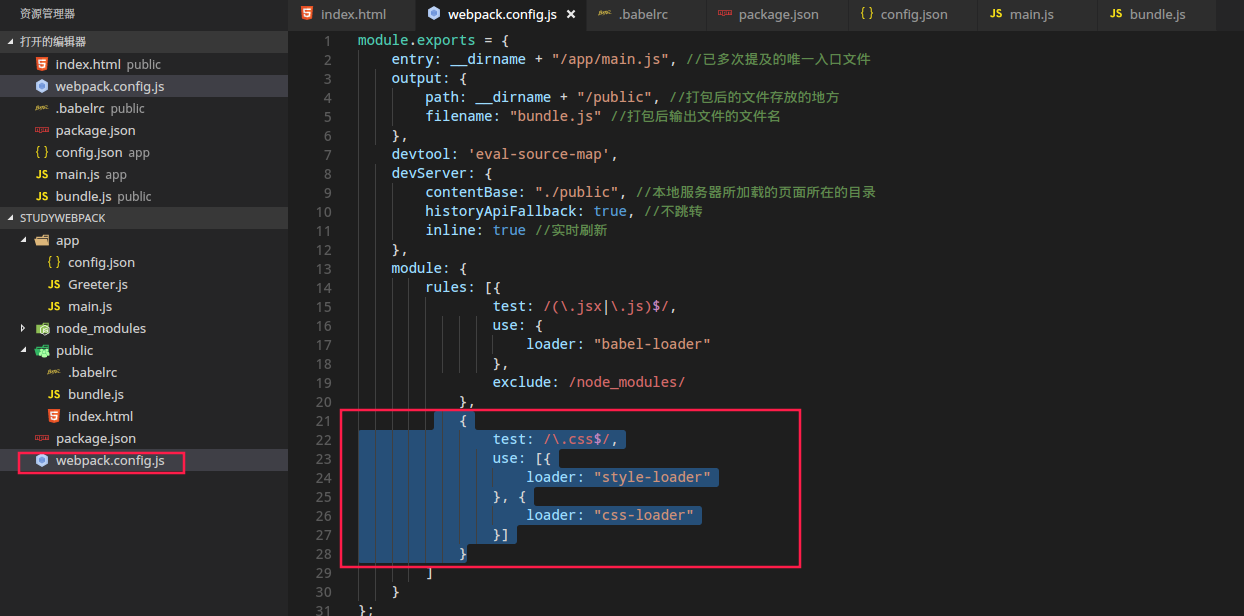
webpack提供两个工具处理样式表,css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(...)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
npm install --save-dev style-loader css-loader
请注意这里对同一个文件引入多个loader的方法。
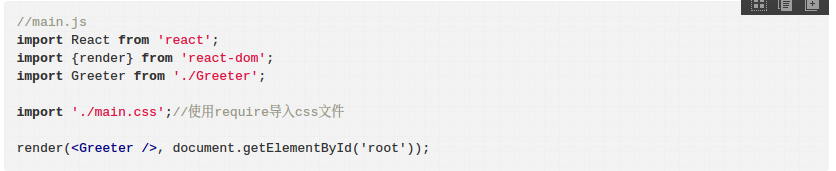
我们这里例子中用到的webpack只有单一的入口,其它的模块需要通过 import, require, url等与入口文件建立其关联,为了让webpack能找到”main.css“文件,我们把它导入”main.js “中,如下

CSS module
在过去的一些年里,JavaScript通过一些新的语言特性,更好的工具以及更好的实践方法(比如说模块化)发展得非常迅速。模块使得开发者把复杂的代码转化为小的,干净的,依赖声明明确的单元,配合优化工具,依赖管理和加载管理可以自动完成。
不过前端的另外一部分,CSS发展就相对慢一些,大多的样式表却依旧巨大且充满了全局类名,维护和修改都非常困难。
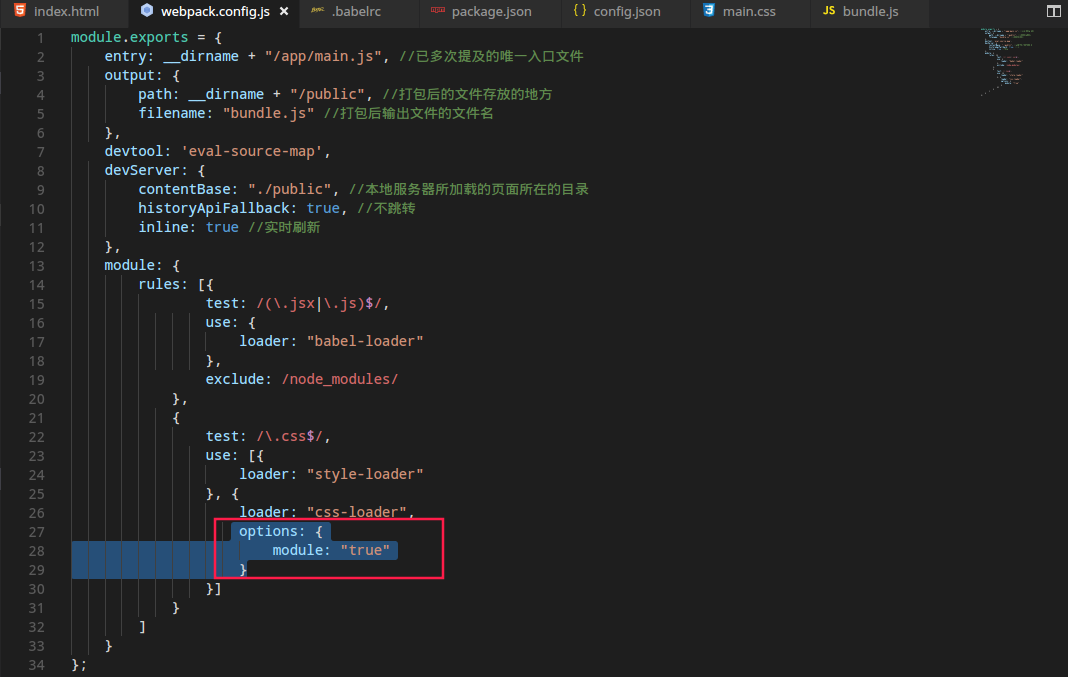
最近有一个叫做 CSS modules 的技术就意在把JS的模块化思想带入CSS中来,通过CSS模块,所有的类名,动画名默认都只作用于当前模块。Webpack从一开始就对CSS模块化提供了支持,在CSS loader中进行配置后,你所需要做的一切就是把”modules“传递到所需要的地方,然后就可以直接把CSS的类名传递到组件的代码中,且这样做只对当前组件有效,不必担心在不同的模块中使用相同的类名造成冲突。具体的代码如下

webpack安装以及一些配置的更多相关文章
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react ...
- webpack安装和简单配置
1.webpack是一个基于node的项目,所以先装好node和npm 参考我的随笔:https://www.cnblogs.com/jtnote/p/6230384.html 2.先创建 ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack安装配置
webpack安装 1.安装之前你必须要安装node.js,如果你没安装可以在node.js网去下载node.js 2.全局安装webpack,打开cmd输入npm install webpack - ...
- webpack安装与配置初学者踩坑篇
webpack是基于nodejs开发出来的前端工具 webpack可以处理js文件的依赖关系,webpack能够处理js的兼容问题,把高级浏览器不识别的语法转换成浏览器正常识别的语法 (jnlp是基于 ...
- Webpack安装配置及打包详细过程
引言 前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有 ...
- vue-cli安装webpack项目及初始配置
这个下载包是自己基于 webpack 搞的,可以看看https://github.com/chichengyu/webpack vue-cli安装 输入 npm install vue-cli -g ...
- webpack安装大于4.x版本(没有配置webpack.config.js)
webpack安装大于4.x版本(没有配置webpack.config.js) webpack 输出参数-o 高版本 如果安装的webpack版本大于4+,还需要安装webpack-cli.在没有配 ...
随机推荐
- 【转载】TextView源码解析
原文地址:https://github.com/7heaven/AndroidSdkSourceAnalysis/blob/master/article/textview%E6%BA%90%E7%A2 ...
- 洛谷——P1958 上学路线_NOI导刊2009普及(6)
P1958 上学路线_NOI导刊2009普及(6) 题目描述 你所在城市的街道好像一个棋盘,有a条南北方向的街道和b条东西方向的街道.南北方向的a条街道从西到东依次编号为l到a,而东西方向的b条街道从 ...
- [BZOJ2286][SDOI2011]消耗战(虚树DP)
2286: [Sdoi2011]消耗战 Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 4998 Solved: 1867[Submit][Statu ...
- AGC 018 A - Getting Difference
题面在这里! 天呐,我已经做了一天水题了mmp 养生最重要,恩. 首先发现最终序列里的元素肯定是 <= max 的,因为无论何时序列里都不会有负数,所以减的话不会变大(反向大只有>2*ma ...
- 【二分】【半平面交】Gym - 101309J - Jungle Outpost
发现炸毁的瞭望塔必然是连续的,其余下的部分是一个半平面. 二分答案,枚举所有可能的炸毁情况,做个半平面交,如果交出来面积是0,就可以保证不存在安全区域. #include<cstdio> ...
- 【最小生成树】【kruscal】hdu4786 Fibonacci Tree
假设这张图能够形成具有k条白边的生成树, 则易证k一定形成一个连续的区间[a,b],中间一定不会断开.要是断开……tm怎么可能. 所以求出a,b就好啦,人家都给你把白边赋成1了,直接跑一下最小生成树, ...
- Educational Codeforces Round 9 E. Thief in a Shop dp fft
E. Thief in a Shop 题目连接: http://www.codeforces.com/contest/632/problem/E Description A thief made hi ...
- Matlab中如何读取.dat文件
处理movielens1M数据集 中间有个双冒号,直接用load的只读取第一列,这时候我们可以用dlmread(中间是l不是i),如下图,只需要提取1 3 5列就好了.
- 最快的csv文件入到数据库的方法
最快的csv文件入到数据库的方法:EXEC master.sys.sp_configure 'show advanced options', 1 ; RECONFIGURE ; EXEC master ...
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...