vue2项目 :在hosts里面配置了装逼的模式。设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”
转自博客:https://www.cnblogs.com/cynthia-wuqian/p/8575401.html
1.MAC设置应用在127.0.0.1:80端口访问:
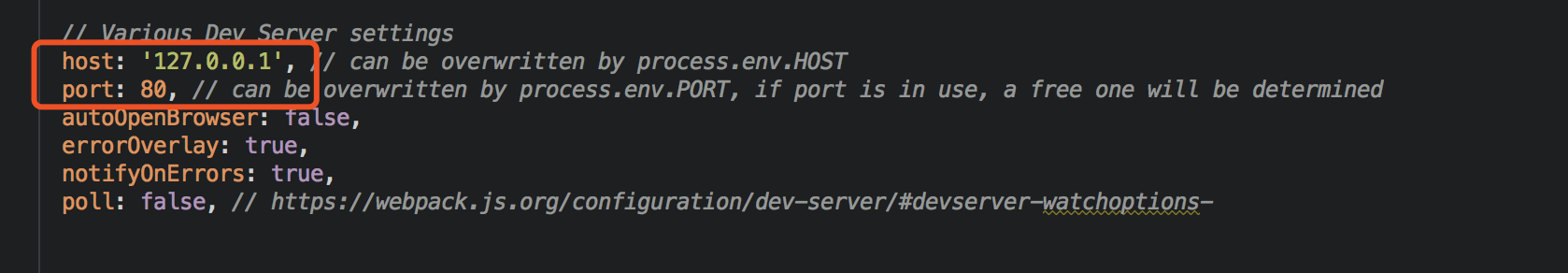
config/index.js目录下修改host和port

然后sudo运行npm run dev:(mac的80端口是被自身分享应用占用的,使用的话需要root权限)
sudo npm run dev
运行完后,在127.0.0.1:80下能访问应用了。但是,在www.yours.com下,页面上会出现"Invalid Host header"。按照下面解决。
2.解决"Invalid Host header"
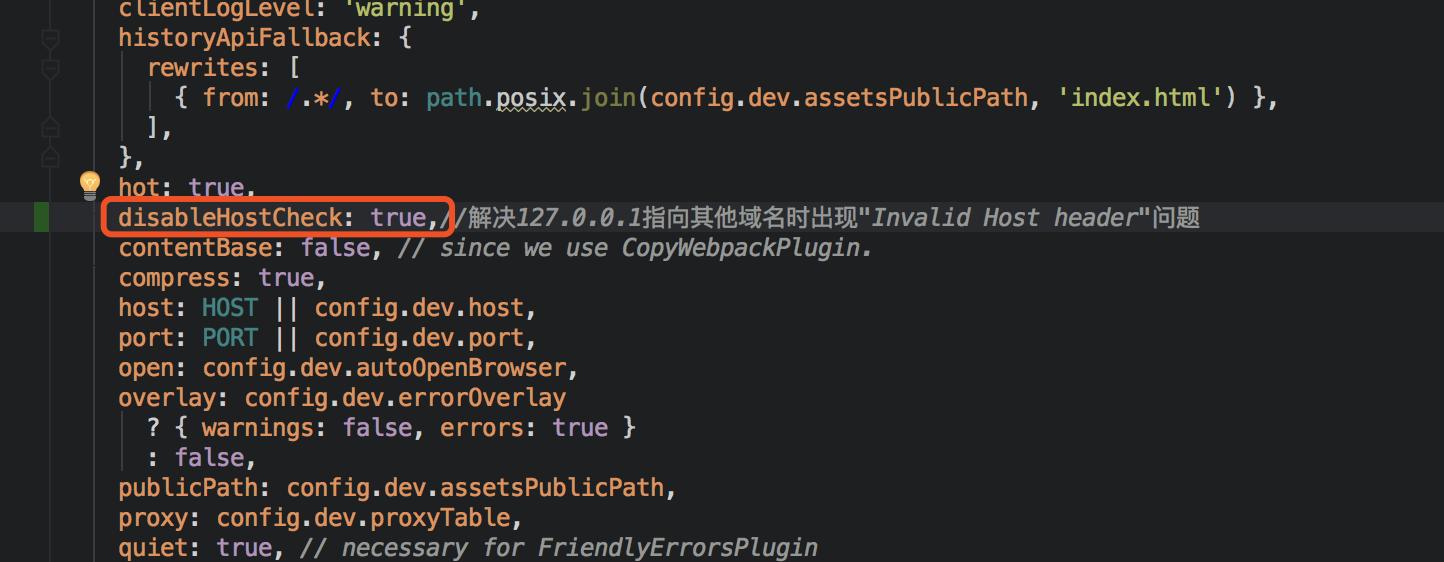
打开build/webpack.dev.conf.js文件,搜索“devServer”,添加如下配置
disableHostCheck: true,//解决127.0.0.1指向其他域名时出现"Invalid Host header"问题

设置完成后,再重新sudo npm run dev ,访问www.yours.com就是你之前在localhost:8080下的应用了。
vue2项目 :在hosts里面配置了装逼的模式。设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”的更多相关文章
- vue2.5.2版本 :MAC设置应用在127.0.0.1:80端口访问; 并将127.0.0.1指向www.yours.com ;问题“ Invalid Host header”
0.设置自己的host文件,将127.0.0.1指向自己想要访问的域名 127.0.0.1 www.yours.com 1.MAC设置应用在127.0.0.1:80端口访问: config/index ...
- 【记录】解决uni-app 用nginx反向代理出现Invalid Host header问题
之前解决过一次,后来给忘记了,今天又遇到这个问题,现记录一下 修改uni-app的manifest.json文件 - >源码视图 添加以下代码: "disableHostCheck& ...
- 内网穿透访问Vue项目的时候出现Invalid Host header解决办法
适用场景: 在本地的Vue-cli3项目, 需要其他人浏览. 如果没有外网的服务器, 可以把自己的电脑当做服务器. 这时候需要外网的人能访问到自己的电脑. Mac内网穿透工具:natapp Inval ...
- 手机配置代理报错invalid host header
手机配置代理后浏手机弹出页面报错invalid host header,因为我是用fiddler配置的,所以这时候就要看下自己配置完之后,是否重启,重启之后就没问题了. fiddle配置参考:http ...
- vue-cli3 用natapp 配置时 出现Invalid Host header的解决方案
natapp 网址:https://natapp.cn/ 用户名:137 **** **** 密码:26**_X** natapp 配置: 出现如下错误:Invalid Host he ...
- Invalid Host header
这个主要是自己遇到很多次了,每次都去网上查改哪里,这次记到自己这里吧,以后把遇到的vue工具的一些问题都整理到这里 在vue中开发的项目有时候需要到手机上看效果,但是你配好本地端口之后,会出现访问内容 ...
- natapp 穿透访问 vue项目 Invalid Host header
由于要近期开发微信小程序,所以今天了解了一下这个netapp 内网映射这个东西,所以一开始自己就在网上看,然后想把环境部署起来,参考https://natapp.cn/ ,看了一分钟教程以后,然后自己 ...
- create-react-app之Invalid Host Header
[create-react-app之Invalid Host Header] 1.When you enable the `proxy` option, you opt into a more str ...
- nodejs 项目,请求返回Invalid Host header问题
今天在linux上安装node,使用node做一个web服务器,在linux上安装各种依赖以后开始运行但是,出现了:Invalid Host header 的样式,在浏览器调试中发现是node返回的错 ...
随机推荐
- Linq:Group By用法
1.简单形式: var q =from p in db.Products group p by p.CategoryID into g select g; 语句描述:使用Group By按Catego ...
- git 统计代码量 shell脚本
#!/bin/bash # 统计代码量 # 使用方法: sh gitstat.sh "2017-11-01" "2017-11-30" "JamKon ...
- 绕过WAF继续SQL注入
Web Hacker总是生存在与WAF的不断抗争之中的,厂商不断过滤,Hacker不断绕过.WAF bypass是一个永恒的话题,不少基友也总结了很多奇技怪招.那今天我在这里做个小小的扫盲吧.先来说说 ...
- unity linear space时 photoshop blend的正确设置
gamma correction的dcc设置 ps在线性空间下工作 blend的时候颜色设置 勾选用灰度系数混合rgb 1.0 这样就是在线性空间下工作了 这样素材在数学上是正确的 r8g8b8a8格 ...
- hive的rownumber()的使用
举个简单的栗子: 找到最小日期的那一条记录 select * from ( select *,row_number() over (partition by id order by cast(date ...
- @NotEmpty、@NotBlank、@NotNull区别
@NotEmpty 用在集合类上面 @NotBlank 用在String上面 @NotNull 用在基本类型上
- 【云计算】使用Libcloud屏蔽OpenStack、AWS、AliYun等虚拟化层差异
libcloud 是一个访问云计算服务的统一接口,该项目已经成为 Apache 组织的顶级项目,采用 Python 开发. Apache基金会于5月25日宣布,Libcloud已完成孵化.成为顶级项目 ...
- ESLint:can not ESLint annotation...
刚开始用webstorm开发VUE,提示这个东西: 安装一个npm库就可以了 命令行执行:npm install eslint -g
- 云计算之路-试用Azure:每一次删除都让人如此“心惊”
这篇博文吐槽的是Azure(Virtual Machine)的虚拟机删除功能. 在阿里云中,没有提供直接的虚拟机删除操作,如果不用某台虚拟机,“停止”即可,过期一段时间后会自动释放(这里的释放相当于删 ...
- Android常用传感器用法一览(2)
在Android2.3 gingerbread系统中,google提供了11种传感器供应用层使用. #define SENSOR_TYPE_ACCELEROMETER 1 //加速度#de ...
