Visual Studio Code——PHP Debug扩展
最近在使用PHP开发,使用了很多IDE,发现都不是很顺手,之前一直都在使用Sublime Text,但是作为一个爱折腾的人,当我发现VS Code以后觉得很是很适合自己的编程需要的。配置过程中遇到了一些问题,现在整理归纳如下:
环境
简单描述下相关软件环境:VS Code 稳定版1.18.1,PHP版本7.0.10
1.安装 XDebug 扩展
首先我们需要安装XDebug扩展,每个PHP版本需要的不一样,推荐一个XDebug检测网址。在网页中输出phpinfo(),复制相关PHP信息,进入检测网址以后,粘贴到对应输入框中,检测后会提示如下信息:

因为每个人的php配置不尽一致,所以按照标红的部分提示操作就可以了。
- 点击下载对应dll扩展
- 下载成功后将dll保存到php的扩展目录下,本机路径:c:\wamp64\bin\php\php7.0.10\ext,需要修改的可以前往php.ini修改对应参数。
- 将XDebug扩展加入php中,配置php.ini参数,将zend_extension更新为:dll扩展路径。本机设置为:zend_extension = c:\wamp64\bin\php\php7.0.10\ext\php_xdebug-2.5.4-7.0-vc14-x86_64.dll
2.启用远程调试
除了上述操作以后,还要在 php.ini 配置文件中添加 xdebug 的配置项:
[XDebug]
xdebug.remote_enable = on
xdebug.remote_autostart = on
注意:修改php.ini文件后必须重启服务才可以生效
3.安装VS Code PHP Debug扩展
在 vs code 插件管理中搜索 PHP Debug 扩展并安装。安装成功重新加载即可。
4.配置调试环境
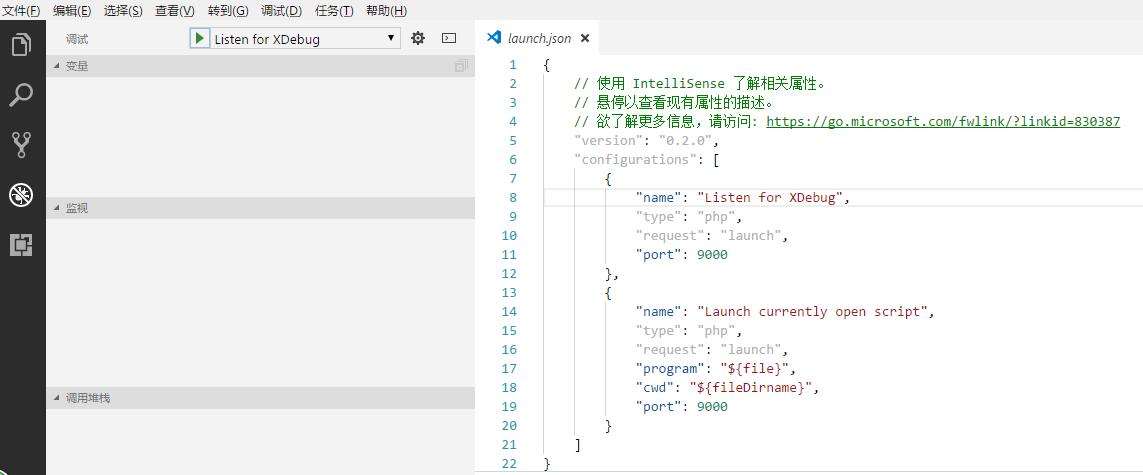
点击“调试”,选择“Listen to XDebug”,首次调试会提示一个launch.json文件,相关设置不需要修改,点击启动调试就可以了,如下所示:

结尾
配置完成以后就可以设置断点进行相关调试了。
华丽丽的分割线,上述方式适用于独立PHP环境下的配置,下面更新适用于集成环境下的配置方式,用wamp环境举例:
1.开启XDebug 扩展
鼠标左键WAMP图标-选择“PHP”-“PHP设置”-勾选开启XDebug相关设置,如图显示

2.启用远程调试
除了上述操作以后,还要在 php.ini 配置文件中添加 xdebug 的配置项:
[XDebug]
xdebug.remote_autostart = on结尾
设置完以后重启WAMP即可进行调试。
补充
如果需要仔细研究Xdebug的相应参数和设置,可以参考对应文档:
下面先附上本文提到的相关参数的说明:
xdebug.remote_autostart
类型: boolean, 默认值: 0
一般来说要使用一指定的HTTP的GET/POST变量启动远端调试(参考 Remote Debugging)。当设置为1时,Xdebug会尝试启动一远端调试会话并试图连接到一客户端,即便是GET/POST/COOKIE变量并不存在。
xdebug.remote_enable
类型: boolean, 默认值: 0
该开关控制Xdebug试图与调试客户端通讯,客户端通过设置 xdebug.remote_host 和 xdebug.remote_port侦听服务器和端口当。当设置为0,脚本仅仅是运行而连接不能被建立。
Visual Studio Code——PHP Debug扩展的更多相关文章
- visual studio code 安装python扩展
Ctrl+P 调出控制台,在控制台里输入ext install python,点击第一个安装 如果出现: visual studio code connect ETIMEDOUT 191.238.17 ...
- Visual Studio Code同时debug多种代码的方式
今天看了一下,猜应该是configurations里面多写一个就行,试了下,真的可以同时debug Python和Go代码. 可以打断点.单步执行Python和Go代码. launch.json 如下 ...
- 【实验手册】使用Visual Studio Code 开发.NET Core应用程序
.NET Core with Visual Studio Code 目录 概述... 2 先决条件... 2 练习1: 安装和配置.NET Core以及Visual Studio Code 扩展... ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- Visual Studio Code 配置 gcc
作者:谭九鼎链接:https://www.zhihu.com/question/30315894/answer/154979413来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- ASP.NET Core 中文文档 第二章 指南(1)用 Visual Studio Code 在 macOS 上创建首个 ASP.NET Core 应用程序
原文:Your First ASP.NET Core Application on a Mac Using Visual Studio Code 作者:Daniel Roth.Steve Smith ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- 使用Visual Studio Code编写和激活ABAP代码 (上)
猪年春节后的第一篇,Jerry祝各位猪年大吉! 2019年的六分之一马上就快过完了,不知道大家在新的一年是否给自己定了新的小目标呢?这里Jerry先预祝大家到2019年年底的时候,在年初制定的小目标都 ...
- Visual Studio Code 如何编写运行 C、C++ 程序?
0. 前言 VS Code 是微软发布一款跨平台的源代码编辑器,其拥有强大的功能和丰富的扩展,使之能适合编写许多语言. 本文面向初学者(但不是纯小白),分享一点我配置C/C++的经验. 本文所有内容均 ...
随机推荐
- 在CentOS 7上安装Docker环境
官网文档:https://docs.docker.com/engine/installation/linux/centos/ ,本文大部分是照搬官方文档写的,如果你英文还不错,那么就直接移步官方文档吧 ...
- 在js中获取到的页面元素为undefined
在学习js的过程中发现了一个问题就是:在js代码中获取页面元素进行操作的时候发现怎么都没有效果,控制台也不报错,弹出获取的元素结果发现是undefined类型. 后来查找了资料发现:因为我的js是写在 ...
- python Web开发之 WSGI & uwsgi & uWSGI
首先弄清下面几个概念: WSGI 全称是Web Server Gateway Interface,WSGI不是服务器,python模块,框架,API或者任何软件,只是一种规范,描述web server ...
- 使用canvas输出base64_url
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- UICollectionView reloadItemsAtIndexPaths时 报错
在刷新下载进度时 Xcode报错误: Terminating app due to uncaught exception 'NSInternalInconsistencyException', rea ...
- C++分享笔记:5X5单词字谜游戏设计
笔者在大学二年级刚学完C++程序设计后,做过一次课程设计,题目是:5X5单词字谜游戏设计.为了设计算法并编写程序,笔者在当时颇费了一番心力,最后还是成功地完成了.设计中不乏有精妙之处.该程序设计完全是 ...
- Eclipse切换字体颜色
打开window-preferences
- 关于ajax请求数据的方法
$.ajax({ //课程详情信息 type:'get', data: {'id':courseId}, dataType:'json', beforeSend : ...
- Git命令中日常不注意又很重要的坑
引言 简单聊一下Git的常用命令和概念,其中很多命令开发者在使用时用法不当导致出现很多问题: 比如,新创建的分支没有追踪想要追踪的分支,很想看到版本提交的内容 以下是觉得比较好用并且完整的 ...
- Java : java基础(5) Socket网络编程
使用 DatagramSocket 创建一个 UDP协议的Socket, 用DatagramPacket创建一个数据包,可以指定ip和端口号以及包的数据,用socket.send()可以发送这个数据包 ...
