ie tbody table 兼容方法
IE6-IE9中tbody的innerHTML不能赋值,重现代码如下
Js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </head> <body style="height:3000px"> <table> <tbody> <tr><td>aaa</td></tr> </tbody> </table> <p> <button id="btn1">GET</button><button id="btn2">SET</button> </p> <script> var tbody = document.getElementsByTagName('tbody')[0] function setTbody() { tbody.innerHTML = '<tr><td>bbb</td></tr>'} function getTbody() { alert(tbody.innerHTML) } btn1.onclick = function() { getTbody() } btn2.onclick = function() { setTbody() } </script> </body> </html> |
两个按钮,第一个获取tbody的innerHTML,第二个设置tbody的innerHTML。
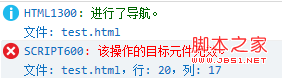
获取时所有浏览器都弹出了tr的字符串,但设置时IE6-9不支持,而且报错,如图

可以利用特性判断来看浏览器是否支持tbody的innerHTML设值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var isupportTbodyInnerHTML = function () {var table = document.createElement('table')var tbody = document.createElement('tbody')table.appendChild(tbody)var boo = truetry{tbody.innerHTML = '<tr></tr>'} catch(e) {boo = false}return boo}()alert(isupportTbodyInnerHTML) |
点击下,看看你此时浏览本博客的浏览器是否支持
Click Me
|
1
|
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏览器支持tbody的innerHTML赋值') } else { alert('你的浏览器是IE6-9内核,不支持tbody的innerHTML赋值') } } // ]]></script> |
对于IE6-IE9里如果要设置tbody的innerHTML,可以使用如下替代方法
Js代码
|
1
2
3
4
5
6
7
8
|
function setTBodyInnerHTML(tbody, html) { var div = document.createElement('div') div.innerHTML = '<table>' + html + '</table>'while(tbody.firstChild) { tbody.removeChild(tbody.firstChild) } tbody.appendChild(div.firstChild.firstChild) } |
用一个div来包含一个table,然后删除tbody里的所有元素,最后给tbody添加div的第一个元素的第一个元素,即div>table>tr。
当然还有一个更精简的版本,它直接采用replaceChild方法替换
Js代码
|
1
2
3
4
5
|
function setTBodyInnerHTML(tbody, html) { var div = document.createElement('div') div.innerHTML = '<table>' + html + '</table>'tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody) } |
ie tbody table 兼容方法的更多相关文章
- placeholder兼容方法(兼容IE8以上浏览器)
//placeholder兼容方法(兼容IE8以上浏览器) var JPlaceHolder = { //检测 _check: function () { return 'placeholder' i ...
- JS--事件对象中部份浏览器不兼容方法
测试时主要用的浏览器是Firefox 28.0.IE11.IE8.Chrome 34.0 一.什么是事件对象:当触发某个事件的时候,会产生一个事件对象,这个对象包含着所有的与事件有关的信息,包括导致 ...
- SAP ABAP规划 使用LOOP READ TABLE该方法取代双LOOP内部表的方法
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcWlueXVlemhhbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- JavaScript后台代码操作HTML TABLE的方法
原文:JavaScript后台代码操作HTML TABLE的方法 var rowNum = 0,fileNum = 0; //行号与列号 var oNewRow; //定义插入行对象 var oNew ...
- js 拼接table 的方法
<html> <head> <title>test page</title> <script type='text/javascript'> ...
- AJAX原理解析与兼容方法封装
AJAX常用参数 AJAX对象兼容 AJAX对象方法与属性 AJAX封装兼容方法源码 AJAX全称Asynchronous JavaScript and XML(异步的JavaScript与XML), ...
- CSS模糊效果及其兼容方法
今天在整理IE滤镜时网站访问这里,居然找到模糊滤镜blur(),感觉太不可思议了,想不到IE居然会有这么多种滤镜效果,这基本上是模仿PS的.今天的重点是模糊滤镜 CSS模糊效果及其兼容方法 实例 兼容 ...
- CSS3新特性,兼容性,兼容方法总结
css3手册css3手册 边框 border-radius 用于添加圆角效果 语法: border-radius:[ <length> | <percentage> ]{1,4 ...
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
随机推荐
- LR中判断HTTP返回状态
有天,有个人问:我在做b/s测试,请问如何保存从服务器传回来的http头的信息,怎么能得到http状态,和状态200进行比较? 后来,我给出的代码如下: Action() {int i; // [WC ...
- JS判断一个字符串是否包含一个子串函数.
微信小程序 JS判断一个字符串是否包含一个子串函数. //str 字符串,name子串 contains:function(str,name){ if(str.indexOf( ...
- 强大的vim配置文件,让编程更随意(转)
欢迎来到小码哥的博客 博客搬家啦 blog.ma6174.com 强大的vim配置文件,让编程更随意 花了很长时间整理的,感觉用起来很方便,共享一下. 我的vim配置主要有以下优点: 1.按F5可以直 ...
- STL源码剖析(迭代器)
在STL中,容器跟算法是分开设计的,算法是通过迭代器来对容器进行操作的. 在算法运用迭代器的时候,可能会用到其相应的型别,例如返回值为容器中元素的型别,又或者说根据迭代器的类型来选择更好的算法等等. ...
- Mybatis <where>标签
<select id="findActiveBlogLike" resultType="Blog"> SELECT * FROM BLOG WHER ...
- hibernate 一对多关联
package com.bjsxt.hibernate; import java.util.HashSet; import java.util.Set; import javax.persistenc ...
- SSH限制ip登陆
linux限制IP访问ssh 在/etc/hosts.allow输入 (其中192.168.10.88是你要允许登陆ssh的ip,或者是一个网段192.168.10.0/24) sshd: ...
- 使用cros实现跨域请求
直接上代码 后端 this.Response.Headers.Add("Access-Control-Allow-Origin","*"); 响应流里添加一个h ...
- word2vector 理解入门
1.什么是word2vector? 我们先来看一个问题,假如有一个句子 " the dog bark at the mailman". 假如用向量来表示每个单词,我们最先想到的是用 ...
- Android-->Realm(数据库ORM)使用体验,lambda表达式
Realm,为移动设备而生.替代 SQLite 和 Core Data. 非常庆幸,官方帮助文档有中文: https://realm.io/cn/docs/java/latest/ 尽管眼下最新的版本 ...
